💻 ESE Agency 클론 코딩
- 사이트명: ESE Agency
- 제작기간: 24.03.06 ~ 24.03.11(5일 소요)
- 사용언어: html, css, js
- 분류: 반응형
🔍 Main Point
- Canvas 사용 없이 이미지 시퀀스 구현하기
- Scroll Interaction
- 뷰포트 단위(vh, lvh, svh, dvh)
- 등차수열을 이용하여 n번째 자식요소 구하기
- 미디어 쿼리로 PC와 Mobile 구분하기
Canvas 사용 없이 이미지 시퀀스 구현하기
실제 ESE Agency 사이트에서는 canvas를 사용하여 이미지 시퀀스를 구현 하였지만 나는 비교적 간단한 img 태그와 gsap을 사용하여 작업했다.
HTML
sticky의 부모, sticky가 될 요소, 그리고 시퀀스가 될 이미지들을 sticky 요소 안에 넣어 마크업 하였다.
그리고 해당 구간에 진입하기 전에도 이미지가 노출될 수 있도록 맨 마지막 img 태그에는 is-visible 클래스를 추가하였다.
<div class="container">
<div class="sticky">
<img src="./images/ese-hero-sequence00.webp" alt="" />
<img src="./images/ese-hero-sequence01.webp" alt="" />
<img src="./images/ese-hero-sequence02.webp" alt="" />
<img src="./images/ese-hero-sequence03.webp" alt="" />
<img src="./images/ese-hero-sequence04.webp" alt="" />
<img src="./images/ese-hero-sequence05.webp" alt="" />
<!-- ...이하 생략(이미지 총 개수: 50) -->
<img src="./images/ese-hero-sequence49.webp" class="is-visible" alt="" />
</div>
</div>CSS
- sticky의 부모 요소에 높이 값을 주었다.
- sticky 사용할 요소에 해당 속성 추가 및 위치 값 top과 높이값 100vh을 적용 하였다.
- 이미지는 absolute로 겹쳐 놓은 다음 is-visible이라는 클래스가 붙을 경우에만 opacity: 1을 주어 화면에 보여지도록 하였다.
.container {
height: 200vh;
}
.sticky {
position: sticky;
top: 0;
width: 100%;
height: 100vh;
}
.sticky img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
opacity: 0;
}
.sticky img.is-visible {
opacity: 1;
}JS
- 우선 gsap의 onUpdate 메서드와 progress로 이벤트 진행률을 구한다.
이벤트 진행률(self.progress)은 0과 1 사이의 값이다. 여기서 0은 시작, 0.5는 중간 완료, 1은 완료다.

이미지의 총 개수와 이벤트 진행률을 곱하면 스크롤 할 때 마다 0 ~ 49 사이의 값이 출력된다. (여기에서 말하는 이미지 총개수 = length - 1)
Math.round()로 반올림을 할 경우 소수 -> 정수로 변경된다.
console.log(Math.round((total * self.progress))) 나의 경우 이미지 인덱스가 '내림차순'으로 노출되기를 희망하여 반올림 한 값을 다시 이미지 총 개수에서 뺐다.
나의 경우 이미지 인덱스가 '내림차순'으로 노출되기를 희망하여 반올림 한 값을 다시 이미지 총 개수에서 뺐다.
Math.round((total * self.progress)) -> total - Math.round((total * self.progress))그럼 아래와 같이 스크롤 할 때마다 49 ~ 0 사이의 값이 출력된다.
console.log(total - Math.round((total * self.progress)))
이렇게 구한 값을 index로 활용하여 스크롤 시 index에 해당하는 이미지 태그에 is-visible 클래스를 붙여 화면에 보여질 수 있도록 하면 완성이다.
ScrollTrigger.create({
trigger: '.sticky',
start: 'top top',
end: 'bottom top',
onUpdate: function(self) {
const imageEls = document.querySelectorAll('.sticky img');
const total = Array.from(imageEls).length - 1; // length는 1부터, index는 0부터 시작. 따라서 -1을 하여 인덱스로 활용하기
const currentIndex = total - Math.round((total * self.progress)); // 50 ~ 0 사이 숫자 출력(내림차순)
// const currentIndex = Math.round(total * self.progress); // 0 ~ 50 사이 숫자 출력(오름차순으로 진행되길 바라면 해당 코드 사용)
const currentImage = imageEls[currentIndex];
const CLASSNAME = 'is-visible';
imageEls.forEach(function(imageEl, index) {
if(imageEl.classList.contains(CLASSNAME)) {
imageEl.classList.remove(CLASSNAME); // 모든 이미지에 is-visible 클래스 제거
}
currentImage.classList.add(CLASSNAME); // 현재 스크롤 하여 구한 index에 해당하는 이미지에 is-visible 클래스 추가
});
}
})📂 완성코드
Scroll Interaction
ESE Agency 사이트에서 가장 구현하고 싶었던 효과 중 하나였는데, 스크롤 할 때마다 프로그래스바가 채워지며, 텍스트도 스크롤 진행률만큼 왼쪽 방향으로 움직인다. 이벤트가 완료될 때 마다 한장 씩 넘어가는 부분은 swiper를 활용하여 작업했다.

HTML
sticky를 사용할 요소 안에 swiper 구조와 progress 구조를 넣고, sticky 부모를 만들어 한번 감싼다. 여기서 swiper와 progress는 형제 구조로 이루어져 있다.
<div class="sticky-container">
<div class="sticky">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide slide1">
<div class="content" data-swiper-parallax-y="80%">
slide1
</div>
</div>
<!-- ...이하 생략(슬라이드 총 개수: 5) -->
</div>
</div>
</div>
<div class="progress-area">
<div class="progress">
<div class="progress-column">
<span class="progress-fill"></span>
</div>
<!-- ...이하 생략(프로그래스바 총 개수: 5) -->
</div>
</div>
</div>
</div>CSS
- sticky 부모에 높이 값 지정
- sticky 될 요소에 sticky 속성과 위치 값, 높이 값 지정
- swiper에 height: 100%을 주어 높이가 부모 크기 만큼 되도록 한다.
- swiper의 parallax 속성을 사용하므로 swiper-slide에 overflow: hidden 속성을 준다.
- progress 구조는 absolute로 띄워서 슬라이드 아래에 항상 따라 다니도록 한다. (sticky를 기준으로 배치)
- 스크롤 이벤트로 게이지가 채워질 progress-fill에는 width: 0 값을 강제로 주어 block 속성 특징인 가로 너비가 부모 크기 만큼 차지하지 않게 한다.
.sticky-container {
height: 500vh; /* 부모 높이 만큼 sticky로 고정 */
}
.sticky {
position: sticky;
top: 0;
width: 100%;
height: 100vh;
}
.swiper {
height: 100%; /* 필수 속성. 높이 값이 100%가 아니라면 무한해짐 */
}
.swiper-slide {
overflow: hidden;
/* overflow hidden을 주지 않으면 다음 슬라이드가 보임
(next slide는 transform -80%으로 활성 슬라이드에 이미 올라와 있음!) */
}
.content {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
font-size: 5vw;
font-weight: 700;
color: #fff;
}
.progress-area {
position: absolute; /* absolute로 슬라이드 아래에 항상 따라다님 */
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1;
display: flex;
flex-direction: column;
justify-content: flex-end;
padding: 0 60px 60px;
pointer-events: none;
}
.progress {
display: flex;
align-items: center;
justify-content: center;
column-gap: 20px;
width: 100%;
max-width: 1880px;
margin: 0 auto;
}
.progress-column {
flex: 1;
height: 2px;
overflow: hidden;
background-color: rgba(255, 255, 255, 0.2);
border-radius: 10px;
}
.progress-fill {
display: block;
width: 0; /* 우선 초기 0 값으로 세팅. 추후 gsap으로 게이지 채울 예정 */
height: 100%;
background-color: rgba(255, 255, 255, 0.96);
}JS
const swiper = new Swiper('.swiper', {
direction: 'vertical',
parallax: true,
speed: 1000,
touchRatio: 0 // 드래그 금지
});
const progressTl = gsap.timeline({
scrollTrigger: {
trigger: '.sticky-container',
start: '0% 0%',
end: '100% 100%',
scrub: 0,
// markers: true
}
})
const progressEls = document.querySelectorAll('.progress-column');
progressEls.forEach(function(progressEl, index) {
const progressFill = progressEl.querySelector('.progress-fill');
progressTl.to(progressFill, {
width: '100%',
ease: 'none',
onComplete: function() {
swiper.slideTo(index + 1);
},
onReverseComplete: function() {
swiper.slideTo(index - 1);
}
})
});1. Swiper
const swiper = new Swiper('.swiper', {
direction: 'vertical',
parallax: true,
speed: 1000,
touchRatio: 0 // 드래그 금지
});사용한 옵션
-
direction: 'vertical'
세로형 슬라이드 사용을 위해 vertical 값을 지정하였다. (기본값: 'horizontal') -
touchRatio: 0
드래그 비율을 설정하는 속성으로, 기본 값은 1이다. 나는 스크롤 이벤트를 이용해서 슬라이드를 제어할 것이므로 0 값을 주어 드래그가 불가능하게 하였다. -
parallax: true
단어 그대로 parallax 효과를 줄 수 있는 속성이다. html에 parallax 관련 data 속성 추가도 해야하는데 효과가 지원 되는 요소와 속성은 아래와 같다.
parallax
1) 지원 요소
- swiper 자식 요소
- 슬라이드 자손 요소
- Direct child elements of swiper. Parallax effect for such elements will depend on total slider progress.
- Slides child elements. Parallax effect for such elements will depend on slide progress - Swiper API
😮 주의할 점
슬라이드(swiper-slide)에 직접 parallax data 속성을 주게 되면 동작하지 않으므로 반드시 하위 요소에 주어야 한다!
2) 지원 속성
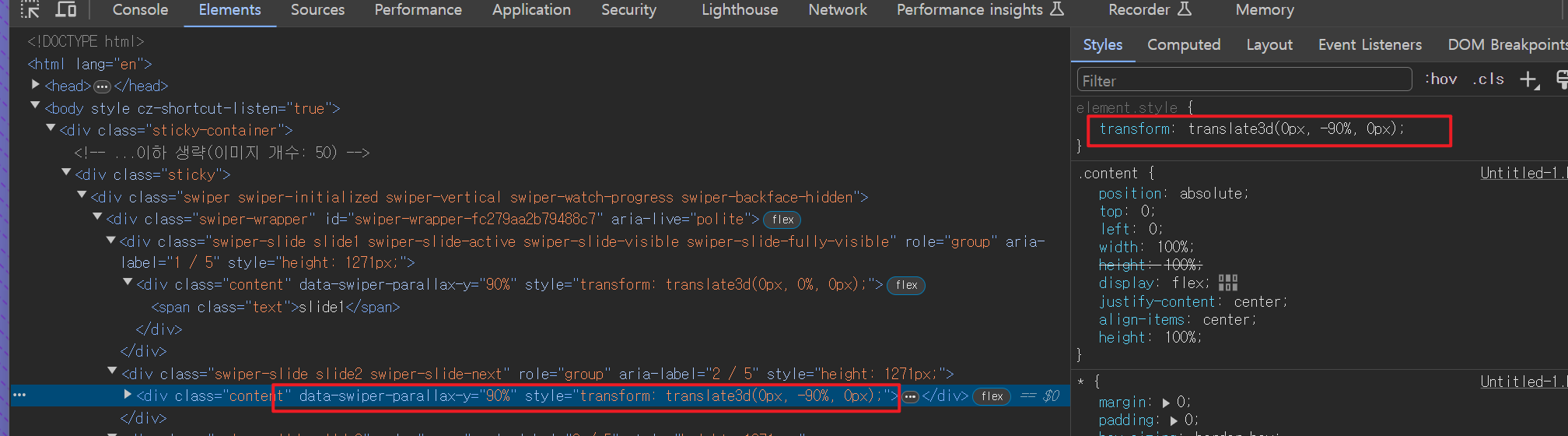
data-swiper-parallax: 시차 전환 활성화- number: 진행 상황에 따라 요소를 이동하기 위한 px 단위 값으로 슬라이드 위치(다음 또는 이전)에 따라 ± 값(px)으로 이동한다.
- percentage: 진행 상황과 크기에 따라 요소를 이동하며 슬라이드 위치(다음 또는 이전)에 따라 해당 크기(가로 너비, 세로 높이)의 ± 비율만큼 이동한다. 만약, 요소의 너비가 400px이고 data-swiper-parallax="50%"를 지정하면 ± 200px만큼 이동한다.
data-swiper-parallax-x: x축 방향data-swiper-parallax-y: y축 방향data-swiper-parallax-scale: "비활성"(활성 슬라이드가 아님) 상태일 때 시차 요소의 크기 비율data-swiper-parallax-opacity: "비활성"(활성 슬라이드가 아님) 상태일 때 시차 요소의 불투명도data-swiper-parallax-duration: 시차 요소에 대한 사용자 지정 전환 기간

개발자 도구로 적용이 잘 되었는지 확인 가능하다.

2. GSAP
현재 swiper에서 touchRatio 0을 주어 드래그 기능을 막은 상태이다.
스크롤 이벤트로 프로그래스바 게이지를 채우고, 채워지면 이전 혹은 다음 슬라이드로 넘어가는 기능을 구현하기 위해 GSAP을 사용하였다.
const progressTl = gsap.timeline({
scrollTrigger: {
trigger: '.sticky-container',
start: '0% 0%',
end: '100% 100%',
scrub: 0,
// markers: true
}
})
const progressEls = document.querySelectorAll('.progress-column');
progressEls.forEach(function(progressEl, index) {
const progressFill = progressEl.querySelector('.progress-fill');
progressTl.to(progressFill, {
width: '100%',
ease: 'none',
onComplete: function() {
swiper.slideTo(index + 1);
},
onReverseComplete: function() {
swiper.slideTo(index - 1);
}
})
});- 우선 scrollTrigger 기준은 sticky-container이며, 시작점과 끝점은 각각 0% 0%, 100% 100%를 주어 처음부터 끝까지 스크롤 이벤트 영역이 될 수 있도록 한다.
- 그리고 게이지를 채울 요소에 반복문 forEach를 돌린 후 gsap.timeline에 연결한다. 그럼 전체 이벤트를 5등분하여 1/5이 지날 때마다 width: 100%가 채워진다.
- 하나의 프로그래스바 게이지가 100% 채워지면 슬라이드도 넘어가야한다. 이를 위해 onComplete와 onReverseComplete 콜백 함수를 사용하였다,
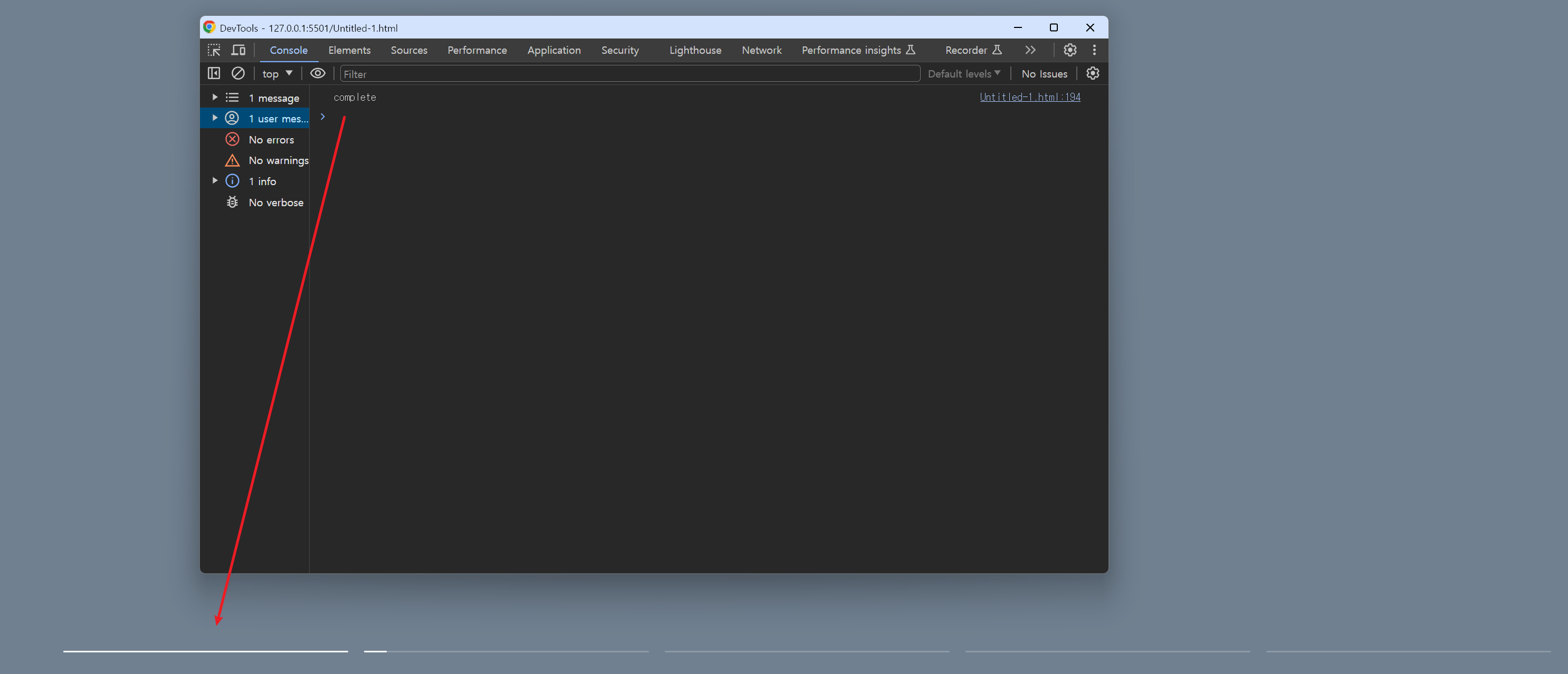
onComplete
- 애니메이션이 완료되면 호출된다.
console.log로 onComplete 호출 시점을 확인해보면, 하나의 게이지 애니메이션이 종료되는 시점이다.
progressTl.to(progressFill, {
width: '100%',
ease: 'none',
onComplete: function() {
console.log('complete');
}
})
이때 다음 슬라이드로 넘어가도록 하면 되는데 swiper.slideTo() 메서드를 사용하여 슬라이드 전환을 실행한다.
swiper.slideTo( index , speed , runCallbacks )
slideTo 메서드는 슬라이드를 특정 인덱스로 이동시키는 메서드
- 인덱스는 슬라이드의 순서를 나타내며, 0부터 시작
- index: 슬라이드의 인덱스 번호
- speed: 전환 기간(ms)
- runCallbacks: boolean 타입, false로 설정하면 전환 이벤트를 생성하지 않음(기본값 true)
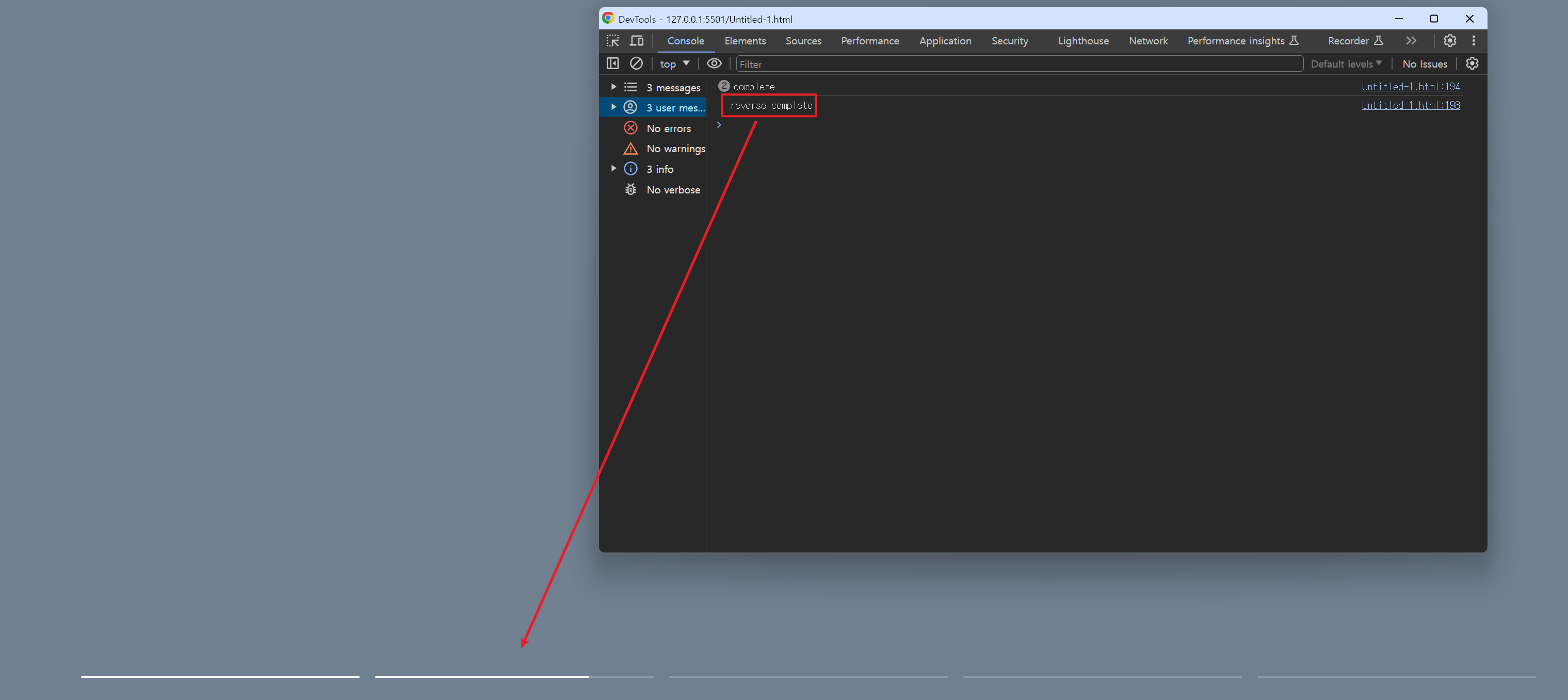
onReverseComplete
- 애니메이션이 역방향에서 다시 시작될 때 호출 된다.
이미지와 같이 2번의 애니메이션이 끝나고 3번에서 다시 2번으로 진입하자마자 reverse complete가 호출되었다.
이때는 이전 슬라이드로 이동하도록 slideTo(index - 1) 값을 넣으면 정상적으로 동작한다.

📂 완성코드
뷰포트 단위(vh, lvh, svh, dvh)
ESE Agency 사이트는 svh 단위를 사용하여 스타일을 준 부분들이 많았는데, 그래서 이번에 CSS 뷰포트 단위에 대해 정리해보고자 한다.
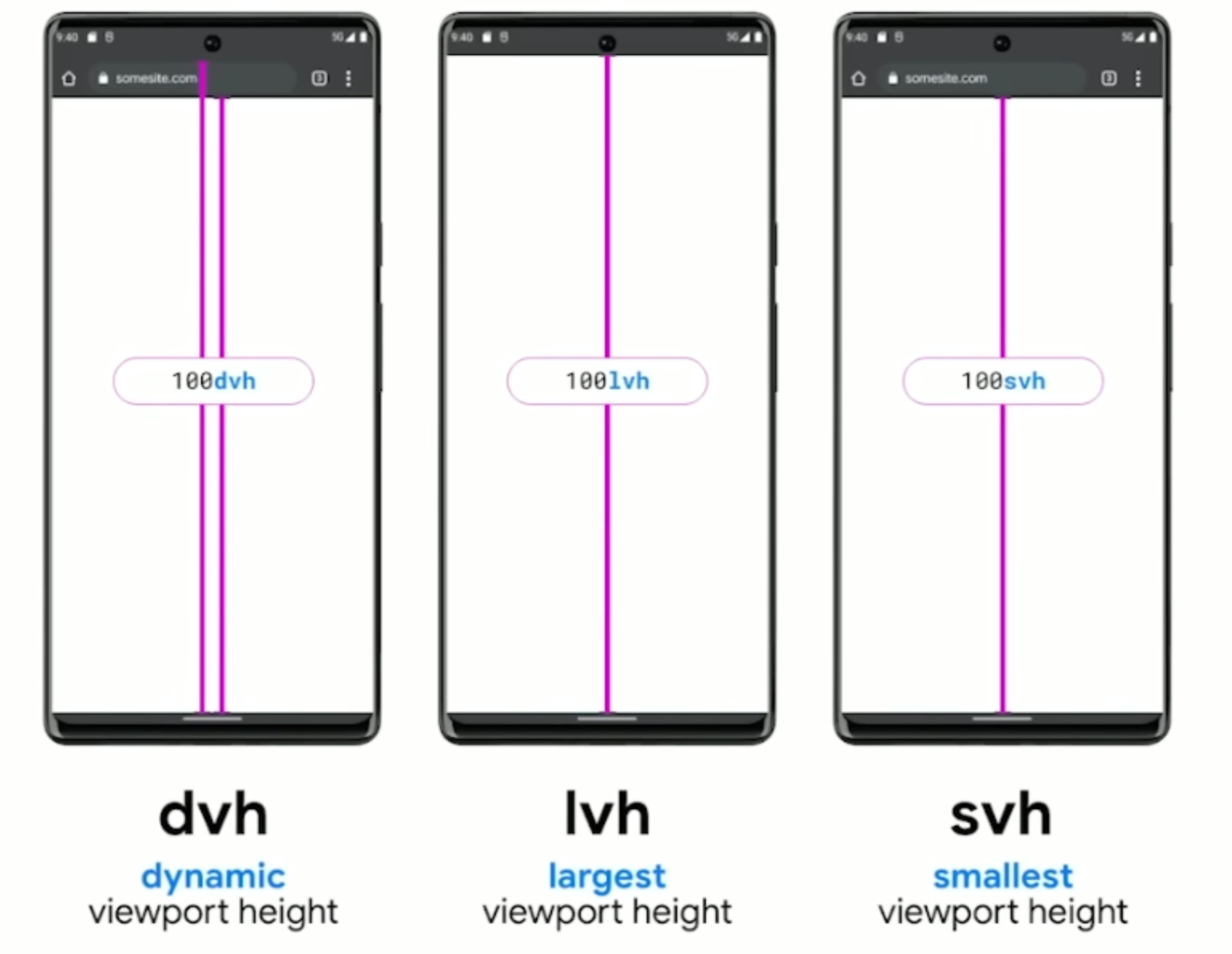
vh 단위는 유저에게 보이는 영역의 크기값을 참조하기 위해 2015년에 추가되었다. 하지만 브라우저 스크롤 시 주소창의 크기 변화에 따른 뷰포트 영역의 크기 변화와 관련된 모호함 때문에, 2021년 dvh, lvh, svh 단위가 새로 추가되었다.
vh
만약 % 단위로 요소 높이를 화면(뷰포트)을 꽉 채우도록 설정하려면, 부모 요소들의 높이를 모두 100%로 설정해줘야 한다. 하지만 vh 단위를 사용하면 부모 요소의 높이와 관계 없이, 뷰포트의 높이로 바로 적용할 수 있다.
vh는 주소창이 작아졌을 때의 뷰포트 높이가 반영된다. 그래서 특정 페이지를 처음 접속해서 브라우서의 주소창이 커진 상태에서는 100vh로 설정한 요소가 잘려져서 보인다.
vh는 브라우저 자체 UI의 크기 변화를 반영하지 않는다.

이미지 출처: GoogleIO 2022
lvh(large viewport height)
lvh는 vh와 동일하게 주소창의 크기가 축소되어 유저에게 보이는 영역이 제일 클 때를 반영한다.
svh(small viewport height)
svh는 주소창의 크기가 커져서 유저에게 보이는 영역이 제일 작을 때의 높이를 반영한다.
dvh(dynamic viewport height)
dvh는 브라우저 자체 UI의 크기가 바뀔 때마다 새로운 값으로 갱신되어, 실제 유저가 보는 영역의 크기를 항상 반영할 수 있다.
등차수열을 이용하여 n번째 자식요소 구하기
각 요소에 transition-delay를 주어 효과를 주어야 했는데 리사이징 될 때마다 레이아웃 배치가 변경되어 delay 값을 동적으로 계속 변경해야만 했다. 등차수열을 이용해서 해결 했는데 공식을 또 까먹을 것을 대비해서 정리해보고자 한다.
공식
a + b(n - 1) = a + (bn - b)
- a: 첫 번째 숫자
- b: 각 값의 차이
[3열]
1 / 2 / 3
4 / 5 / 6
7 / 8 / 9
...
1, 4, 7 ... (3열의 1번 째 열)
-> 1 + 3(n - 1) = 3n - 2
2, 5, 8 ... (3열의 2번 째 열)
-> 2 + 3(n - 1) = 3n - 1
3, 6, 9 ... (3열의 3번 째 열)
-> 3 +3(n - 1) = 3n
[4열]
1 / 2 / 3 / 4
5 / 6 / 7 / 8
9 / 10 / 11 / 12
...
1, 5, 9 ... (4열의 1번 째 열)
-> 1 + 4(n - 1) = 4n - 3
2, 6, 10 ... (4열의 2번 째 열)
-> 2 + 4(n - 1) = 4n - 2
3, 7, 11 ... (4열의 3번 째 열)
-> 3 + 4(n - 1) = 4n - 1
4, 8, 12 ... (4열의 4번 째 열)
-> 4 + 4(n - 1) = 4n
미디어 쿼리로 PC와 Mobile 구분하기
ESE Agency 사이트는 hover 효과를 @media(hover: hover) 안에 모두 선언했다. 미디어쿼리 hover와 pointer는 이번에 새롭게 알게된 부분이라 정리해보았다.
우선 hover는 특정 요소에 마우스를 올렸을 때 행동을 취하는 기능을 제공한다.
a:hover {
color: #fff;
background-color: #000;
}터치스크린을 사용하는 모바일은 기본적으로 hover 동작이 없지만 모바일에서도 아주 잠깐동안 효과가 나타나는 경우가 있다. 터치스크린에서 꾹 누르는 동작 등도 hover로 인식하기에 마우스 등의 장치가 없을 땐 의도치 않은 사용자 경험을 선사하기도 한다.
이것을 해결할 수 있는 방법이 바로 미디어쿼리를 사용하는 것이다. hover와 pointer 쿼리를 이용하면 모바일과 데스크톱을 구분하는 것이 어느 정도 가능하다.
hover
hover 미디어 기능은 기본 포인팅 장치로 페이지의 요소를 호버링 할 수 있는지 여부를 판단하는 데 사용된다. 기존 CSS의 가상 선택자 :hover는 호버가 발생하는 경우의 스타일을 정의하는 데 사용되지만, 미디어쿼리의 hover는 장치의 입력 메커니즘을 기반으로 호버가 발생 가능한지 여부를 판단할 수 있다.
hover 미디어는 다음의 두 가지 값을 지원한다.
-
none
1) 주 포인팅 장치가 없는 경우
2) 주 포인팅 장치가 hover를 지원하지 않는 경우
3) hover가 가능하지만 일반적인 방법이 아닌 불편한 방법으로 hover 하는 경우 (ex: 터치스크린의 long tab은 hover로 간주될 수 있으나 일반적인 hover 동작은 아님) -
hover
기본 포인팅 장치가 특정 엘리먼트 위로 쉽게 hover 할 수 있는 경우
대표적으로 마우스와 같은 장치를 생각할 수 있다.
** 터치스크린이 주 포인팅 장치이지만 마우스를 동시에 지원하는 경우
비록 마우스를 통해서 hover 기능을 활용할 수 있지만, 주 포인팅은 터치스크린이므로 hover : none이 된다.
Pointer
Pointer(포인터) 미디어 기능은 마우스와 같은 포인팅 장치의 존재 여부와 정확성을 판별하는 데 사용된다. 포인팅 장치가 여러 개 있는 경우 포인터 미디어 기능은 사용자 에이전트에서 결정한 "기본" 포인팅 장치의 특성을 반영해야 한다.
Pointer 미디어는 다음의 3가지 값을 지원한다.
-
none
포인팅 장치가 없다. -
coarse
기본 장치가 터치스크린이나 키넥트처럼 정확도는 높지 않지만 포인팅은 가능하다. -
fine
기본 장치가 마우스나 터치 패드처럼 정확한 포인팅이 가능하다.
@media (hover: hover) and (pointer: fine) {
button:hover {
font-weight: 700;
color: red;
}
}위 코드는 hover를 지원하면서, pointer는 마우스와 같은 정확한 포인터 장치를 지원하는 환경에서만 hover가 동작 되도록 하는 코드이다.
아래 예시를 PC와 모바일 디바이스에서 각각 확인해보자.
참고 사이트
https://gsap.com/docs/v3/GSAP/Timeline/progress()/
https://swiperjs.com/swiper-api
https://jisiq.com/css/css-vh-dvh-lvh-svh
https://yozm.blog/css-new-viewport-svh-etc
https://blog.teamelysium.kr/css-viewport-units
https://homzzang.com/b/css-295
https://seons-dev.tistory.com/entry/css-hover-Media-query
https://paperblock.tistory.com/164