Next.js
1.Next.js 사용하는 이유

지금까지 리액트로 개발을 진행해 왔다.다음 스텝으로 Next.js를 배우게 되는데리액트와 Next.js의 차이점이 무엇인지 알아보자.우선 리액트는 SPA(Single Page Application)이고, CSR(Client Side Rendering)으로 페이지를 구현
2024년 9월 20일
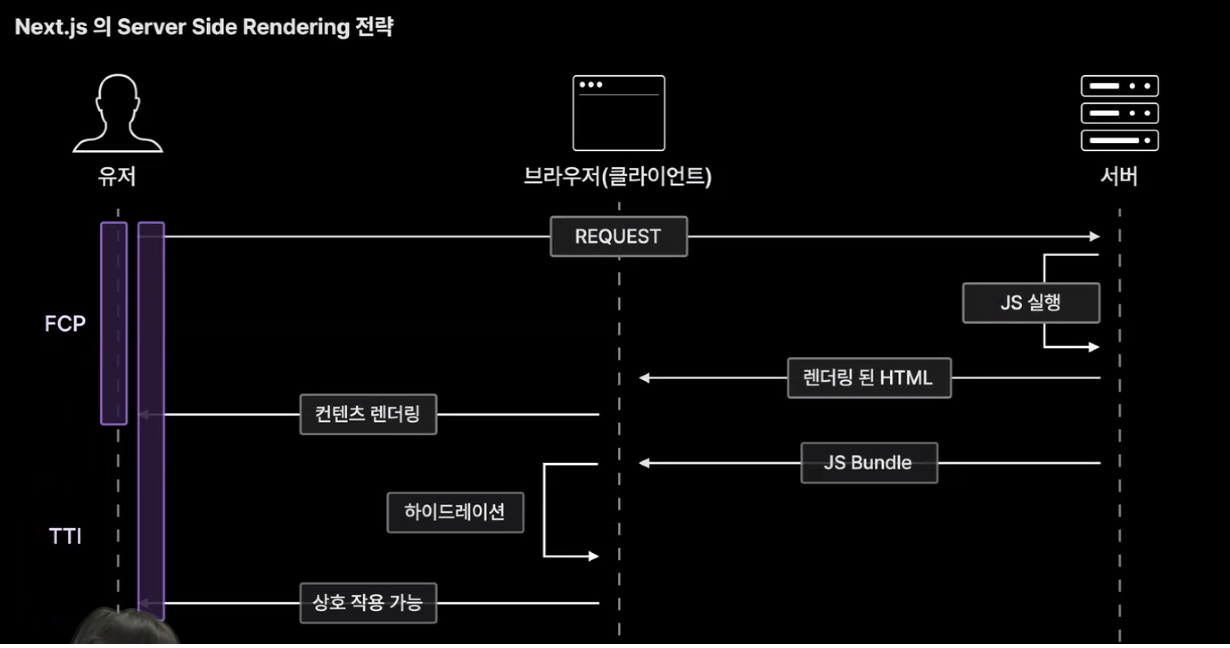
2.Next.js SSR 방식

리액트만 사용하면 CSR 방식으로 초기 랜더링이 느리다는 단점이 있다.이를 보안하기 위해 Next.js의 SSR 방식을 사용하면 단점을 극복하고더 좋은 웹서비스 환경을 만들 수 있다.서버에서 index.html (빈 껍데기) 브라우저로 전달브라우저 빈 화면 랜더링서버에
2024년 9월 23일