👻useReducer가 아주 헷갈린다. 알 듯 하지만 모르겠는 상태라
useReducer가에 대해 조금 더 공부해보자.
useReducer
✏️ **상황에 따라 적절한 hook 을 선택하면 된다.**- state가 단순하다면
useState()를 사용 - state가 복잡하다면
useReducer()를 사용 (객체, 배열 같이 하위 요소가 많은 경우)
🐱 useReducer
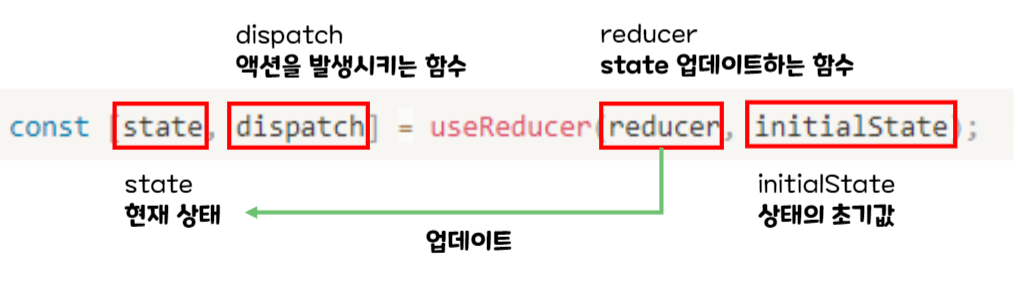
const [state, dispatch] = useReducer(reducer, initialValue, init);

state- 컴포넌트에서 사용할 현재 상태
dispatch- 액션을 발생시키는 함수.
reducer를 실행시킨다. - 컴포넌트 내에서 state의 업데이트를 일으키기 위해 사용한다.
- 액션을 발생시키는 함수.
reducerstate를 업데이트하는 함수.- 실질적으로 상태를 업데이트 하는 함수이다. 액션을 발생 시키는 함수는
dispatch이다. 결국**dispatch가 실행시키는 함수가reducer** 인 것! - 현재의
state와action객체를 인자로 받아서, 기존의state를 대체할 새로운state를 반환하는 함수이다.
initialValue: initialState 상태의 초기값init: 초기 함수 ( 생략 가능)
🐱 action
- 업데이트를 위한 정보를 가지고 있는다.
dispatch의 인자가 된다.reducer함수의 두 번째 인자인 action에 할당된다.function reducer(state, action){ …
🐱 dispatch 함수
reducer함수를 실행시킨다.disspatch함수의 인자인action은reducer함수의 두번째 인자인 action에 할당된다.<button onClick={()=> dispatch({type:"decrement"})}>
🐱 reducer 함수
- dispatch함수에 의해 실행된다.
- 컴포넌트 외부에서 state를 업데이트 한다.
- 기존의
state를 새로운state로 대체해준다! ( 추가하거나 덮어쓰지 않는다.)
🐱 전체 사용 예시
import React, {useReducer} from 'react';
import './style.css';
//얘가 reducer 함수
function reducer(state, action){
// state값과 action의 type을 통해 reducer가 실행되기 때문에
//현재 state 객체의 count에서 1을 빼고, 더하고의 값을 반환
switch(action.type){
case "decrement":
return {count: state.count - 1};
case "increment":
return {count: state.count + 1};
}
}
export default function App() {
// useState기반이기 때문에 비슷한 형태.
//[number, setNumber] 에서 결국 뒤의 함수가 세터 함수이고 상태 변경을 해준다.
//그러니 뒤에 액션을 발생시키는 dispatch함수를를 작성해주면된다.
//그리고 useReducer로 상태를 관리하는거기 때문에 내부에 초기값 작성.
const [number, dispatch] = useReducer(reducer, {count:0});
return (
<>
{/* state의 number에 있는 count를 불러와야 하기 때문에 {number.count} */}
<h1>Count: {number.count}</h1>
{/* 클릭 시 dispatch함수를 실행한다. 지정된 type의. */}
<button onClick={()=> dispatch({type:"decrement"})}> 빼기 </button>
<button onClick={()=> dispatch({type:"increment"})}> 더하하기 </button>
</>
);
}