오늘은 '드림코딩 by 엘리' 님의 반응형 유투브 사이트 만들기 영상을 보고 혼자서 만드는 시간을 가졌다. 요즘 기업들이 Mobile First라는 말을 많이 사용할만큼 모바일 기준으로 먼저 만들고 이후에 이것을 어떻게 반응적으로 브라우저에서 보여지게 할지 생각하는 순서가 지금의 트랜드라고 한다.
따라서 나도 먼저 모바일 기준(max-width:767px) 으로 만들고 그 이후에 미디어쿼리를 이용하여 PC버전을 만들 계획이다.
유투브 영상에서 position:sticky를 사용하여 웹사이트를 만들었는데 오늘 처음 알게된 속성값이라 공부한 내용을 정리해보겠다.
position: sticky 란?
-
평소에는 static처럼 문서의 일반적인 흐름을 따르지만 설정한 위치에 다다르면 박스를 화면에 고정하는 속성
-
sticky값 사용시 top,bottom,left,right 속성 중 하나 필수 지정
-
IE에서 지원하지 않음
-
임계점 설정이 가능하며 sticky의 부모박스가 스크롤 영역을 벗어나면 sticky는 다시 일반적인 흐름을 따른다는 점에서 스크롤에 관계 없이 화면에 고정되는 fixed와 차이점이 있음
-
부모나 조상박스에 overflow:hidden 값이 설정되어 있으면 동작하지 않음
sticky를 비디오 미디어에 적용
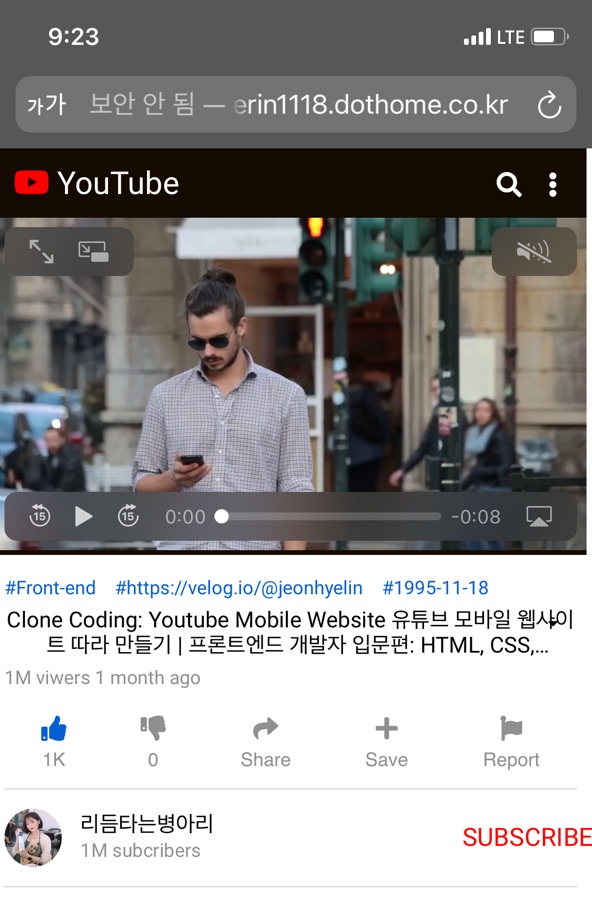
모바일버전 유투브 웹사이트
모바일화면에서 구현된 모습이며 아직 다 완성하지 못하였기에 조만간 최종본 다시 올리도록 하겠다.