개발자 친구의 추천으로 매일의 개발공부 기록을 남기려고 한다. 어떤 형식으로 작성해야 하는지 하나도 모르지만 꾸준히 기록하겠다는 다짐에 의의를 두고 시작하겠다!
프론트엔드 정규과정 개강일자 2021.06.21
금일기준으로 개발공부에 입문한지 26일차
학원에서 HTML 수업은 끝났고 현재 CSS수업 2일차까지 마쳤다.
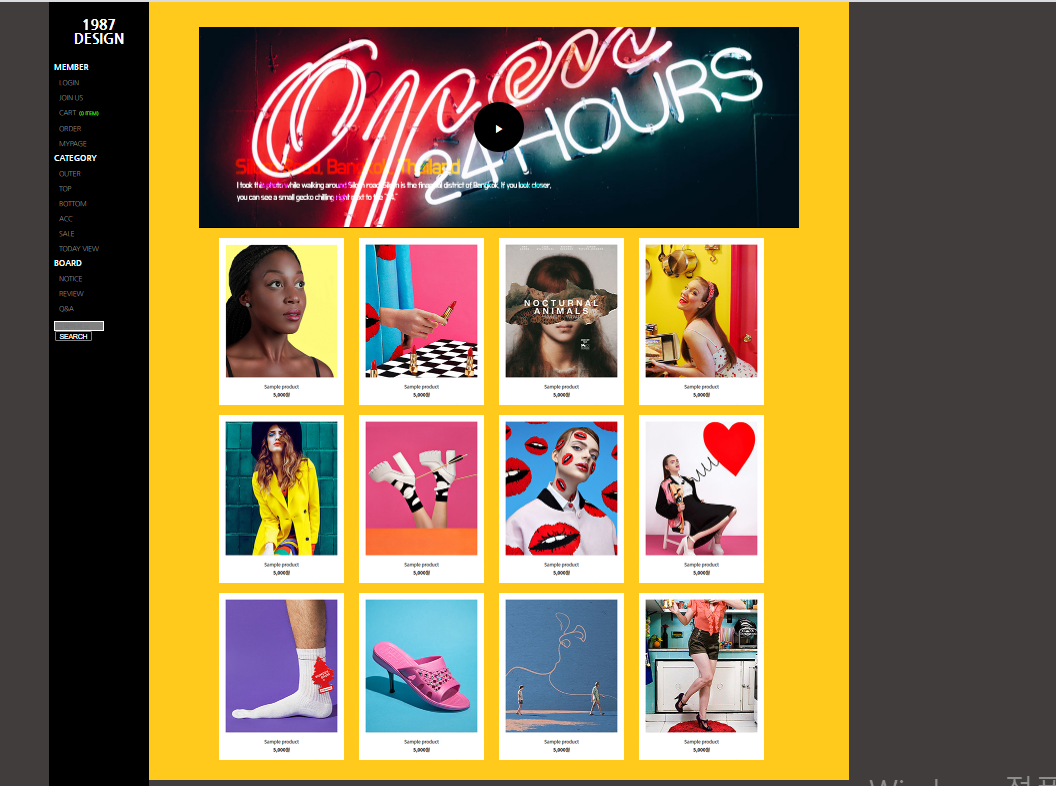
나는 인강으로 미리 선행학습을 조금 해 놓은 상태이며, TIL 기록 첫날인 오늘은 아직 학원에서 진도가 나가지 않은 위치속성을 이용하여 만든 쇼핑몰 페이지를 올리려고 한다.(4시간 소요..ㅜ)
해당 웹페이지는 인강에 포함된 연습문제이며 이번주 내내 시도했지만 계속 실패하다가 오늘은 정답파일 컨닝없이 혼자의 힘으로 드디어 성공했다!!
position 속성 이란?
원하는 위치로 배치하기 위한 요소의 '기준'을 정하는 속성
1. static(기본값) : 기준점 없음
2. relative : 요소 자기 자신의 위치를 기준
3. absolute : 위치상 부모 요소의 위치를 기준
4. fixed : 뷰포트(브라우저) 기준
1번 static은 값을 따로 지정하지 않아도 기본적으로 적용되는 값이며 static일 경우 위치 지정이 불가하다.
2번 relative는 자신의 위치를 기준으로 하며 top, left 방향으로만 적용 가능하다. 또한 자식요소가 absolute 사용시 부모박스에 일반적으로 relative를 값을 부여하는 경우가 많다.
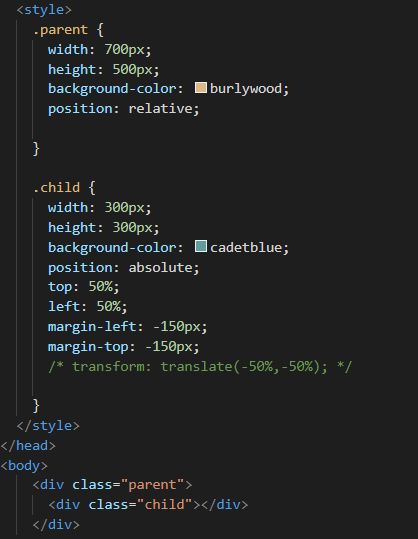
3번 absolute를 사용하기 위해서는 위치상의 부모요소에 static을 제외한 relative, absolute, fixed 중 하나의 값이 지정되어있어야 원하는 곳에 배치할 수 있으며 top, left, right, bottom 모든 방향에 적용 가능하다. 또한 absolute를 이용해서 자식요소를 부모박스의 가운데에 정렬하기 위해서는 top:50%, left:50% 값을 부여 후 폭값의 반만큼 -값을 돌려주어야 원하는 위치에 배치가 가능한데 이 때 margin-left, margin-top 속성을 이용하거나 x축과 y축을 이용한 transform:translate(-50%,-50%); 으로도 가능하다. 하지만 transform 속성 사용시 호환이 되지 않는 브라우저도 있으므로 확인하며 사용하자
예시
4번 fixed는 말그대로 뷰포트를 기준으로 하여 배치가 되며 스크롤을 해도 고정되며 일반적으로 웹사이트 상단 메뉴바에서 많이 찾아볼 수 있다. 또한 top, left, right, bottom의 영향을 받는다.
위치속성을 활용하여 만든 웹페이지