이번 글
1. 도메인 구입
2. NGINX 설정
3. HTTPS 적용
이전 글에서 EC2 인스턴스 생성, 연결 후 pm2 무중반 배포를 진행했다. 다만 포트번호가 3000번이기 때문에 Reverse Proxy로 포트번호를 숨겨주는 작업이 필요하다. Ubuntu에서 기존의 http의 80번 포트로 리다이렉트할 수 있지만, 추가적으로 도메인을 등록하고 HTTPS 설정 등을 위해 NGINX를 사용해볼 것이다.
AWS Route 53에서 도메인 등록
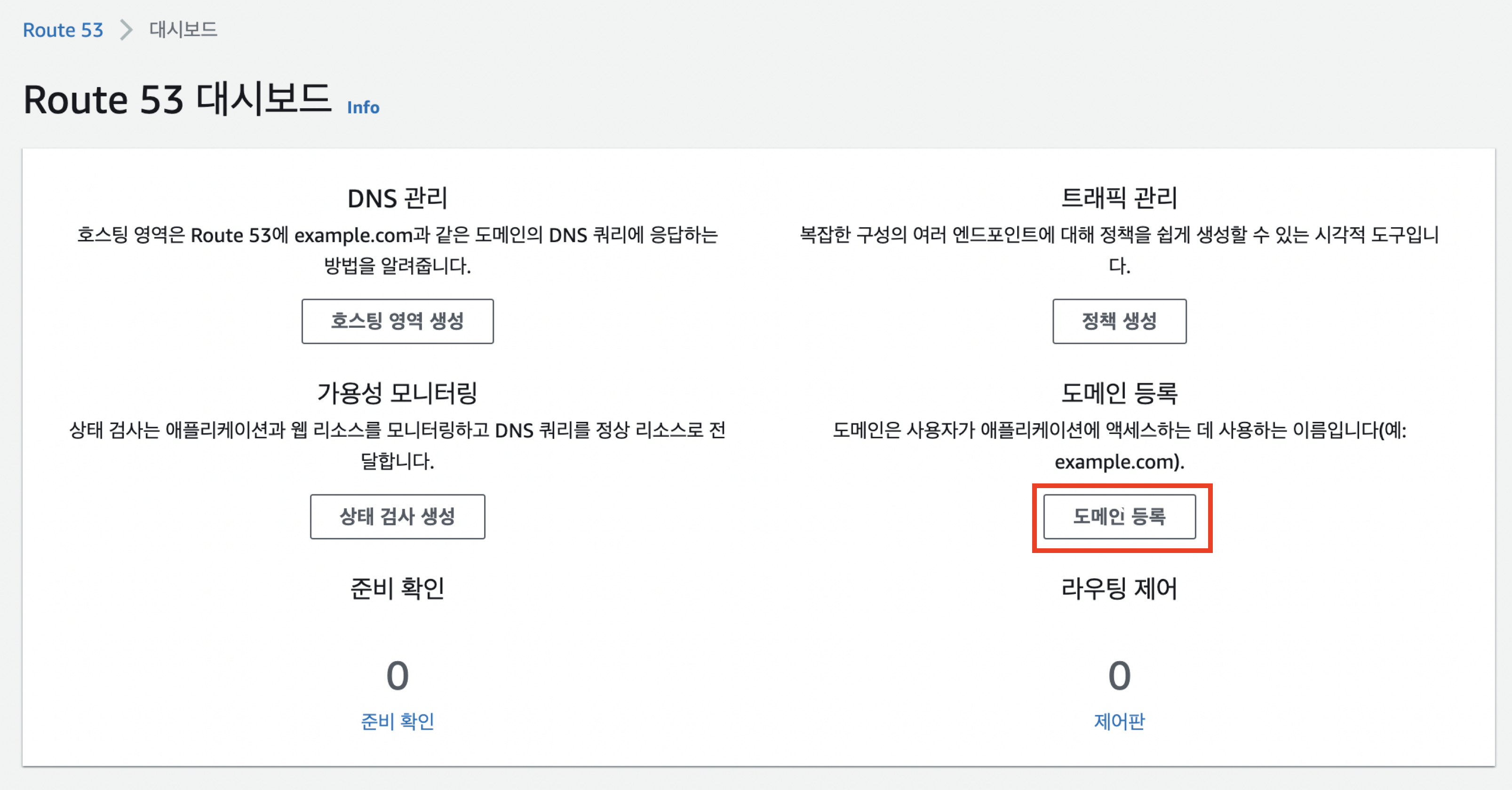
도메인을 등록하기 위해 AWS Route 53을 검색하고 도메인 등록을 누른다.

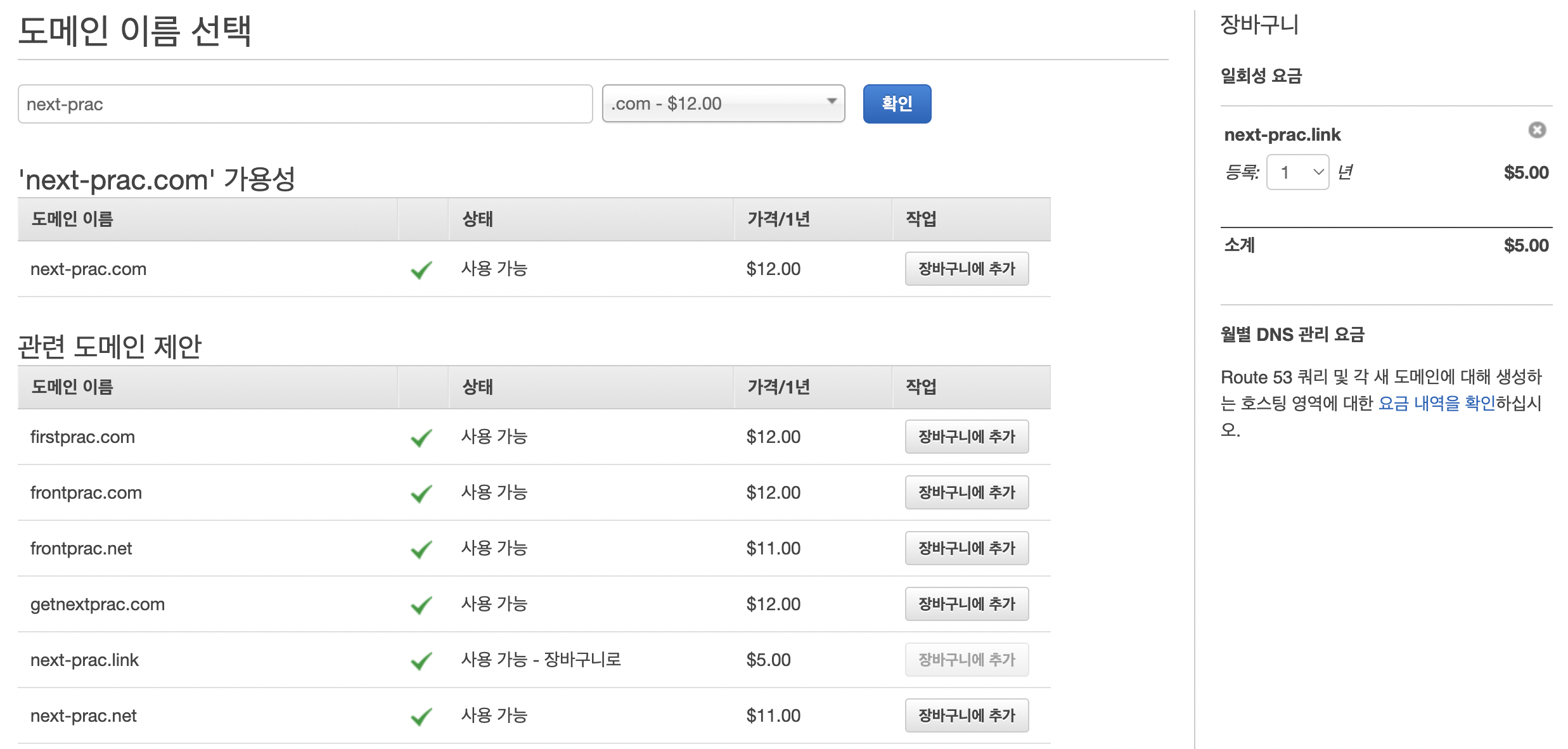
가능한 도메인마다 가격이 다른데 연습용으로 구입하는 것이므로 가장 싼 도메인으로 선택하겠다. 장바구니에 추가하면 우측 장바구니에서 연간 청구 금액이 표시된다.

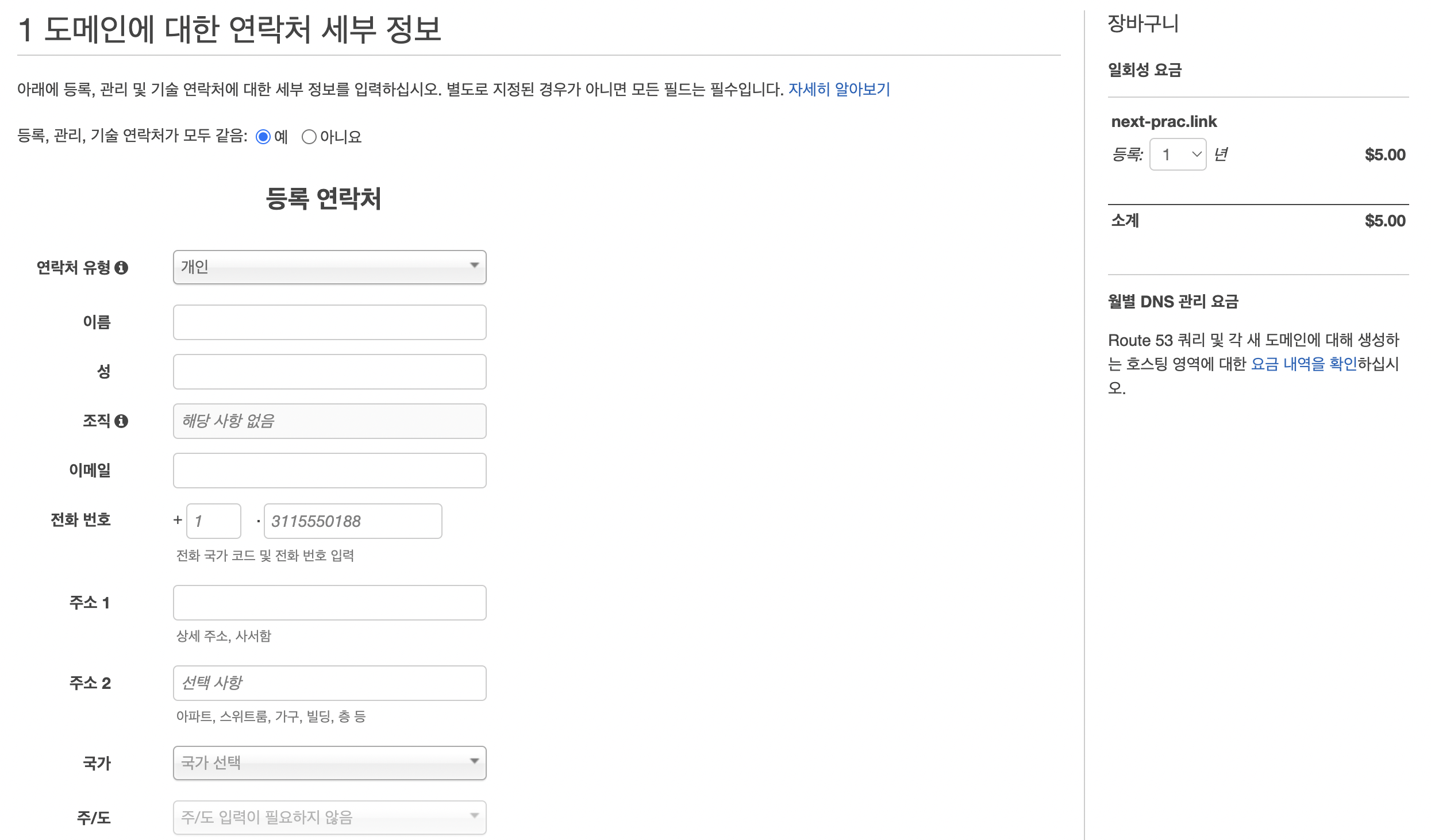
다음으로 연락처 정보를 기입하고 오타가 없는지 확인 후 계속을 눌러 진행한다.

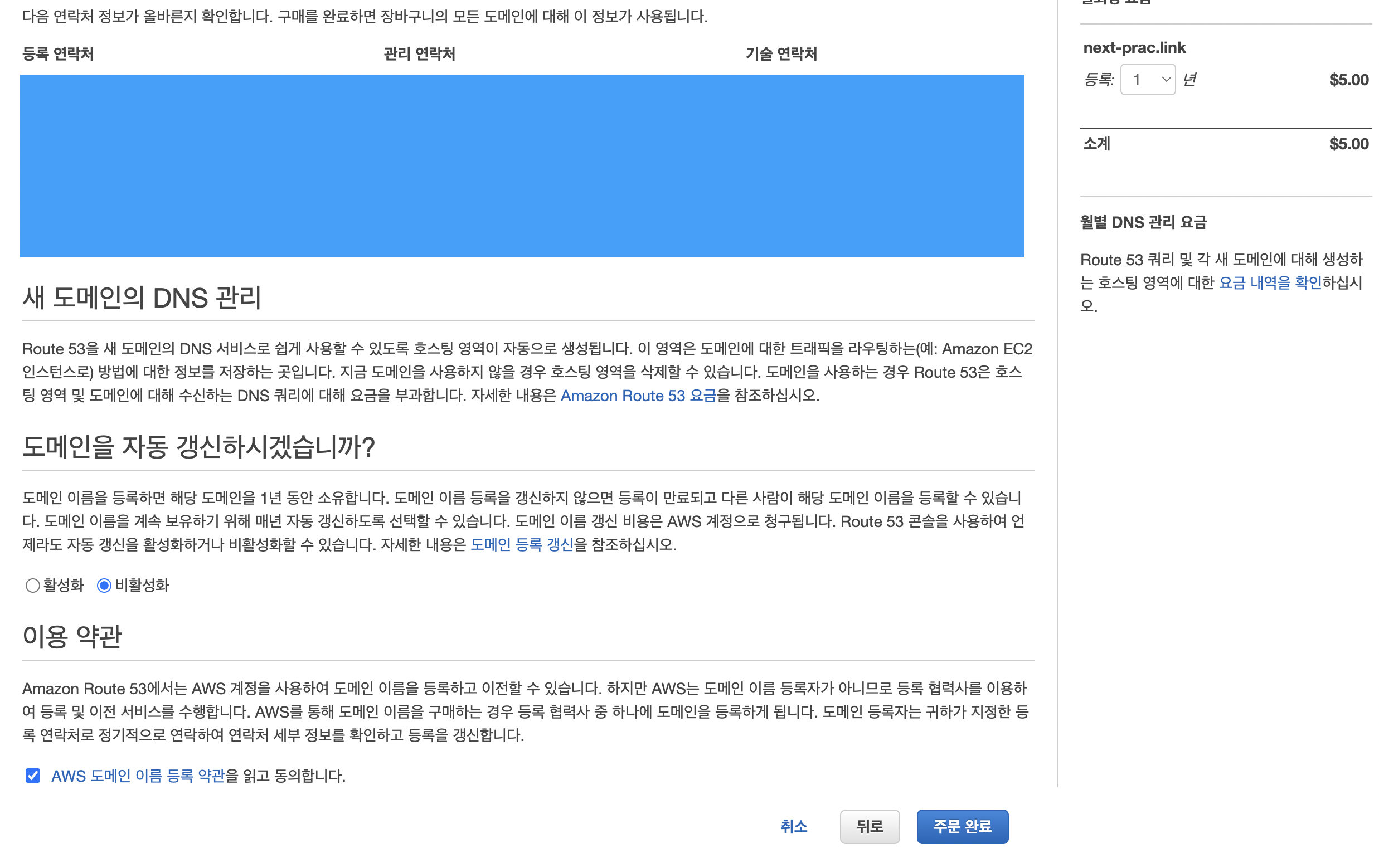
[연락처 세부 정보 확인]에서 잘못 작성한 내용이 없나 확인한다.
[새 도메인 DNS 관리]에서 AWS Route 53을 이용할 경우 호스팅 영역이 자동으로 생성된다고 설명하고 있다.

호스팅 영역이란 쉽게 말해 도메인인데, 하위 도메인까지 모두 포함한 개념이다. example.com 이라는 도메인이 있다면, dev.example.com 등을 모두 포함하는 영역이라고 한다. 간단히 생각해서 Route.53에서 구입하는 도메인 단위라고 생각하면 될 것 같다.
도메인은 1년 동안 소유 후 등록을 갱신하지 않으면 만료가 된다. 연습용으로 사용하는 것이기 때문에 갱신될 필요가 없으므로 도메인 자동 갱신을 비활성화 해주었다.
주문 완료를 누르면 잠시 후에 AWS에 미리 등록해놨던 결제 수단을 통해 결제가 자동으로 이루어진다.

잠시 후에 Amazon으로부터 이메일 인증을 부탁한다고 메일이 한통 온다. 클릭해서 인증해주자.

이후 도메인 등록까지 최대 3일이 걸릴 수 있다고 한다. 느긋하게 딴 일을 하고 있다보면 메일로 등록되었다는 연락이 온다.

도메인을 등록하고 호스팅 영역(hosted zone)이 생성되었다고 한다.
다음으로 할 것은 호스팅 영역에 레코드를 추가하는 일이다.
SSL/TLS 인증서 발급
퍼블릭 인증서 요청
구매한 도메인에 대해 SSL/TLS 인증서를 발급받을 것이다. HTTPS 프로토콜을 지원하는 웹사이트를 구축하기 위해 필요한 단계이다.

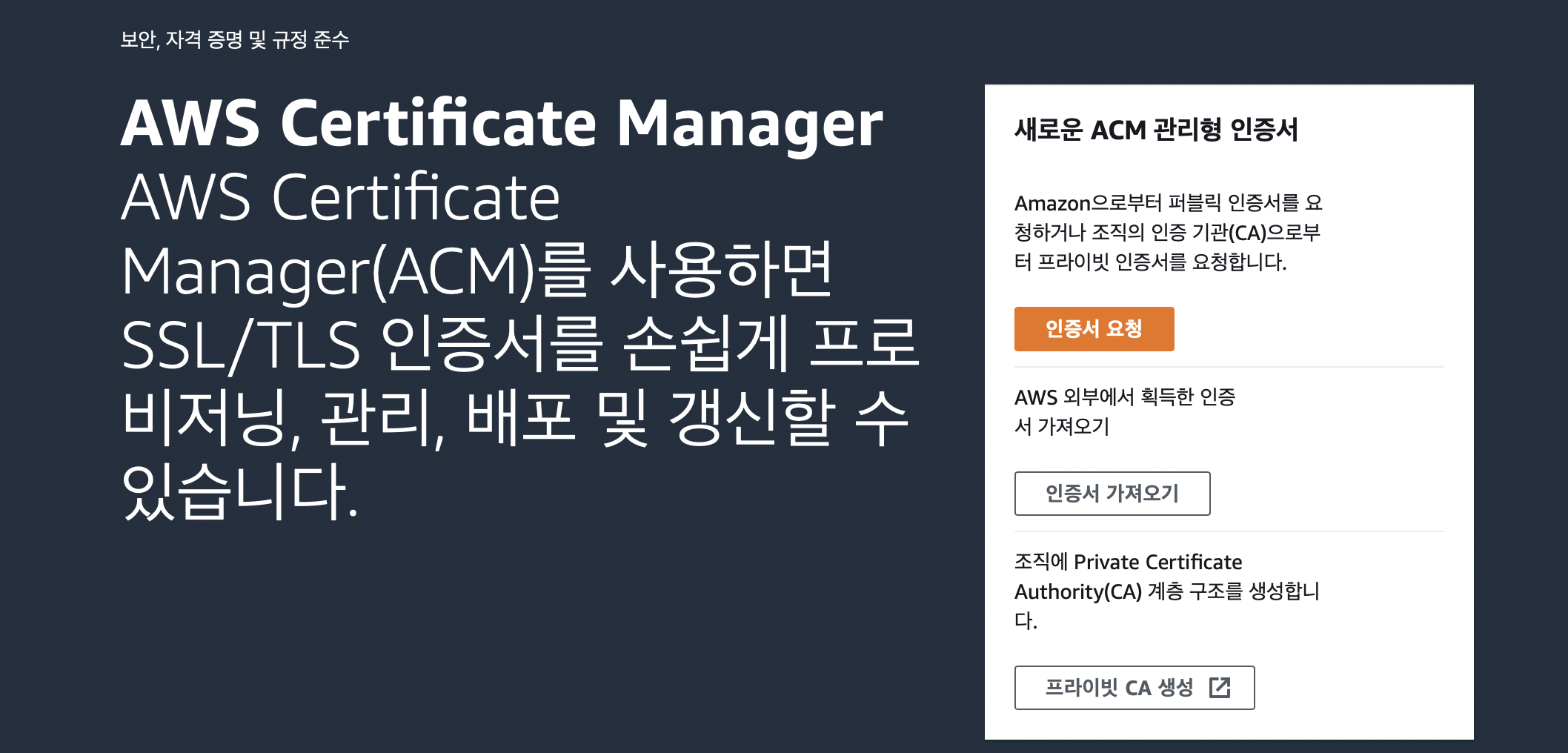
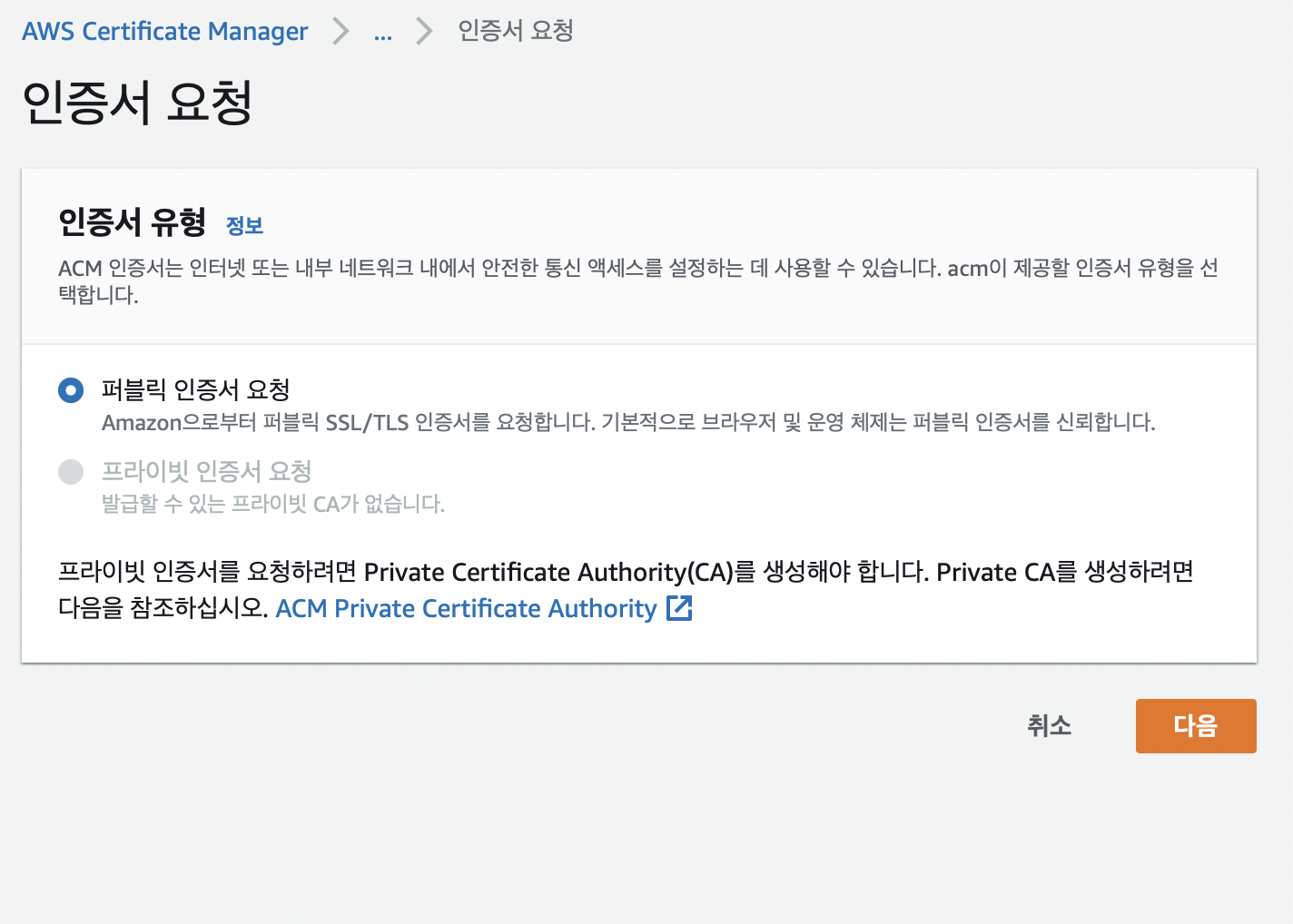
AWS Route 53으로 도메인을 등록했기 때문에 인증서 요청으로 퍼블릭 인증서를 요청해줄 것이다.
퍼블릭 인증서 요청 클릭한다.

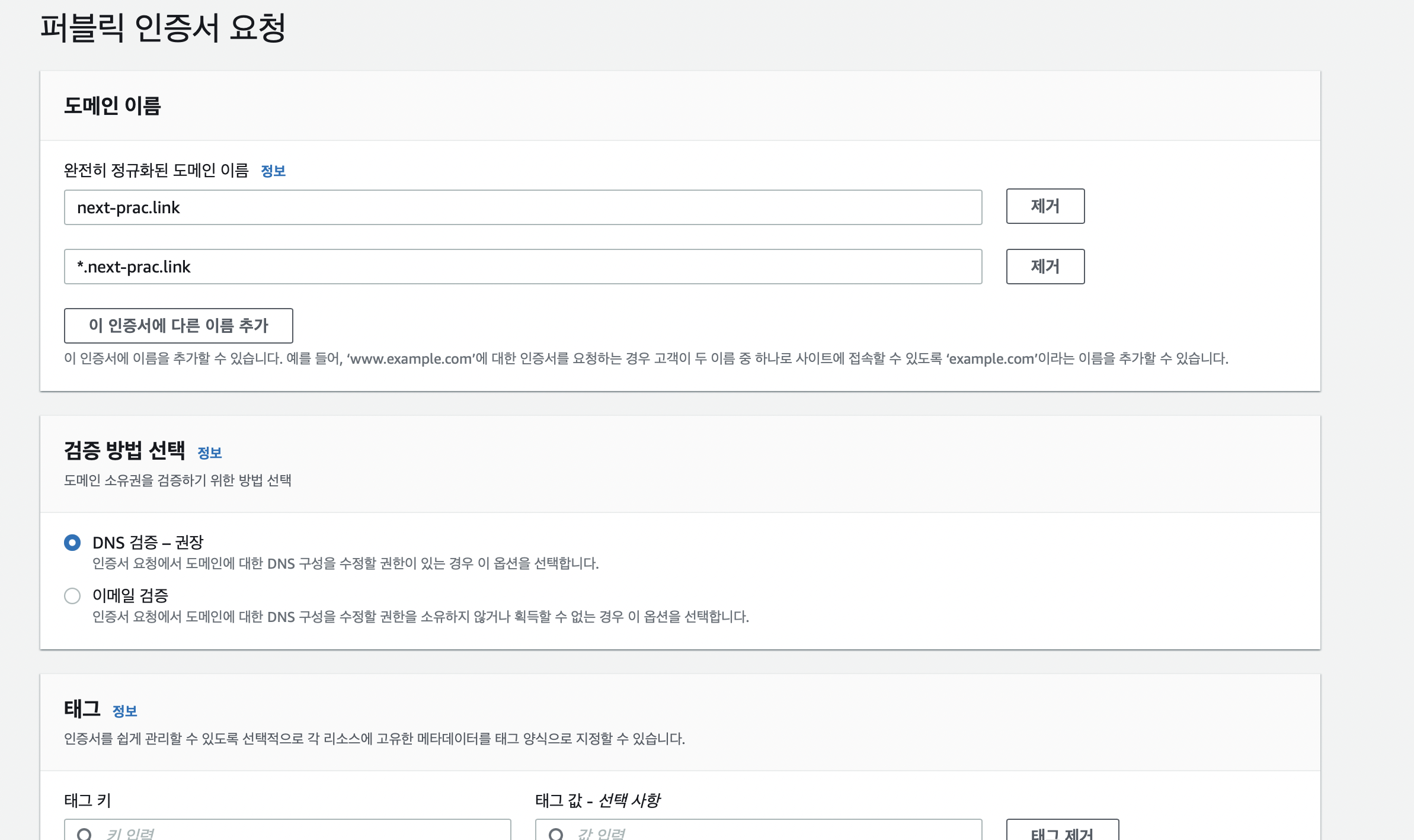
[도메인 이름]에 Route53에서 호스팅한 도메인 이름을 입력해준다. 이 인증서에 다른 이름 추가를 눌러 하위 도메인에 대한 인증서도 적용이 가능하다. ex) *.도메인 이름

[검증 방법 선택]에선 작성한 도메인 이름이 실제 내 도메인이 맞는지 검증하는 방법을 선택할 수 있다. DNS 검증 은 해당 도메인의 네임 서버에 접근하여 레코드를 수정할 권한이 있는지 확인하는 방법이다.
[태그] 부분은 스킵 후 요청을 클릭한다.
레코드 생성
인증서를 제공하는 ACM이 도메인에 해당하는 네임서버에게 요청을 보내 정해진 토큰 값의 CNAME 레코드가 있는지 확인한다. 이를 위해 해당 토큰 값을 네임 서버의 CNAME 레코드로 추가해줘야 한다. 참고
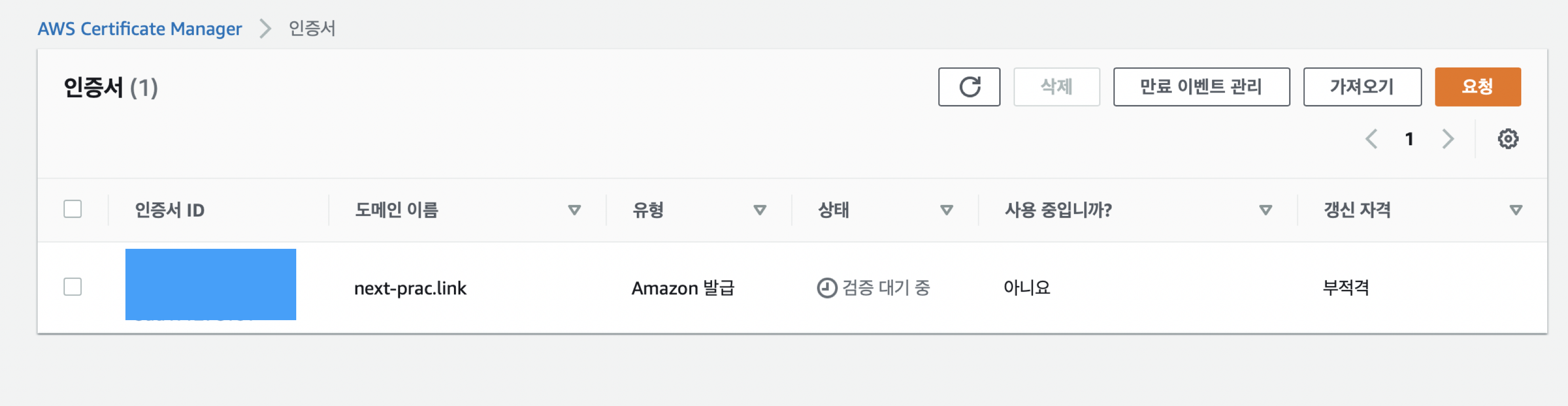
요청 후 검증 대기 중 상태로 인증서 페이지에 나타난다.

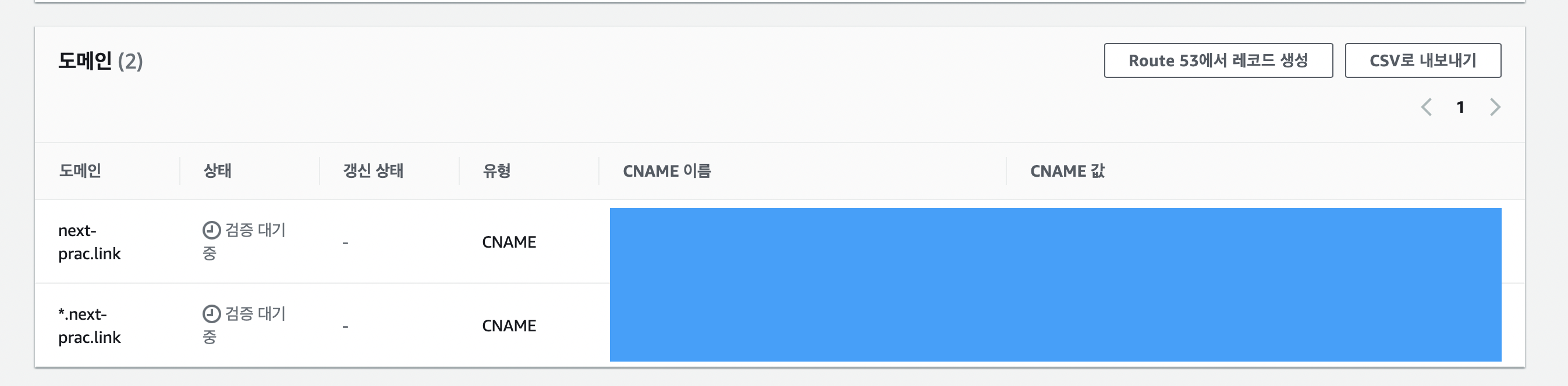
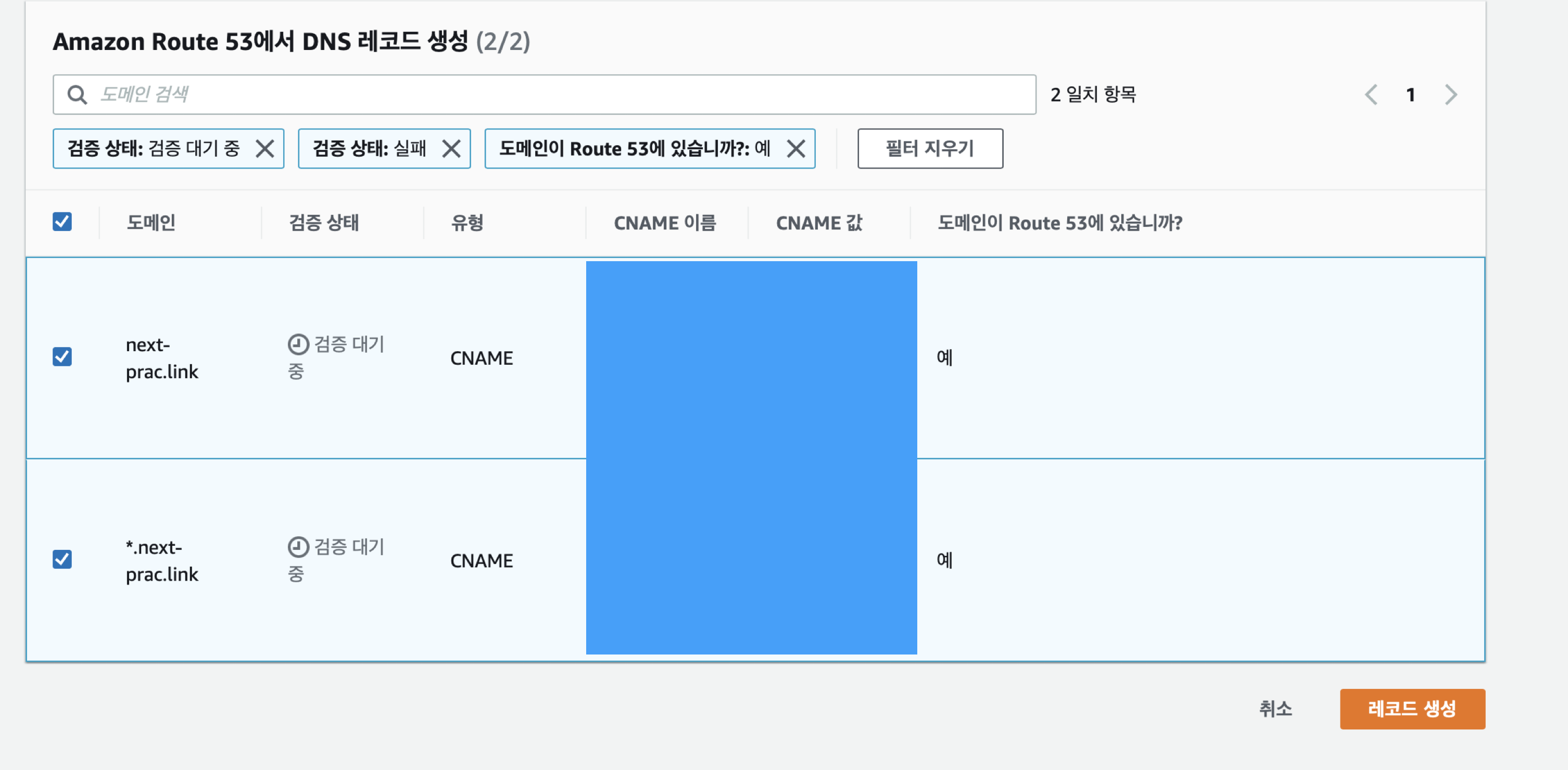
인증서 ID를 눌러 [도메인] 부분을 보면 우리가 추가해야 할 CNAME 레코드 목록들이 보일 것이다. 우리는 Route 53에서 호스팅 등록을 했기 때문에 간편하게 Route 53에서 레코드 생성을 누르면 CNAME 레코드가 자동으로 생성 된다.

레코드 생성을 클릭한다.


로드밸런서 설정
EC2 인스턴스에 연결할 로드 밸런서를 생성하고 SSL/TLS 인증서를 설정할 것이다.
발급받은 인증서를 등록하기 위해 EC2 - 로드밸런서을 클릭한다.
로드 밸런서 생성을 클릭한다.

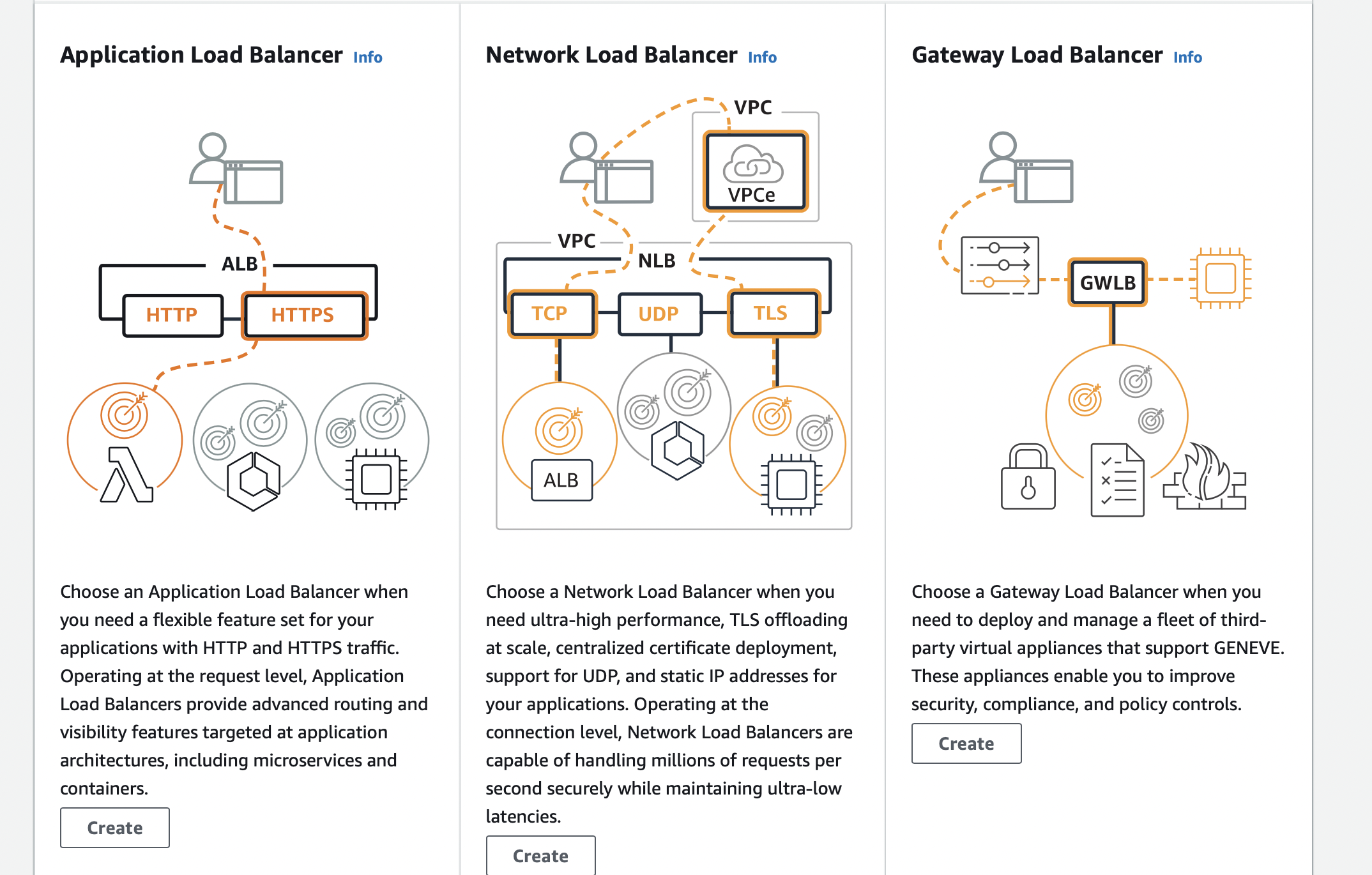
[load balancer type]에서 Application Load Balancer를 선택해 HTTP 프로토콜로 들어오는 요청을 HTTPS 프로토콜 요청으로 리다이렉트 시키기 위해 쉽게 설정할 수 있다. 다른 유형의 로드 밸런서는 터미널에서 직접 설정해줘야하는 불편함이 있다고 한다.

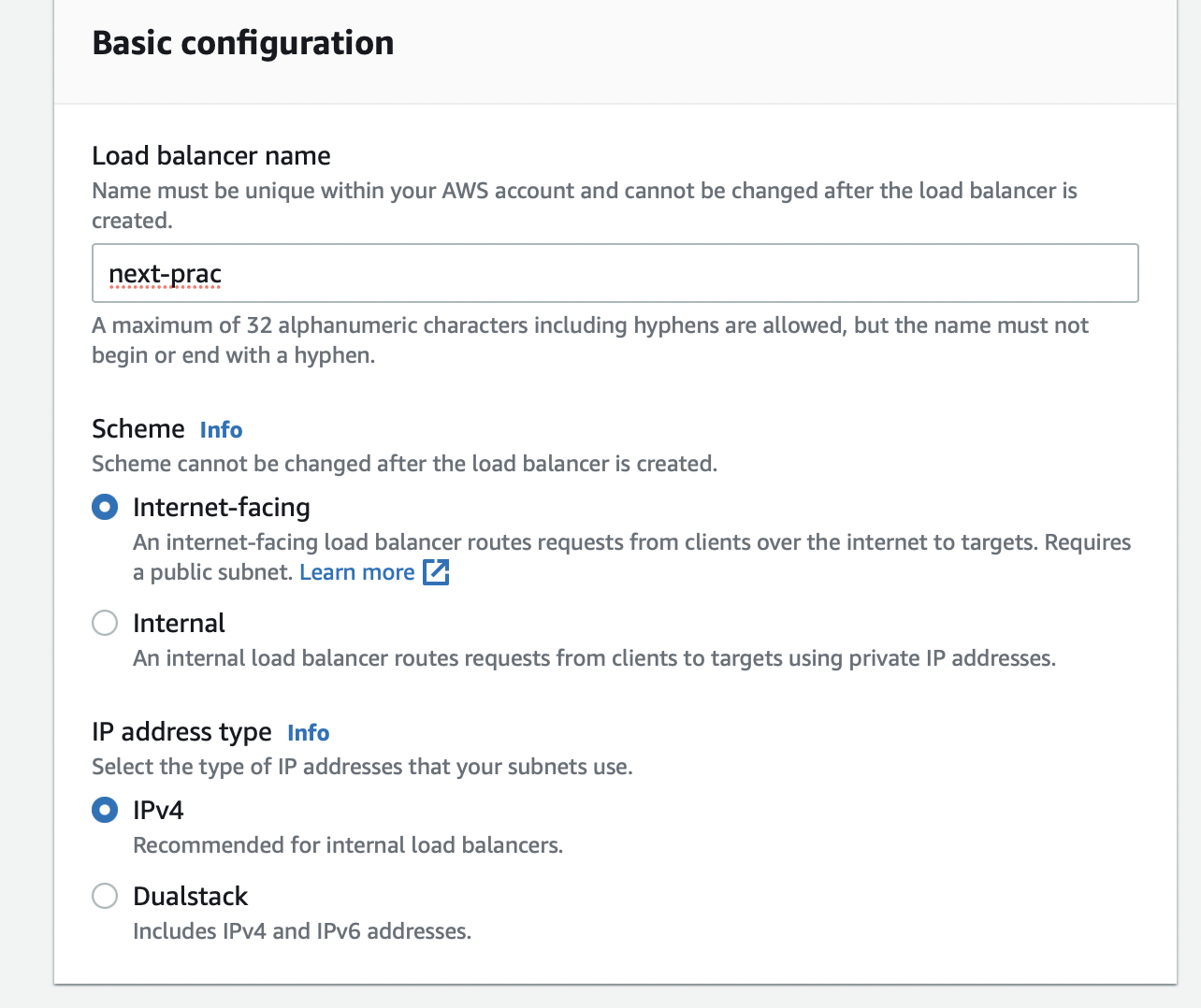
로드 밸런서 이름을 설정하고

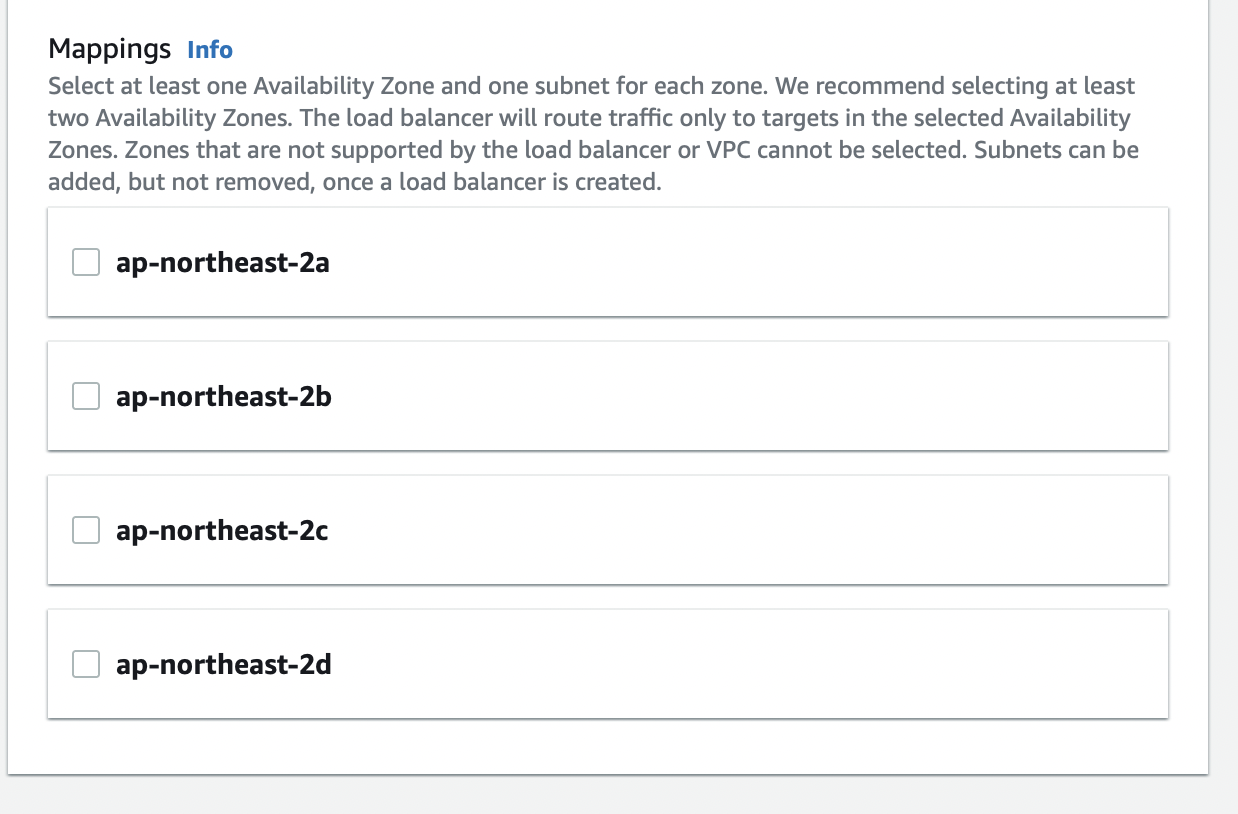
네트워크 mapping은 4개 다 클릭한다.

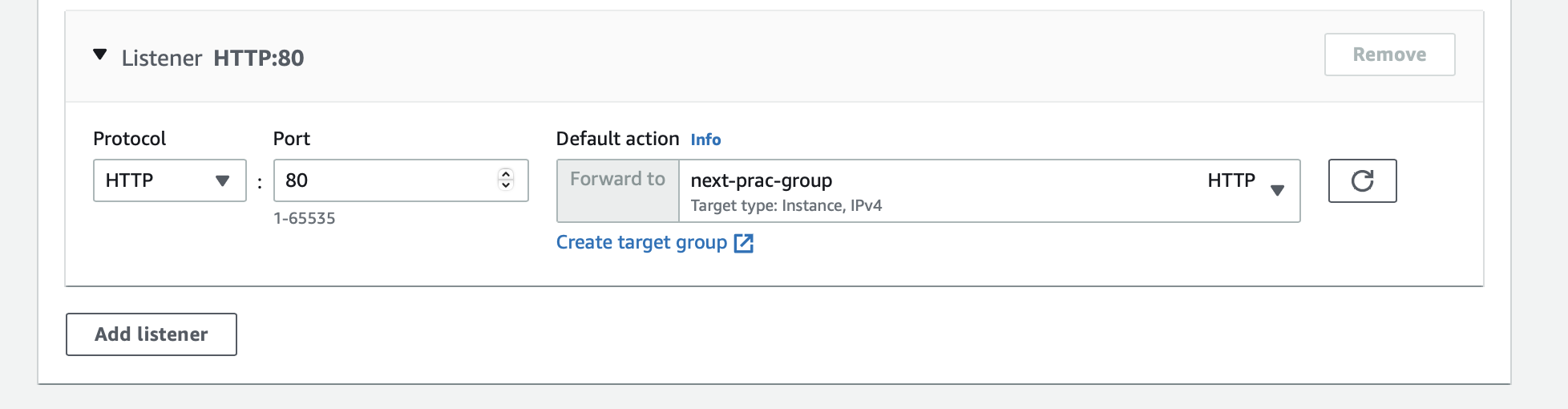
[Listeners and routing] 부분에서 Add listener를 클릭해 HTTP 프로토콜을 추가한다.
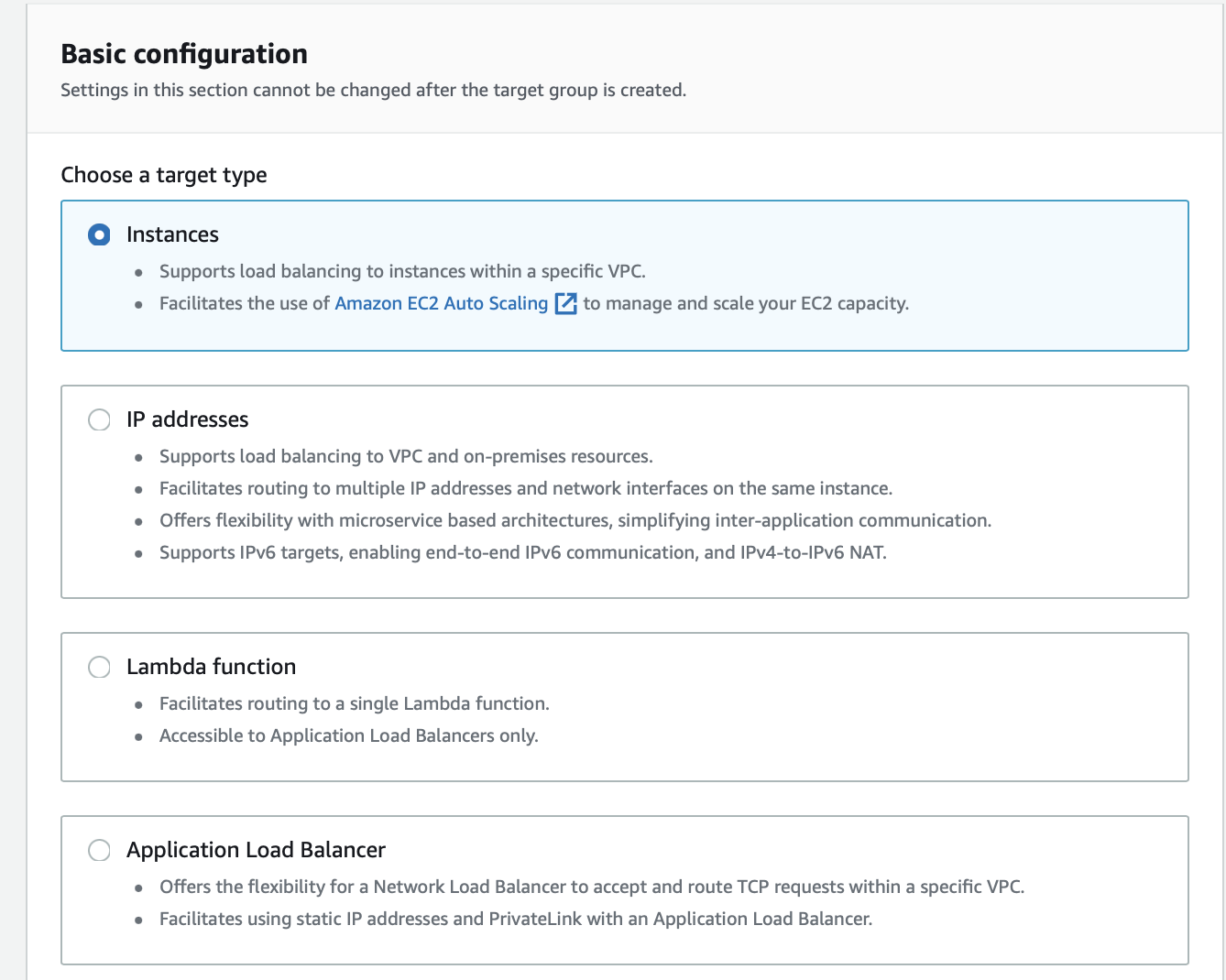
이대로 로드 밸런서를 생성하면 target group을 선택하라고 경고한다. Create target group을 눌러 타겟 그룹을 생성한다.


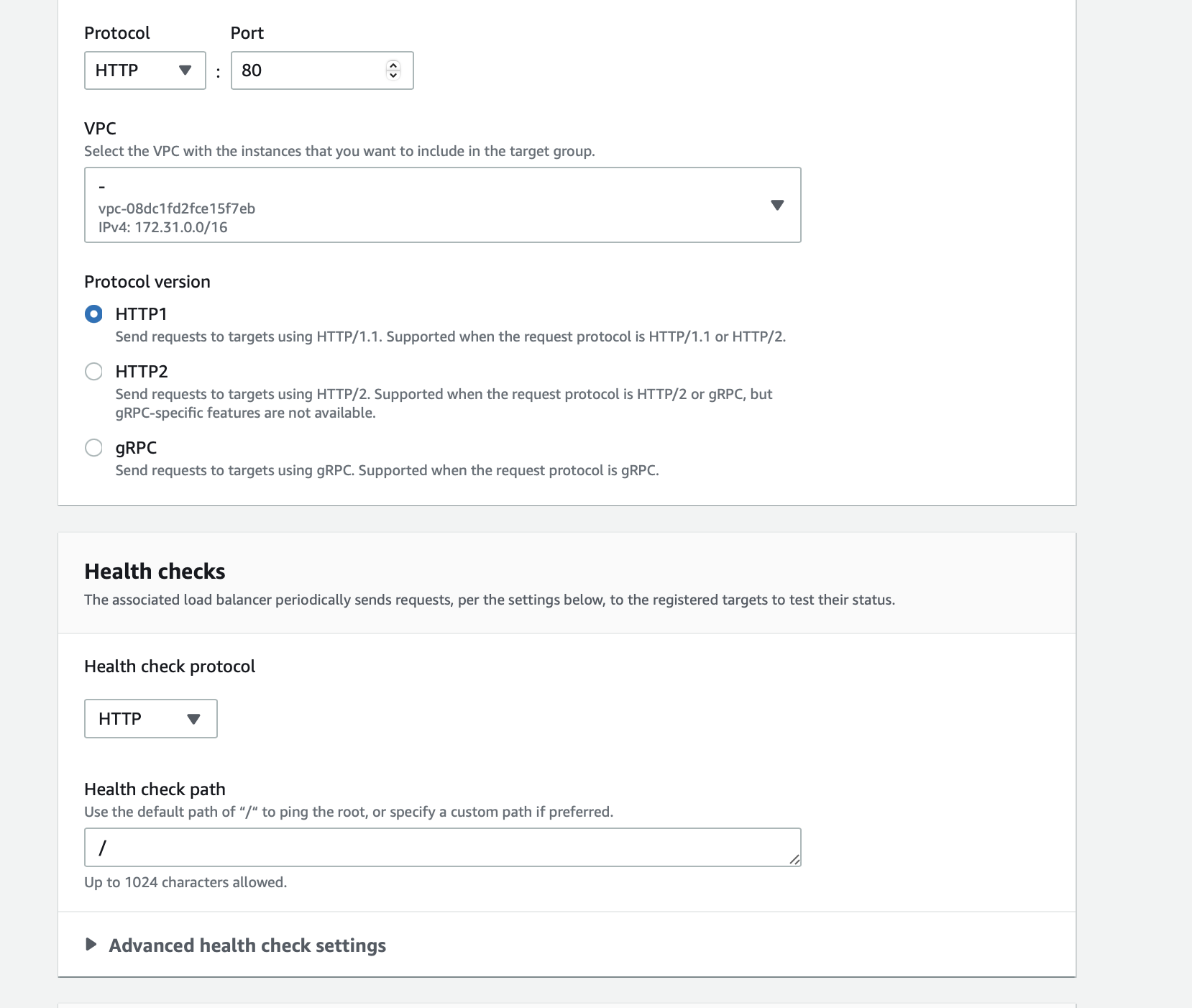
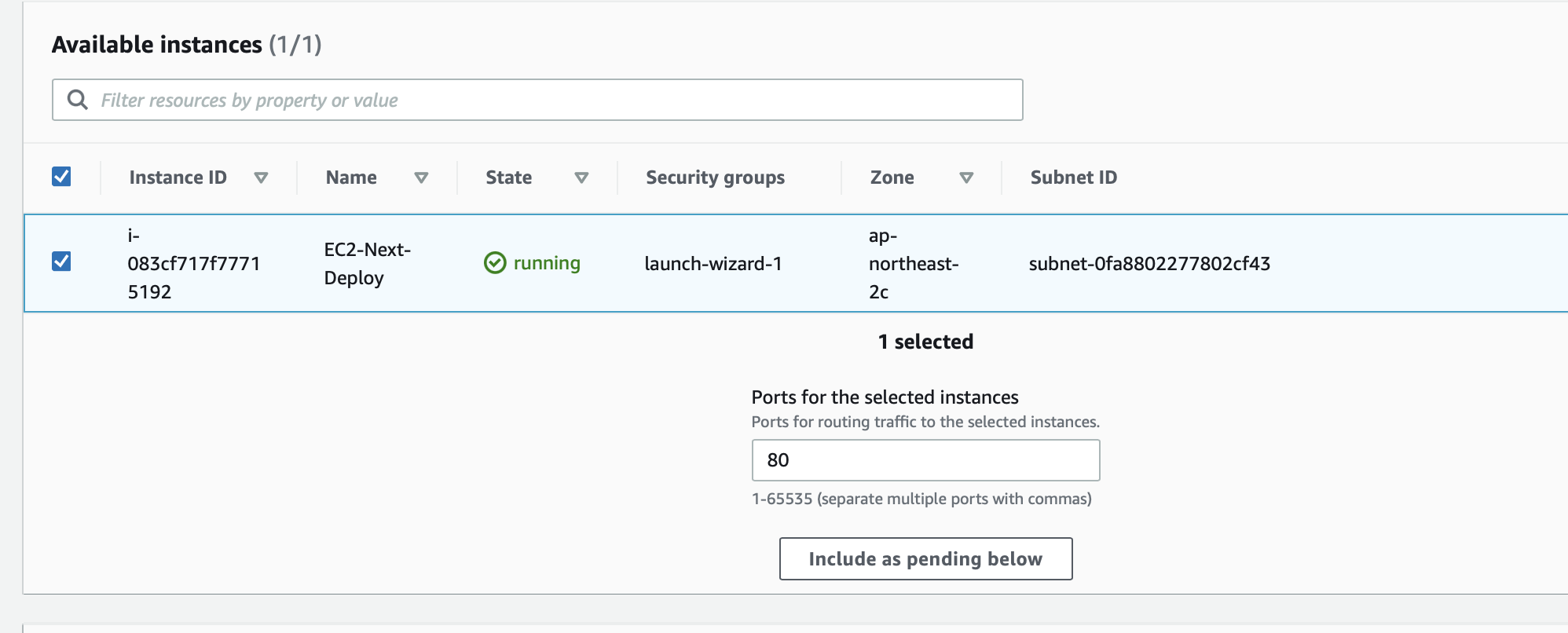
80번 포트로 설정 후 Include as pending below 클릭. > Create target group 클릭.

다시 로드밸런서로 돌아와서 만들어둔 target group 등록.

[Summary]에서 로드밸런서 설정을 최종적으로 확인하고 Create load balancer를 클릭해 로드밸런서를 생성한다.
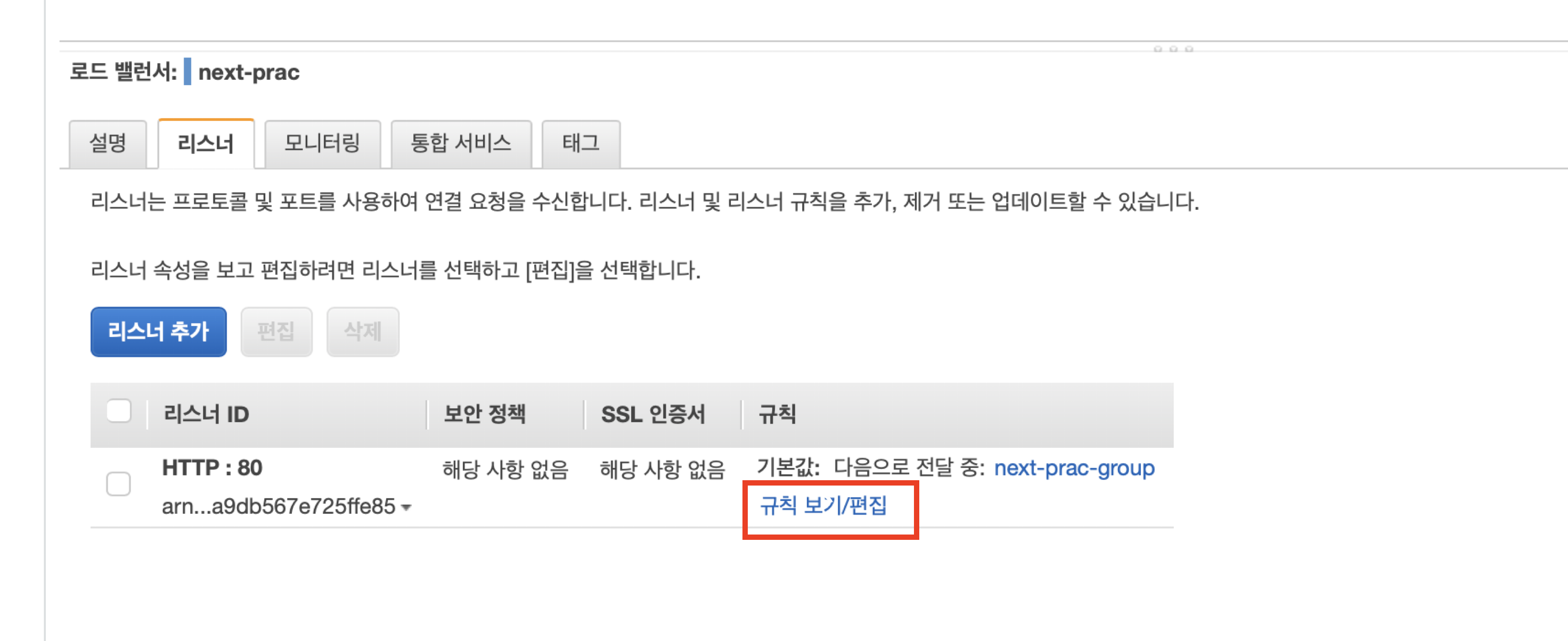
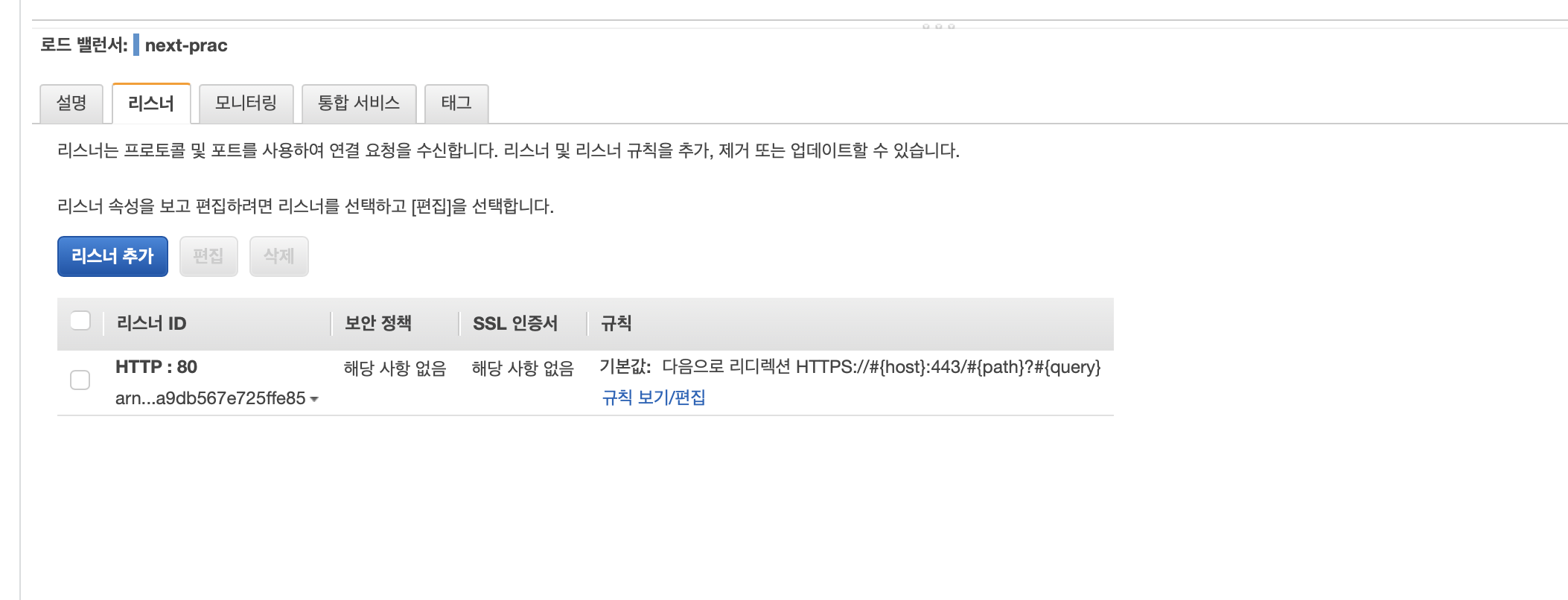
HTTP에 대한 리다이렉션 설정을 위해 [리스너] > 규칙 보기/편집 진입.


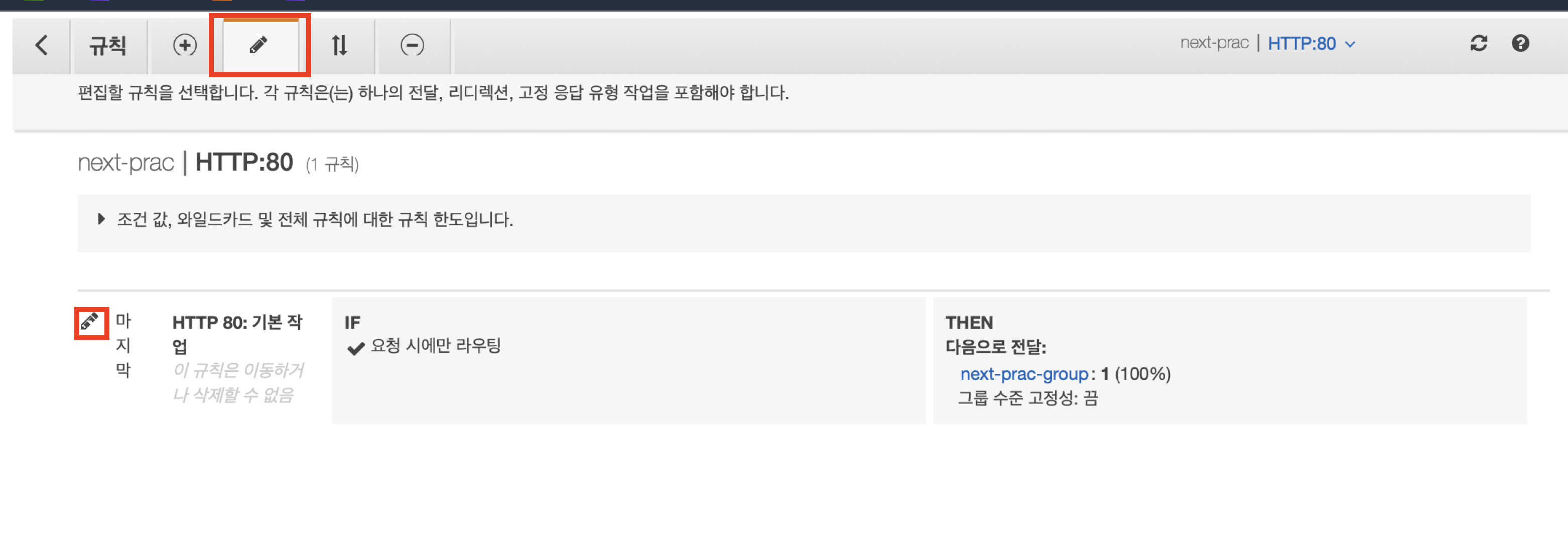
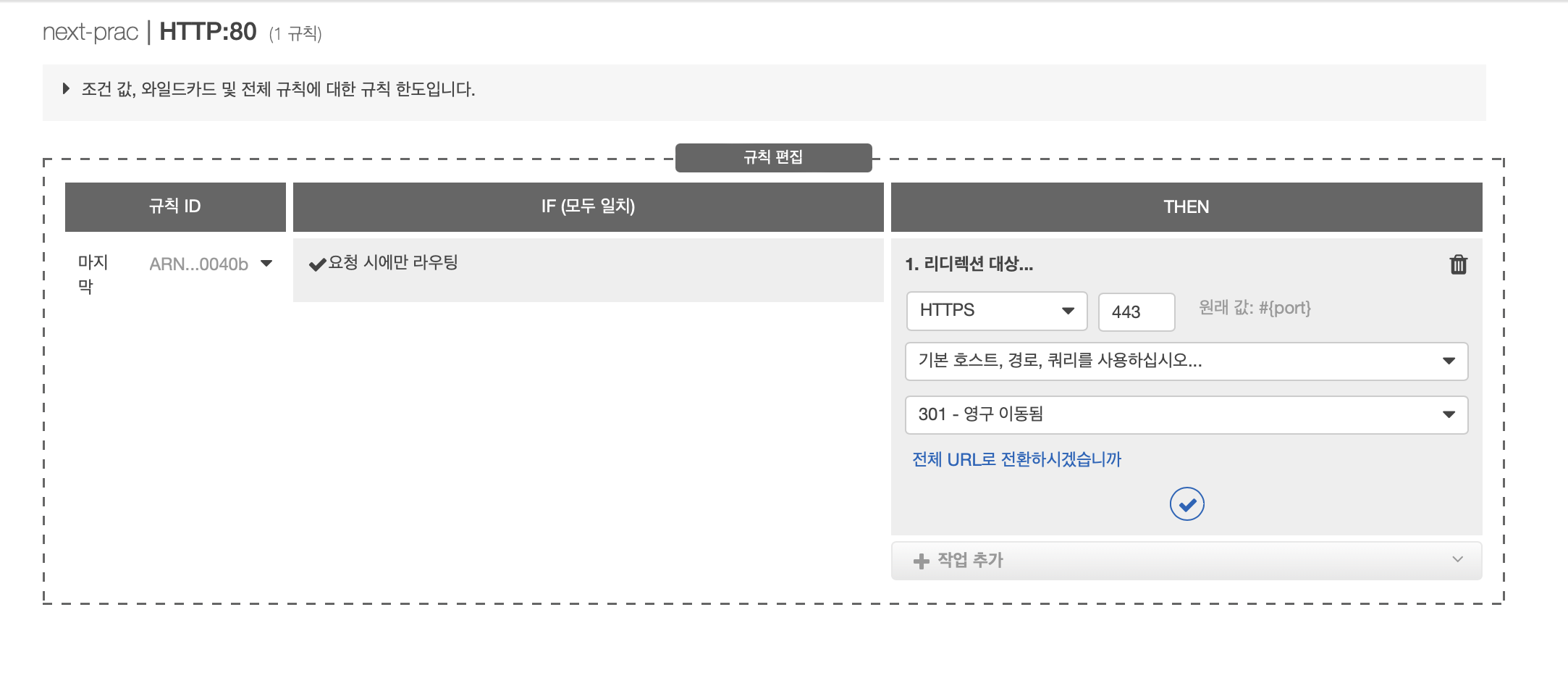
수정버튼 누른 후 HTTP를 HTTPS로 리디렉션하기위한 설정을 한다.

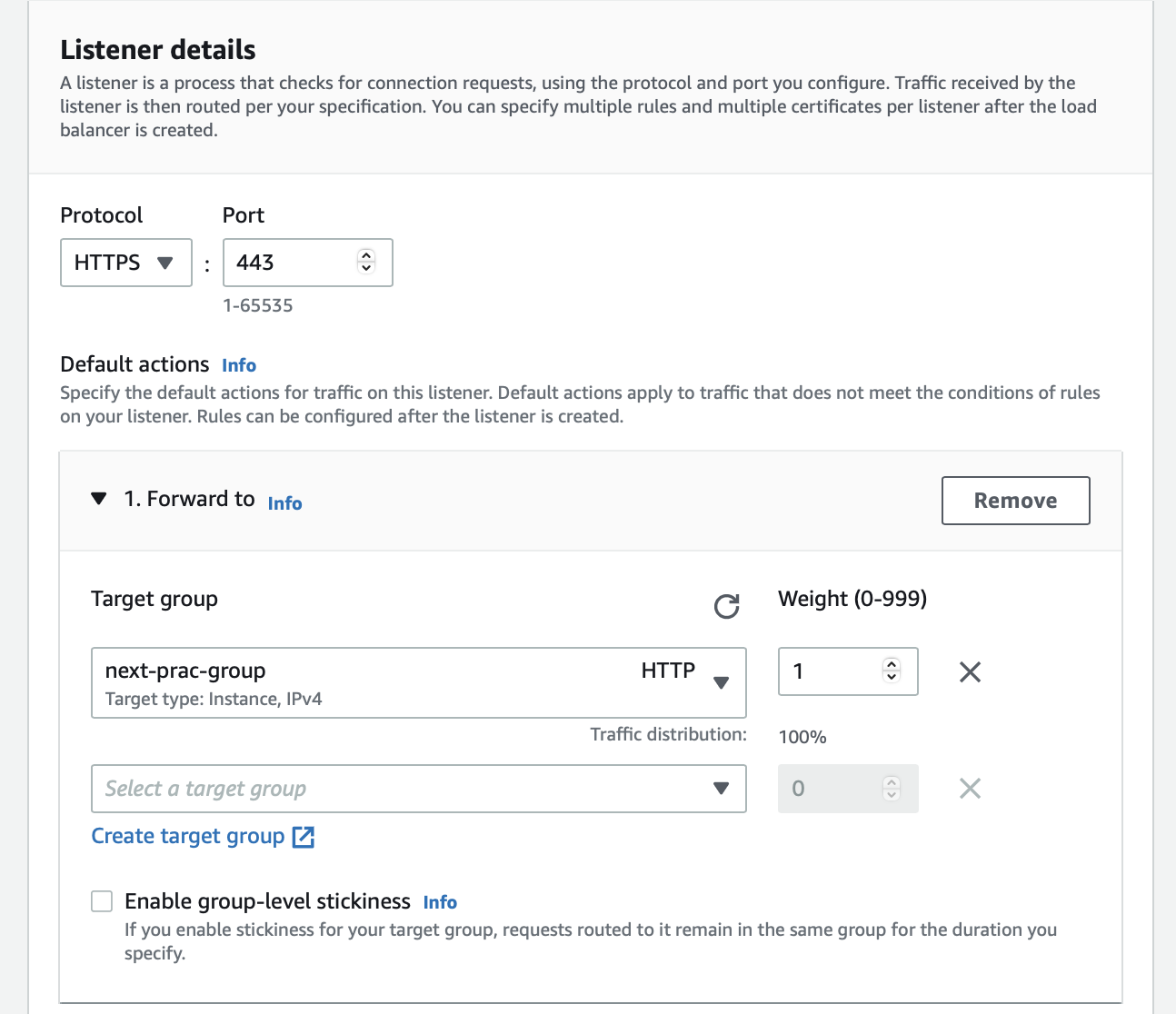
리스너 추가 버튼을 눌러 프로토콜로 HTTPS를 선택한다.

Default actions를 forward to로 선택한 후 타겟그룹을 지정한다.

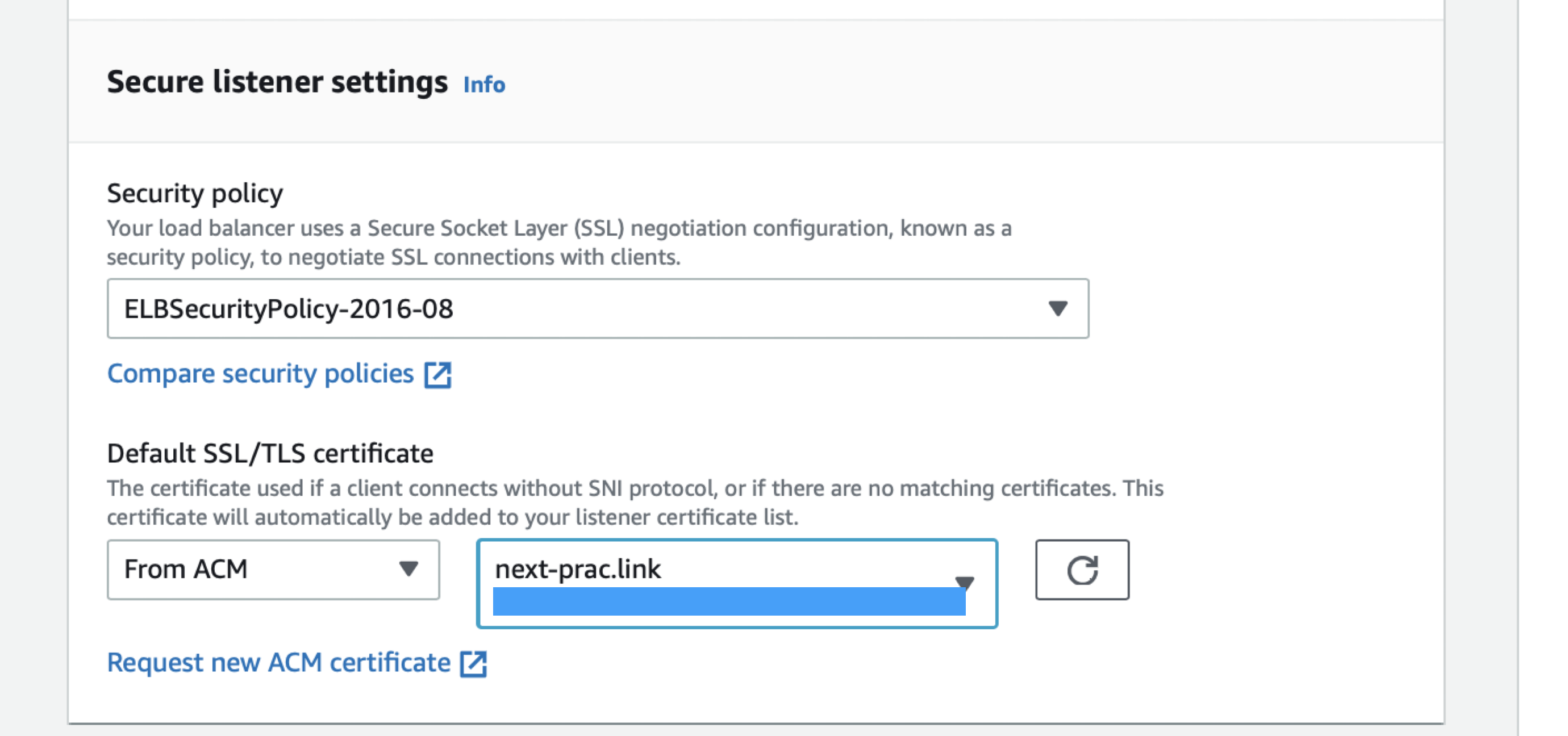
이전에 만들어두었던 SSH/TLS 인증서를 추가한다.

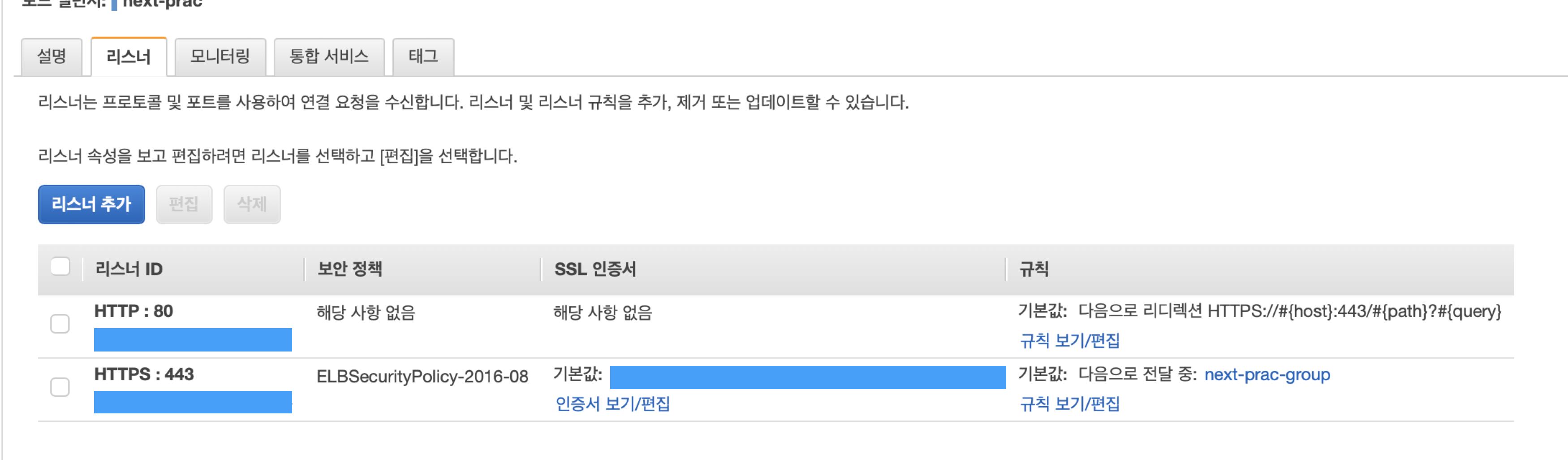
Add 후 리스너 설정을 확인한다.

마지막으로 우리가 등록한 도메인으로 접속 시 네임 서버에 A 레코드를 추가함으로써 로드 밸런서의 위치를 인식시켜야 한다.
[Route 53] 검색 > [호스팅 영역] > 생성한 도메인 클릭 > 레코드 생성 클릭
레코드 이름을 빈칸으로 두면 우리가 등록한 도메인 그 자체를 의미하는 것이고, 만약 무언갈 적는다면 그건 하위 도메인을 명시하는 것이다. 나는 www 를 적겠다.
[레코드 유형]은 그대로 둬서 A 레코드를 생성하는 것으로 한다.
[트래픽 라우팅 대상]을 별칭으로 바꾸고 [Application/Classic Load Balancer에 대한 별칭]을 선택한다. 로드 밸런서를 생성한 리전(아시아 태평양(서울))을 선택한 뒤, 방금 만든 로드 밸런서를 마지막으로 지정한다.
[대상 상태 평가]를 예로 하여 로드 밸런서의 상태를 주기적으로 검사하기로 한다.
[라우팅 정책]은 단순 라우팅으로 하고 레코드를 생성한다.
health checks failed 오류
80번 포트로 EC2 웹서버가 통신할 수 없기 때문에 Apache나 nginx를 설치해줘야 한다.
NGINX 설치
sudo apt-get install nginx -y-y 옵션은 모든 물음에 yes를 하겠다는 의미이다.
nginx 설치 후 EC2의 퍼블릭 IPv4 DNS 주소로 들어갔을 때 아래와 같은 화면이 뜬다면 잘 연결된 것이다.

만약 접속이 되지 않는다면 [보안 그룹 설정]에서 HTTP 포트가 전체 사용자에게 허용으로 되어있는지 확인해봐야 한다.
NGINX 파일 편집
이제 내 주소를 입력했을 때 clone한 배포 폴더가 열릴 수 있도록 설정해야 한다.
우선 server 이름이 길거나 많이 정의될 경우 nginx가 시작되지 않고 오류 메세지를 표시할 수 있기 때문에 바꿔준다.
$ vim /etc/nginx/nginx.confhttp {
server_names_hash_bucket_size 64; # 주석해제
}다음으로 nginx 설정 파일인 /etc/nginx/sites-available/default 파일을 열어준다.
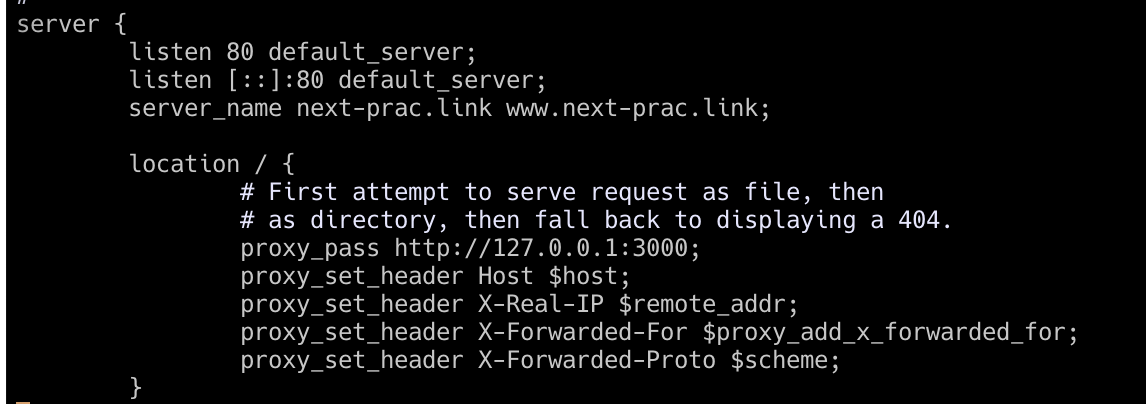
sudo vim /etc/nginx/sites-available/defaulti 를 눌러 입력 모드로 바꾸고 아래와 같이 Reverse-Proxy 설정을 한다.

설정 파일의 변경사항을 적용하기 위해 sites-enabled로 이동한다.
cd /etc/nginx/sites-enabled/설정 파일을 연결하는 파일을 심볼릭 링크라는 것을 통해 생성한다. 참고
심볼릭 링크는 원본을 가리키는 역할을 수행한다.
$ ln -s /etc/nginx/sites-available/default /etc/nginx/sites-enabled/File exists 에러 발생 시
$ ln -sf /etc/nginx/sites-available/default /etc/nginx/sites-enabled/Permission denied 발생 시
$ sudo ln -sf /etc/nginx/sites-available/default /etc/nginx/sites-enabled/nginx 구동 시 에러가 있는지 최종 확인
sudo nginx -t문법적 에러가 있을 경우 아래 명령어로 구체적으로 확인한다.
sudo systemctl status nginxnginx 설정이 변경되면 재시작해야 한다.
sudo systemctl reload nginx502 bad gateway 발생
여기까지 진행했을 때 EC2의 public 주소로 진입 시 아래와 같은 에러가 발생했다.

또 www.next-prac.link로 접속을 시도했을 때 접속 조차 되지 않았다.

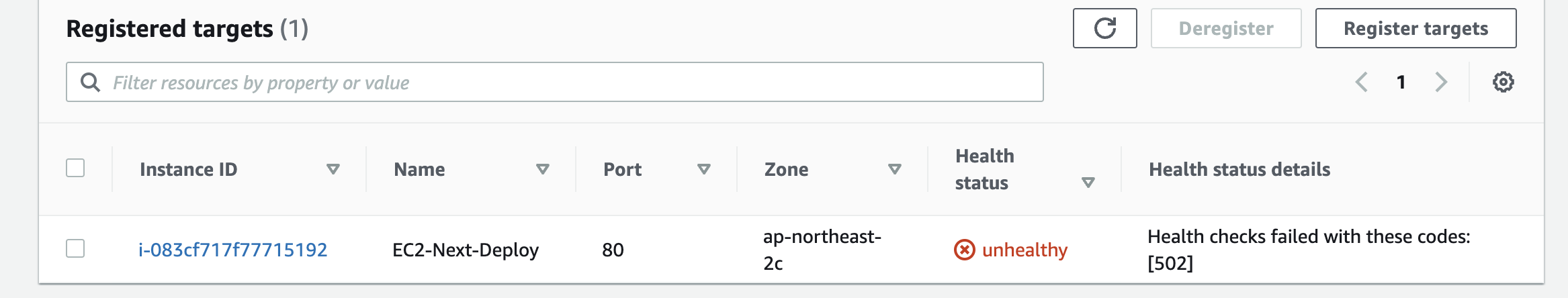
의심해볼만 한 것은 타겟 그룹의 health status가 unhealthy로 되어 있어서 502 에러가 발생했다고 판단했다.
우선 nginx의 에러 로그를 살펴보기 위해 nginx 설정 파일을 살짝 수정했다.(참고)
$ sudo vim /etc/nginx/sites-available/default
로그 확인
$ tail -f /var/log/nginx/error.log connect() failed (111: Connection refused) while connecting to upstream
나의 미약한 지식과 구글링을 총동원 해 결론을 낸 결과 timeout 에러를 해결해주면 대부분 해결된다고 한다. NGINX 설정 파일을 열어 location 부분의 버퍼와 타임아웃 값을 수정했다.
location / {
proxy_connect_timeout 300s;
proxy_read_timeout 600s;
proxy_send_timeout 600s;
proxy_buffers 8 16k;
proxy_buffer_size 32k;
}sudo nginx -t # 설정 확인 테스트
sudo systemctl reload nginx # 리로드설정 후 에러가 해결되지 않았다. nginx 설정이 부족한 것 같은데 어떤 게 문제인지 계속 구글링해봐야 할 것 같다.
참고 사이트
[AWS] 커스텀 도메인 등록 및 HTTPS 설정 SSL/TLS 인증서 발급
AWS: Route 53 요금 및 비용 산정
