DOM에 대해 알아보기 전에 웹브라우저와 렌더링에 대해 간단히 알아보자!
1. 웹브라우저 (Web browser)
HTML문서를 해석하고, 화면을 통해 해석된 결과를 보여준다
2. 렌더링 (Rendering)
해석한 HTML코드를 화면을 통해 보여주는 과정
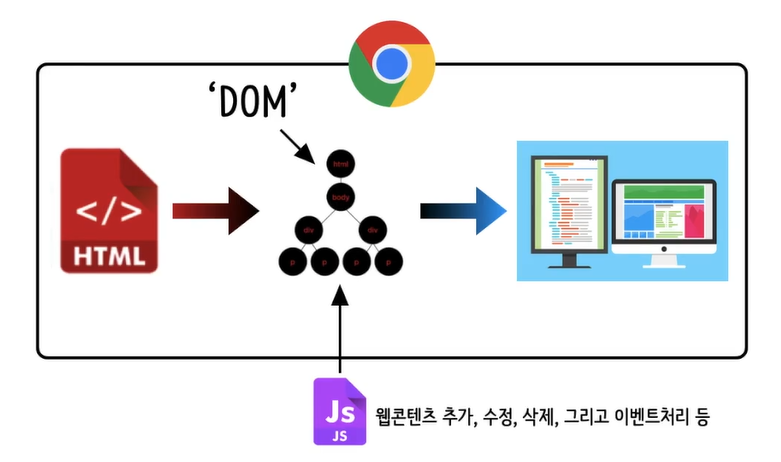
브라우저는 HTML코드를 해석해서 요소들을 트리형태로 구조화해 표현하는 문서(객체)를 생성한다. 이를 DOM이라 하며,
브라우저는 DOM을 통해 화면에 웹 콘텐츠들을 렌더링한다.
DOM (Document Object Model)
DOM은 무엇일까?
HTML 코드를 해석해서 요소들을 트리형태로 구조화해 표현하는 형식
그래서.. DOM이 존재하는 목적이 뭔데?
DOM은 자바스크림트를 사용해서 웹 콘텐츠를 추가, 수정, 삭제하거나 마우스 클릭, 키보드 타이핑 등 이벤트에 대한 처리를 정의할 수 있도록 제공되는
프로그래밍 인터페이스(interface)이다.

정리하자면....
Javascript가 웹문서에 대한 어떤 동작을 구현하고 나면
Javascript 파일이 아닌 DOM에 그 결과가 반영되고, 그 내용을 토대로
웹브라우저 화면이 다시 rendering되는 이러한 흐름을 가져가게 된다.
HTML코드는 단지 정적인 텍스트일 뿐이기 때문에
사용자와 동적인 상호작용이 어렵고 DOM이 실질적으로 사용자와
동적인 상호작용을 해준다.
DOM을 조작하기 위해 필요한 Javascript 객체와 사용법을 잘 알아야한다!
참고자료 : 유노코딩(입문자를 위한 자바스크립트 기초 강의)