프론트엔드 기본기(2022)
1.프론트엔드 학습

프론트엔드 학습.지금은 웹개발에 대한 기본적인 개념은 있는 상태고,1년동안 SW직무에 몸담아봤고, General하게 경험했기에 각 분야가 무엇이라는 것은 파악하고 있다고 생각한다.지금 나의 프론트엔드 수준은 html,css,js,vue가 뭔지 경험해본정도이다. 프론트를
2.HTML/CSS

프론트엔드 기본기를 위한 1번째.HTML / CSS 재학습.html과 css는 2020년 여름방학때 처음 웹개발이라는 것을 접해보면서 간단하게 학습했었다생활코딩이라는 사이트를 이용해서 학습했었고당시 프론트라던가 개념이 따로 없었고 '장고 웹개발'이 주요 주제였기때문에
3.HTML/CSS 1.HTML 기본

HTML : HyperText Markup Language. : 마크업언어 중 웹페이지 "내용" 과 "구조" 를 담당하는 용도, 표준으로 사용되는 언어.HTML 태그를 통해 정보를 구조화한다.마크업 언어 : 문서 안에 여러 요소들을 정의하기 위해 태그를 사용하는 컴퓨
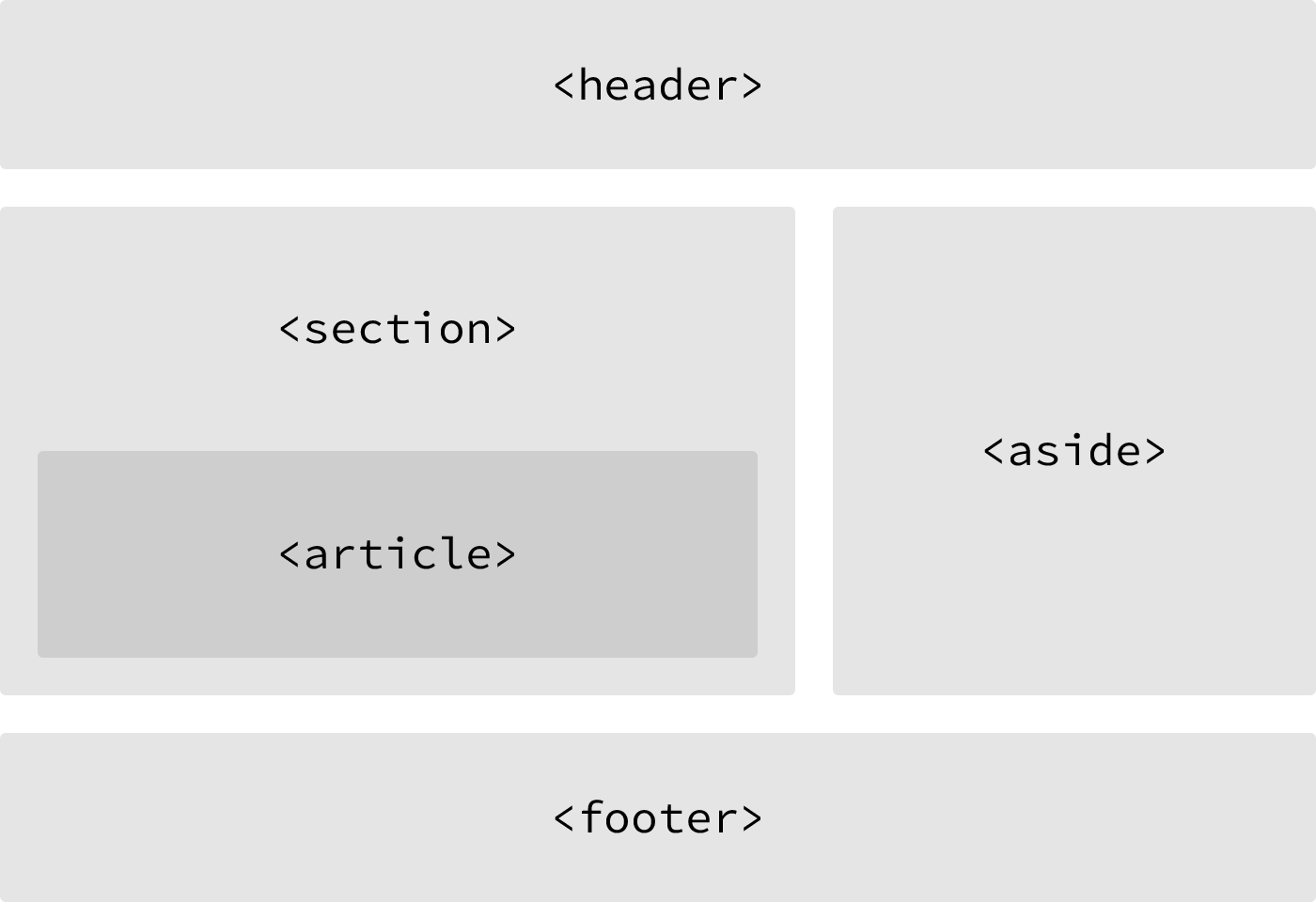
4.HTML/CSS 2.HTML 시맨틱 요소와 검색엔진

검색엔진은 매일 전세계의 웹사이트 정보를 수집한다.(크롤링)검색엔진은 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스을 만들어 둔다.(인덱싱)이 때 SEO(Search Engine Optimization)는, 이러한 검색 엔진이
5.HTML/CSS 3.TAG1 - basic/text/link

3. TAG 3.1 Basic TAG 문서 형식정의 tag 문서 형식 정의(Document Type Definition, DTD) 태그는 출력할 웹 페이지의 형식을 브라우저에게 전달한다. 문서의 최상위에 위치해야 하며 대소문자를 구별하지 않는다. HTML5
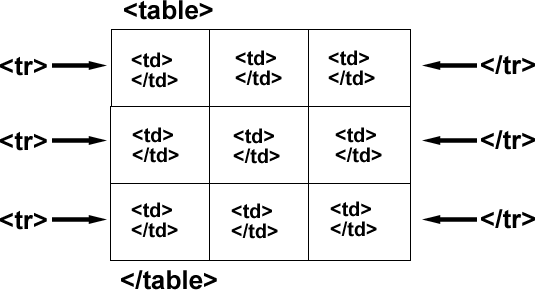
6.HTML/CSS 4.TAG2 - List/Table/Multimedia

type 어트리뷰트를 사용하여 순서를 나타내는 문자를 지정가능.start 어트리뷰트를 사용하여 리스트 시작값 지정가능.reversed 어트리뷰트를 지정하면 리스트 순서값을 역으로 표현중첩 목록 list tag(ol,ul)은 navigation 메뉴를 만들 때 자주 사용
7.HTML/CSS 5.TAG3 - Form/Structure

5. TAG 5.1 Form TAG form tag : form 태그는 사용자가 입력한 데이터를 수집하기 위해 사용되며 , , , , , , 등의 입력 양식 태그를 포함. attribute |attribute|Value|Description|
8.HTML/CSS 6.CSS 기본

CSS : Cascading Style Sheets : HTML의 각 요소(Element)의 style(design, layout etc)을 정의하여 화면(Screen) 등에 어떻게 렌더링하면 되는지 브라우저에게 설명하기 위한 언어 html5 표준 이전에는 html
9.HTML/CSS 7.CSS Selector

style을 적용하고자하는 HTML 요소를 셀렉터로 특정하고 선택된 요소에 스타일을 정의| \`\`\`html 여기서 p2는 container class에 포함되어있지만, p2 id지정자로 css를 지정해주었기 때문에 red color가 적용되지 않았다. CSS
10.HTML/CSS 8.CSS Box Model / Display / Position / Float

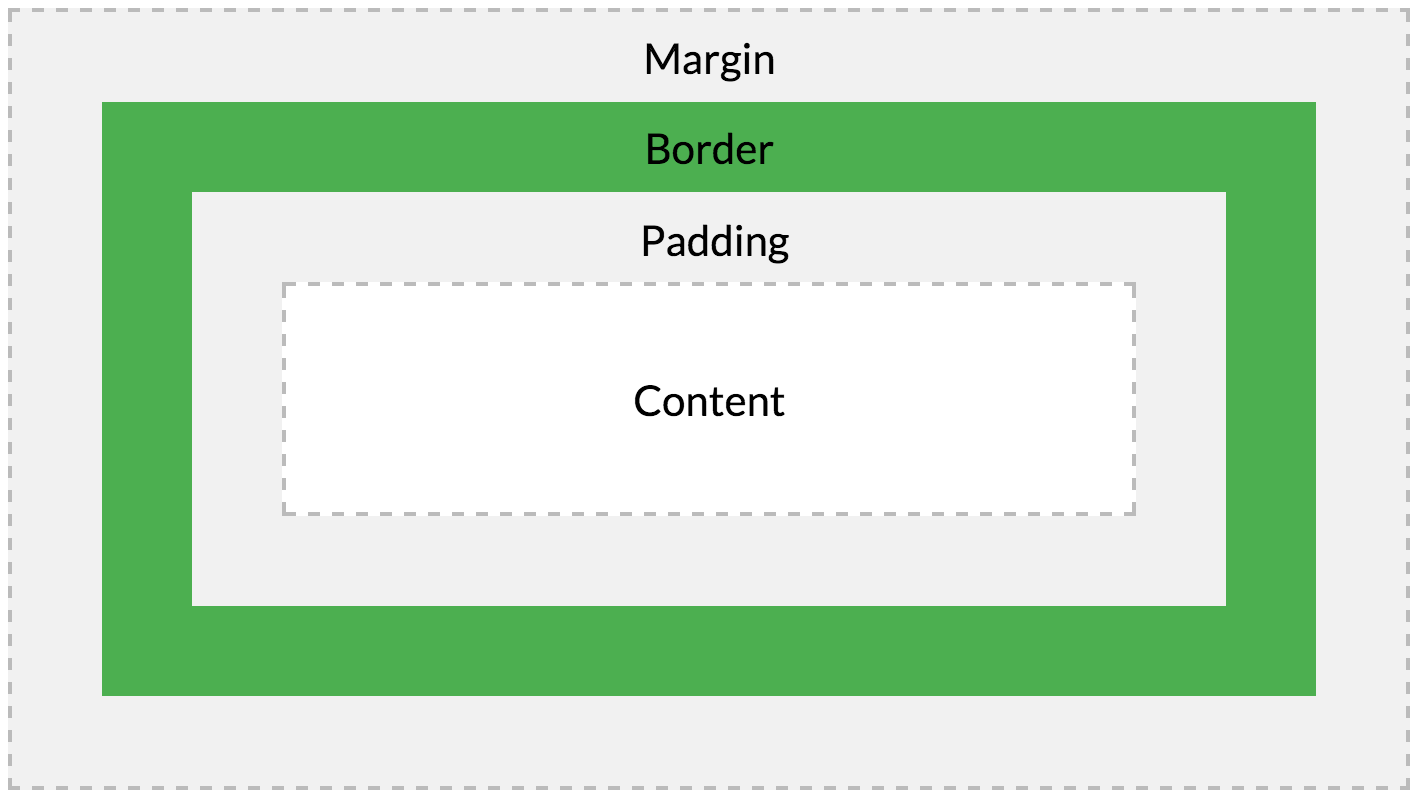
브라우저는 박스 모델의 크기(dimension)와 프로퍼티(색, 배경, 모양 등), 위치를 근거로 하여 렌더링을 실행하며, web디자인은 Box모델을 정의하고, CSS프로퍼티를 통해 스타일(배경,폰트,텍스트)/위치/정렬 을 하는 것이다.콘텐츠 영역을 대상으로 요소의 높
11.HTML/CSS 9.CSS Background / Font-Text

요소에 배경 이미지를 지정배경 이미지의 반복을 지정수직, 수평 또는 수직과 수평 모두의 반복을 지정할 수 있다.설정된 이미지의 크기가 화면보다 작으면 자동으로 이미지가 반복 출력되어 화면을 채우게 된다. 이것은 background-repeat 프로퍼티의 기본값이 rep
12.HTML/CSS 10.CSS Inheritance & Cascading

상속이란 상위(부모, 조상) 요소에 적용된 프로퍼티를 하위(자식, 자손) 요소가 물려 받는 것을 의미로퍼티 중에는 상속이 되는 것과 되지 않는 것 존재color는 상속되는 프로퍼티로서 자식 요소는 물론 자손 요소까지 적용된다. 하지만 button처럼 요소에 따라 상속
13.HTML/CSS 11.CSS Vendor Prefix / Shadow / Gradient / Transition / Animation / Transform / Web Font

CSS3 표준으로 확정되기 이전 또는 브라우저 개발사가 실험적으로 제공하는 기능을 사용하기 위해서는 벤더 프리픽스(Vendor Prefix)를 사용Can I USE브라우저별 CSS지원정보에서 해당 기능이 내가 고려하는 브라우저에서 지원되는지 여부를 확인할 수 있는데,
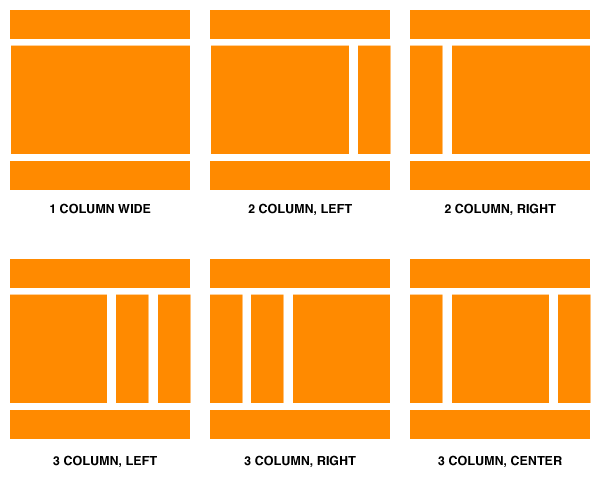
14.HTML/CSS 12.CSS Layout / Responsive-Layout

레이아웃 : 웹사이트를 구성하는 요소들을 배치할 공간을 분할하고 정렬하는 것.모던 웹 페이지에서는 style과 layout 담당 css를 사용하여 layout 구성하는 것이 적합. layout의 핵심은 블록 레벨 요소들을 원하는 위치에 배열하는 것이다. 또한 mobi
15.HTML/CSS 13.CSS Flexbox / Horizontal & Vertical Centering

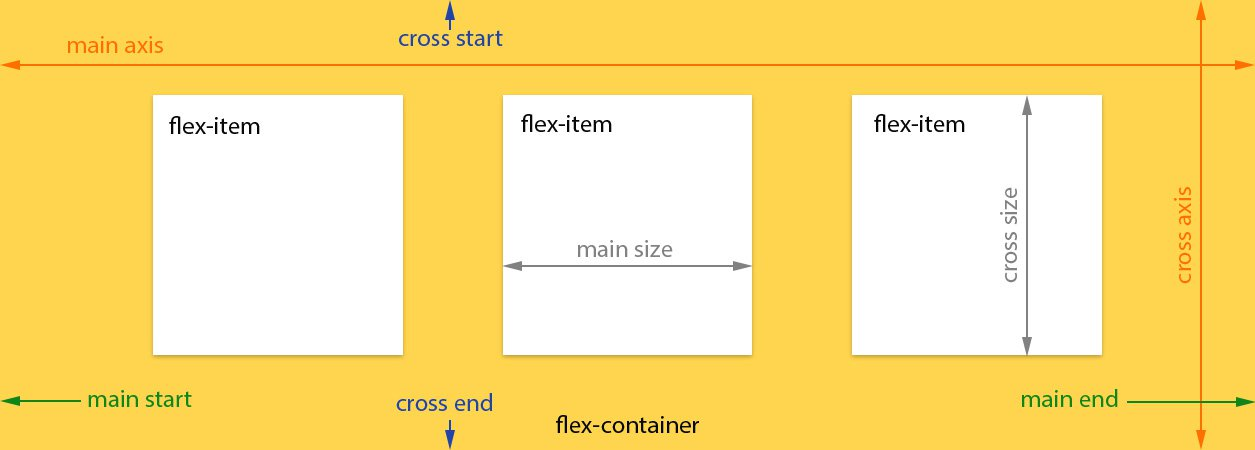
flexbox는 모던 웹을 위해 제안된 기존 layout보다 더 세련된 방식의 니즈에 부합하기 위한 CSS3의 새로운 layout방식. 요소 사이즈가 불명확 / 동적 변화시에도 유연한 레이아웃 가능. Flexbox의 장점1줄의 코드 추가로 수평 정렬이 가능.요소의 상