오늘은 인강의 연습문제 중 양말 웹사이트 레이아웃 잡는것만 하루종일했다. 혼자 3시간 정도 끙끙대다가 결국 강사님 해답풀이 영상을 보고 겨우 엇비슷하게 한거 같은데 강사님 코딩이랑 비교했을 때 아직 한참 부족한것 같다. 코딩하면서 오늘 느꼈던 나의 가장 큰 부족한 점 두가지는 첫째 클래스/아이디명을 연관성있게 부여하기 둘째, 동일한 속성 값을 부여 할 상황에는 해당하는 요소를 묶어서 한번에 선언하기 였다.
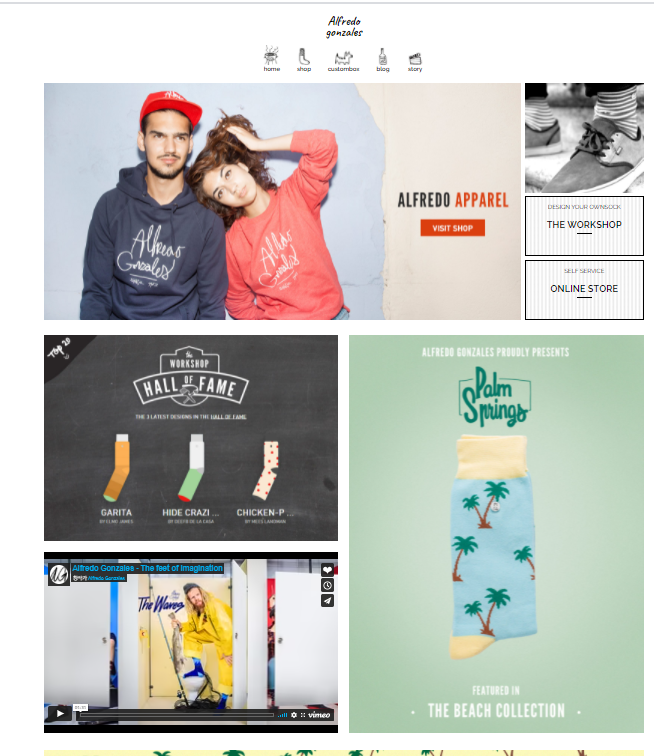
내 하루를 바친 소중한 작업물

오늘 만든 웹사이트는 float 속성을 많이 사용했기에 내가 이해하고 있는 "float"에 대해 간략하게 작성하고자 한다.
float 속성 이란?
-
~떠다니는 의 의미로 요소가 마치 물위에 떠있는 것처럼 위치가 지정되는 속성으로 원하는 위치에 나열이 가능하며 방향은 left,right로만 가능하다.
-
속성 값: none(기본값), left(왼쪽으로부터 나열), right(오른쪽으로부터 나열)
-
주변 박스의 위치에 영향을 준다.
clear 속성 이란?
-
clear는 float의 영향에서 벗어나 자신이 가진 속성에 따라 구현되기를 바랄 때 사용하며 float:left 속성에는 clear:left를 float:right 속성에는 clear:right를 부여하면 해당 요소에는 float과의 관계가 끊어진다. left, right 모두 끝내고 싶을때는 clear:both를 사용하면 된다!
-
속성 값: none(기본값), left(좌측 나열과 관련된 요소 제거), right(우측 나열과 관련된 요소 제거), both(양쪽 나열과 관련된 요소 모두 제거)
float 속성 사용시 주의할 점
-
박스를 float 속성을 이용하여 원하는 위치에 나열하며 float은 float으로 막는다.
-
float 사용이 끝났을 경우 바로 다음에 오는 요소에 clear 속성 값을 부여한다.
-
float 속성이 적용된 자식박스의 크기를 부모박스가 감지할 수 있도록 부모요소에 overflow:hidden 값을 주거나 height 값을 부여한다. 그렇지 않을경우 정상적으로 레이아웃 설정이 안될 가능성이 있다.