가장 쉬운 방법은 오픈소스를 이용해서 만드는 것입니다.
기본적인 UI 구성부터 해보겠습니다.



기본적으로 화면을 만들어 줍니다.

이미지 뷰와 버튼을 ViewController에 연결시켜주고, 액션을 취해줍니다.


이미지 뷰와 버튼에 모양은 변형시켜줍니다.



YPImagepicker라는 오픈소스를 이용해 만들어보겠습니다.
해당 깃허브로 이동해서 install의 과정을 그대로 따라갑니다.


터미널에서 해당 파일의 경로로 이동 후, 깃허브에 작성되어있는 그대로 진행합니다.



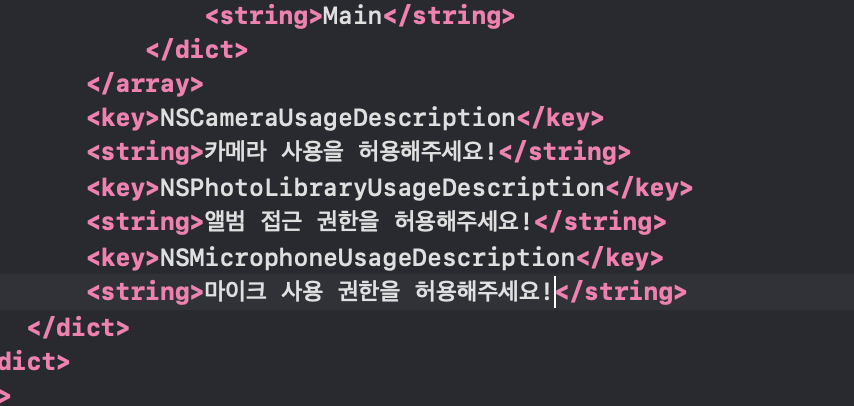
해당 오픈소스는 카메라, 오디오, 라이브러리를 사용하기때문에 권한 설정을 해야합니다. info.plist에서 권한 설정을 추가해줍니다.



오픈소스를 사용하기 위해 import를 해줍니다.


Usage에서의 코드를 진행합니다.




사진이 선택되었을때 컴플레션 블럭이 호출되면서 실행됩니다.
self.profileImage = photo.image로 설정해주면 라이브러리에서 이미지가 선택되었을때 이미지뷰가 바뀌게되는 것을 알 수 있습니다.


참고(출처) : 개발하는 정대리