지난번에 올렸었던 유투브 모바일 버전을 드디어 완성했다! 나에겐 너무 난이도가 높은 작업이라 결국 영상 돌려보기 한 후 처음부터 다시 만들었다. up Next 정렬하는 부분에서 계속 막혀서 3시간 정도 잡고있다가 결국 힌트를 보고 완성했는데 flex-basis가 그 해답이었다. 내힘으로 100% 완성한 작업은 아니지만 그래도 flex-basis 속성이 뇌리에 박혀 나중에라도 절대 못 잊을것 같다.
완성 버전
아이콘에 hover 됐을때 transform 속성을 이용해 색상이 블루<->그레이로 변하고, scale값을 넣어 아이콘 이미지가 커지는 재밌는 표현도 해봤다. 더 디테일하게 추가할 부분은 많지만 우선은 이정도로도 만족한다.
오늘은 어제 학원에서 배운 속성의 성격 없애기(reset)와 다른 요소에 영향을 주지 않으면서 요소를 숨기는 방법에 대해 정리해 보겠다.
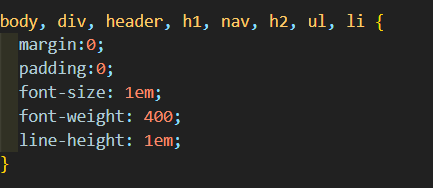
요소의 성격 없애기(reset)
- 요소는 기본적으로 자신만의 성격을 가지고 있기에 내가 원하는 스타일을 적용하기 위해서는 reset 작업을 처음에 진행하고 스타일을 넣어야한다.
- 가지고있는 reset.css 파일을 html문서에 link 거는 방법도 있지만 간단한 작업시에는 해당 방법으로도 가능하다.
- html 문서에서 사용한 블록요소에 아래와 같이 모두 적용할 것

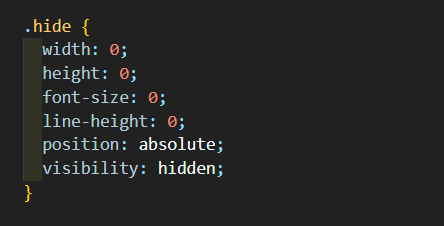
요소 숨기는 방법
다른 요소에 방해를 주지 않으면서 원하는 요소를 숨기는 방법이다.
숨기고자 하는 모든 요소에 hide-class를 만들어 한번에 적용가능하다.
1. 요소의 크기를 가장 작게 만든다.
- width:0;
- height: 0;
- font-size: 0;
- line-height: 0;
2. position 속성을 이용한다. (두가지 중 하나 사용)
- position: absolute;
- potision: fixed;
3. 숨기는 속성을 적용한다. (첫번째 방법 추천)
- visibility: hidden;
- text-indent:-9999px; (약간 위험)