CDD(Component Driven Development)
-
부품 단위로 UI 컴포넌트를 만들어 나가는 개발 진행(상향식 개발)
-
재활용할 수 있는 UI컴포넌트
-
프로젝트의 규모나 복잡도 심화 + 다양한 디바이스들의 등장으로 복잡해진 CSS
➡️ CSS 전처리기 등장 (CSS Preprocessor - CSS 구조적으로 작성될 수 있게 도움주는 도구)
➡️ 구조화된 CSS 필요도 증가 (각 CSS 전처리기에 맞는 Compiler 사용하여 CSS 문서로 변환)
➡️ 코드의 재사용성, 간결화(유지보수 용이), 확장성, 예측성(클래스명으로 의미 예측 가능)
① SASS (Syntactically Awesome Style Sheets)
- 프로그래밍 방법론을 도입하여 컴파일된 CSS 를 만들어내는 전처리기
- 변수/함수/상속 개념을 활용하여 재사용 가능, CSS 구조화
- 전처리 과정이 필요, 디버깅의 어려움, 컴파일한 CSS 파일 용량이 매우 커짐
② BEM
- Block, Element, Modifier 로 구분하여 CSS 클래스명을 작성하여 일관된 패턴을 강제하는 방법으로 반복하여 재사용가능하며 더 일관된 코딩 구조를 만듦
- Block : 전체를 감싸고 있는 블럭 요소
- Element : 블럭이 포함하고 있는 한 조각
- Modifier : 블럭 또는 요소의 속성
|Block| |-Element-| |Modifier|
.header__navigation--navi-text{
color:red;
}- 네이밍으로 문제 해결, 전처리 과정 불필요
- 선택자의 이름이 장황하고, 클래스 목록이 너무 많아짐
③ Styled-Component (CSS in JS)
- 컴포넌트 기반으로 CSS를 작성할 수 있게 도와주는 라이브러리
- CSS를 컴포넌트 안으로 캡슐화(객체의 속성과 행위를 하나로 묶고 실제 구현 내용 일부를 외부에 감추어 은닉), 네이밍이나 최적화를 신경 쓸 필요 없음
- 빠른 페이지 로드에 불리
Styled-Component (CSS in JS)
설치하기
-
터미널 명령
npm install --save styled-componenets
yarn add styled-componenets -
package.json에 다음 코드 추가 ➡️ 여러 버전의 Styled Componenes 가 설치되어 발생하는 문제 방지
{
"resolutions": {
"styled-components": "^5"
}
}- import하기
import styled from "styled-components"
문법
- 컴포넌트 만들기 : 템플릿 리터럴 문법
백틱 `사용
const 컴포넌트이름 = styled.태그종류`
css속성:속성값;
...
`;- 컴포넌트 재사용하기 :
styled()에 재활용할 컴포넌트 전달
const 컴포넌트이름 = styled(재활용할 컴포넌트)`
추가할 css속성:속성값;
...
`;- Props 활용하기 : 템플릿 리터럴 문법
${ }사용
const 컴포넌트이름 = styled.태그종류`
css속성: ${(props) => 함수코드 };
`;- 전역 스타일 설정하기
createGlobalStyle함수 불어오와 컴포넌트 GlobalStyle에 스타일 작성 후 최상후 컴포넌트로 사용해줌
import { createGlobalStyle } from "styled-componenets";
const GlobalStyle = createGlobalStyle`
//스타일
`;실습하기
- [연습1] 컴포넌트 만들기
- [연습2] 컴포넌트 재사용하기
- [연습3] Props 조건 렌더링 1 + 2
- [연습4] hover 속성
const Button = styled.button`
padding: 1rem;
font-size: 2rem;
background: powderblue;
border-radius: 1rem;
transition: 0.5s;
//& 사용
&:hover {
background: cornflowerblue;
color: white;
transition: 0.5s;
}
`;useRef
✅ 저장공간
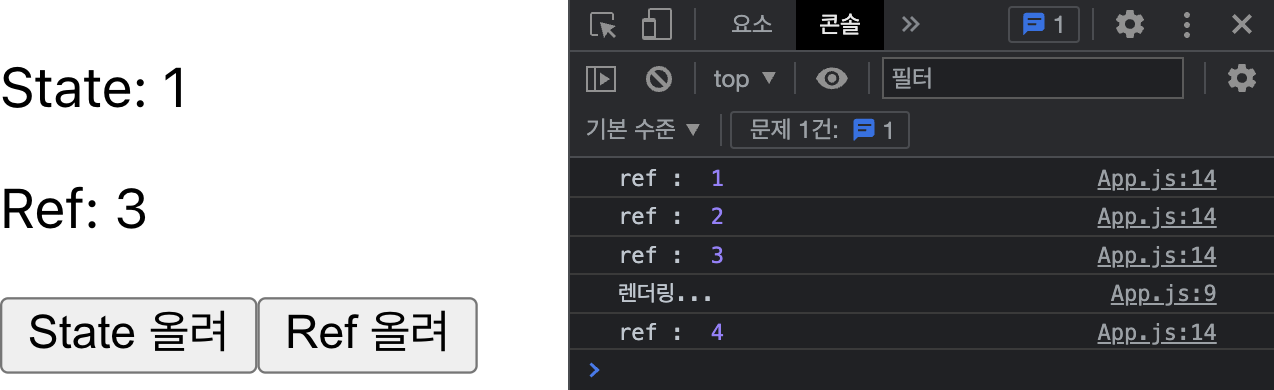
State의 변화 ➡️ 렌더링 ➡️ 컴포넌트 내부 변수들 초기화 (원하지 않는 렌더링)
Ref의 변화 ➡️ No 렌더링 ➡️ 변수들의 값이 유지됨 (불필요한 렌더링 막음)
State의 변화 ➡️ 렌더링 ➡️ 그래도 Ref의 값은 유지됨
const refContainer = useRef(initialValue);
useRef 는 .current 프로퍼티로 전달된 인자(initialValue)로 초기화된 변경 가능한 ref 객체를 반환한다. 반환된 객체는 마운트되고 언마운트 되기 전까지 컴포넌트의 전 생애주기를 통해 유지된다.
useState vs useRef

useState 는 값이 바뀌는 것이 렌더링될 때마다 확인가능하지만,
useRef는 .current 프로퍼티를 변형하는 것이 렌더링과 상관없이 값이 바뀐다.
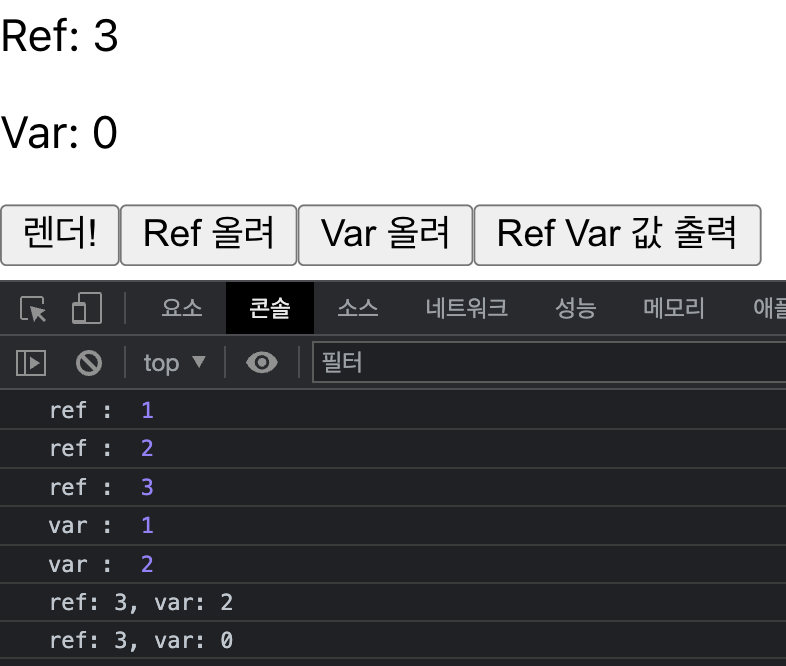
useRef vs 변수

그렇다면 ref 대신 변수를 써도 되지 않냐 싶지만!
useRef는 마운팅한 이후 언마운팅하기 전까지 유효한 값이 유지된다.
var는 렌더링이 될 때마다 0으로 재할당되기 때문에 유효한 값을 앱을 사용할 때까지 유지시키려면 useRef를 사용한다.
✅ DOM 요소에 접근
<div ref={Ref} />를 사용하여 React 로 ref 객체를 전달한다면, React 는 노드가 변경될 때마다 변경된 DOM 노드에 그것의 .current 프로퍼티를 설정할 수 있다.

첫 렌더링시, input 태그에 focus 설정이 되어 있고 텍스트를 입력하고 로그인 버튼을 누른 후에도 focus 설정이 되도록 함
function App() {
const inputRef = useRef()
useEffect(()=>{
inputRef.current.focus();
},[]);
const logIn = () => {
alert(`환영합니다 ${inputRef.current.value}`);
inputRef.current.focus();
};
return(
<>
<input ref={inputRef} type="text" placeholder="username"/>
<button onClick={logIn}>로그인</button>
</>
);
}