Swift 실습
1.IOS 시작하기

컴퓨터(Mac os)아이폰(휴대폰으로 빌드)와이파이 or 연결선애플 개발자 계정 >> 앱 등록시(배포), 매년 12만 9천원듀얼 모니터 (옵션)클라이언트손안의 작은 컴퓨터메모리(컴퓨터 구조 및 운영체제) >> Thread화면 그리기화면 간 이동데이터 전달서버에 데이터
2.IOS splash 스크린

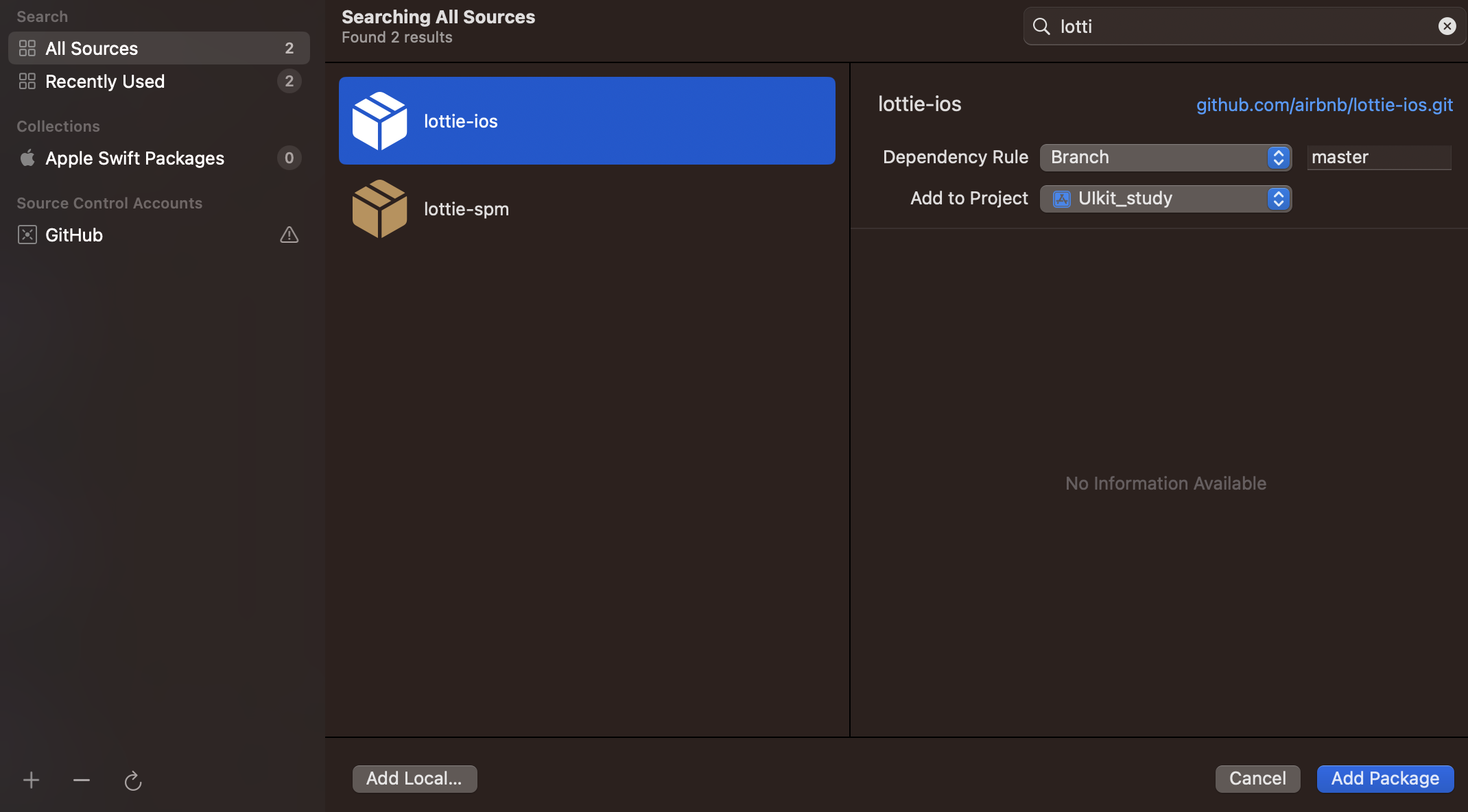
Splash Screen 작업 시작 코코아팟 설치 >> 정석은 코코아팟으로 Lottie를 Pod install 해야하지만, Package Dependencies로 Xcode 내에서 설치 로티 애니메이션 받기 에어비엔비에서 제공하는 다양한 아티스트들이 만든 애니메이
3.Stack View, Navigation Controller

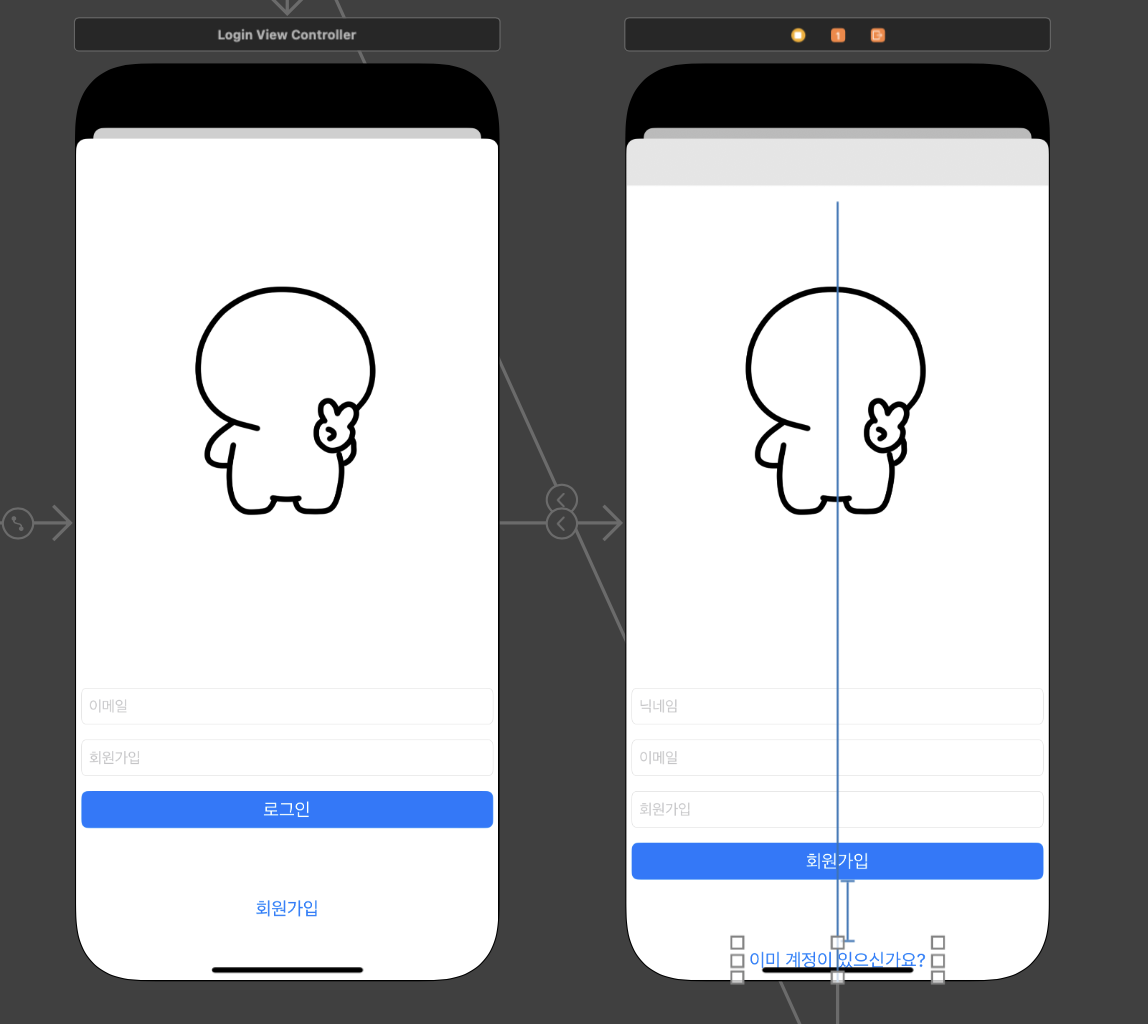
LIFO(Last in First out) 가장 늦게 들어간 것이 가장 먼저 나오는 구조인 스택을 이용합니다.파일 생성ViewController -> LoginViewController로 변경회원가입까지 처리를 위한 새로운 RegisterViewController를 생
4.IOS 로또 QR코드 인식

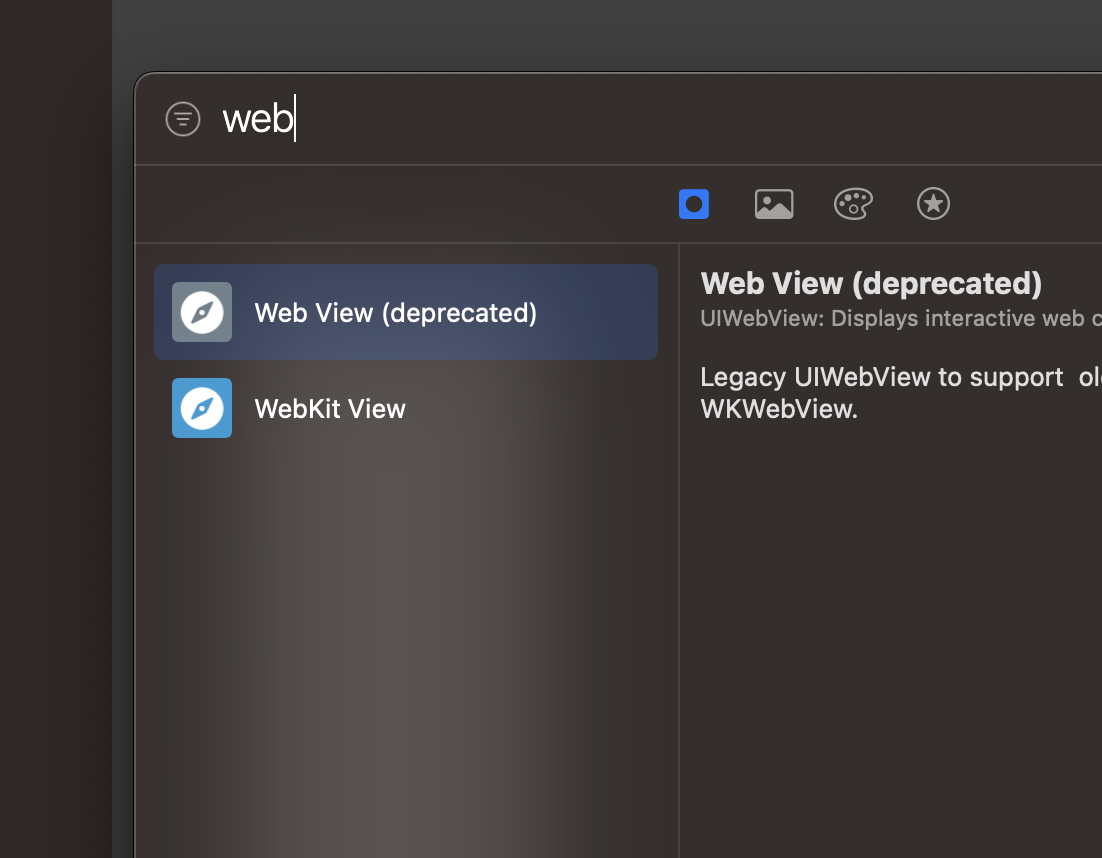
사진을 찍어 QR코드를 인식URL 주소 만들기웹뷰를 띄어주기https://github.com/yannickl/QRCodeReader.swift.gitWebkit View 사용 >> Web View(deprecated 사용 X)MainView > MainView
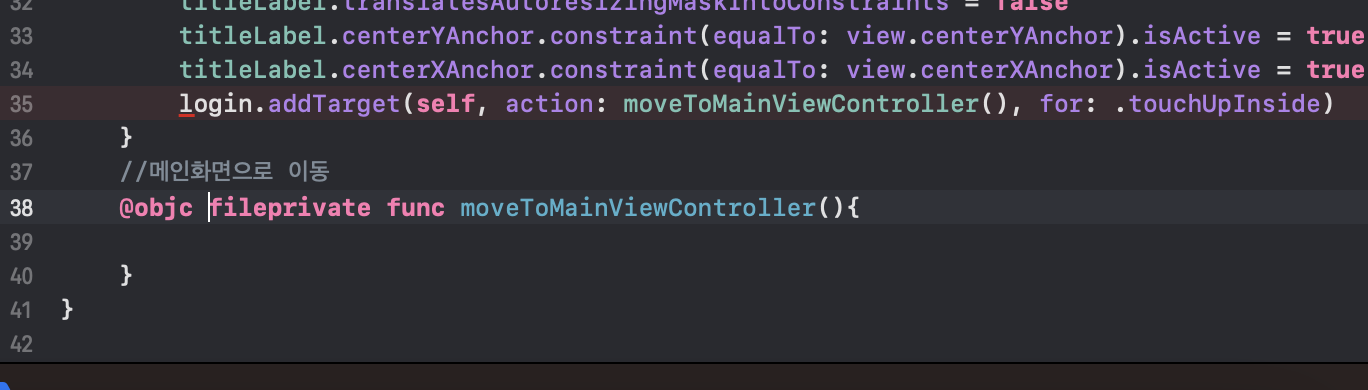
5.조건문 / Custom ViewController

조건문 만약에, ~라면, ~할때, ~인 경우에 활용 변수와 함께 사용 토글
6.IOS 구글 애드몹 배너광고 달기 / 앱 수익화

구글에서 Ios Swift admob 검색하기Firebase 사용하지 X3\. Cocoapods로 설치해야하지만 Xcode내에서 설치하겠습니다.package Dependencies로 설치할 경우, Google Mobile Ads SDK를 AppMeasurement 없이
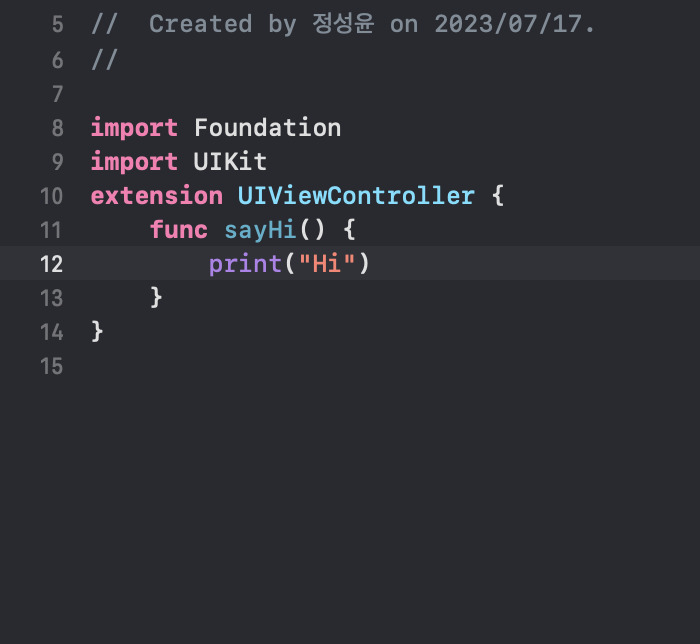
7.IOS 익스텐션/확장

IOS에서 익스텐션은 기존의 클래스, 구조체, 열거형, 프로토콜 등에 기능을 추가하는 방법입니다.익스텐션은 기존 타입의 정의를 수정하지 않고도 새로운 기능을 추가하거나 기존 기능을 확장할 수 있습니다.메서드 추가 : 익스텐션을 사용하여 기존 타입에 새로운 인스턴스 메
8.컴플레션 블럭 / 비동기 처리

Swift에서의 Completion Block 및 비동기 처리는 비동기 작업을 수행하고 작업이 완료된 후 결과를 처리하는 방법을 제공합니다.func fetchData(completion: (Result<Data, Error>) -> Void) { // 비동기
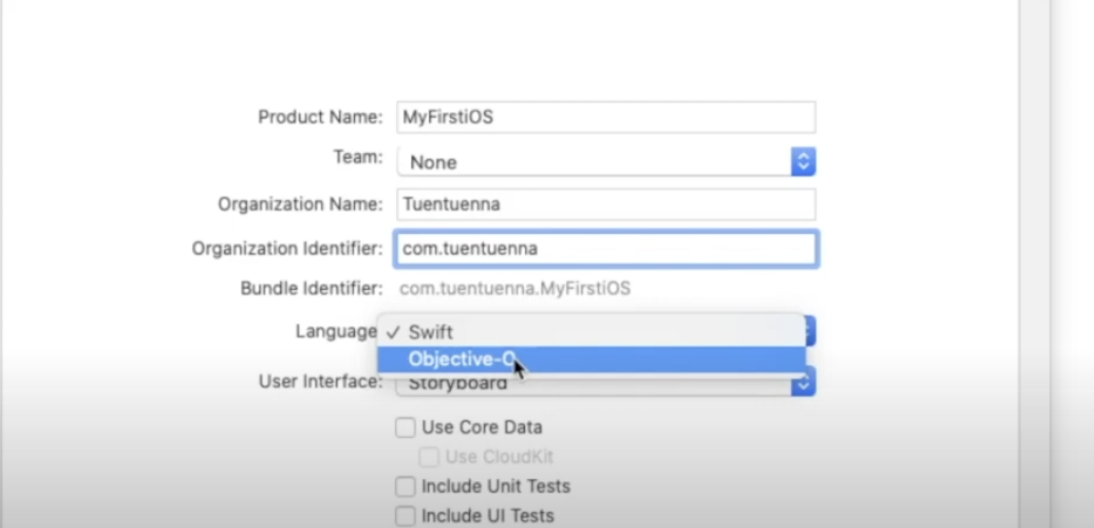
9.Swift IOS 프로젝트 세팅/No Storyboard

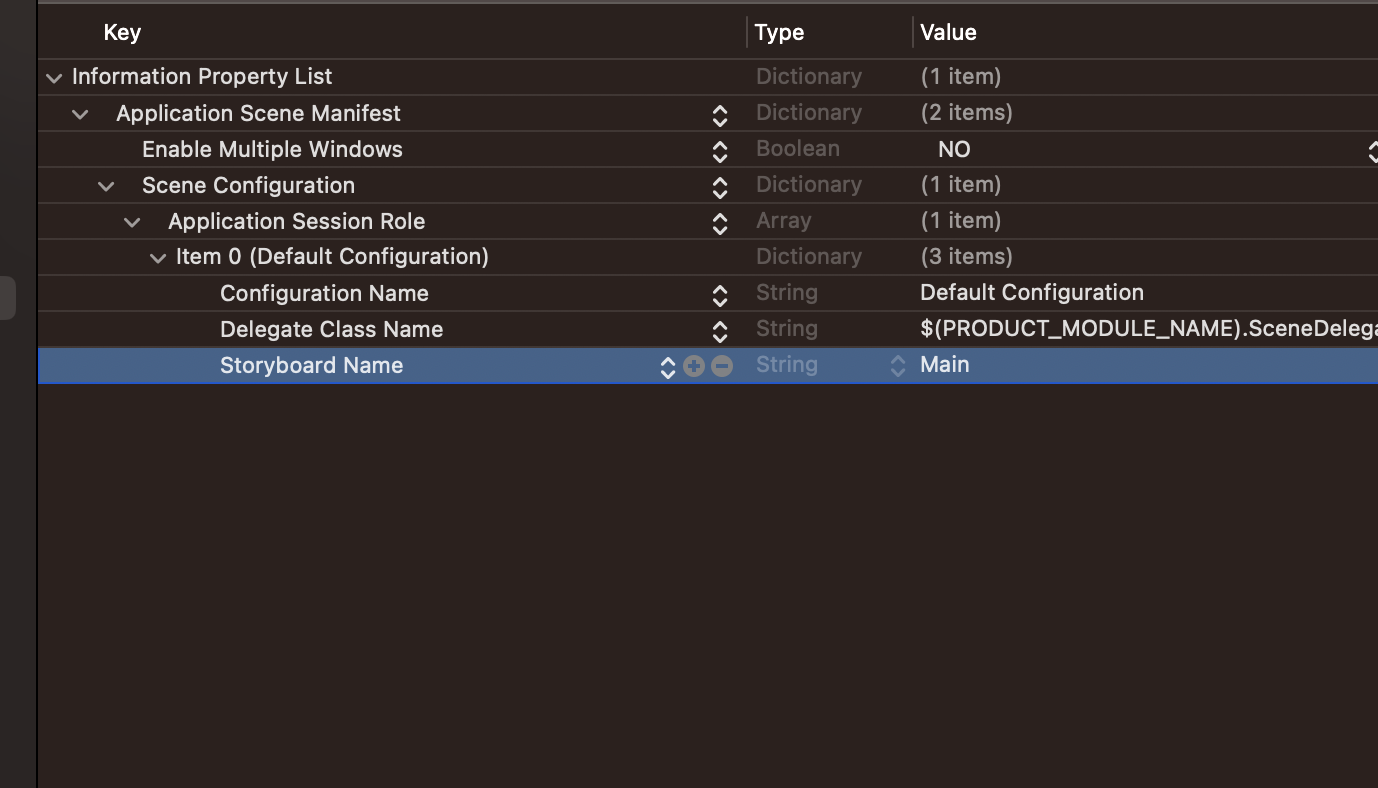
먼저 프로젝트의 설정에서 interface를 Main를 지워주고, Main 폴더를 Move To Trash를 해줍니다.info.plist에서 Storyboard Name을 -(del) 해줍니다.위 과정의 거치면 Storyboard 설정이 삭제됩니다.아래는 SceneDe
10.IOS 스토리보드 TabBarController

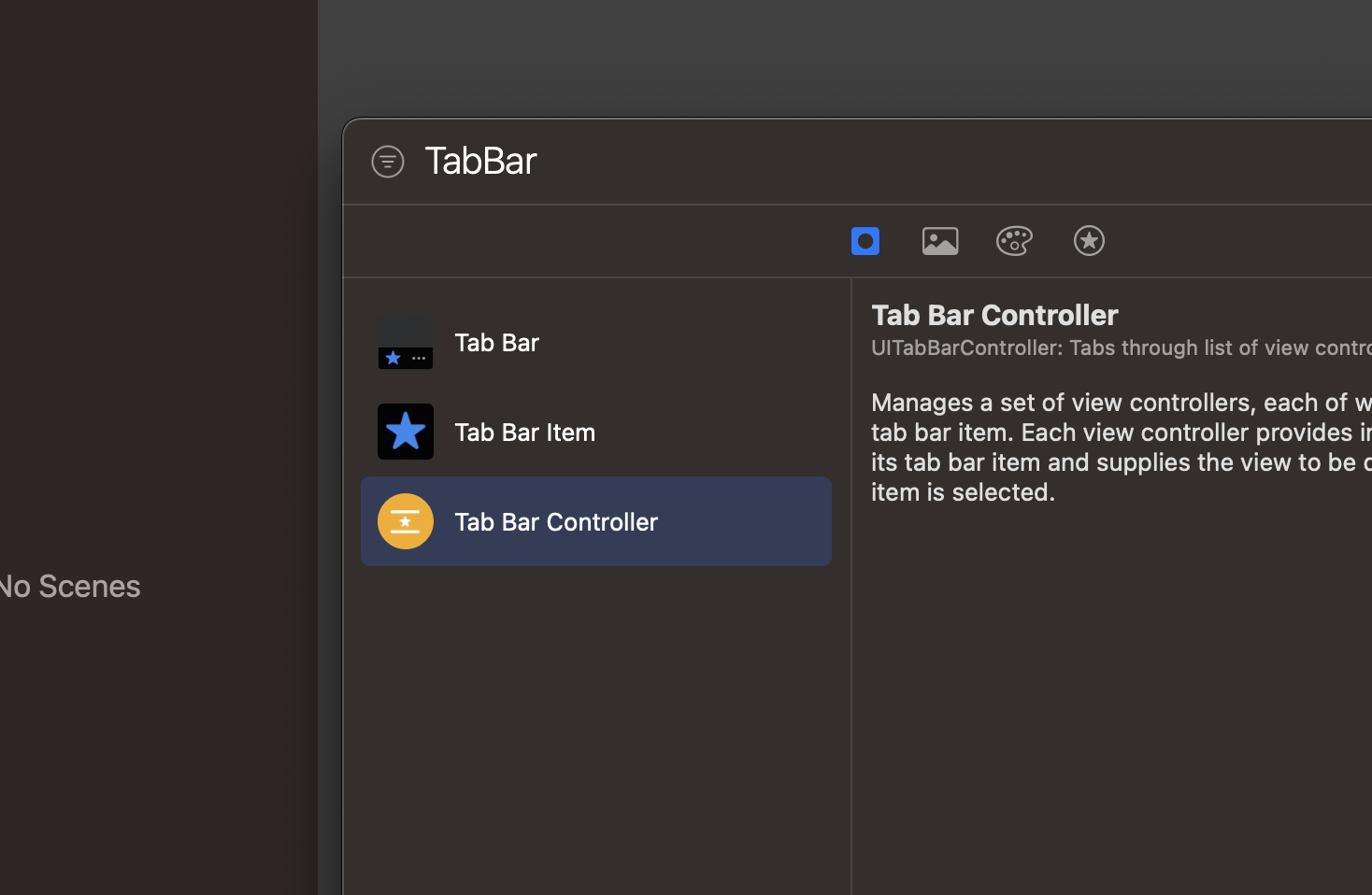
스토리보드로 탭바컨트롤러를 구성하는 실습을 해보겠습니다.처음 시작 루트에서의 화면 적용을 위해 우측 상단탭 item의 이름과 우측에서 아이콘을 설정할 수 있습니다.각각의 뷰의 백그라운드 색을 수정해주고,새로운 뷰를 추가하기 위해서는 View Controller를 추가해
11.IOS Navigation Bar(Storyboard)

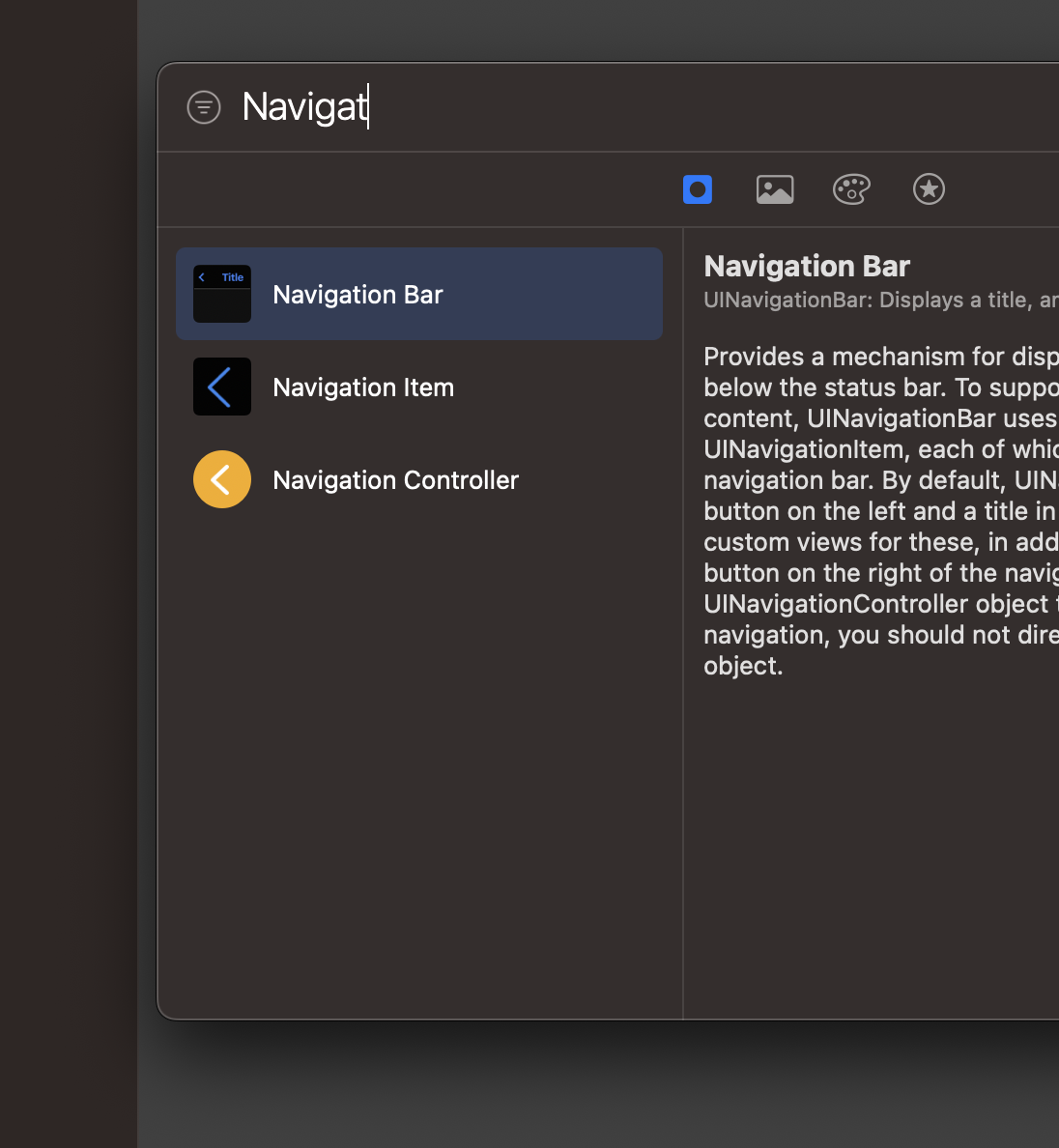
네비게이션 바를 세팅하는 간단한 실습을 진행해 보았습니다.해당 실습은 스토리보드로 진행했습니다.먼저 Main Storyboard 에서 네비게이션 컨트롤러를 추가해줍니다.맨 오른쪽 뷰를 삭제한 후,첫 뷰에 Is Initial View Controller를 설정해줍니다.이
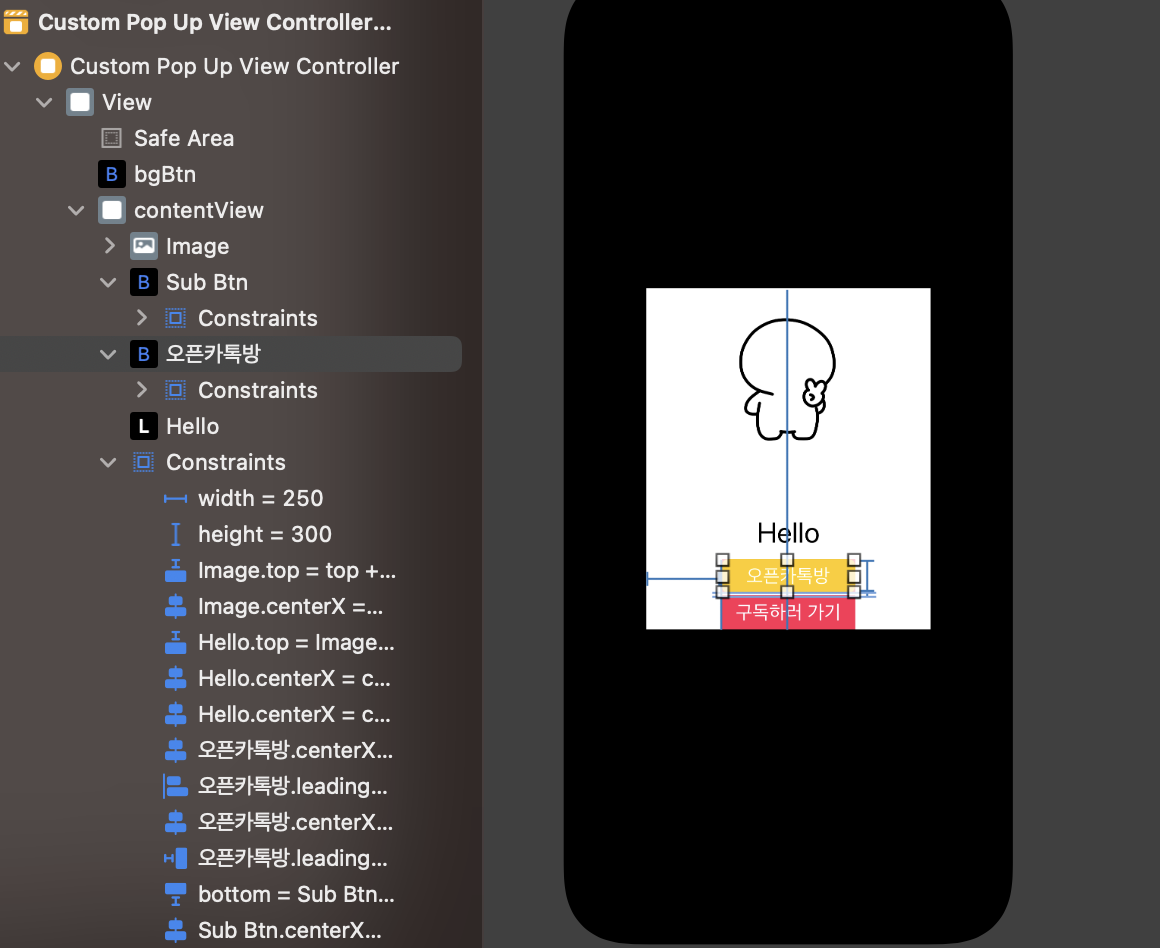
12.스토리보드 커스텀 팝업 다이얼로그 웹뷰

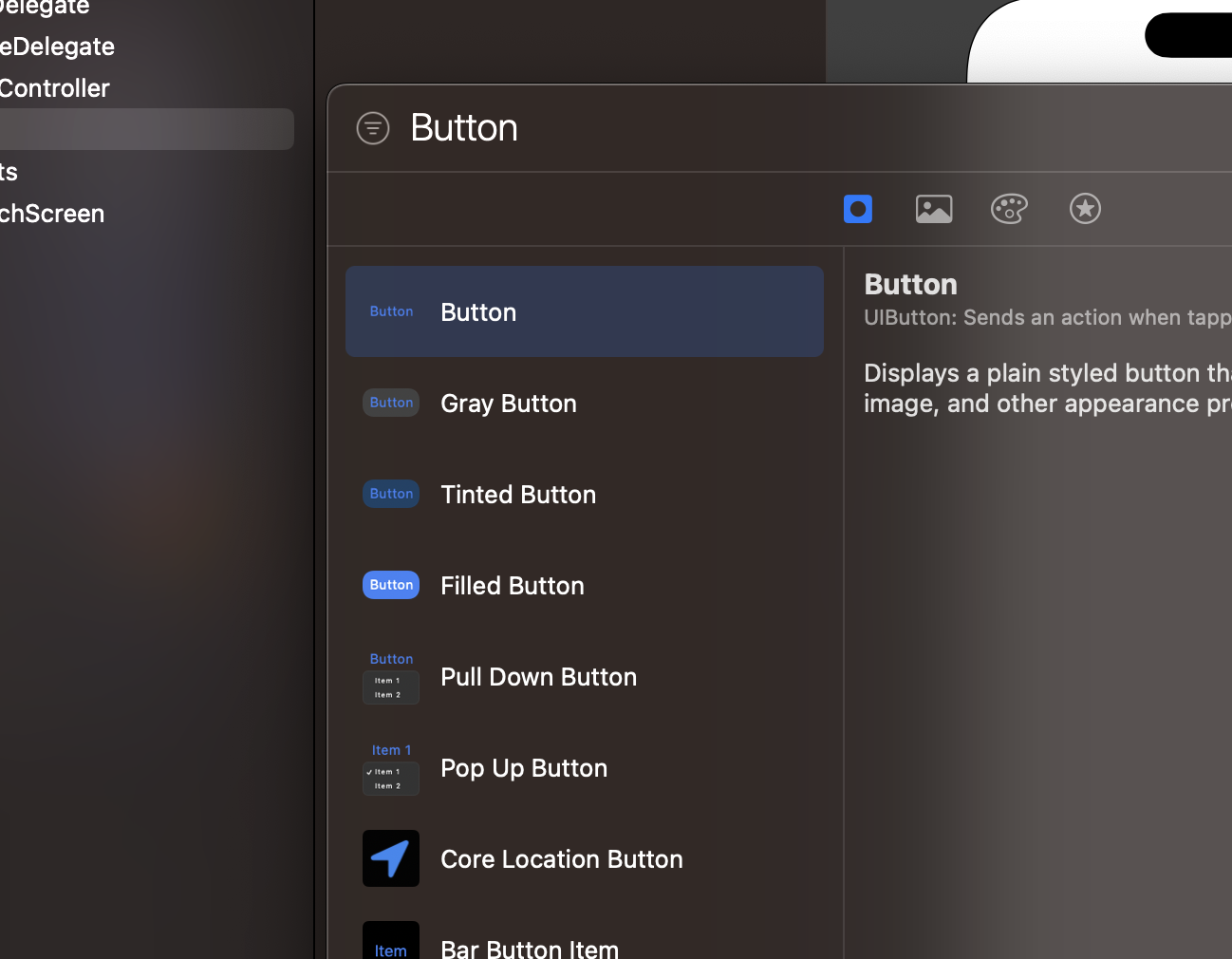
스토리보드를 이용해 커스텀 팝업 다이얼로그 웹뷰를 만들어보겠습니다.팝업 버튼 생성합니다.팝업 버튼을 누르면, 새로운 팝업 창이 떠야하기에 새로운 스토리보드를 생성합니다.팝업 창에 이미지를 넣기 위해 image View를 이용합니다.팝업 창을 imageView, Labe
13.IOS UIKit protocol delegate pattern

iOS의 UIKit에서 Protocol과 Delegate 패턴은 앱의 다양한 컴포넌트 간에 통신하고 상호 작용하는데 사용되는 중요한 디자인 패턴입니다.먼저 전 실습이 었던 팝업커스텀을 그대로 사용하겠습니다.기존의 팝업커스텀뷰에서 새로운 버튼을 추가해줍니다.버튼을 둥글게
14.IOS UIKit 앱개발 노티피케이션 센터, 이벤트 전달

IOS UIkit 앱 개발에서 NotificationCenter와 이벤트 전달에 대해 알아보습니다.NotificationCenter는 앱 내에서 컴포넌트 간에 메세지를 보내고 받을 수 있는 메커니즘을 제공하는 클래스 입니다. 이를 사용하여 한 컴포넌트에서 발생한 이벤트
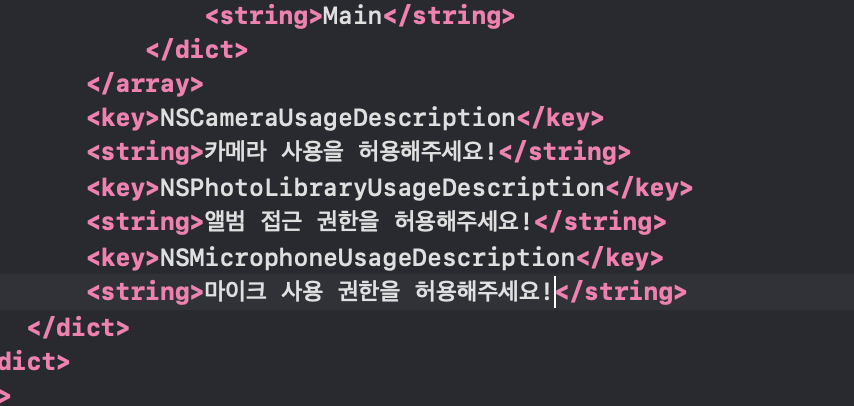
15.IOS UIKit 사진앨범, 카메라, 동영상촬영

가장 쉬운 방법은 오픈소스를 이용해서 만드는 것입니다. 기본적인 UI 구성부터 해보겠습니다. 기본적으로 화면을 만들어 줍니다. 이미지 뷰와 버튼을 ViewCon
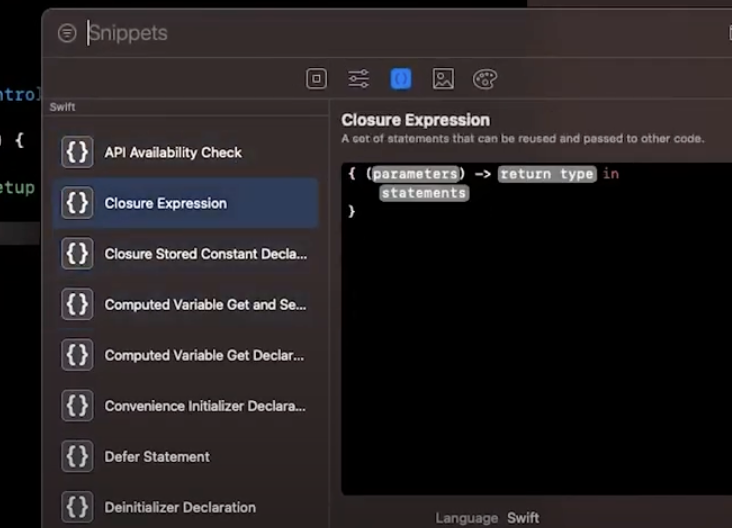
16.XCODE 코드 스니펫

드래그마우스 우클릭create 코드 스니펫언어, 플랫폼, 컴플레션 등 추가 후 Done컴플레션 사용 Tab 을 하면 자동완성 됩니다.업로드중..Edit참고(출처) : 개발하는 정대리
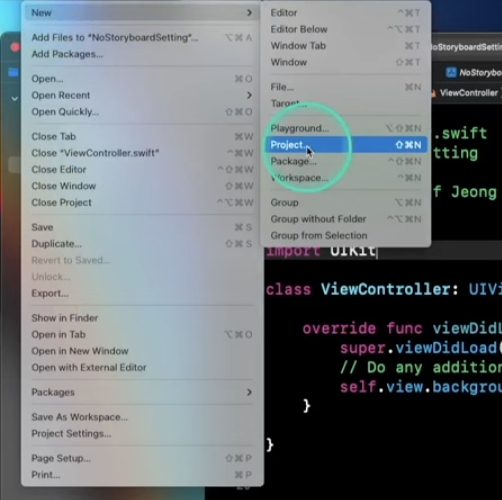
17.Xcode 14 - NO 스토리보드 세팅

File -> New Projectinfo -> Storyboard Name 없애기Main 스토리 보드 move to trashDeployment Info -> Supports multiple windowsMain storyboard file base name : Ma