12.1 Layout
Layout
레이아웃 : 웹사이트를 구성하는 요소들을 배치할 공간을 분할하고 정렬하는 것.
모던 웹 페이지에서는 style과 layout 담당 css를 사용하여 layout 구성하는 것이 적합.
layout의 핵심은 블록 레벨 요소들을 원하는 위치에 배열하는 것이다.
또한 mobile 접근성이 중요해져 화면의 크기에 따라 적절히 화면 구성을 변화시키는 반응형 웹 디자인 또한 모던 사이트의 필수사항.
CSS이용 시 layout에서의 핵심 기술은 float 이다.
공간을 분할할 때는 먼저 행을 구분한 후, 행 내부 요소를 분리하는 것이 일반적.
Header & Navigation Bar
Navigation Bar는 기본적으로 링크들의 리스트이다. 따라서 ul, li tag를 이용하여 작성하는 것이 일반적
example code)
<html>
<head>
<style>
/* Simple Reset CSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #58666e;
background-color: #f0f3f4;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
header {
width: 100%;
height: 60px;
z-index: 2000;
background-color: #fff;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.05), 0 1px 0 rgba(0, 0, 0, 0.05);
}
nav {
float: right;
}
.logo {
display: inline-block;
height: 36px;
margin: 12px 0 12px 25px;
}
.logo > img { height: 36px; }
.nav-items > li {
display: inline-block;
}
.nav-items > li > a {
line-height: 60px;
padding: 0 30px;
color: rgba(0,0,0,0.4);
}
.nav-items > li > a:hover {
color: rgba(0,0,0,0.8);
}
</style>
</head>
<body>
<div id="wrap">
<header>
<a class="logo" href="#home">
<img src="https://poiemaweb.com/img/logo.png">
</a>
<nav>
<ul class="nav-items">
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</nav>
</header>
</div>
</body>포인트)
- Reset CSS, 관적인 box model을 위해 box-sizing: border-box;을 사용 (실제 Reset CSS는 좀 더 정교하게 작성해야함)
- header 요소에 화면폭 만큼의 width와 고정 height를 지정
- float 프로퍼티를 이용하여 Navigation bar를 우측정렬
- logo image를 수직으로 중앙 정렬
- (logo image를 포함하는 a tag(.logo)의 height를 logo image와 같은 height인 36px로 지정하고 상하 margin을 12px씩 부여하면 logo 요소의 높이는 60px이 되고 header의 height와 같아져 이미지는 수직 중앙 정렬)
- a tag는 inline 요소이므로 margin을 정의하기 위해서 display: inline-block;을 설정
- 수직 정렬되어 있는 Navigation bar를 수평 정렬한다. block 요소인 li에 display: inline-block;를 설정하여 inline 요소와 같이 가로로 정렬
- 수평 정렬된 Navigation bar 수직 중앙 정렬한다. line-height: 60px;으로 텍스트의 높이를 header의 height와 동일하게 60px로 고정
- hover설정
Section & Aside
콘텐츠의 영역: Section
콘텐츠에 대한 Navigation item이나 부가 정보 영역 : Aside
이 두개의 영역은 float 프로퍼티를 사용하여 수평 정렬하는 것이 일반적
example code)
<div id="content-wrap">
<aside>
<h1>Aside</h1>
<ul>
<li><a href="#" class="active">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
<li><a href="#">Newyork</a></li>
</ul>
</aside>
<section>
<article id="london">
<h1>London</h1>
<p>...</p>
</article>
<article id="paris">
<h1>Paris</h1>
<p>...</p>
</article>
<article id="tokyo">
<h1>Tokyo</h1>
<p>...</p>
</article>
<article id="newyork">
<h1>Newyork</h1>
<p>...</p>
</article>
</section>
<!-- end of content-wrap -->
</div>header 요소 뒤에 aside, section, article을 포함하는 content-wrap 요소를 정의
aside을 좌측정렬, section을 우측 정렬,
이때 float 프로퍼티 요소를 감싸는 wrap 요소에 clearfix을 부여하여 float 프로퍼티가 선언된 두개의 자식 요소를 포함하는 부모 요소의 높이가 정상적인 값을 가지지 못하는 문제를 해결해야함
/* clearfix */
#content-wrap:after {
content: "";
display: block;
clear: both;
}
aside {
float: left;
width: 20%;
}
section {
float: right;
width: 80%;
}navigation bar를 화면 상단에 고정 : fixed 프로퍼티를 사용하여 header 요소를 상단에 고정
- fixed 프로퍼티은 부모 요소와 관계없이 브라우저의 viewport를 기준으로 좌표 프로퍼티(top, bottom, left, right)을 사용하여 위치를 이동시킨다. 스크롤이 되더라도 화면에서 사라지지 않고 항상 같은 곳에 위치한다.
contents 영역 상단이 header 영역과 겹치므로 contents 영역을 header의 height 만큼 아래로 끌어 내림.header { /* for sticky header */ position: fixed; top: 0; ... } .. #wrap { /* margin-top = header height */ margin-top: 60p; }
aside 영역도 고정 : header와 같이 position: fixed;를 추가
%로 지정했던 width도 고정폭으로 변경한다. 이때 section 영역의 % width도 삭제하여 aside 영역 만큼 우측으로 밀어서 나머지 영역을 모두 차지하도록 함.
aside {
/* for fixed side bar */
position: fixed;
top: 60px;
bottom: 0;
width: 200px;
}
section {
float: right;
margin-left: 200px;
}aside navigation의 style을 정리, active한 item을 컬러로 구분할 수 있게 하고 마우스 hover상태일 때도 컬러로 구분,텍스트의 style도 정리
aside {
/* for fixed side bar */
position: fixed;
top: 60px;
bottom: 0;
width: 200px;
padding-top: 25px;
background-color: #333;
}
/* aside navigation */
aside > ul {
width: 200px;
}
aside > ul > li > a {
display: block;
color: #fff;
padding: 10px 0 10px 20px;
}
aside > ul > li > a.active {
background-color: #4CAF50;
}
aside > ul > li > a:hover:not(.active) {
background-color: #555;
}
aside > h1 {
padding: 20px 0 20px 20px;
color: #fff;
}
/* Section */
section {
float: right;
/* aside width */
margin-left: 200px;
}
article {
margin: 10px;
padding: 25px;
background-color: white;
}heading tag(h1)의 크기가 위치한 영역에 따라 다름: mdn
font크기 조절 reset css에 추가
h1 { font-size: 1.8em; }
h1, h2, h3, h4, h5, h6, p {
margin: 10px 5px;
}footer
footer도 고정되어 있을 필요가 있지만 본문을 가리는 것은 별로.
-> fixed 프로퍼티 no. fixed 프로퍼티는 스크롤이 되어도 언제나 그자리를 고수하기 때문
footer는 absolute 프로퍼티를 설정
absolute를 사용하면 다른 요소가 먼저 위치를 점유하고 있어도 뒤로 밀리지 않고 덮어쓰게 된다. (이런 특성을 부유 또는 부유 객체라 함)
footer {
/* footer를 aside위에 올리기 위해 사용(부유객체) */
position: absolute;
height: 60px;
width: 100%;
padding: 0 25px;
line-height: 60px;
color: #8a8c8f;
border-top: 1px solid #dee5e7;
background-color: #f2f2f2;
}- 전체 예제 코드( 레이아웃 작성 시 각 파트별로 어떤 사항들을 신경써서 만들었는지 참고 할 것.)
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
/* Simple Reset CSS */
* {
margin: 0; padding: 0;
box-sizing: border-box;
}
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #58666e;
background-color: #f0f3f4;
-webkit-font-smoothing: antialiased;
-webkit-text-size-adjus: 100%; /* iphone font size 변경 방지 */
}
li { list-style: none; }
a { text-decoration: none; }
h1, h2, h3, h4, h5, h6, p {
margin: 10px 5px;
}
h1 { font-size: 1.8em; }
#wrap {
width: 100%;
/* margin-top = header height */
margin-top: 60px;
}
/* Navigation bar */
header {
/* for sticky header */
position: fixed;
top: 0;
width: 100%;
height: 60px;
z-index: 2000;
background-color: #fff;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.05), 0 1px 0 rgba(0, 0, 0, 0.05);
}
.logo {
display: inline-block;
height: 36px;
margin: 12px 0 12px 25px;
}
.logo > img { height: 36px; }
nav {
float: right;
}
.nav-items {
margin-right: 20px;
}
.nav-items > li {
display: inline-block; /* 가로정렬 */
}
.nav-items > li > a {
/* for Vertical Centering */
line-height: 60px;
padding: 0 30px;
color: rgba(0, 0, 0, 0.4);
}
.nav-items > li > a:hover {
color: rgba(0, 0, 0, 0.8);
}
/* contents */
/* clearfix */
#content-wrap:after {
content: "";
display: block;
clear: both;
}
aside {
/* for fixed side bar */
position: fixed;
top: 60px;
bottom: 0;
width: 200px; /* 너비 고정 */
padding-top: 25px;
background-color: #333;
}
/* aside navigation */
aside > ul {
width: 200px;
}
aside > ul > li > a {
display: block;
color: #fff;
padding: 10px 0 10px 20px;
}
aside > ul > li > a.active {
background-color: #4CAF50;
}
aside > ul > li > a:hover:not(.active) {
background-color: #555;
}
aside > h1 {
padding: 20px 0 20px 20px;
color: #fff;
}
/* Section */
section {
float: right;
/* aside width */
margin-left: 200px;
}
article {
margin: 10px;
padding: 25px;
background-color: white;
}
/* footer */
footer {
/* footer를 aside위에 올리기 위해 사용(부유객체) */
position: absolute;
height: 60px;
width: 100%;
padding: 0 25px;
line-height: 60px;
color: #8a8c8f;
border-top: 1px solid #dee5e7;
background-color: #f2f2f2;
}
</style>
</head>
<body>
<div id="wrap">
<header>
<a class="logo" href="#home"><img src="https://poiemaweb.com/img/logo.png"></a>
<nav>
<ul class="nav-items">
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</nav>
</header>
<div id="content-wrap">
<aside>
<h1>Aside</h1>
<ul>
<li><a href="#" class="active">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
<li><a href="#">Newyork</a></li>
</ul>
</aside>
<section>
<article id="london">
<h1>London</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium.</p>
<p>London, also referred to as Greater London, is one of 9 regions of England and the top-level subdivision covering most of the city's metropolis. The small ancient City of London at its core once comprised the whole settlement, but as its urban area grew, the Corporation of London resisted attempts to amalgamate the city with its suburbs, causing "London" to be defined in a number ways for different purposes.</p>
</article>
<article id="paris">
<h1>Paris</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium.</p>
<p>London, also referred to as Greater London, is one of 9 regions of England and the top-level subdivision covering most of the city's metropolis. The small ancient City of London at its core once comprised the whole settlement, but as its urban area grew, the Corporation of London resisted attempts to amalgamate the city with its suburbs, causing "London" to be defined in a number ways for different purposes.</p>
</article>
<article id="tokyo">
<h1>Tokyo</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium.</p>
<p>London, also referred to as Greater London, is one of 9 regions of England and the top-level subdivision covering most of the city's metropolis. The small ancient City of London at its core once comprised the whole settlement, but as its urban area grew, the Corporation of London resisted attempts to amalgamate the city with its suburbs, causing "London" to be defined in a number ways for different purposes.</p>
</article>
<article id="newyork">
<h1>Newyork</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium.</p>
<p>London, also referred to as Greater London, is one of 9 regions of England and the top-level subdivision covering most of the city's metropolis. The small ancient City of London at its core once comprised the whole settlement, but as its urban area grew, the Corporation of London resisted attempts to amalgamate the city with its suburbs, causing "London" to be defined in a number ways for different purposes.</p>
</article>
</section>
<!-- end of content-wrap -->
</div>
<footer>© Copyright 2016 ungmo2</footer>
<!-- end of wrap -->
</div>
</body>
</html>위 코드는 화면폭을 좁히면 아래 그림과 같이 화면이 망가진다. : html요소에 고정폭을 지정하여 가로 스크롤을 발생시키지 않으면 해결이 어려움.
모바일과 같이 작은 해상도의 디바이스에서 접근했을 때 화면이 너무 작아져 가시성에 문제가 발생
12.2 반응형 레이아웃
Responsive Web Design 개요 :viewport meta tag & @media
layout은 방문자의 화면 해상도를 고려하여야 한다.
데스크탑용, 테블릿용, 모바일용 웹사이트를 별도 구축할 수도 있지만 One Source Multi Use의 관점에서 올바른 해결책은 아니다
모던 웹의 해결방법 : 반응형 웹 디자인
-> 화면 해상도에 따라 가로폭이나 배치를 변경하여 가독성을 높임.
최근 모바일 웹페이지는 대부분 애플리케이션의 형태로 진화.
HTML5/CSS3/Javascript만으로 네이티브 앱과 차이를 느낄 수 없는 앱을 만들 수 있다.
- 반응형 웹을 구현하여 모바일에 적합한 레이아웃을 제작할 수 있는 web app framework
- cordova
- ionic
- Electron
- PhoneGap
- Native app - web app - hybrid app - closs platform app
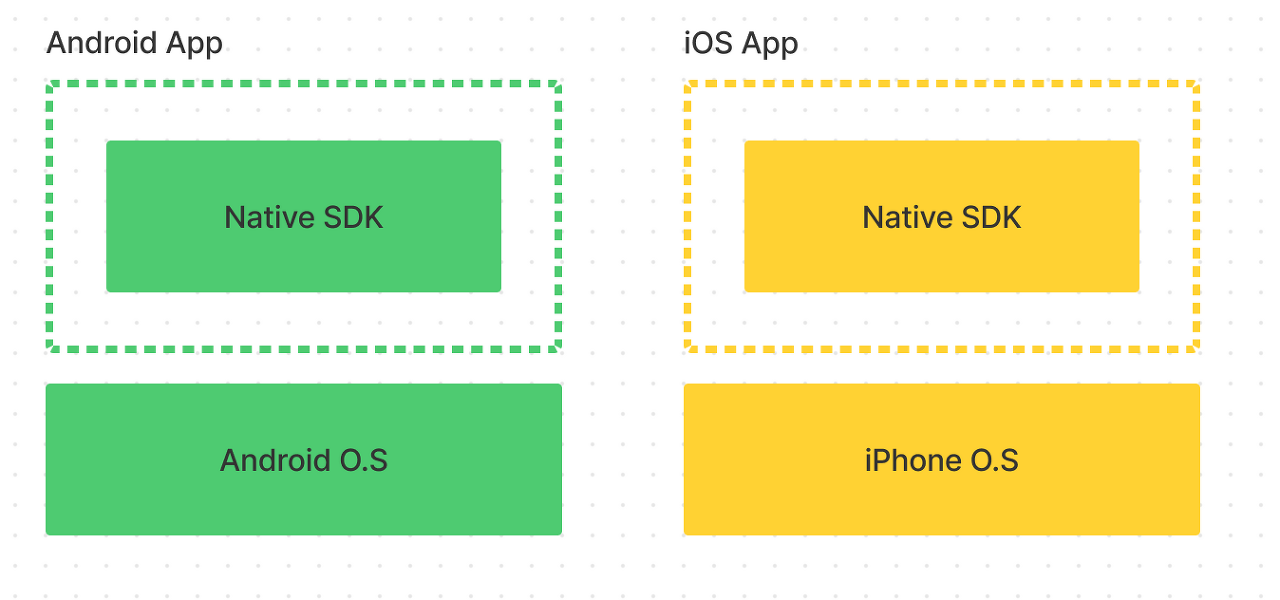
- 네이티브앱(app) : OS(안드로이드, IOS)에서 정해진 환경과 프로그램 언어로 mobile application을 개발. (안드로이드 : java,kotlin / 아이폰: objective-c,swift)

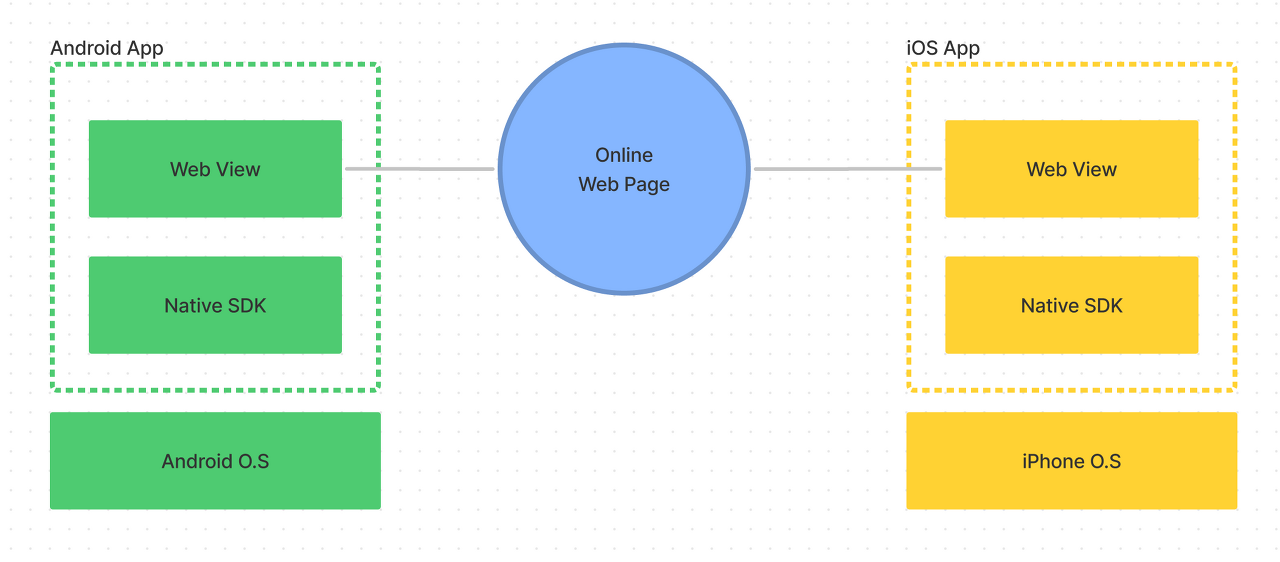
- 웹앱(web) : 웹 페이지를 그대로 보여주도록 만든 앱. 온라인 페이지를 보여주거나 스마트폰에 저장된 오프라인 페이지를 load. : 브라우저에 실행되는 웹 어플리케이션을 모바일 스크린 크기로 줄여놓은 것. 모바일 웹과 다른 점은 모바일 웹은 PC에서 웹 화면을 모바일 디바이스 화면 크기에 맞춰 보여주는 것 이지만, 모바일 웹앱은 모바일에서의 UX에 중점을 두고 개발한다.


native는 os별로 따로 제작해야하지만 webview를 이용한 웹앱은 pc, android, ios 세 가지 플랫폼에서 해당 페이지를 로드할 수 있다.
그러나 OS자체기능인 카메라,파일접근 등 사용 시 OS별로 네이티브 개발을 추가적으로 해야하고 무엇보다 웹엔진을 사용하기에 속도가 느림.
거의 모든 페이지들을 webview로 띄우는 웹앱은 이제 최신버전에선 지양된다고한다. - 하이브리드앱 (app)
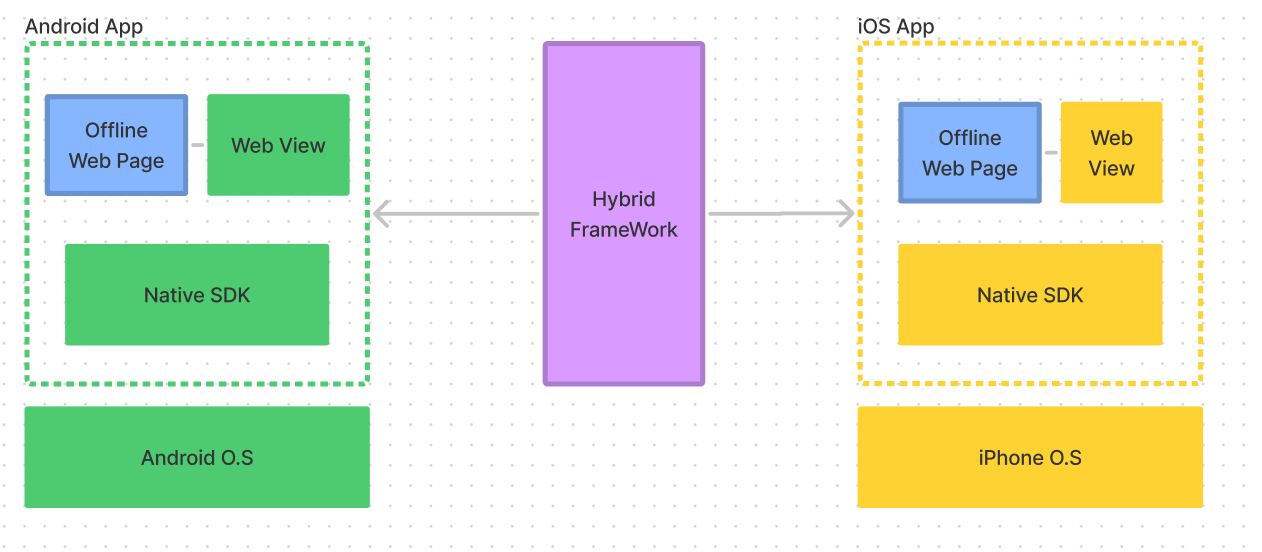
웹 개발 방식으로 모바일 UI를 제작한 후 웹뷰로 패키징하여 앱스토어에 출시하는 방식 : 네이티브앱 + 웹앱 -> 웹앱으로 콘텐츠 영역을 제작, 배포에 필요한 패키징 처리는 아이폰, 안드로이드 플랫폼 안에서 처리한 어플리케이션. (cordova, Ionic, electron)

- 크로스 플랫폼 앱(app)
크로스 플랫폼에서 개발하면 각 OS에서 사용하는 sdk를 이용한 네이티브 앱이 만들어짐. 크로스 플랫폼에서 정한 언어로 개발해야함


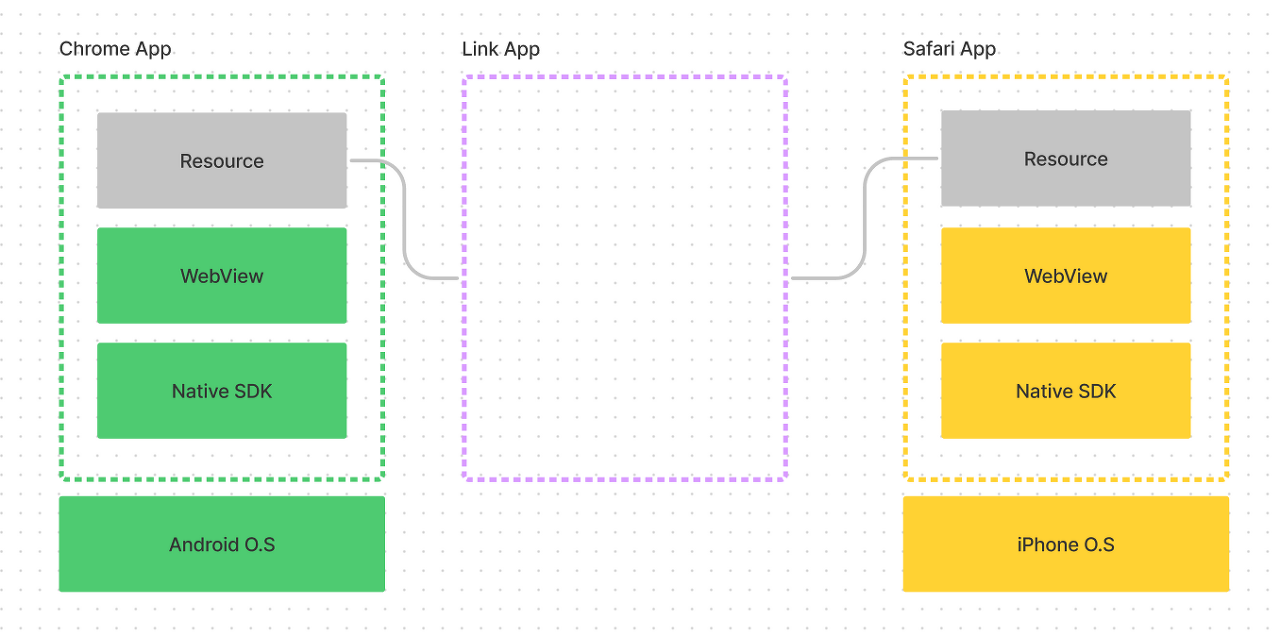
크로스플랫폼 예시) flutter, react native. - pwa (progressive web app) (web)
웹앱의 확장개념. 크롬이 리소스를 관리하고 링크만 안내해주는 개념의 웹. 앱처럼 보이게 하기 위해 런처화면에 링크형태로 제공.
웹 소스 그대로 사용 가능하다.
웹앱보다 발전된 형태로, 바로가기 기능을 활용해 배경화면 아이콘을 만들거나,
일부 디바이스 기능이나 푸시알림 수신기능 등을 이용할 수 있는 발전된 형태의 웹앱.
- 네이티브앱(app) : OS(안드로이드, IOS)에서 정해진 환경과 프로그램 언어로 mobile application을 개발. (안드로이드 : java,kotlin / 아이폰: objective-c,swift)
-
viewport meta tag
viewport란 웹페이지의 가시영역을 의미
viewport를 이용하여 디바이스의 특성과 디바이스의 화면 크기 등을 고려하여 각종 디바이스 사용자에게 최적화된 웹페이지를 제공할 수 있다.
meta tag는 브라우저 혹은 검색엔진최적화(SEO)를 위해 검색엔진에게 메타데이터를 전달하기 위해 사용
viewport meta tag 프로퍼티)프로퍼티 Description 사용예 width viewport 너비(px). 기본값: 980px width=240 width=device-width height viewport 높이(px) height=800 width=device-height initial-scale viewport초기 배율 initial-scale=1.0 user-scale 확대 축소 가능 여부 user-scale=no maximum-scale viewport 최대 배율 maximum-scale=2.0 minimum-scale viewport 최소 배율 minimum-scale=1.0 일반적으로 viewport meta tag는 모바일 디바이스에서만 적용된다
뷰포트 설정 example)<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
@media
서로 다른 미디어 타입(print, screen…)에 따라 각각의 styles을 지정하는 것을 가능하게 함.
반응형 웹디자인에 사용되는 핵심 기술은 @media
@media을 사용하여 미디어 별로 style을 지정하는 것을Media Query라 한다. 디바이스를 지정하는 것뿐만 아니라 디바이스의 크기나 비율까지 구분할 수 있다.
example)@media not|only mediatype and (expressions) { CSS-Code; } @media screen and (min-width: 480px) { body { background-color: lightgreen; } }media query 표현식 사용 가능 property)
프로퍼티 Description width viewport 너비(px) height viewport 높이(px) device-width 디바이스의 물리적 너비(px) device-height 디바이스의 물리적 높이(px) orientation 디바이스 방향 (가로 방향: landscape, 세로방향: portrait) device-aspect-ratio 디바이스의 물리적 width/height 비율 color 디바이스에서 표현 가능한 최대 색상 비트수 monochrome 흑백 디바이스의 픽셀 당 비트수 resolution 디바이스 해상도 orientation을 제외한 모든 프로퍼티는 min/max 접두사를 사용할 수 있다.
Media Queries > Media features
반응형 웹 디자인은 viewport 너비(width 프로퍼티)를 기준으로 함.
viewport의 width 프로퍼티를 이용하여 viewport 너비에 따라 반응하는 범위(breakpoint)를 지정할 수 있다.example)
/*========== Mobile First Method ==========*/ /* All Device */ /* Custom, iPhone Retina : 320px ~ */ @media only screen and (min-width : 320px) { } /* Extra Small Devices, Phones : 480px ~ */ @media only screen and (min-width : 480px) { } /* Small Devices, Tablets : 768px ~ */ @media only screen and (min-width : 768px) { } /* Medium Devices, Desktops : 992px ~ */ @media only screen and (min-width : 992px) { } /* Large Devices, Wide Screens : 1200px ~ */ @media only screen and (min-width : 1200px) { } /*========== Non-Mobile First Method ==========*/ /* All Device */ /* Large Devices, Wide Screens : ~ 1200px */ @media only screen and (max-width : 1200px) { } /* Medium Devices, Desktops : ~ 992px */ @media only screen and (max-width : 992px) { } /* Small Devices, Tablets : ~ 768px */ @media only screen and (max-width : 768px) { } /* Extra Small Devices, Phones : ~ 480px */ @media only screen and (max-width : 480px) { } /* Custom, iPhone Retina : ~ 320px */ @media only screen and (max-width : 320px) { }
임의로 해상도를 3단계로 구분하여 breakpoint를 정의한 예제)
<html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> /* 801px ~ */ * { color: black; } /* ~ 800px */ @media screen and (max-width: 800px) { * { color: blue; } } /* ~ 480px */ @media screen and (max-width: 480px) { * { color: red; } } </style> </head> <body> <h1>@media practice</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </body>화면이 세로일 때, 가로일 때를 구분하는 예제
<html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> /* 세로 */ * { color: black; } /* 가로 */ /* Desktop의 화면은 가로화면(landscape)이므로 아래 rule이 적용된다. */ /* @media screen and (orientation: landscape) { { color: blue; } } */ /* Landscape */ @media screen /* 디바이스가 모바일일때(device-width 0 ~ 768px) */ and (max-device-width: 760px) /* 가로 */ and (orientation: landscape) { * { color: blue; } } </style> </head> <body> <h1>@media practice: orientation</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </body>
Responsive Navigation Bar
navigation bar에 responsive web design 추가 예제)
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* Media Query */
/* for Desktop: 801px ~ */
/* for tablet: ~ 800px */
@media screen and (max-width: 800px) {
}
/* for smartphone: ~ 480px */
@media screen and (max-width: 480px) {
}
</style>
</head>/* for Desktop: 801px ~ */
/* for tablet: ~ 800px */
@media screen and (max-width: 800px) {
}
/* for smartphone: ~ 480px */
@media screen and (max-width: 480px) {
}- 디바이스 해상도에 따라 반응할 수 있도록 viewport meta tag와 media query를 추가
- 스마트폰, 태블릿, 데스크탑 그룹의 3단계로 구분하여 breakpoint를 정의
viewport max-width를 800px : 화면 크기가 800px 이하인 디바이스(태블릿)를 위한 정의. 위 예제 내에 정의 되는 스타일은 화면 크기가 800px 이하인 디바이스에서 웹사이트가 표시될 때 실행
viewport max-width를 480px : 화면 크기가 480px 이하인 디바이스(스마트폰)를 위한 정의. 위 예제 내에 정의 되는 스타일은 화면 크기가 480px 이하인 디바이스에서 웹사이트가 표시될 때 실행
CSS 적용 우선 순위 (Cascading Order)에 따라 나중에 선언된 스타일이 우선 적용
Media Query는 기술 순서에 의미가 있다
스마트폰용 스타일을 태블릿용 스타일보다 먼저 기술하면 최종적으로 태블릿용 스타일이 적용
Non Mobile First 방식의 경우, max-width의 값이 큰 것부터 기술해야함
반적으로 Mobile-first 방식은 해상도가 작은 순서로, Non Mobile-first 방식은 해상도가 큰 순서로 기술
- 완성 responsive 코드 example
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
/* Simple Reset CSS */
* {
margin: 0; padding: 0;
box-sizing: border-box;
}
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #58666e;
background-color: #f0f3f4;
-webkit-font-smoothing: antialiased;
-webkit-text-size-adjus: 100%; /* iphone font size 변경 방지 */
}
li { list-style: none; }
a { text-decoration: none; }
h1, h2, h3, h4, h5, h6, p {
margin: 10px 5px;
}
h1 { font-size: 1.8em; }
#wrap {
width: 100%;
/* margin-top = header height */
margin-top: 60px;
}
/* Navigation bar */
header {
/* for sticky header */
position: fixed;
top: 0;
width: 100%;
height: 60px;
z-index: 2000;
background-color: #fff;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.05), 0 1px 0 rgba(0, 0, 0, 0.05);
}
.logo {
display: inline-block;
height: 36px;
margin: 12px 0 12px 25px;
}
.logo > img { height: 36px; }
nav {
float: right;
}
.nav-items {
margin-right: 20px;
}
.nav-items > li {
display: inline-block; /* 가로정렬 */
}
.nav-items > li > a {
line-height: 60px; /* for Vertical Centering */
padding: 0 30px; /* nav item간 간격 */
color: rgba(0,0,0,0.4);
}
.nav-items > li > a:hover {
color: rgba(0,0,0,0.8);
}
/* navigation icon for Mobile Layout */
.navicon {
cursor: pointer;
height: 60px;
padding: 28px 15px;
position: absolute;
top: 0; right: 0;
-webkit-user-select: none; /* Chrome all / Safari all */
-moz-user-select: none; /* Firefox all */
-ms-user-select: none; /* IE 10+ */
user-select: none; /* Likely future */
}
/* nav icon의 내부 막대 */
.navicon-bar {
background-color: #333;
display: block;
position: relative;
/* navigation icon animation */
transition: background-color .2s ease-out;
width: 20px;
height: 3px;
}
.navicon-bar::before,
.navicon-bar::after {
background-color: #333;
content: "";
display: block;
height: 100%;
width: 100%;
position: absolute;
/* navigation icon animation */
transition: all .2s ease-out;
}
.navicon-bar::before {
top: -7px;
}
.navicon-bar::after {
top: 7px;
}
/* toggle navigation icon */
.nav-toggle:checked ~ .navicon > .navicon-bar {
background: transparent;
}
.nav-toggle:checked ~ .navicon > .navicon-bar::before {
transform: rotate(45deg);
top: 0;
}
.nav-toggle:checked ~ .navicon > .navicon-bar::after {
transform: rotate(-45deg);
top: 0;
}
/* contents */
/* clearfix */
#content-wrap:after {
content: "";
display: block;
clear: both;
}
aside {
/* for fixed side bar */
position: fixed;
top: 60px;
bottom: 0;
width: 200px; /* 너비 고정 */
padding-top: 25px;
background-color: #333;
}
/* aside navigation */
aside > ul {
width: 200px;
}
aside > ul > li > a {
display: block;
color: #fff;
padding: 10px 0 10px 20px;
}
aside > ul > li > a.active {
background-color: #4CAF50;
}
aside > ul > li > a:hover:not(.active) {
background-color: #555;
}
aside > h1 {
padding: 20px 0 20px 20px;
color: #fff;
}
/* Section */
section {
float: right;
margin-left: 200px; /*aside width*/
}
article {
margin: 10px;
padding: 25px;
background-color: white;
}
/* footer */
footer {
/* footer를 aside위에 올리기 위해 사용(부유객체) */
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 60px;
padding: 0 25px;
line-height: 60px;
color: #8a8c8f;
border-top: 1px solid #dee5e7;
background-color: #f2f2f2;
}
.nav-toggle {
display: none;
}
.navicon {
display: none;
}
/* Media Query */
/* for tablet: ~ 800px */
@media screen and (max-width: 800px) {
header {
height: 120px;
text-align: center;
}
nav {
float: none;
margin-right: 0;
}
#wrap {
/* margin-top = header height */
margin-top: 120px;
}
aside {
top: 120px;
}
}
/* for smartphone: ~ 480px */
@media screen and (max-width: 480px) {
header {
height: 60px;
}
.nav-items {
display: none;
}
.navicon {
display: block;
}
#wrap {
/* margin-top = header height */
margin-top: 60px;
}
aside {
top: 60px;
}
/* View navigation item */
.nav-toggle:checked ~ .nav-items {
display: block;
width: 100%;
background-color: #fff;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.05), 0 1px 0 rgba(0, 0, 0, 0.05);
}
.nav-items > li {
display: block;
}
.nav-items > li > a {
line-height: 50px;
}
}
</style>
</head>
<body>
<div id="wrap">
<header>
<a class="logo" href="#home"><img src="https://poiemaweb.com/img/logo.png"></a>
<nav>
<input class="nav-toggle" id="nav-toggle" type="checkbox">
<label class="navicon" for="nav-toggle"><span class="navicon-bar"></span></label>
<ul class="nav-items">
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</nav>
</header>
<div id="content-wrap">
<aside>
<h1>Aside</h1>
<ul>
<li><a href="#" class="active">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
<li><a href="#">Newyork</a></li>
</ul>
</aside>
<section>
<article id="london">
<h1>London</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium.</p>
<p>London, also referred to as Greater London, is one of 9 regions of England and the top-level subdivision covering most of the city's metropolis. The small ancient City of London at its core once comprised the whole settlement, but as its urban area grew, the Corporation of London resisted attempts to amalgamate the city with its suburbs, causing "London" to be defined in a number ways for different purposes.</p>
</article>
<article id="paris">
<h1>Paris</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium.</p>
<p>London, also referred to as Greater London, is one of 9 regions of England and the top-level subdivision covering most of the city's metropolis. The small ancient City of London at its core once comprised the whole settlement, but as its urban area grew, the Corporation of London resisted attempts to amalgamate the city with its suburbs, causing "London" to be defined in a number ways for different purposes.</p>
</article>
<article id="tokyo">
<h1>Tokyo</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium.</p>
<p>London, also referred to as Greater London, is one of 9 regions of England and the top-level subdivision covering most of the city's metropolis. The small ancient City of London at its core once comprised the whole settlement, but as its urban area grew, the Corporation of London resisted attempts to amalgamate the city with its suburbs, causing "London" to be defined in a number ways for different purposes.</p>
</article>
<article id="newyork">
<h1>Newyork</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium.</p>
<p>London, also referred to as Greater London, is one of 9 regions of England and the top-level subdivision covering most of the city's metropolis. The small ancient City of London at its core once comprised the whole settlement, but as its urban area grew, the Corporation of London resisted attempts to amalgamate the city with its suburbs, causing "London" to be defined in a number ways for different purposes.</p>
</article>
</section>
<!-- end of content-wrap -->
</div>
<footer>© Copyright 2016 ungmo2</footer>
<!-- end of wrap -->
</div>
</body>
</html>Section & Aside & Footer
상세 과정 : responsive-web-design
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
/* Simple Reset CSS */
* {
margin: 0; padding: 0;
box-sizing: border-box;
}
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #58666e;
background-color: #f0f3f4;
-webkit-font-smoothing: antialiased;
-webkit-text-size-adjus: 100%; /* iphone font size 변경 방지 */
}
li { list-style: none; }
a { text-decoration: none; }
h1, h2, h3, h4, h5, h6, p {
margin: 10px 5px;
}
h1 { font-size: 1.8em; }
#wrap {
width: 100%;
/* margin-top = header height */
margin-top: 60px;
}
/* Navigation bar */
header {
/* for sticky header */
position: fixed;
top: 0;
width: 100%;
height: 60px;
z-index: 2000;
background-color: #fff;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.05), 0 1px 0 rgba(0, 0, 0, 0.05);
}
.logo {
display: inline-block;
height: 36px;
margin: 12px 0 12px 25px;
}
.logo > img { height: 36px; }
nav {
float: right;
}
.nav-items {
margin-right: 20px;
}
.nav-items > li {
display: inline-block; /* 가로정렬 */
}
.nav-items > li > a {
line-height: 60px; /* for Vertical Centering */
padding: 0 30px; /* nav item간 간격 */
color: rgba(0,0,0,0.4);
}
.nav-items > li > a:hover {
color: rgba(0,0,0,0.8);
}
/* navigation icon for Mobile Layout */
.navicon {
cursor: pointer;
height: 60px;
padding: 28px 15px;
position: absolute;
top: 0; right: 0;
-webkit-user-select: none; /* Chrome all / Safari all */
-moz-user-select: none; /* Firefox all */
-ms-user-select: none; /* IE 10+ */
user-select: none; /* Likely future */
}
/* nav icon의 내부 막대 */
.navicon-bar {
background-color: #333;
display: block;
position: relative;
/* navigation icon animation */
transition: background-color .2s ease-out;
width: 20px;
height: 3px;
}
.navicon-bar::before,
.navicon-bar::after {
background-color: #333;
content: "";
display: block;
height: 100%;
position: absolute;
/* navigation icon animation */
transition: all .2s ease-out;
width: 100%;
}
.navicon-bar::before {
top: -7px;
}
.navicon-bar::after {
top: 7px;
}
/* toggle navigation icon */
.nav-toggle:checked ~ .navicon > .navicon-bar {
background: transparent;
}
.nav-toggle:checked ~ .navicon > .navicon-bar::before {
transform: rotate(45deg);
top: 0;
}
.nav-toggle:checked ~ .navicon > .navicon-bar::after {
transform: rotate(-45deg);
top: 0;
}
/* contents */
/* clearfix */
#content-wrap:after {
content: "";
display: block;
clear: both;
}
aside {
/* for fixed side bar */
position: fixed;
top: 60px;
bottom: 0;
width: 200px; /* 너비 고정 */
padding-top: 25px;
background-color: #333;
}
/* aside navigation */
aside > ul {
width: 200px;
}
aside > ul > li > a {
display: block;
color: #fff;
padding: 10px 0 10px 20px;
}
aside > ul > li > a.active {
background-color: #4CAF50;
}
aside > ul > li > a:hover:not(.active) {
background-color: #555;
}
aside > h1 {
padding: 20px 0 20px 20px;
color: #fff;
}
/* Section */
section {
float: right;
margin-left: 200px; /*aside width*/
}
article {
width: 48.5%;
margin: 1%;
padding: 25px;
background-color: white;
float: left;
}
article:nth-of-type(2n) {
margin-left: 0;
}
article:nth-of-type(n+3) {
margin-top: 0;
}
/* footer */
footer {
/* footer를 aside위에 올리기 위해 사용(부유객체) */
position: absolute;
height: 60px;
width: 100%;
padding: 0 25px;
line-height: 60px;
color: #8a8c8f;
border-top: 1px solid #dee5e7;
background-color: #f2f2f2;
}
.nav-toggle {
display: none;
}
.navicon {
display: none;
}
/* Media Query */
/* for tablet: ~ 800px */
@media screen and (max-width: 800px) {
header {
height: 120px;
text-align: center;
}
nav {
float: none;
margin-right: 0;
}
#wrap {
/* margin-top = header height */
margin-top: 120px;
}
aside {
top: 120px;
}
article {
width: inherit;
display: block;
margin: 10px;
float: none;
}
article:nth-of-type(2n) {
margin: 10px;
}
article:nth-of-type(n+2) {
margin-top: 0;
}
}
/* for smartphone: ~ 480px */
@media screen and (max-width: 480px) {
header {
height: 60px;
}
.nav-items {
display: none;
}
.navicon {
display: block;
}
#wrap {
/* margin-top = header height */
margin-top: 60px;
}
aside {
top: 60px;
position: static;
width: 100%;
padding: 5px 0;
}
/* aside navigation */
aside > ul {
width: 100%;
}
aside > h1 {
padding: 5px 0 10px 20px;
color: #fff;
}
section {
float: none;
margin-left: 0;
}
/* View navigation item */
.nav-toggle:checked ~ .nav-items {
display: block;
width: 100%;
background-color: #fff;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.05), 0 1px 0 rgba(0, 0, 0, 0.05);
}
.nav-items > li {
display: block;
}
.nav-items > li > a {
line-height: 50px;
}
}
</style>
</head>
<body>
<div id="wrap">
<header>
<a class="logo" href="#home"><img src="https://poiemaweb.com/img/logo.png"></a>
<nav>
<input class="nav-toggle" id="nav-toggle" type="checkbox">
<label class="navicon" for="nav-toggle"><span class="navicon-bar"></span></label>
<ul class="nav-items">
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</nav>
</header>
<div id="content-wrap">
<aside>
<h1>Aside</h1>
<ul>
<li><a href="#" class="active">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
<li><a href="#">Newyork</a></li>
</ul>
</aside>
<section>
<article id="london">
<h1>London</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium.</p>
<p>London, also referred to as Greater London, is one of 9 regions of England and the top-level subdivision covering most of the city's metropolis. The small ancient City of London at its core once comprised the whole settlement, but as its urban area grew, the Corporation of London resisted attempts to amalgamate the city with its suburbs, causing "London" to be defined in a number ways for different purposes.</p>
</article>
<article id="paris">
<h1>Paris</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium.</p>
<p>London, also referred to as Greater London, is one of 9 regions of England and the top-level subdivision covering most of the city's metropolis. The small ancient City of London at its core once comprised the whole settlement, but as its urban area grew, the Corporation of London resisted attempts to amalgamate the city with its suburbs, causing "London" to be defined in a number ways for different purposes.</p>
</article>
<article id="tokyo">
<h1>Tokyo</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium.</p>
<p>London, also referred to as Greater London, is one of 9 regions of England and the top-level subdivision covering most of the city's metropolis. The small ancient City of London at its core once comprised the whole settlement, but as its urban area grew, the Corporation of London resisted attempts to amalgamate the city with its suburbs, causing "London" to be defined in a number ways for different purposes.</p>
</article>
<article id="newyork">
<h1>Newyork</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium.</p>
<p>London, also referred to as Greater London, is one of 9 regions of England and the top-level subdivision covering most of the city's metropolis. The small ancient City of London at its core once comprised the whole settlement, but as its urban area grew, the Corporation of London resisted attempts to amalgamate the city with its suburbs, causing "London" to be defined in a number ways for different purposes.</p>
</article>
</section>
<!-- end of content-wrap -->
</div>
<footer>© Copyright 2016 ungmo2</footer>
<!-- end of wrap -->
</div>
</body>
</html>