
POSTMAN은 개발한 API를 테스트하고, 테스트 결과를 공유하여 API 개발의 생산성을 높여주는 플랫폼이다. 우리는 POSTMAN을 사용해 이미 개발된 API 뿐만 아니라, Mock Server와 가상의 API를 만들어서 테스트 해 볼 수도 있다. 나 또한 아직 개발되지 않은 API를 테스트하고자 POSTMAN을 유용하게 사용했기 때문에, 이 과정에 대해 공유하고자 글을 쓰게 되었다 😊
Create API
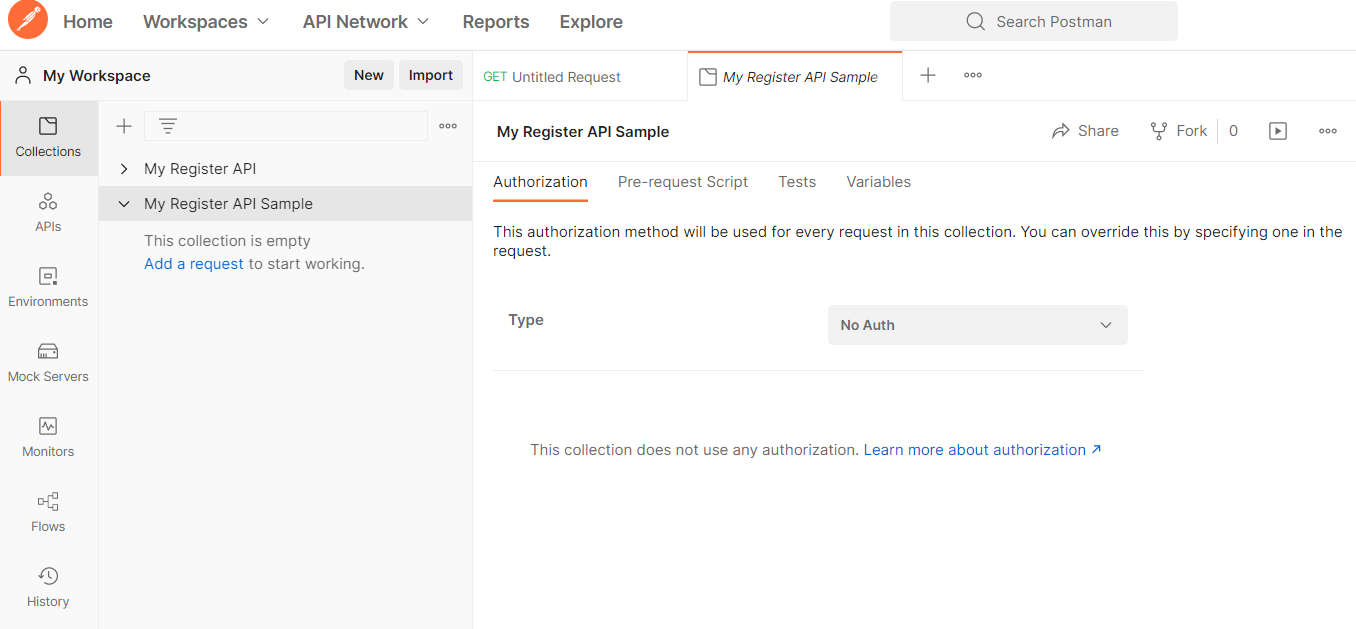
목서버를 만들기 전, 우리는 어떤식으로 요청을 하고 응답을 받을 건지 정의해야한다. 포스트맨 메인 화면에서 왼쪽 상단의 Collections 옆 + 버튼을 클릭해서 새로운 Collection을 생성한다. 생성된 Collection에 원하는 이름을 적은 후, Add a Request를 클릭해서 Request를 생성해보자.
🟢 what is collection in postman ?
여러 request들을 모아둔 컬렉션으로, 포스트맨에서 북마크 역할을 한다. 실제 API를 테스트 해볼 수 있고, 여러 request들을 모아 관리하고 공유함으로써 API 사용 설명서로 활용할 수도 있어 생산성을 높여준다.

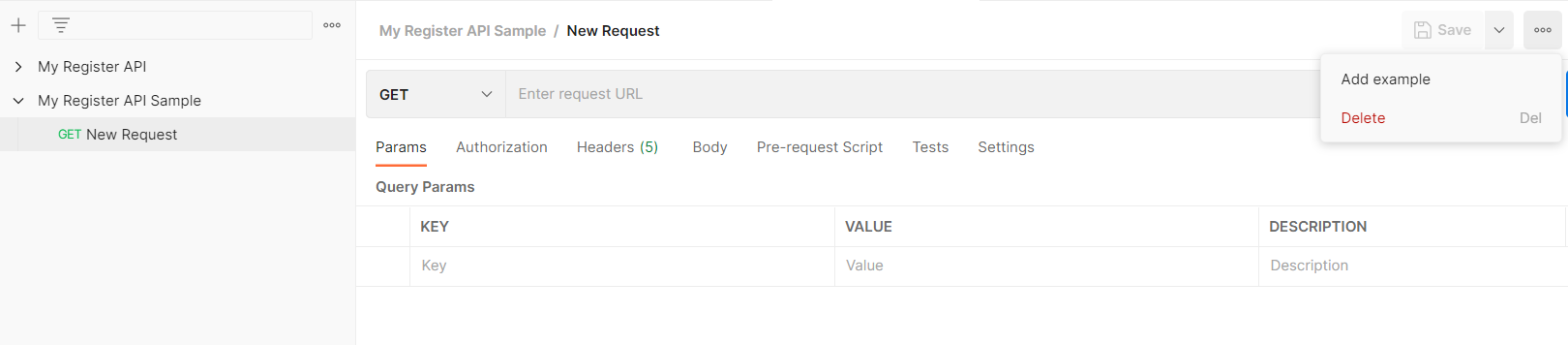
Add a Request를 클릭했다면 가상의 API를 만들 수 있는 화면이 나온다. 오른쪽 상단의 점 3개 버튼을 누르고 Add Example을 클릭하자.
🟢 what is example in postman?
request(http method, url, parameters, header, body) & response(status code, body, header)의 쌍이다. 어떠한 요청을 받을 것인지는 request에, 어떠한 응답을 할 건지는 response에 정의하면 된다. 또한 하나의 request에 여러개의 example을 만들 수 있다.

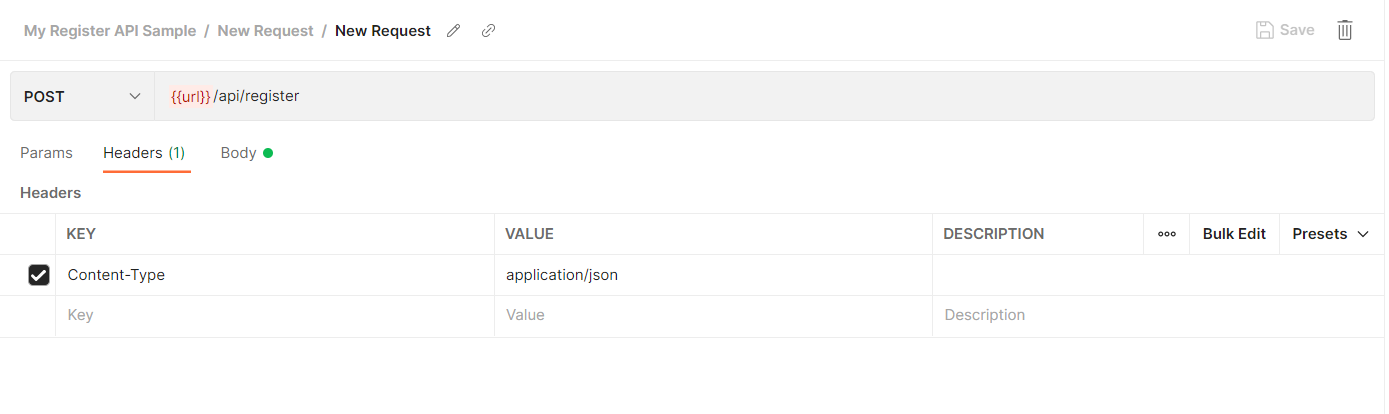
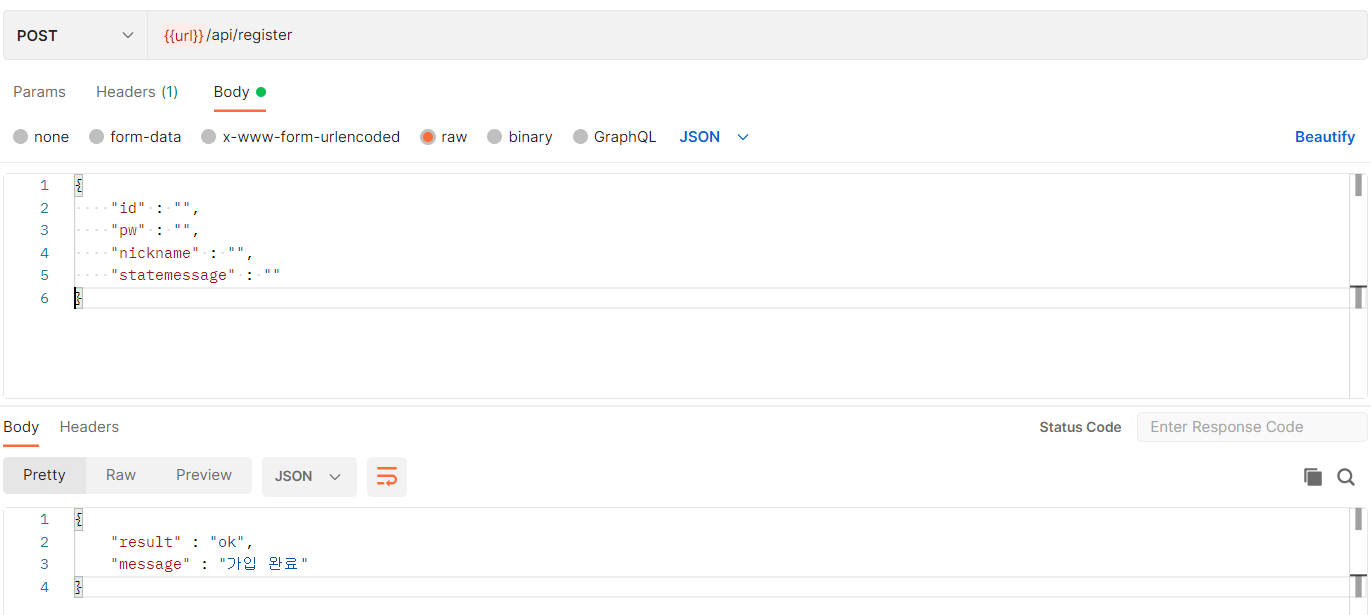
생성된 예시의 이름은 기본적으로 정의된 이름를 그대로 사용해도 되고, 원하는대로 수정해도 된다(수정한다면 주로 어떤 역할을 하는 API인지 적어놓는게 좋다). 이후 사용할 HTTP method를 지정하고 URL을 작성한다(예시: {{url}}api/register). 나는 회원가입을 테스트하고자 했기에 요청 방식을 POST로 지정했다. {{url}} 안에는 나중에 만들 Mock Server의 주소가 들어간다.

요청받을 Body의 타입을 json으로 세팅한 뒤 필요한 파라미터들을 key value 형태로 넣는데, Body 타입은 JSON 말고도 여러 포맷으로 설정 가능하다. Body를 정의하면 Header의 Content-Type은 자동으로 Body의 타입(여기선 application/json)으로 호출된다. 하단의 응답 Body 역시 json 타입으로 세팅한다. 모든 세팅이 완료되었다면 Save 버튼을 눌러 저장한다.
💡 대표적인 Body Type
RAW -> XML 또는 JSON 형식으로 전송
x-www-form-urlencoded -> key, value 형식으로 전송
Create Mock Server
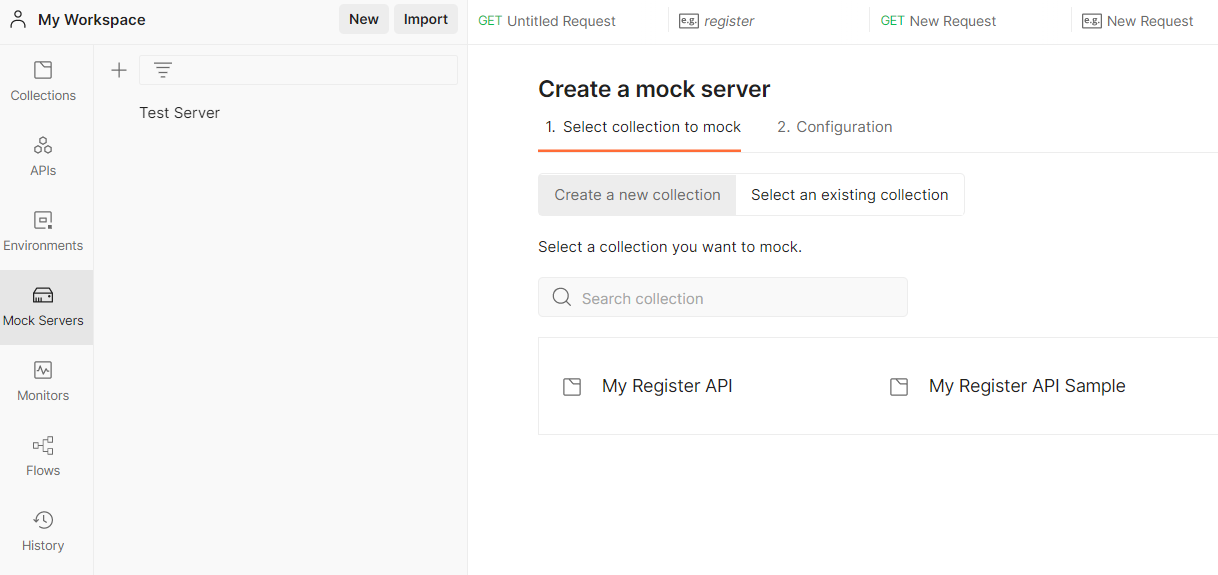
이제 목 서버를 만들어보자. 포스트맨 화면 왼쪽에서 Mock Servers -> + 버튼을 클릭하고, Selecting an existing collection을 클릭해서 이전 단계에서 만들어두었던 Collection을 선택한다.

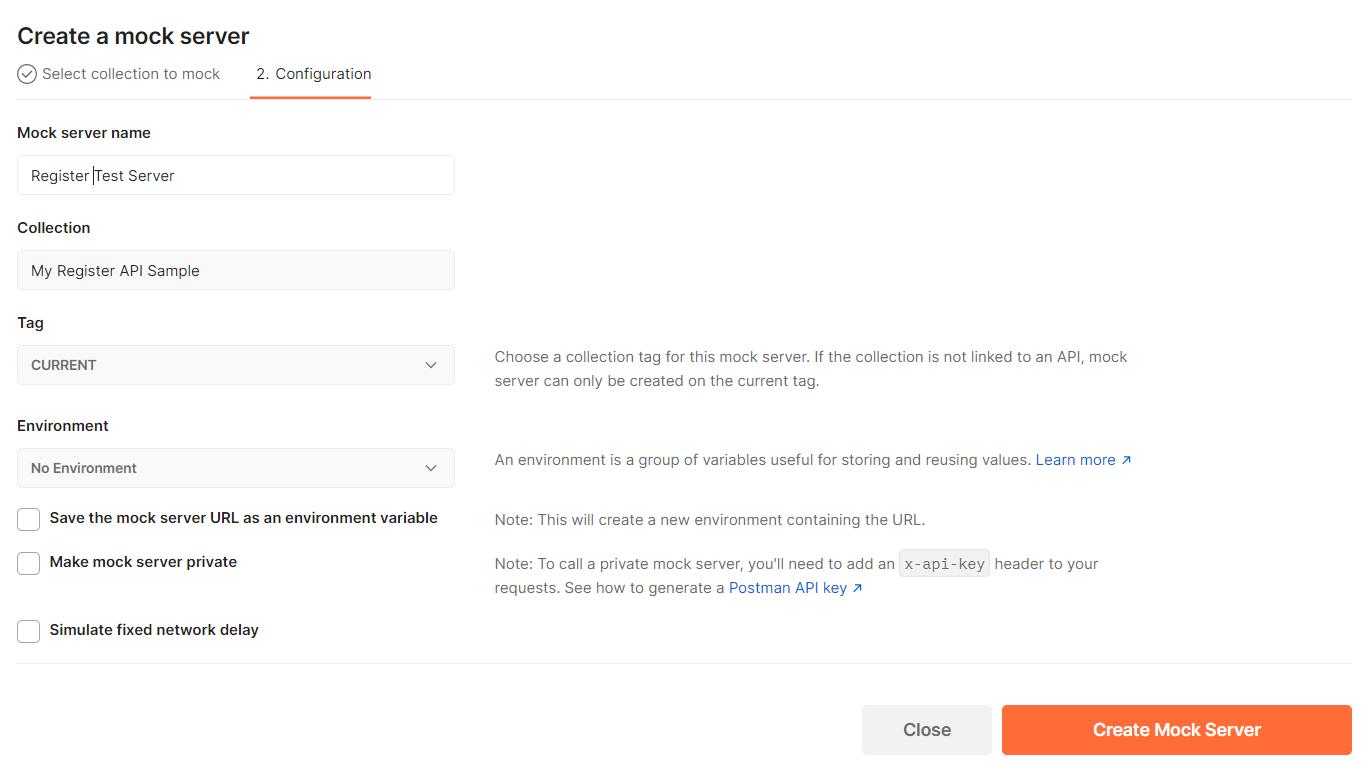
원하는 서버 명을 입력하고 하단의 Create Mock Server를 클릭하면 목 서버가 생성된다.

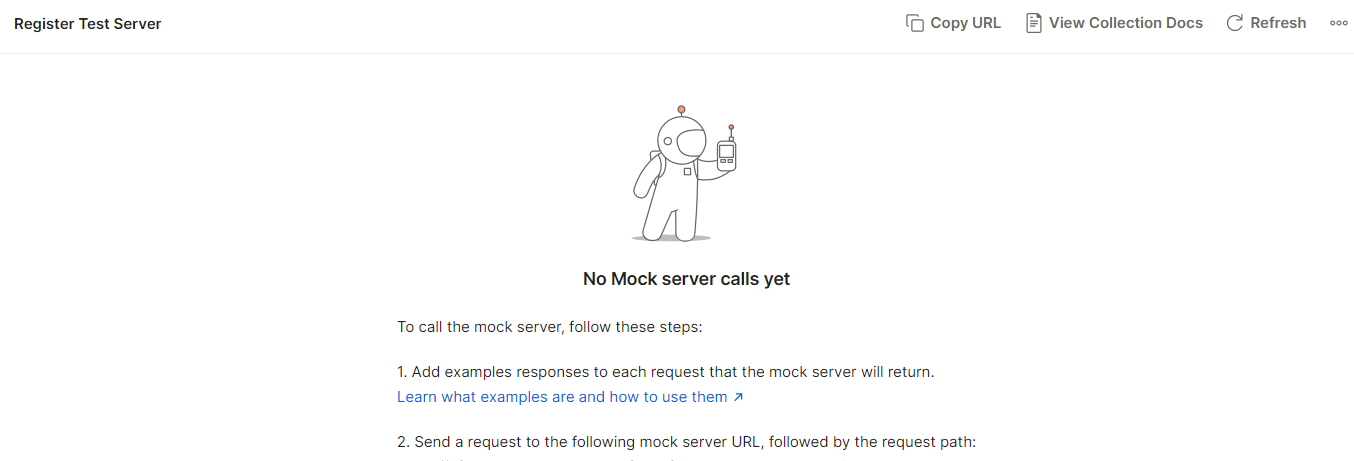
상단의 Copy URL을 클릭해서 목 서버의 URL을 복사한다.

Test Mock Server
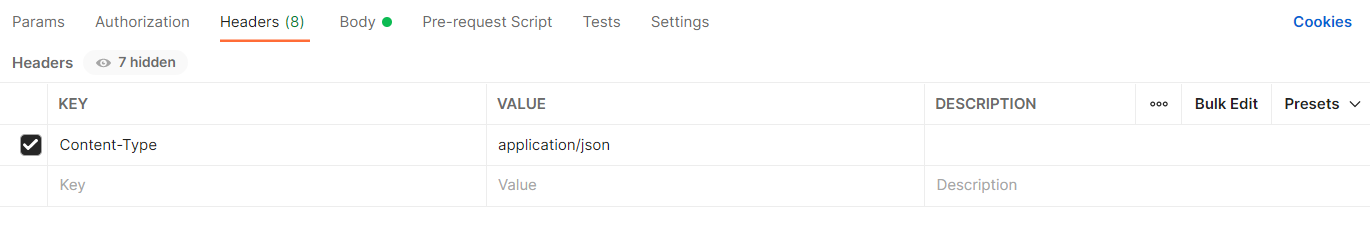
이제 완성된 목 서버를 사용해 API를 테스트 해 볼 차례다. 앞서 만들었던 API 정보를 입력하는데, HTTP method와 목 서버의 URL, API 경로를 입력하고 Headers에서 Content-Type을 정의한다.


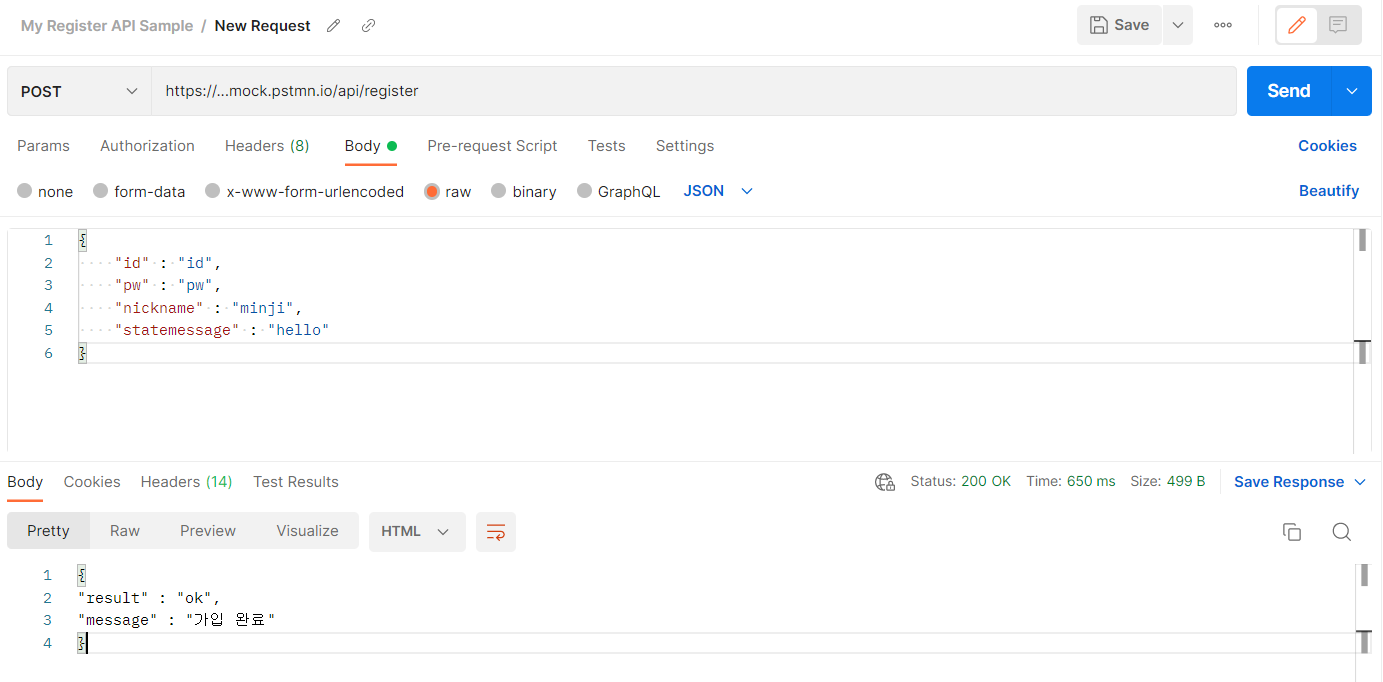
Body에 요청시 필요한 정보를 입력하고 Send 버튼을 누르면 하단의 Body에서 결과값을 볼 수 있다. 만약 URL을 잘못 입력했거나 요청 형식이 유효하지 않다면 에러 메세지를 확인하게 될 것이다.

Test in Android Studio with Retrofit2
이제 안드로이드 스튜디오에서 Retrofit을 사용해 API를 테스트 해보자.
👉 [Android] Retrofit
먼저 Retrofit.Builder 클래스를 생성하고, baseUrl()에 목 서버의 url을 전달한다.
object RegisterClient {
var gson = GsonBuilder().setLenient().create()
val retrofit = Retrofit.Builder()
.baseUrl("MOCK SERVER URL")
.addConverterFactory(GsonConverterFactory.create(gson))
.build()
val registerService: RegisterService by lazy { retrofit.create(RegisterService::class.java) }
}API를 만들면서 정의했던 요청 Body의 파라미터와 동일하게 데이터 클래스를 만든다.
data class RegisterData(
@SerializedName("id") val user_id: String,
@SerializedName("pw") val user_pw: String,
@SerializedName("nickname") val nickname: String,
@SerializedName("statemessage") val stateMessage: String
)Retrofit Service 인터페이스를 만든다. 이때 @POST에는 API를 만들었을 때 정의했던 URL의 엔드 포인트를 적는다.
interface RegisterService{
@POST("api/register")
fun register(@Body request: RegisterData):Call<Void>
}이제 다음의 코드만 작성하면 Retrofit을 사용해 목 서버와 통신할 수 있다. 통신에 성공했다면 onResponse()가 호출될 것이고, 통신에 실패했다면 onFailure()가 호출될 것이다. 통신 실패 시 오류 내용을 확인해보고 싶다면 로그에 Throwable을 찍어보자.
private fun register(){
RegisterClient.registerService.register(RegisterData(user_id, user_pw, nickName, stateMessage))
.enqueue(object: Callback<Void> {
override fun onResponse(call: Call<Void>, response: Response<Void>) {
if (response.isSuccessful.not()){
Log.e(TAG, response.message())
}else{
Log.i(TAG, response.headers().toString())
Toast.makeText(context, "가입", Toast.LENGTH_SHORT).show()
}
}
override fun onFailure(call: Call<Void>, t: Throwable) {
Log.e(TAG, t.toString())
}
})
}