1. Target 앱
1.1. 개요

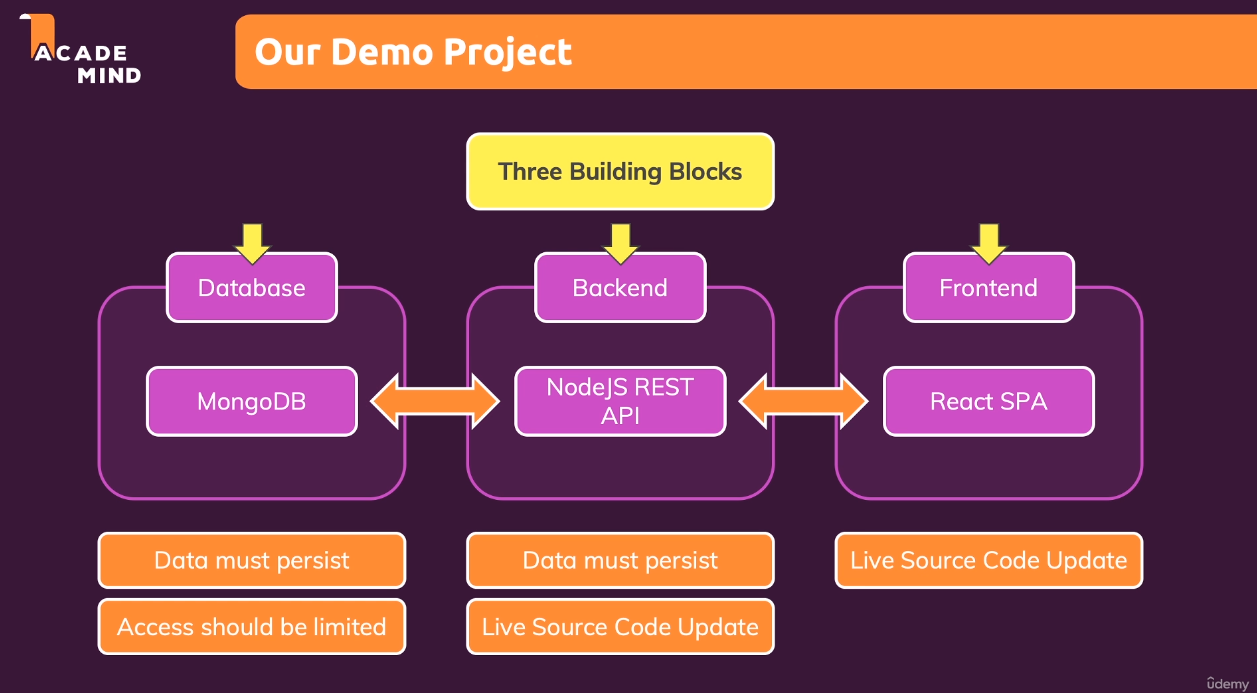
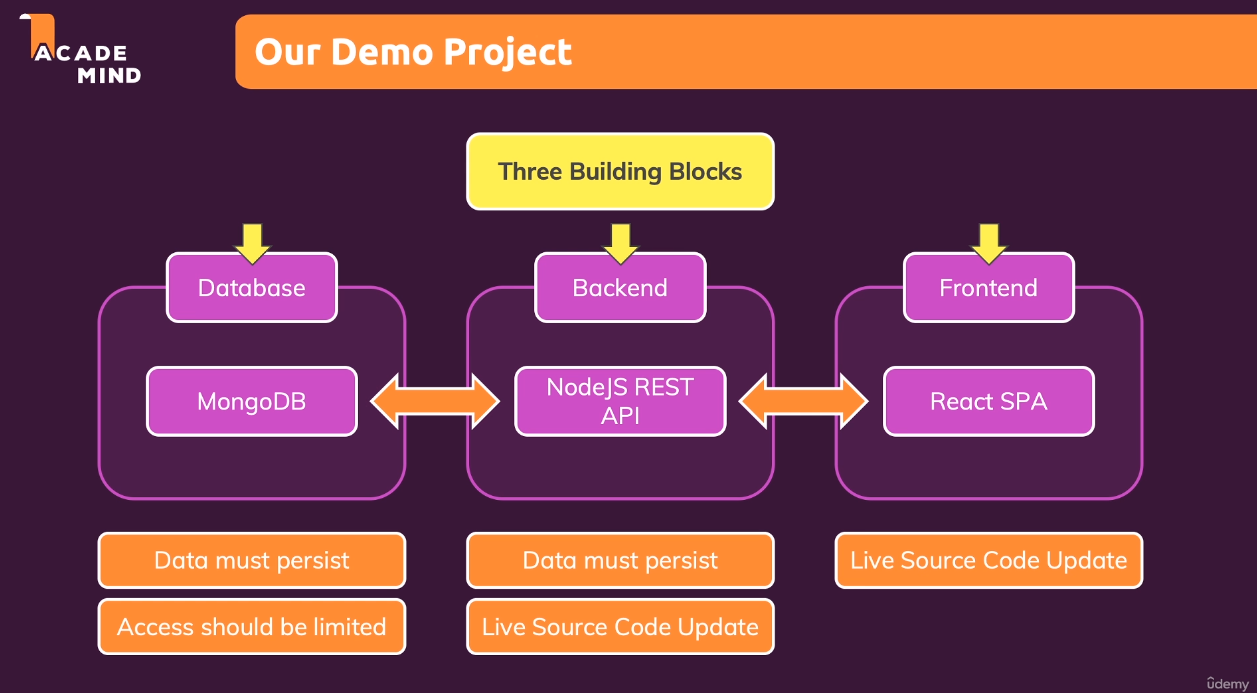
1.2. 구성요쇼
- Database 컨테이너
- 컨테이너가 종료되어도 데이터가 유지되어야 함.
- 접근권한이 제한되어야 함
- Backend 컨테이너
- 컨테이너가 종료되어도 데이터가 유지되어야 함.
- 이미지 리빌딩 없이 실시간으로 코드 업데이트가 적용되어야 함.
- Frontend 컨테이너
- 이미지 리빌딩 없이 실시간으로 코드 업데이트가 적용되어야 함.
2. 네트워크 생성 및 앱 도커화
2.1. 네트워크 생성
docker network create goals-net
2.2. mongodb 앱 도커화
2.2.1. db 접근권한 설정
docker container prune
docker run --name mongodb \
-e MONGO_INITDB_ROOT_USERNAME=max \
-e MONGO_INITDB_ROOT_PASSWORD=secret \
-v data:/data/db \
--rm \
-d \
--network goals-net \
mongo
- prune 명령어로 실행중이지 않은 컨테이너들을 모두 삭제
- 컨테이너를 detach 모드로 종료 시 삭제되도록, 네트워크는 goals-net에 속해 있도록 만든다.
-e 태그로 DB 유저네임과 패스워드 환경변수를 설정하여 DB에 접근 권한을 제한한다.-v 태그로 컨테이너 내 data/db 에 있는 데이터들을 호스트 머신에 data라는 이름으로 볼륨을 생성한다.
2.3. backend 앱 도커화
2.3.1 dockerfile 작성
FROM node
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 80
ENV MONGODB_USERNAME=root
ENV MONGODB_PASSWORD=secret
CMD ["npm", "start"]
- 필요한 dependency 리스트가 담긴 package.json 파일을 컨테이너 내 WORKDIR에 복사한다.
npm install 명령어를 통해 필요한 dependencies를 설치한다.- 애플리케이션 파일들을 복사하고 포트 80으로 노출시킨다는 명시를 해준다.(실제 포트노출은 컨테이너 생성 시 설정)
ENV 태그를 통해 DB에 접근할 때 사용될 환경변수 설정- nodemon을 사용하여 코드 수정이 있을 때마다 자동으로 node 리빌딩을 하도록
npm start 설정
2.3.2. 네트워크 적용 및 DB 접근권한설정을 위한 app.js 코드변경
mongoose.connect(
`mongodb://${process.env.MONGODB_USERNAME}:${process.env.MONGODB_PASSWORD}@mongodb:27017/course-goals?authSource=admin`,
useNewUrlParser: true,
useUnifiedTopology: true,
},
(err) => {
if (err) {
console.error('FAILED TO CONNECT TO MONGODB');
console.error(err);
} else {
console.log('CONNECTED TO MONGODB!!');
app.listen(80);
}
}
);
2.3.3. 이미지 빌드
docker build -t goals-node .
2.3.4 컨테이너 실행
docker run --name goals-backend --rm -d \
-e MONGODB_USERNAME=max \
-e MONGODB_PASSWORD=secret \
-v logs:/app/logs \
-v /home/jw/Dropbox/JongWon/docker_lec/section5/multi-02-finished/backend:/app \
-v /app/node_modules \
-p 80:80 \
--network goals-net \
goals-node
-e 태그로 DB 접근할 때 쓰일 환경변수 설정- 데이터 로그가 남아있어야 하므로
-v 태그로 볼륨 설정
- 호스트머신에서의 코드수정이 그대로 컨테이너에 반영되도록
-v 태그로 경로 바인딩
- 바인딩 후 호스트 머신에는 node 관련 dependency가 설치되어있지 않으므로 도커 내 있는 node_modules에 대한 볼륨설정
- 도커 포트번호 80을 호스트 포트번호 80으로 매칭
goals-net 으로 네트워크 설정
2.4. frontend 앱 도커화
2.4.1 컨테이너 실행
docker run --name goals-frontend \
-v /home/jw/Dropbox/JongWon/docker_lec/section5/multi-02-finished/frontend/src:/app/src \
--rm \
-d \
-p 3000:3000 \
-it \
goals-react
-v 태그로 실시간 코드변경이 컨테이너에 반영되게끔 바인드마운트 설정-it 태그를 주는 이유는 컨테이너와 상호작용 모드를 해야만 웹서버가 작동하기 때문 -p 태그를 통해 컨테이너의 3000번 포트와 로컬호스트의 3000번 포트를 연결한다.
- 이 작업을 통해 브라우저에서 localhost:3000으로 접속하여 웹앱 페이지를 확인할 수 있다.