큐브 배치하기
지난번에 사용했던 큐브를 그대로 사용하자.
애니메이션을 제거하고 불러내준다

카메라 View
카메라를 어디에서 어떤 방향으로 보는지에 따라 값이 변한다.
우선 큐브를 원점이 아닌 (-0.5,0,0)으로 이동시키고, 카메라를 (0,0,2)로 이동한다음 어떻게 보이는지 확인하자
Matrix4.SetLookAt함수를 사용해서 카메라 View를 설정할 수 있다.
SetLookAt(pos, lookat, up) 의 인자를 각각 설명하자면
- pos : 카메라의 위치를 나타내는 vec3
- lookat : 카메라가 보고 있는 지점을 나타내는 vec3
- up : 카메라의 각도를 나타내기 위한 수직벡터. (현재는 각도 회전이 없으므로 (0,0,1)을 기본으로 사용)
함수 실행 결과 Matrix4의 값을 LookAt에 따라 변경한다.

아무것도 나오지 않는다. 당연하다
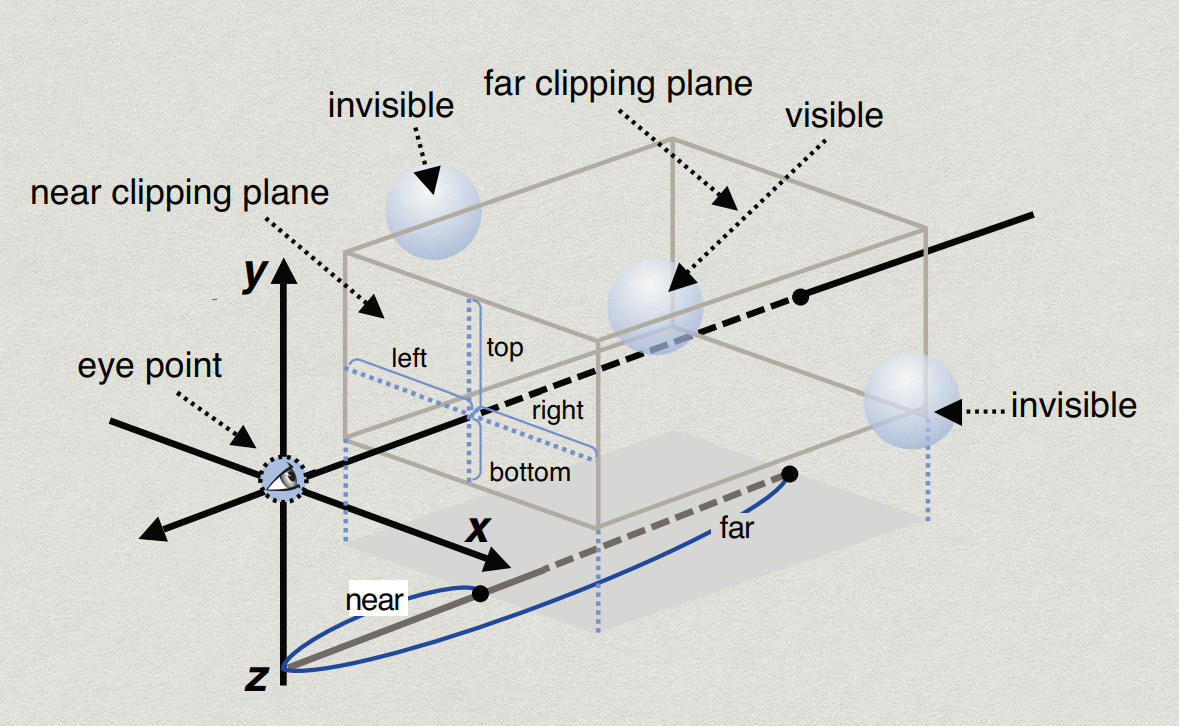
Clip 현상

WebGL에서는 Clipping 으로 인해, 사용자가 보고자하는 영역 밖의 오브젝트는 아예 사라져버린다.
이를 위해서는 Projection을 이용해서 보고자하는 영역에 맞게 오브젝트 값들을 비율적으로 바꿔주어야 한다.
(일일이 변경하면 너무 번거롭기때문에 Projection으로 해결한다)
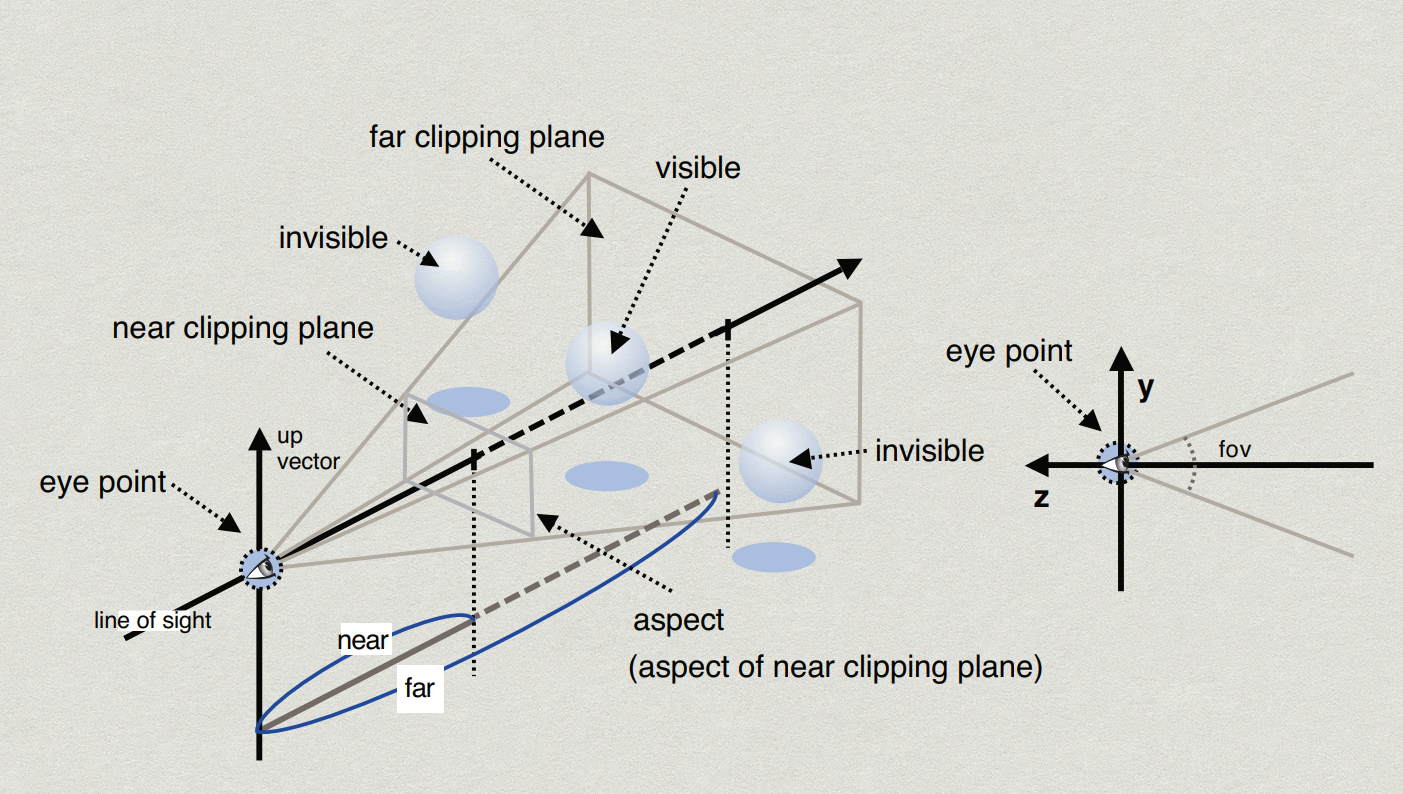
Perspective Projection

Matrix4.setPerspective를 사용해서 Perspective하게 Projection을 진행해준다.
SetPerspective(fov, aspect, near, far) 의 인자를 각각 설명하자면
- fov : 보고자하는 view의 각도 너비
- aspect : 보이게 될 screen의 세로/가로 의 비율
- near : 가장 가까운 오브젝트의 z값
- far : 가장 먼 오브젝트의 z값

이제 큐브가 잘리지않고 나오면서, 큐브의 왼쪽면이 나오는 것을 확인할 수 있다.
왼쪽에 큐브를 하나 더 추가했다.
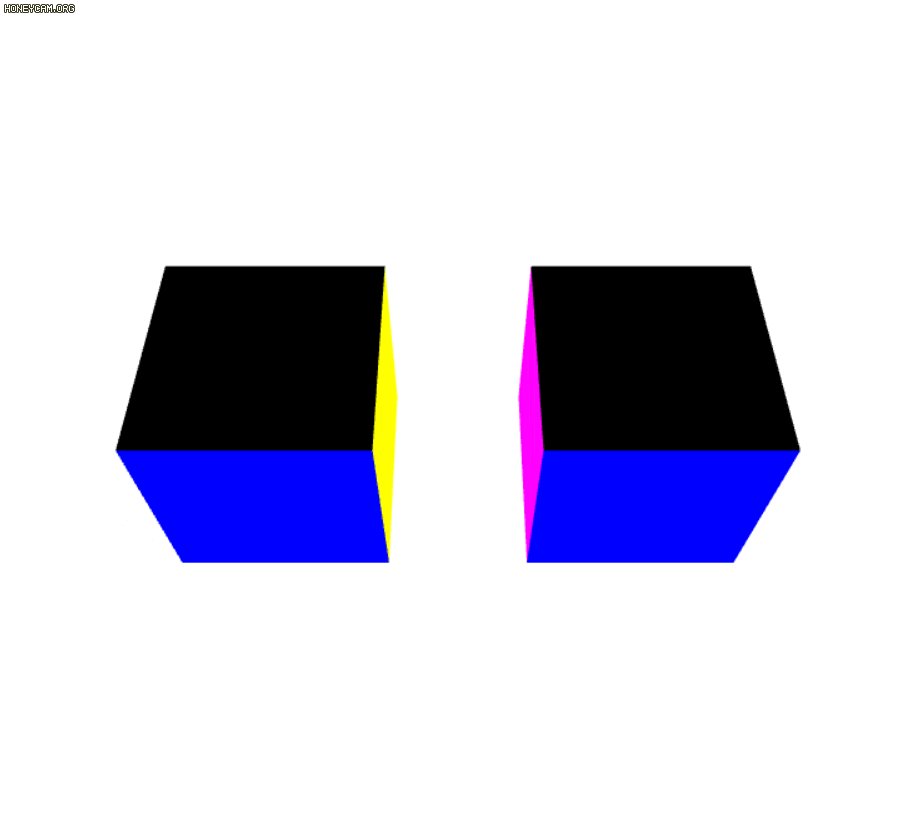
카메라 Y축 Pan
카메라를 Y축으로 Pan하려면, 카메라 위치의 Y축을 변경하면 된다.
키보드를 위,아래로 움직여 Pan이 가능하도록 했다.

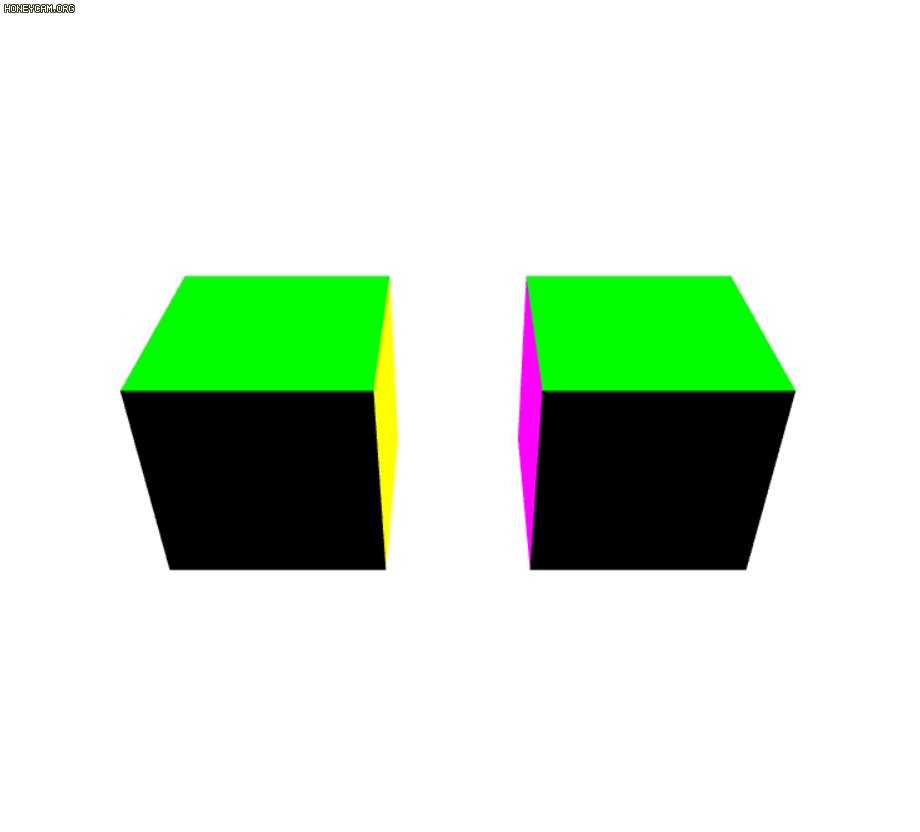
카메라 Z축 Zoom
카메라를 Z축으로 Zoomin, Zoomout 하기 위해서는, 카메라 위치의 Z값을 변경하면 된다.
(Perspective의 각도 값을 변경할 수도 있다.)
키보드를 좌,우로 움직여 Zoom이 가능하도록 했다.