💻 THE ONE BURGER 클론 코딩
- 사이트명: THE ONE BURGER
- 제작기간: 24.03.24 ~ 24.03.27(3일 소요)
- 사용언어: html, css, js
- 분류: 반응형
🔍 Main Point
- Swiper를 특정 해상도에서만 사용하고 싶을 때
- 웹 사이트에 머무른 시간 구하기
- 스크롤 진행률로 비디오 재생 시키기
- position: fixed가 작동하지 않을 경우
- [GSAP] 타이핑 효과
Swiper를 특정 해상도에서만 사용하고 싶어요.
1) 해상도에 따라 Swiper 호출
처음에 태블릿 구간까지만 swiper 사용을 희망하여 아래와 같이 코드를 작성했었다. 하지만 해당코드는 1023px 이하에서 1024px 이상으로 해상도를 늘릴 경우 swiper가 계속 실행되었다.
즉, 1023px 이하에서 swiper를 한번 호출하면 모든 구간에서 계속 호출되어 원하는 구간에서 스와이퍼 사용을 중지시킬 수 없었다.
let windowWidth = window.innerWidth;
function initSwiper() {
const swiper = new Swiper('.swiper', {
slidesPerView: 2,
spaceBetween: 5,
loop: true
})
}
if (windowWidth <= 1023) {
initSwiper();
} else {
// swiper 실행 안함
}
window.addEventListener('resize', function() {
windowWidth = window.innerWidth;
if (windowWidth <= 1023) {
initSwiper();
}
});2) Swiper의 타입 확인하기
- 호출된 swiper의 타입은
object이고, 호출되지 않은 swiper의 타입은undefined이다. - 브라우저의 width가 1024 미만일 때 swiper의 타입을 확인하여 undefined라면 swiper를 호출하고, 타입이 object라면 이미 호출되었기 때문에 더 이상 swiper를 호출하지 않도록 하면 swiper 에러를 해결할 수 있다.
console.log('1023 이하', typeof swiper)
console.log('1024 이상', typeof swiper)
3) Swiper 제거
-
슬라이더 인스턴스를 삭제하는 메서드인
swiper.destroy()를 사용하면 된다. -
이미 호출된 swiper에 destroy 메서드를 사용하면 swiper가 제거된다. 하지만 이미 호출된 swiper는 제거 할 경우에도 object 타입이다. 따라서 swiper를 제거함과 동시에 타입도 undefined로 변경해야 한다.
📂 완성코드
let swiper = undefined; // 변수 선언
function initSwiper() {
let windowWidth = window.innerWidth;
if(windowWidth <= 1023 && swiper == undefined) {
// 재할당
swiper = new Swiper('.swiper', {
slidesPerView: 2,
spaceBetween: 5,
loop: true
})
} else if(windowWidth >= 1024 && swiper != undefined) {
swiper.destroy(); // 스와이퍼 제거
swiper = undefined; // 타입 변경(object -> undefined)
}
}
initSwiper();
window.addEventListener('resize', initSwiper);웹 사이트에 머무른 시간 구하기
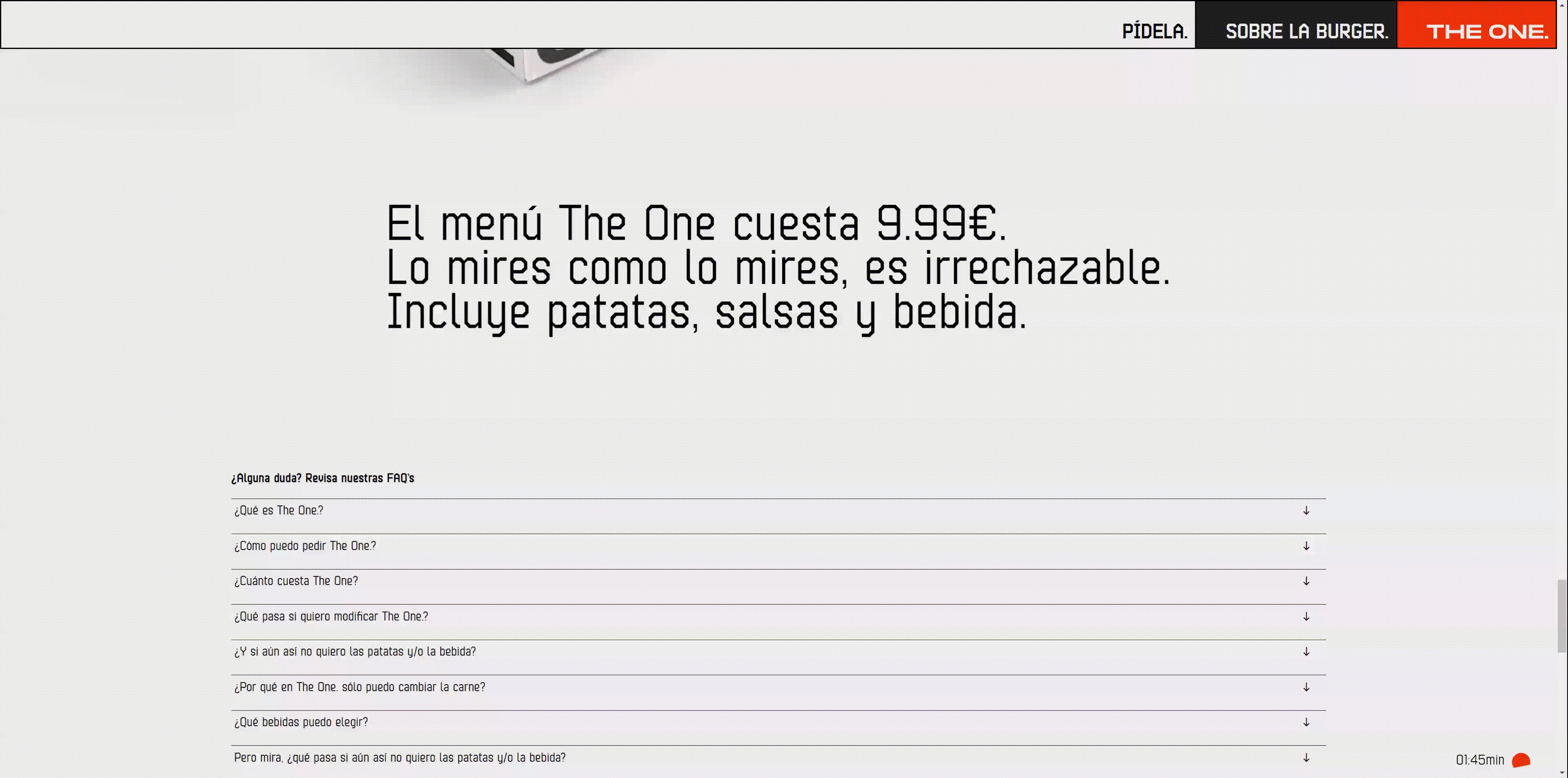
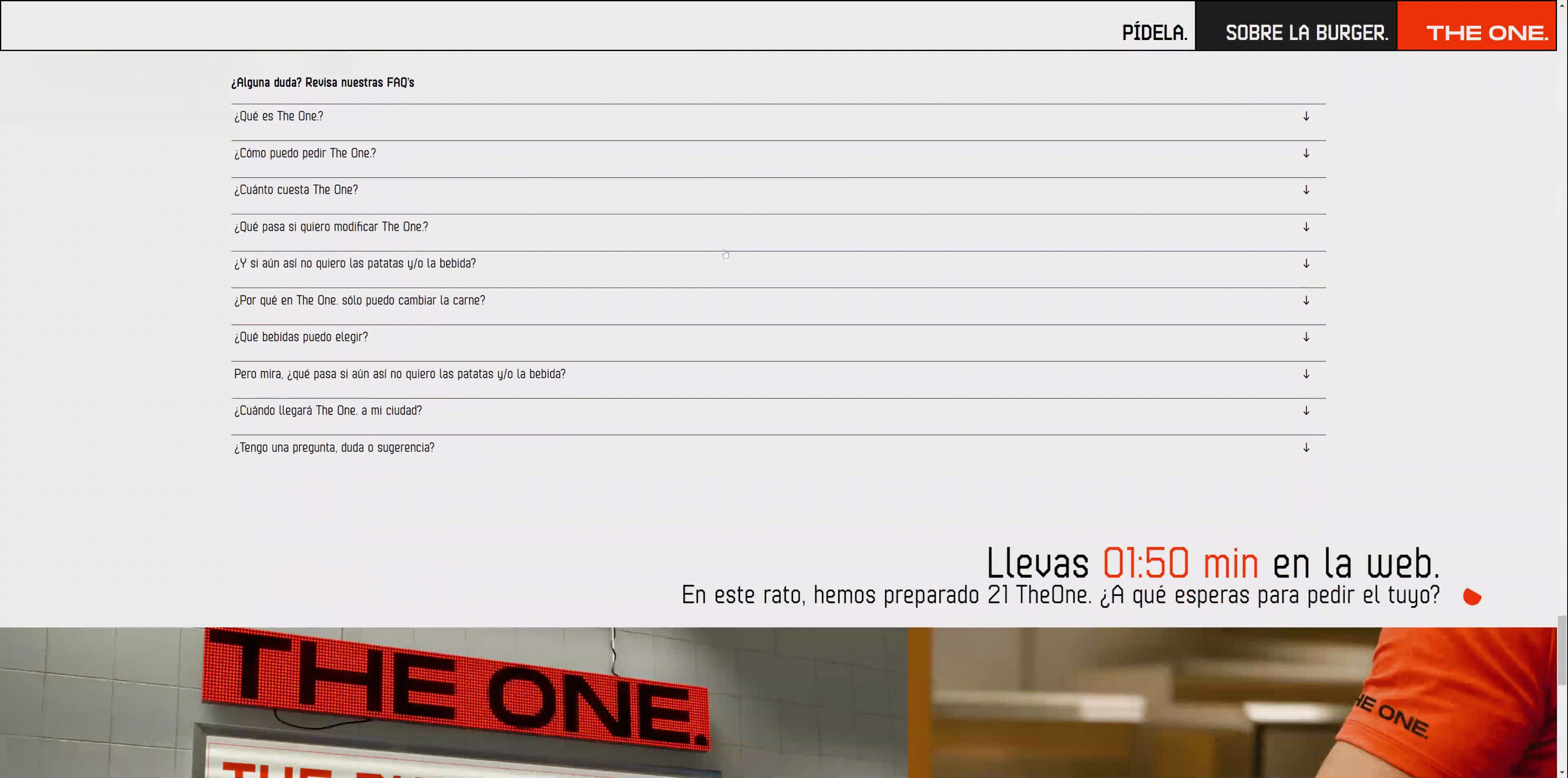
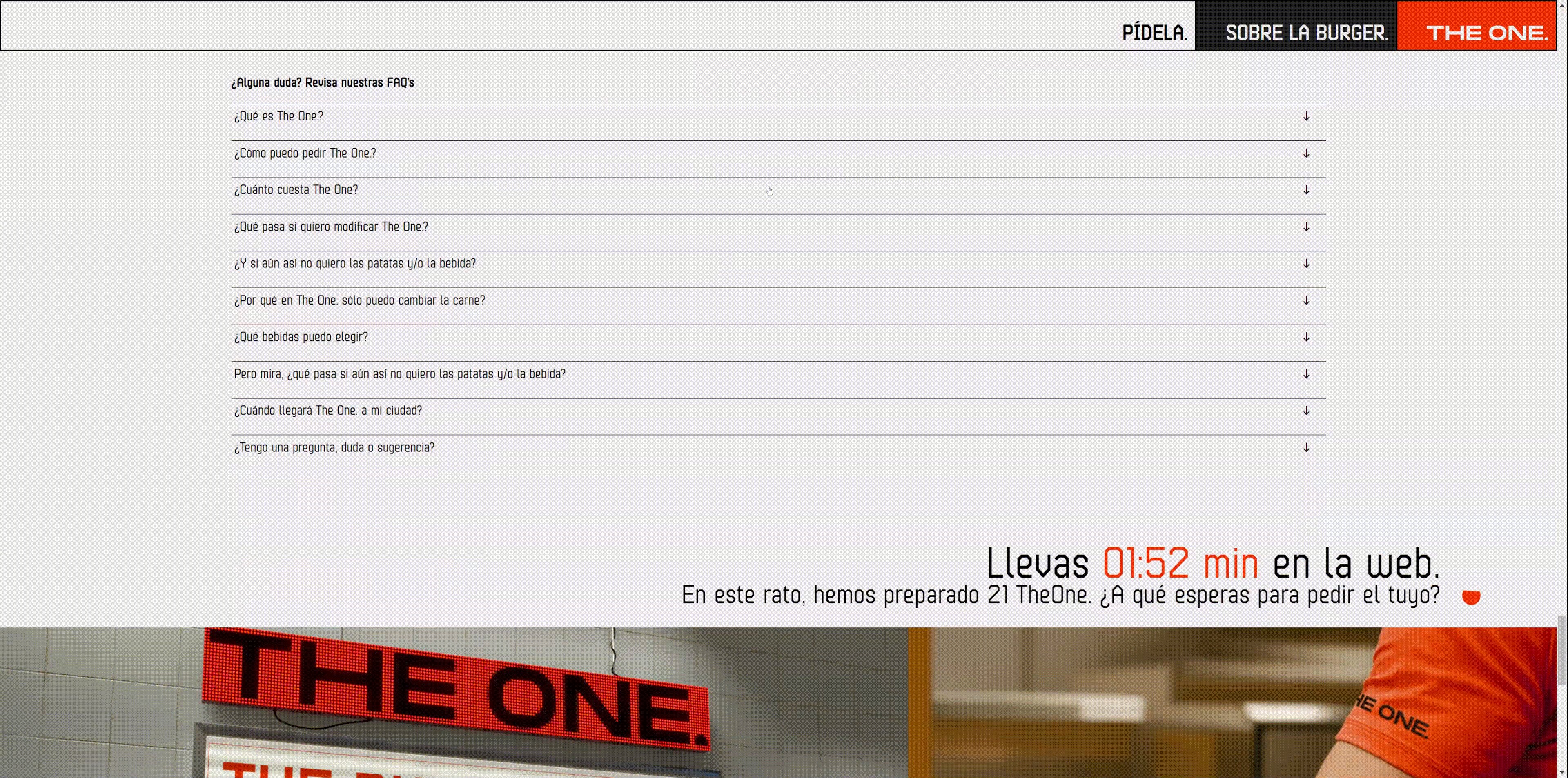
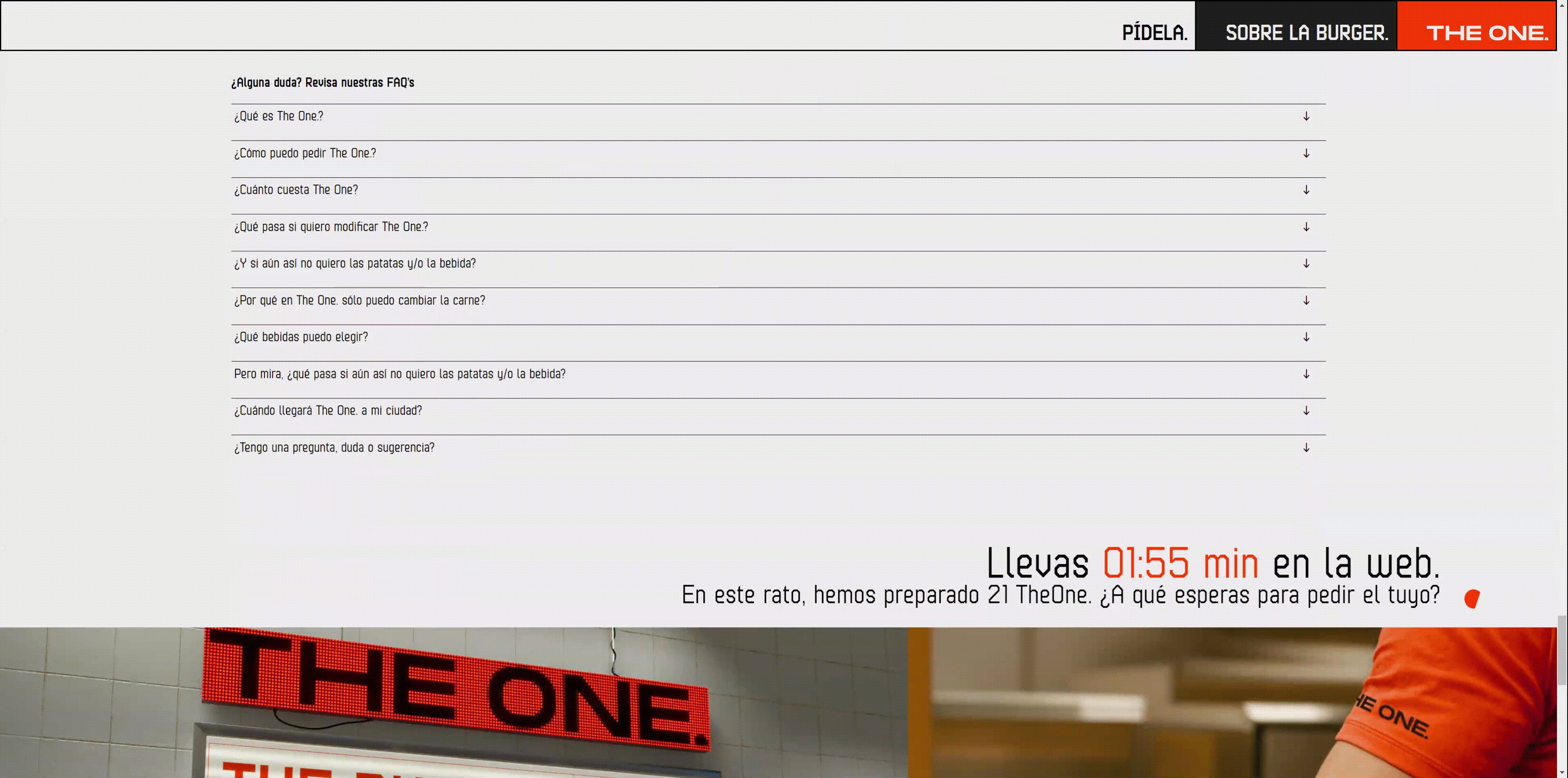
내가 클론 코딩한 THE ONE BURGER 사이트는 페이지를 방문한 순간 부터 종료할 때 까지 실시간으로 얼마나 머물러 있었는지 보여주는 UI가 존재한다. 하단에 고정되어 있다가 특정 구간에서 사라지면서 특정 피쳐에서 계속적으로 보여주는 재미있는 부분이다.

내가 사용한 방법은 아래와 같다.
1) 로드시점에 현재 시간을 구해서 defaultTime 변수에 저장한다.
let defaultTime = 0;
window.addEventListener('load', function() {
defaultTime = new Date().getTime(); // 로드 시점 현재 시간 구하기
})2) 이후 1초당 한 번씩 현재 시간을 불러와서 nowTime 변수에 저장한다.
그리고, nowTime - defaultTime 을 new Date()에 넣어 분과 초를 구한다.
이 때 setTimeout을 재귀실행 하는 방법으로 루프가 돌도록 하였다. (즉, setInterval 사용 X)
let timeStart;
timeStart = () => {
const timeEl = document.querySelector('.time');
const nowTime = new Date().getTime();
const newTime = new Date(nowTime - defaultTime);
const minutes = String(newTime.getMinutes()).padStart(2, '0'); // 분
const seconds = String(newTime.getSeconds()).padStart(2, '0'); // 초
setTimeout(() => {
timeEl.textContent = `${minutes}:${seconds}`;
timeStart(); // 재귀호출
}, 1000);
}
timeStart(); // 함수실행📂 완성코드
setTimeout으로 setInterval 함수 구현하기
특정 시간마다 함수를 무한 반복시킬 수 있는 방법에는 setInterval()과 setTimeout()의 재귀 함수(스스로를 호출하는 함수)가 있다. 둘의 기능은 무한 반복이라는 점에서 같지만 미세한 차이가 존재한다.
setInterval()은 딜레이 시간이 함수를 실행하는 것까지 포함되어 있다.
즉, 함수의 작동 시간까지 딜레이 시간에 포함되어 있기 때문에 아무래도 딜레이 시간이 명확하지 않을 수 있다.
하지만, setTimout()의 재귀 함수를 이용하게 되면 함수의 작동이 모두 끝난 후 딜레이가 정해진 시간 만큼 작동된다. 즉, 내가 정한 딜레이 시간이 명확하게 보장받는다는 의미인 것이다.
스크롤 진행률로 비디오 재생 시키기
앞서 비디오 속성에 대해 먼저 정리해 보았다.
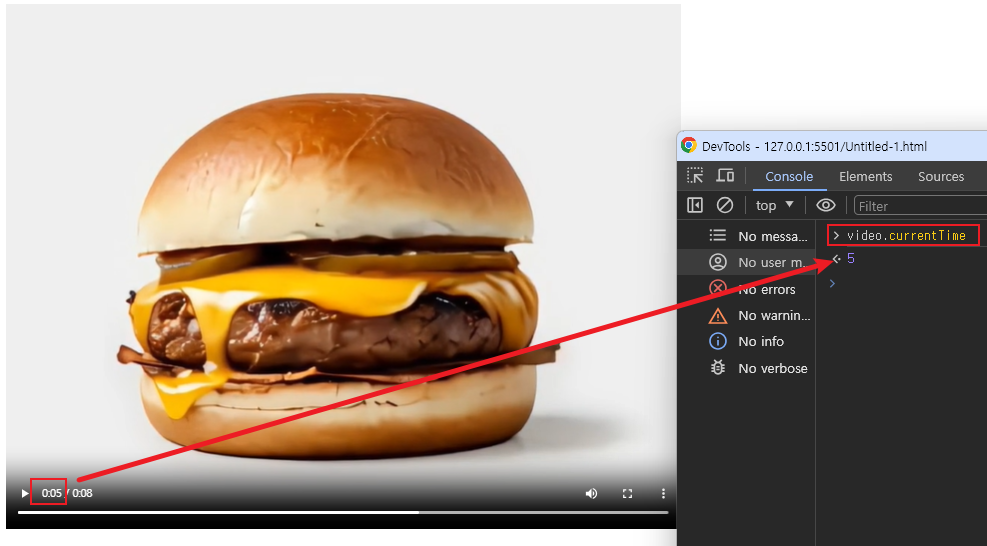
currentTime
currentTime 속성은 비디오의 현재 재생 위치를 반환하며 설정도 가능하다.
이 속성을 설정하는 경우, 재생이 지정된 위치로 이동한다.
const video = document.querySelector('video');
video.currentTime = 5; // 비디오 재생의 현재 위치(초)를 설정
console.log(video.currentTime);
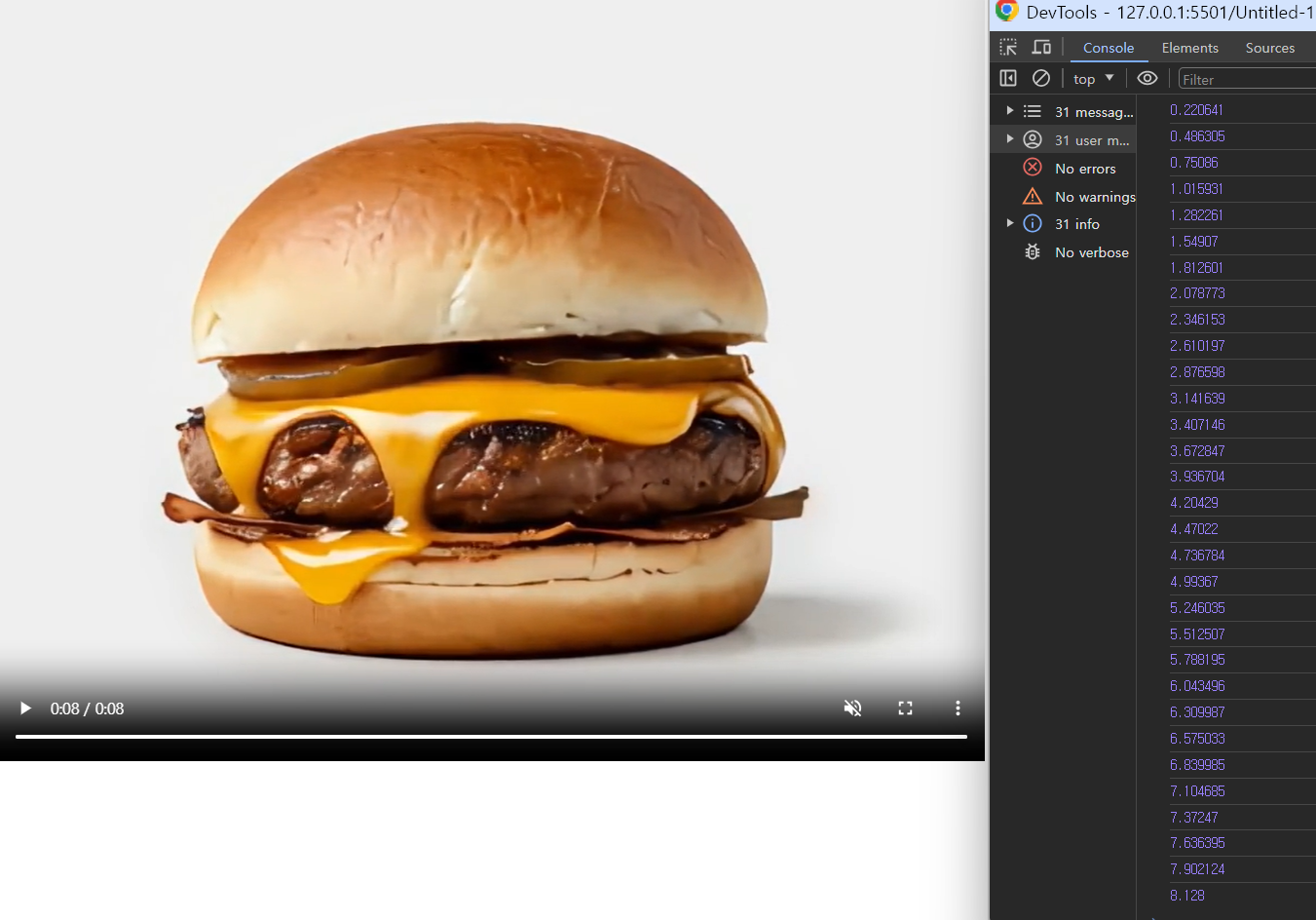
timeupdate 이벤트
currentTime이 업데이트 되면 이벤트가 시작된다.
<div class="video">
<video autoplay muted controls>
<source src="./assets/videos/section-home.mp4" type="video/mp4" />
</video>
</div>const video = document.querySelector('video');
video.addEventListener('timeupdate', function() {
console.log(video.currentTime); // 비디오의 현재 시간 출력
})
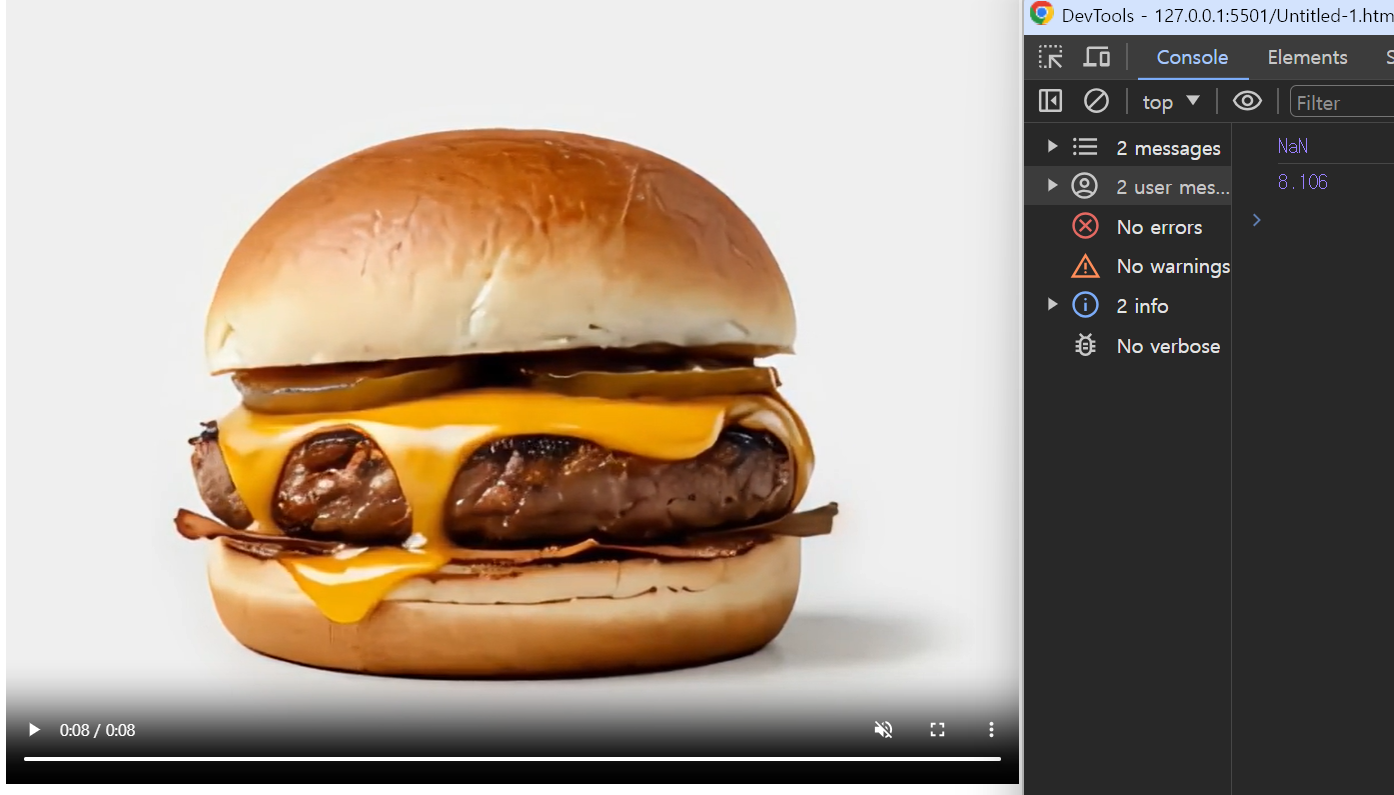
duration
비디오의 전체 길이는 duration 속성을 이용하여 가져올 수 있다.
하지만 비디오 데이터에 대한 로딩이 끝나지 않은 상태에서 duration 값을 호출하게 되면 NaN 값이 나온다. 따라서 비디오 로드가 끝난 시점에 호출하는 loadedmetadata 이벤트를 함께 사용하면 비디오 길이를 정상적으로 가져올 수 있다.
const video = document.querySelector('video');
console.log(video.duration); // NaN
video.addEventListener('loadedmetadata', function() {
console.log(video.duration); // 8.106
})
Chrome에서 비디오 자동 재생
크롬에서는 음소거된 경우에 비디오 자동 재생은 허용한다고 명시되어 있다.
따라서 video 태그에 autoplay 속성과 muted를 함께 지정해 주어야 정상적으로 자동 재생이 된다.
<video autoplay muted>
<source src="./assets/videos/section-home.mp4" type="video/mp4" />
</video>GSAP의 ScrollTrigger를 이용해서 비디오 재생 시키기
- 업데이트될 때마다 실행되는 onUpdate 메서드 사용하기
- 애니메이션의 진행률을 나타내는 progress 활용하기(0과 1사이의 숫자)
- 비디오 전체 길이와 스크롤 이벤트 진행률을 곱한 값을 비디오 현재 재생시점으로 설정하기
const video = document.querySelector('video');
ScrollTrigger.create({
trigger: 'video',
start: 'top top',
end: '+=3000',
pin: true,
scrub: 0,
onUpdate: function(self) {
duration = 6;
video.currentTime = duration * self.progress; // 비디오 현재 재생시점 = 전체 길이 * 이벤트 진행률
}
})📂 완성코드
position: fixed가 작동하지 않을 경우
아래는 MDN 공식 문서에 나와 있는 fixed 속성에 대한 설명이다.
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다. 대신 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치합니다.
단, 요소의 조상 중 하나가 transform, perspective, filter 속성 중 어느 하나라도 none이 아니라면 뷰포트 대신 그 조상을 컨테이닝 블록으로 삼습니다. - MDN Web Docs
이번에 포트폴리오 작업을 하면서, transform 속성이 적용되어 있는 부모 컨테이너 안에 있는 자식 요소에 position: fixed를 주었는데 제대로 동작하지 않아 원인을 찾아 보다 아래와 같은 사실을 알게 되었다.
fixed 속성은 뷰포트를 기준으로 요소를 배치하는 속성이다. 따라서, 페이지의 스크롤을 움직여도 고정된 위치에 출력이 된다.
하지만 부모 요소에 transform 속성을 적용하면 이야기가 달라지게 된다. transform이 적용된 컴포넌트는 새로운 뷰포트로 설정이 되는데, 이 때 자식 요소의 스타일에 fixed 속성이 적용되어 있으면 새롭게 설정된 뷰포트가 자식에게도 영향을 미치게 된다.
따라서 스크롤을 움직이면 부모 요소를 따라 fixed 속성이 적용된 자식도 따라서 오게 되는 버그가 발생한다.
여기서 fixed 속성을 적용 시키기 위한 두가지 방법이 있다.
1) 부모의 transform을 제거하는 것
2) position: sticky로 적용하는 것
sticky는 fixed와 달리 공간을 차지한다는 차이점이 있지만, 스타일을 이용한다면 어렵지 않게 그부분을 해결할 수 있다.
[GSAP] 타이핑 효과
GSAP의 TextPlugin으로 타이핑 효과를 만들 수 있다.
gsap.to('.text', {
duration: 3,
ease: "none",
text: "타이핑 효과를 낼 수 있어요!",
repeat: -1 // 무한 반복
});💡 실제 화면 보기
참고 사이트
https://lpla.tistory.com/136
https://im-developer.tistory.com/53
https://shawnkim.tistory.com/23
https://lpla.tistory.com/166
https://blog.pumpkin-raccoon.com/120