useContext
- 리액트에서 전역적으로 접근 가능한 데이터나 함수를 관리하고, 필요한 컴포넌트에서 그 값을 바로 가져와 사용할 수 있게 도와주는 훅!
- 하지만 매 번 사용하는 것은 좋지 않다. context를 사용하고 있는 모든 컴포넌트에서 불필요한 렌더링이 생겨나기 때문.
- 리액트 훅은 때에 따라 적절히 사용하는 것이 적절하다. (하지만 그걸 구분하기엔 내가 부족하다!..)
🐣 useReducer , redux와의 차이는!??
useContext는 props 전달 시 컴포넌트 컴포넌트 컴포넌트 를 타고 갈 필요 없이 한 번에 전달을 해준다.useReducer는 복잡한 컴포넌트 상태 로직을 리듀서 함수를 통해 관리할 수 있는 훅. 로직이 복잡해 보인다면 실행 함수들을 외부로 뺀다고 생각.- state의 전역 상태 관리가 필요할 때에는
redux.- (
redux의 미니 버전이useReducer라고 생각.)
- (
사용해보기
createContext로 생성해주고- 초기값은
useState로 작성 해준다. .Provider를 붙여서 보내준다. 보낼 값은props로 작성.useContext로 받아서 사용한다.
//만들고
const ThisContext = createContext();
const [user, setUser] = useState("Dana")
<ThisContext.Provider value={user}>//사용하기
const user = useContext(ThisContext)
return(
<h2>{`Hello ${user} again!`}</h2>
)▶️ 하나의 값을 보낼 때

import React from 'react';
import { useState, createContext, useContext } from "react"
import './style.css';
//-- createContext : 값 제공할 때
//보낼 값들을 모두 작성해주면 된다.
//-- useContext : 받아서 사용할 때때
//UserContext 변수명으로 createContext() 생성
const ThisContext = createContext();
//user 초기값 작성
export default function Component1() {
const [user, setUser] = useState("Dana")
return (
<div>
{/* 값을 제공하는 쪽 = Provider */}
<ThisContext.Provider value={user}>
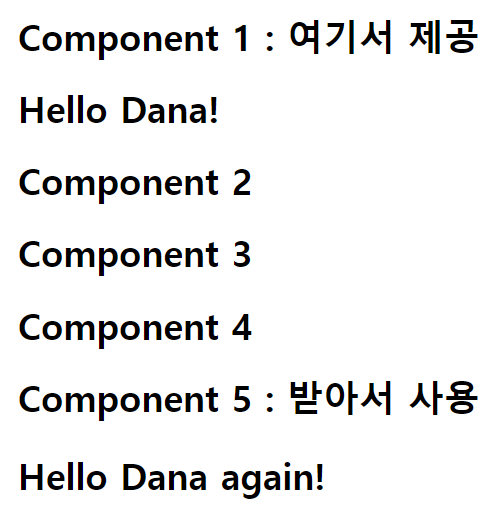
<h1>Component 1 : 여기서 제공</h1>
<h1>{`Hello ${user}!`}</h1>
<Component2 />
</ThisContext.Provider>
</div>
);
}
function Component2() {
return (
<>
<h1>Component 2</h1>
<Component3 />
</>
);
}
function Component3() {
return (
<>
<h1>Component 3</h1>
<Component4 />
</>
);
}
function Component4() {
return (
<>
<h1>Component 4</h1>
<Component5 />
</>
);
}
function Component5(){
{/* 여기서 ${user}를 받아올 때 useContext에서 제공한 값을 사용하는 거기 때문에 useContext(받아올 값) */}
const user = useContext(ThisContext)
return(
<>
<h1>Component 5 : 받아서 사용</h1>
<h2>{`Hello ${user} again!`}</h2>
</>
)
}▶️ 여러 개 보낼 때

import React from 'react';
import { useState, createContext, useContext } from "react"
import './style.css';
//-- createContext : 값 제공할 때
//보낼 값들을 모두 작성해주면 된다.
//-- useContext : 받아서 사용할 때
//UserContext 변수명으로 createContext() 생성
const ThisContext = createContext();
//user, age 초기값 작성
export default function Component1() {
const [user, setUser] = useState("Dana")
const [age, setAge] = useState(22)
return (
<div>
{/* 값을 제공하는 쪽 = Provider */}
<ThisContext.Provider value={{ user, age }}>
<h1>Component 1 : 여러개 보낼 때</h1>
<h1>{`Hello ${user}! i'm ${age}`}</h1>
<Component2 />
</ThisContext.Provider>
</div>
);
}
function Component2() {
return (
<>
<h1>Component 2</h1>
<Component3 />
</>
);
}
function Component3() {
return (
<>
<h1>Component 3</h1>
<Component4 />
</>
);
}
function Component4() {
return (
<>
<h1>Component 4</h1>
<Component5 />
</>
);
}
function Component5(){
{/* 여기도 동일하게 작성. 여러 개니까 객체구조분해 형태로 가져온다. useContext(받아올 값) */}
const { user, age } = useContext(ThisContext);
return(
<>
<h1>Component 5 : 받아서 사용</h1>
<h1>{`Hello ${user}! i'm ${age}`}</h1>
</>
)
}