💻 Wright's Ferry Mansion 클론 코딩
- 사이트명: Wright's Ferry Mansion
- 제작기간: 24.03.12 ~ 24.03.15(3일 소요)
- 사용언어: html, css, js
- 분류: 반응형
🔍 Main Point
- GSAP을 사용하여 가로 스크롤 페이지 만들기
- 가로 스크롤 애니메이션 연동
- GSAP 퍼센트 값이 픽셀로 변환되는 것을 방지하고 싶을 때
- CSS clamp() 함수
GSAP을 사용하여 가로 스크롤 페이지 만들기
Wright's Ferry Mansion는 모든 컨텐츠가 가로로 흐르는 횡 스크롤 사이트다. 인터랙션 구현을 위해 GSAP과 sticky 속성을 이용했는데, 방법은 아래와 같다.
HTML
- horizontal-container -> sticky 속성을 사용할 요소의 부모. 페이지의 스크롤 값을 가질 요소로, 컨텐츠의 가로너비의 총합을 높이 값으로 줄 예정이다.(높이 값 = 스크롤 양)
- horizontal -> sticky가 될 요소
- content-wrap -> flex-container. 해당 요소의 가로 너비 = horizontal-container의 height
- content -> flex-item.
<div class="horizontal-container">
<div class="horizontal">
<div class="content-wrap">
<div class="content">content1</div>
<div class="content">content2</div>
<div class="content">content3</div>
<div class="content">content4</div>
<div class="content">content5</div>
<div class="content">content6</div>
</div>
</div>
</div>CSS
.horizontal-container {
position: relative;
}
.horizontal {
position: sticky;
top: 0;
display: flex; /* content-wrap이 content의 총 가로 너비 인식할 수 있도록 부모에도 flex 속성 주기 */
height: 100vh;
overflow: hidden; /* 가로 스크롤 제거 */
}
.content-wrap {
display: flex;
}
.content {
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100%;
font-size: 5vw;
font-weight: 700;
color: #fff;
}JS
- 스크롤 시 애니메이션 실행될 요소 -> content-wrap / 전체 컨텐츠 영역의 가로 너비를 가지고 있는 요소
- 기준 -> horizontal-container / 페이지 전체 스크롤 양
- 스크롤 이벤트 -> xPercent: -100 / x: window.innerWidth
const horizontalMotion = gsap.to('.content-wrap', {
ease: 'none',
xPercent: -100, // 음수값을 주어 왼쪽으로 밀어버림. 스크롤 시 요소가 왼쪽으로 이동
x: function() {
return window.innerWidth; // 브라우저 너비 만큼 xPercent로 밀어버린 값을 다시 당겨옴
},
scrollTrigger: {
trigger: '.horizontal-container',
start: '0% 0%',
end: '100% 100%',
scrub: 1, // 필수! 스크롤이 사용될 때만 이벤트가 재생 되도록 만들어주는 속성
invalidateOnRefresh: true, // 화면 리사이징 시 윈도우 너비 재계산
// markers: true,
}
})
// 스크롤 값 동적으로 넣어주기
setContentHeight();
window.addEventListener('resize', setContentHeight);
function setContentHeight() {
const content = document.querySelector('.content-wrap');
const contentWidth = content.getBoundingClientRect().width;
const contentWrapper = document.querySelector('.horizontal-container');
const windowWidth = window.innerWidth;
contentWrapper.style.height = contentWidth + 'px';
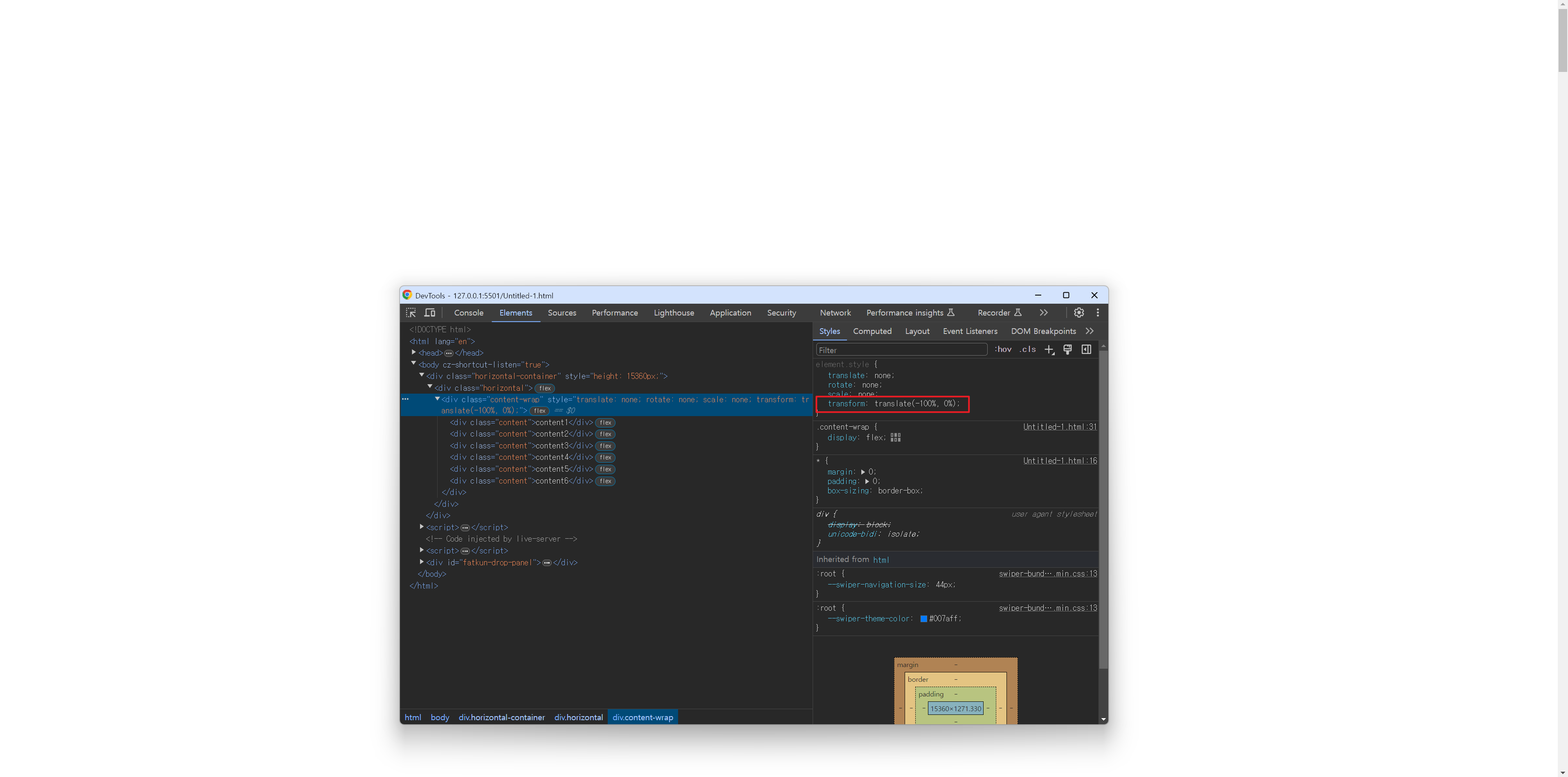
}우선, content-wrap 전체를 -100% 만큼 왼쪽으로 밀어버린다. 그럼 화면에서 보이지 않게 되며, 요소의 끝점이 화면 기준 왼쪽 끝에 붙어있는 상태가 된다.
const horizontalMotion = gsap.to('.content-wrap', {
ease: 'none',
xPercent: -100, // 음수값을 주어 왼쪽으로 밀어버림. 스크롤 시 요소가 왼쪽으로 이동
})
그걸.. 어떻게 확인하지?
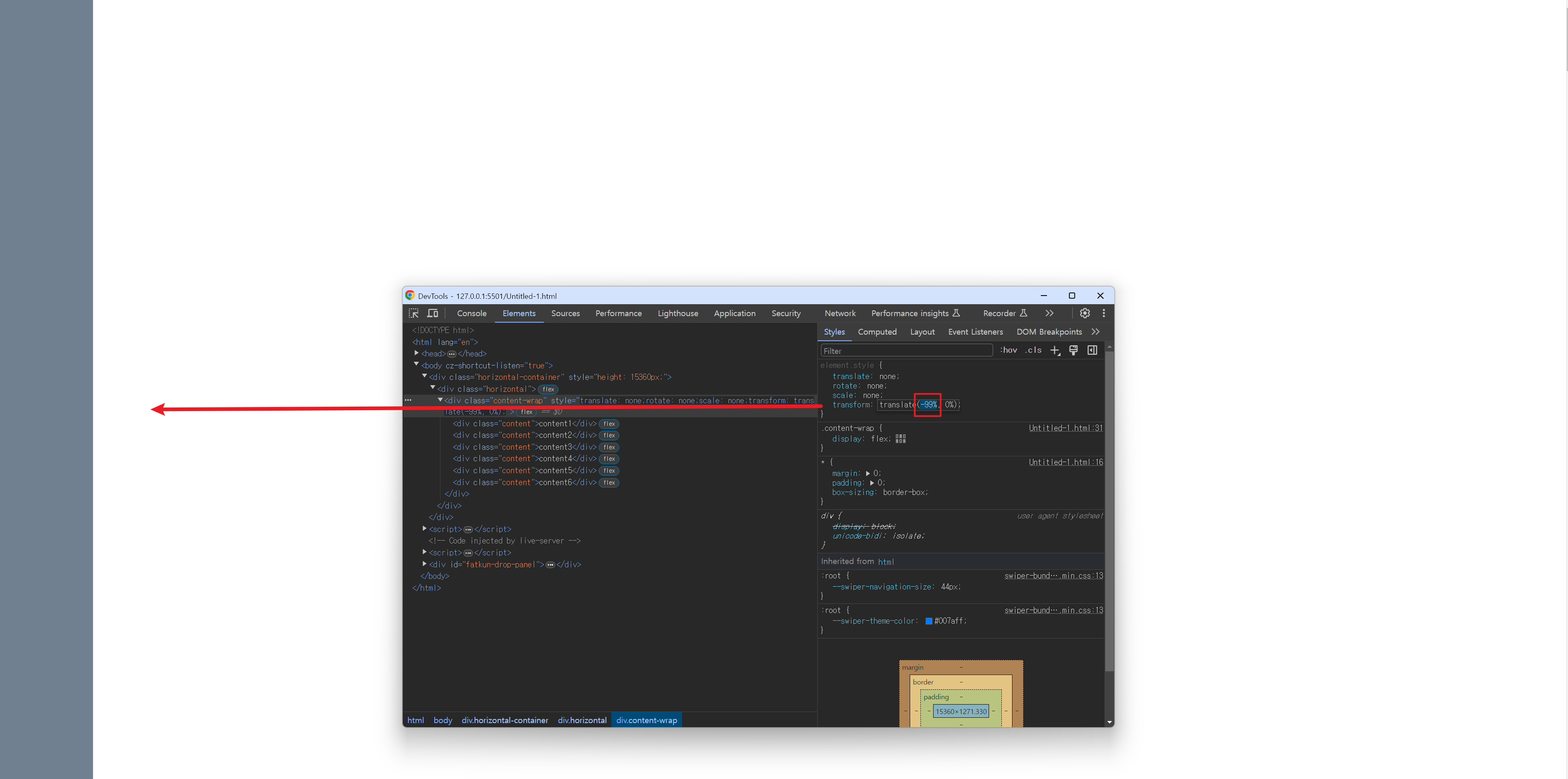
개발자 도구로 -100%로 이동한 값을 -99%로 변경해보면 아래와 같이 화면 왼쪽에 빼꼼 보인다!

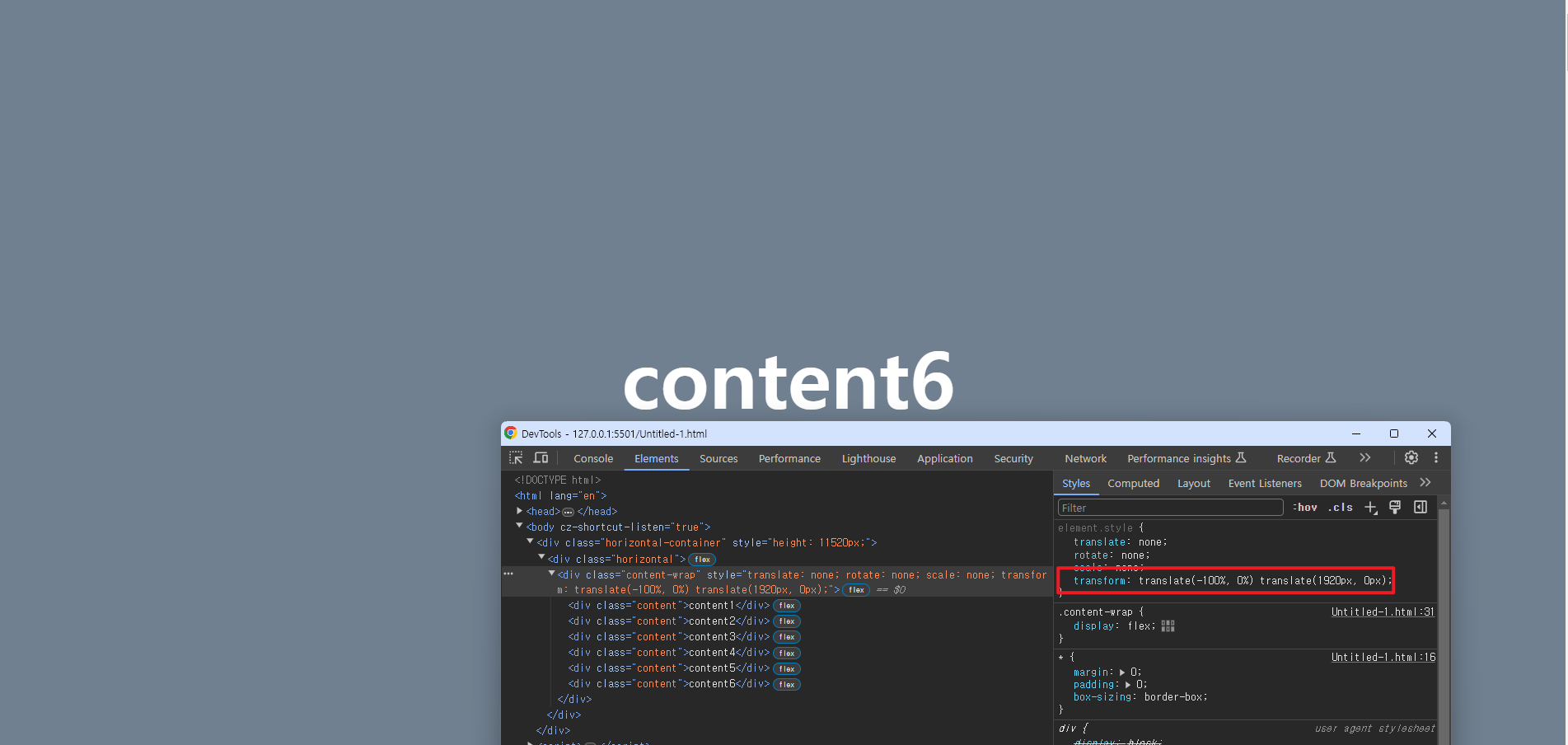
그 상태에서 브라우저 너비 만큼 오른쪽으로 다시 당기게 되면 요소 맨 뒤 영역이 화면에 보이는 상태가 된다.
const horizontalMotion = gsap.to('.content-wrap', {
ease: 'none',
xPercent: -100, // 음수값을 주어 왼쪽으로 밀어버림. 스크롤 시 요소가 왼쪽으로 이동
x: function() {
return window.innerWidth; // 브라우저 너비 만큼 xPercent로 밀어버린 값을 다시 당겨옴
},
})
그리고 scrollTrigger에 시작점과 끝점을 각각 '0% 0%', '100% 100%'로 주게 되면 화면에는 영역 맨 앞부분(content1)이 보여지게 된다. 추가로 애니메이션 재사용이 가능한 scrub 속성을 추가하면 완성이다.
scrub 속성은 스크롤이 요소 이전으로 돌아가면 애니메이션 역시 되돌아가는 기능으로, 일회성 애니메이션 효과가 아닌 경우에 사용할 수 있다. scrub 속성을 주지 않을 경우, 스크롤 시 start 지점부터 end 지점까지 한번에 이동해버리는 이슈가 발생하므로 나에겐 필수 속성이다!
const horizontalMotion = gsap.to('.content-wrap', {
ease: 'none',
xPercent: -100, // 음수값을 주어 왼쪽으로 밀어버림. 스크롤 시 요소가 왼쪽으로 이동
x: function() {
return window.innerWidth; // 브라우저 너비 만큼 xPercent로 밀어버린 값을 다시 당겨옴
},
scrollTrigger: {
trigger: '.horizontal-container',
start: '0% 0%',
end: '100% 100%',
scrub: 1, // 필수! 스크롤이 사용될 때만 이벤트가 재생 되도록 만들어주는 속성
invalidateOnRefresh: true, // 화면 리사이징 시 윈도우 너비 재계산
}
})
그리고 invalidateOnRefresh: true 값을 주어야 하는데 true로 설정할 경우 화면 리사이징 시 window.innerWidth 값이 갱신된다. 해당 속성은 scrollTrigger 안에 선언해야한다!
참고로, css의 sticky 대신 gsap의 요소를 고정하는 pin 속성을 사용해도 결과는 동일하다. ex) pin: '.horizontal'
📂 완성코드
가로 스크롤 애니메이션 연동
HTML
데이터 속성으로 반복문을 돌려 효과를 적용할 예정으로 애니메이션 이름과 적용할 값을 속성에 추가한다.
<div class="horizontal-container">
<div class="horizontal">
<div class="content-wrap">
<div class="content">
<span class="text" data-motion="scale" data-motion-value="2">Hello !</span>
</div>
<div class="content">
<span class="text" data-motion="rotate" data-motion-value="360">Hello !</span>
</div>
<div class="content">
<div class="box" data-motion="scale" data-motion-value="4"></div>
</div>
<div class="content">
<span class="text" data-motion="fade-out">Hello !</span>
</div>
<div class="content">
<span class="text" data-motion="fade-in">Hello !</span>
</div>
<div class="content">
<span class="text" data-motion="rotate" data-motion-value="360">Hello !</span>
</div>
</div>
</div>
</div>JS
[data-motion] 속성을 가지고 있는 요소를 찾아 반복문을 돌린 후 그 안에서 다시 조건문을 만들어 효과를 주었다.
data-motion-value 값이 없을 경우에는 기본 값으로 0이 적용되도록 하였다.
여기서 가장 중요한 것은, containerAnimation이다. 해당 속성은 수직 스크롤을 수평으로 애니메이션화 할 수 있게 해준다. 속성 값에 부모 애니메이션(horizontalMotion)을 걸어주면 "연동"이 되어 이제 수평 이동에 대해 scrollTrigger 설정이 가능하다.
여기서 markers를 설정하면 가로 모드에 맞추어 표시된다.
document.querySelectorAll('[data-motion]').forEach(function(element, index) {
const value = element.dataset.motionValue ? element.dataset.motionValue : 0;
if(element.dataset.motion === 'rotate') {
gsap.to(element, {
rotate: value,
duration: 1,
scrollTrigger: {
trigger: element.parentElement,
start: 'left center',
end: 'right left',
scrub: 0,
containerAnimation: horizontalMotion, // 부모 애니메이션 연결
// markers: true
}
})
}
if(element.dataset.motion === 'fade-in') {
gsap.from(element, {
opacity: value,
duration: 1,
scrollTrigger: {
trigger: element.parentElement,
start: 'left center',
end: 'center center',
scrub: 0,
containerAnimation: horizontalMotion, // 부모 애니메이션 연결
// markers: true
}
})
}
// ...이하 생략📂 완성코드
GSAP 퍼센트 값이 픽셀로 변환되는 것을 방지하고 싶습니다.
우선 완성 화면을 먼저 보자.
위와 같이 햄버거 버튼을 토글할 때마다 네비게이션 영역이 x축 100% <-> 0%로 변경 되도록 설정 했다.
하지만 문제가 있었는데, 화면 사이즈가 변경될 경우 xPercent 값이 업데이트 되어 반응형 대응이 되지 않았다.
수정 전 코드
const navTl = gsap.timeline({
paused: true,
defaults : {
ease: 'none',
duration: 0.3
},
});
navTl
.to('.gnb', {x: 0, xPercent: 0, 'pointer-events': 'auto'}, 'a') // 문제의 코드 !
.to('.btn-nav .bar:nth-child(1)', {y: 6, rotate: 45}, 'a')
.to('.btn-nav .bar:nth-child(3)', {y: -6, rotate: -45}, 'a')
.to('.btn-nav .bar:nth-child(2)', {opacity: 0}, 'a')
.to('.gnb-container .dim', {opacity: 1, 'pointer-events': 'auto'}, 'a')
const navBtn = document.querySelector('.btn-nav');
navBtn.addEventListener('click', function() {
const headerEl = document.querySelector('.header');
const CLASSNAME = 'is-open';
headerEl.classList.toggle(CLASSNAME);
if(headerEl.classList.contains(CLASSNAME)) {
navTl.play();
} else {
navTl.reverse();
}
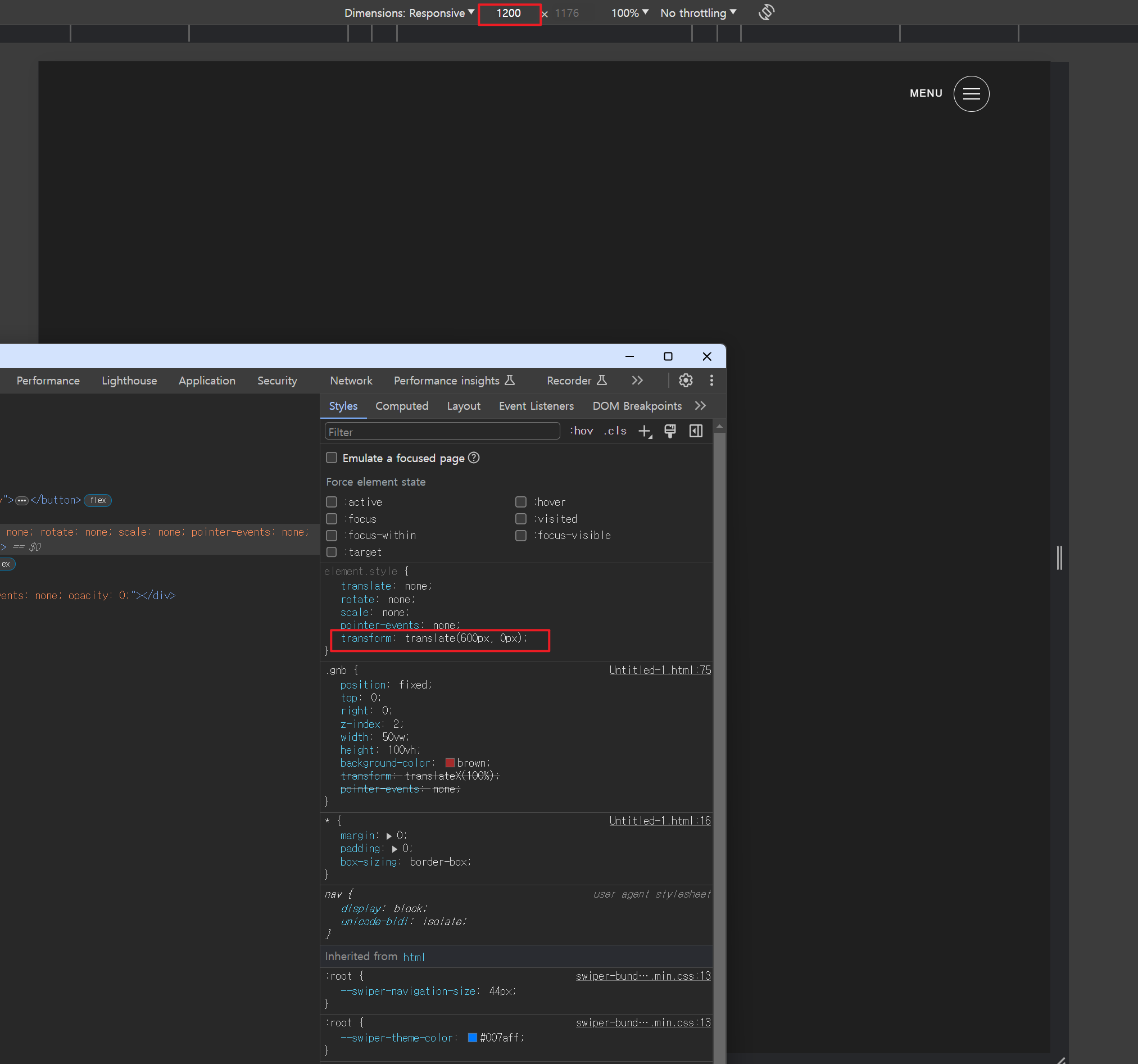
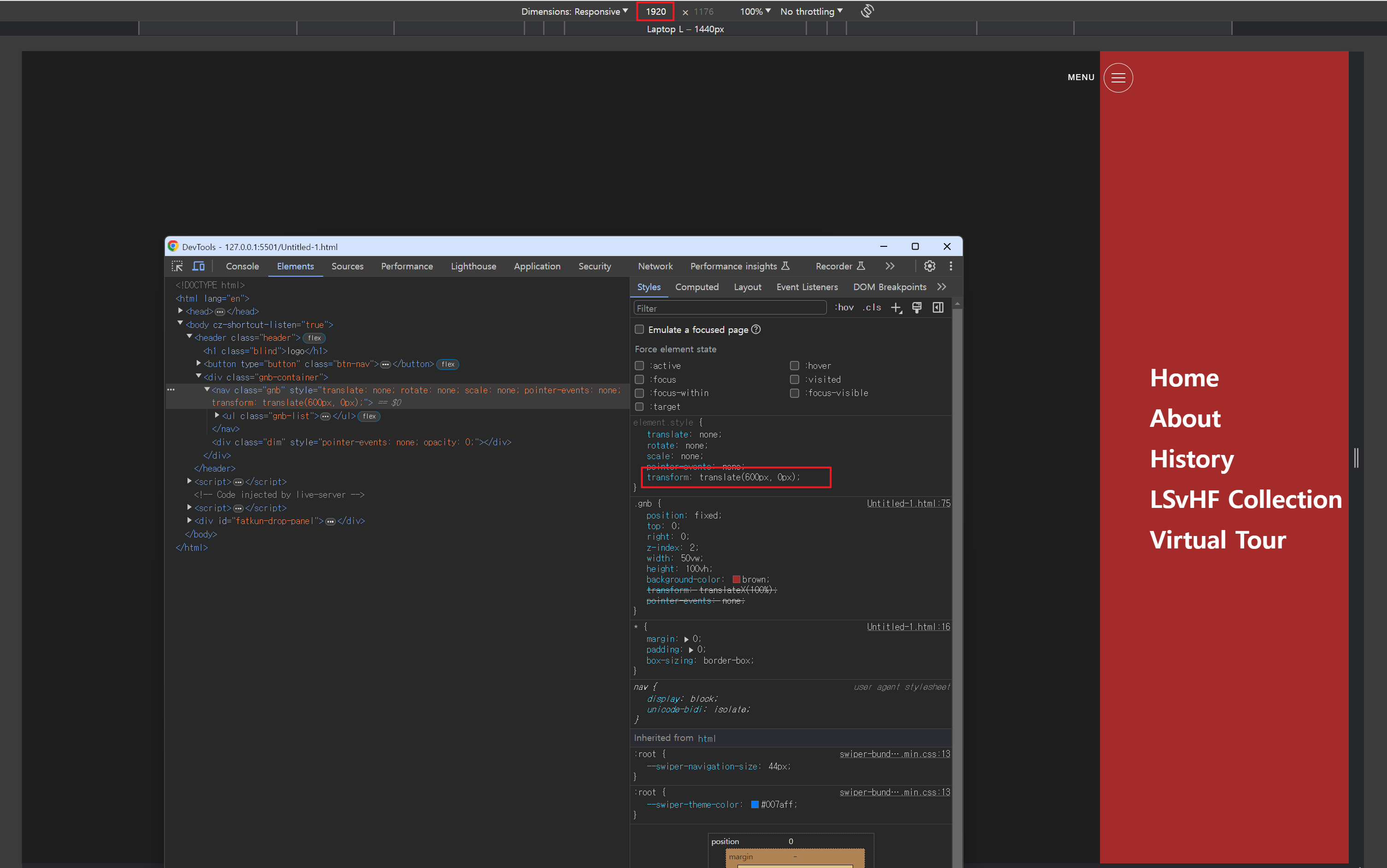
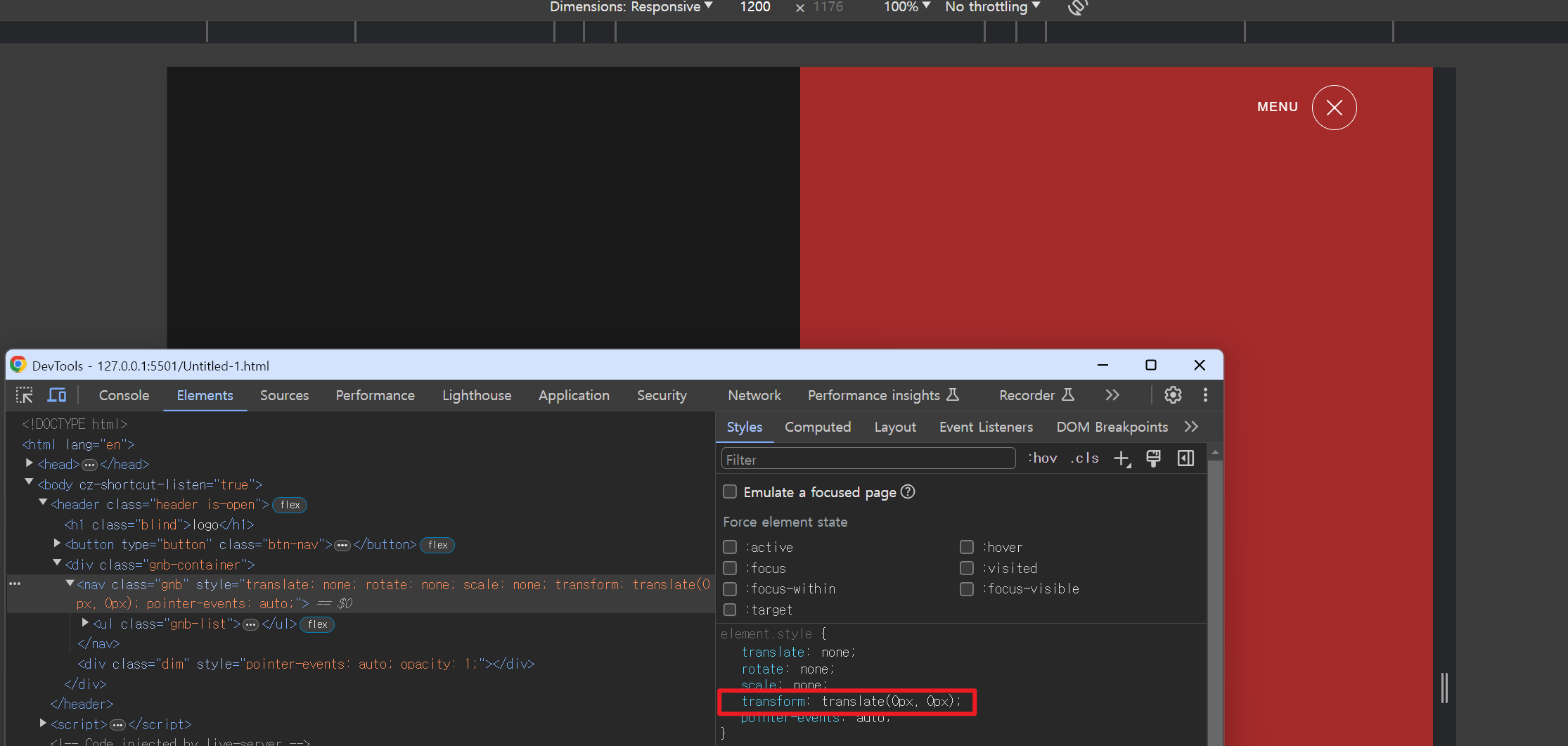
})예를 들어, 1200px 화면에서 버튼을 열고 다시 닫았다. 그리고 나서 개발자 도구로 확인해보니 xPercent 값이 아래 이미지와 같이 px로 변경되어 있다.

그리고 나서 화면을 1920px로 늘린 후 다시 버튼을 토글했지만, 값은 갱신되지 않고 처음의 600px 값으로 고정되어 네비게이션 영역이 계속 보여지고 있다. (transform: translateX(100%) 가 적용되지 않아 화면에 계속 보여지고 있음)

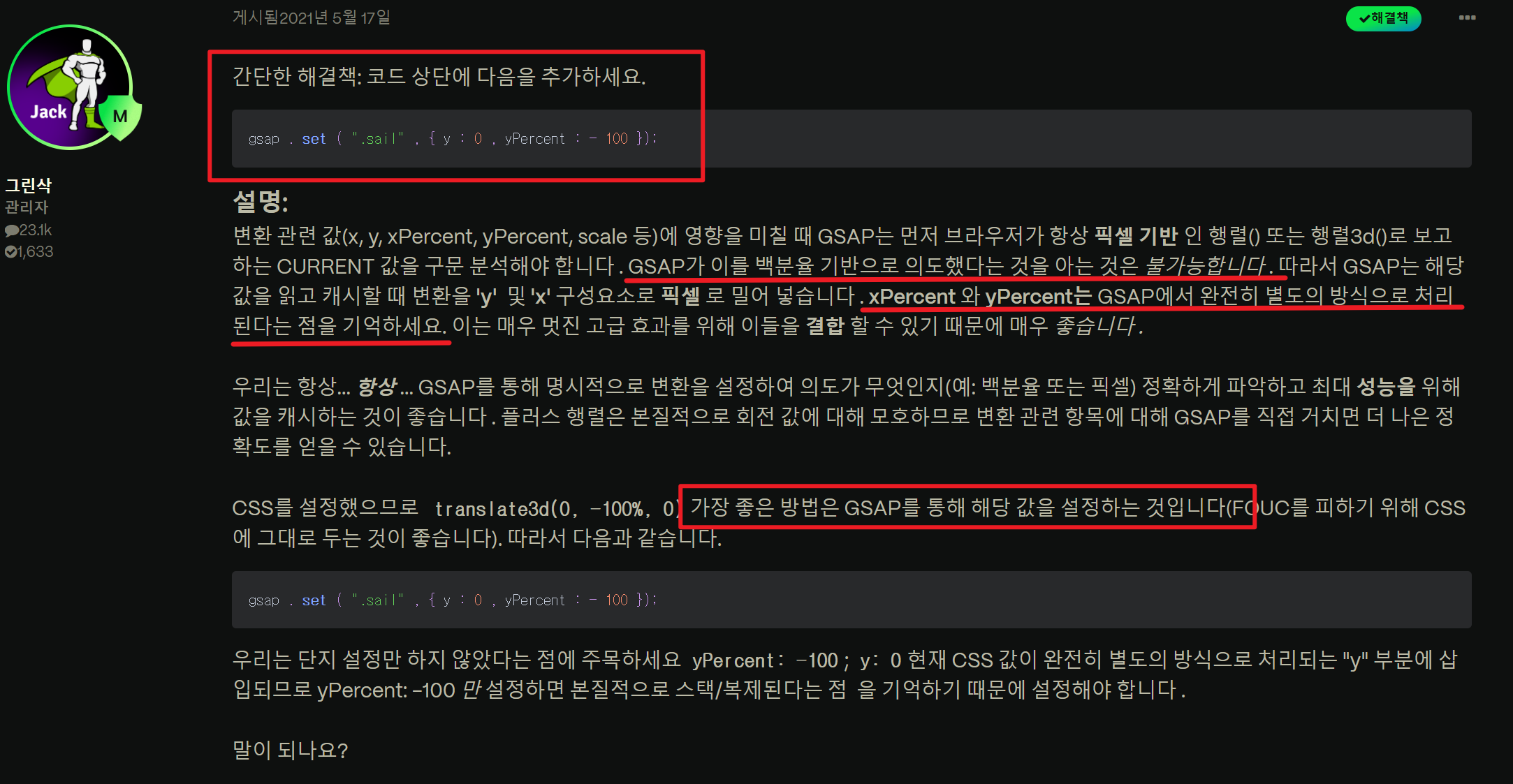
문제 해결을 위해 구글링을 하였는데, 아래와 같이 해답을 찾았다!

처음에 set으로 초기 세팅하는 것이다. 그럼 toggle 했을 경우 px로 변환되지 않고 100%로 적용되어 리사이징 시에도 이슈가 발생하지 않는다.
gsap.set('.gnb', {x: 0, xPercent: 100});
수정 후 코드
gsap.set('.gnb', {x: 0, xPercent: 100}); // 반응형 대응을 위해 초기세팅
const navTl = gsap.timeline({
paused: true,
defaults : {
ease: 'none',
duration: 0.3
},
});
navTl
.to('.gnb', {xPercent: 0, 'pointer-events': 'auto'}, 'a')
.to('.btn-nav .bar:nth-child(1)', {y: 6, rotate: 45}, 'a')
.to('.btn-nav .bar:nth-child(3)', {y: -6, rotate: -45}, 'a')
.to('.btn-nav .bar:nth-child(2)', {opacity: 0}, 'a')
.to('.gnb-container .dim', {opacity: 1, 'pointer-events': 'auto'}, 'a')
const navBtn = document.querySelector('.btn-nav');
navBtn.addEventListener('click', function() {
const headerEl = document.querySelector('.header');
const CLASSNAME = 'is-open';
headerEl.classList.toggle(CLASSNAME);
if(headerEl.classList.contains(CLASSNAME)) {
navTl.play();
} else {
navTl.reverse();
}
})CSS clamp() 함수
clamp()가 하는 일은 정의된 두 값인 최솟값과 최댓값 사이의 값을 선택한다.
3개의 매개변수(최솟값, 선호값, 최댓값)를 사용한다.
.item {
width: clamp(200px, 50%, 1000px);
}위 코드에서 최솟값은 200px, 최댓값은 1000px이며, 선호하는 값은 width의 50%이다.
해당 값(50%)은 200px ~ 1000px 사이에만 존재하게 된다.
clamp()는 어떻게 계산되는 걸까?
MDN은 아래와 같이 설명한다.
.item {
width: clamp(200px, 50%, 1000px);
/* Is equivalent to the below */
width: max(200px, min(50%, 1000px));
}50%는 뷰포트의 너비에 의해 결정된다.
뷰포트 너비가 1150px 이라고 하면 다음과 같은 단계로 계산된다.
.item {
width: max(200px, min(50%, 1000px));
/* Assuming the viewport width is 1150px */
width: max(200px, min(575px, 1000px));
/* Resolves to */
width: max(200px, 575px);
/* Resolves to */
width: 575px;
}참고 사이트
https://gsap.com/community/forums/topic/28215-prevent-gsap-from-converting-percentage-values-to-pixels/#comment-139360
https://itchallenger.tistory.com/921