ES6 (ECMA script 6)
: ECMA Script의 약자로 ECMA International 에서 만든 Javascript 표준안.
: 예를 들어, Javascript ES6는 ECMA Script 6 표준을 따르는 Javascript 라고 한다.
: ES 뒤의 숫자는 버전을 말하며 2015년에 발표된 ES6 부터는 ES2015와 같은 이름이 붙는다.
ex) ES7 = ES2016
- 특징
1. let / const 선언 키워드 사용가능
: 키워드 let / const을 사용하여 블록 범위로 변수를 선언할 수 있다
2. 화살표 기능
: 함수 표현식을 화살표 함수로 표현 가능
: 함수를 간결하게 나타낼 수 있어 가독성 및 유지 보수성이 올라감
: function 키워드 , return 키워드 및 중괄호 생략 가능
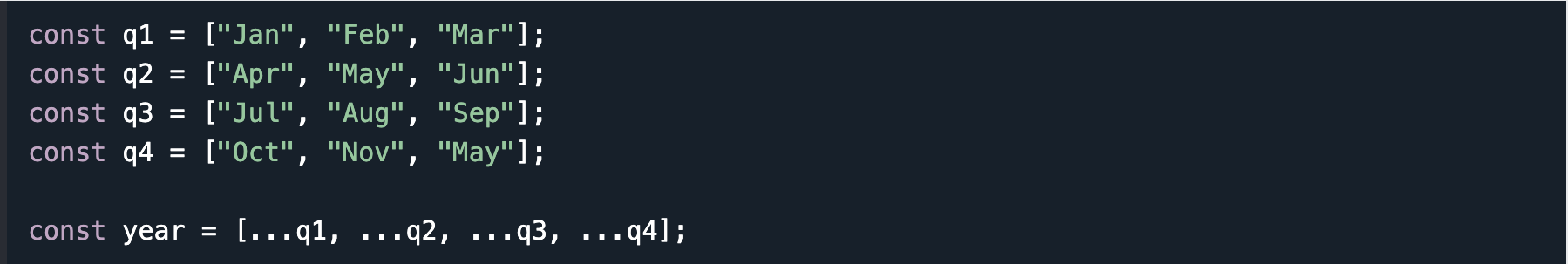
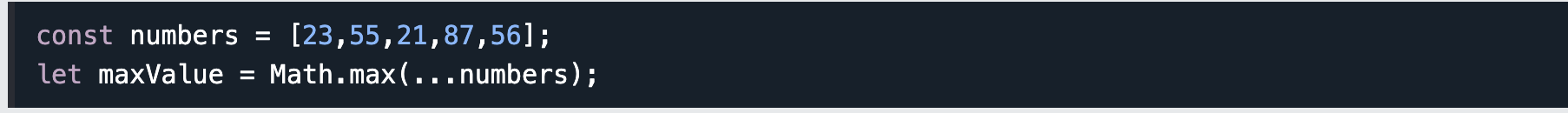
const x = (x,y) => x * y 3. 스프레드 연산자(...)
: 스프레드 연산자는 iterable(ex,배열..)을 더 많은 요소로 확장시킴

: 스프레드 연산자는 iterable을 함수 호출에 대한 더 많은 인수로 확장하는데 사용 가능

4. 구조 분해 할당(destructuring)
: 객체나 배열의 값을 해체하여 개별 값을 변수에 새로 할당하는 과정
const arr = [1,2,3,4,5]
const obj = {name:"짱구" , age:5 , school:"떡잎유치원"}
const[three,two,one] = arr
console.log(three) // 1
console.log(two) // 2
console.log(one) // 3
const[,,three,four,five] = arr
console.log(three) // 3
console.log(four) // 4
console.log(five) // 5
const{age , name , school:kindergarten} = obj
console.log(name) // 짱구
console.log(age) // 5
console.log(kindergarten) // 떡잎유치원🎯 위의 예시에서 볼 수 있듯이
배열의 구조분해할당은 변수명은 중요치 않지만 순서가 중요하다
반면 객체의 구조분해할당은 순서는 중요치 않지만 변수명이 중요하다
5. 템플릿 리터럴 (template literals)
: back tick과${}을 이용해 문자와 변수를 함께 사용가능
: 또한 enter를 통한 줄바꿈도 가능
const name = "은평"
console.log(`안녕 내 이름은 ${name}이야`)
6. promise
: 자바스크립트 내에서 비동기 처리를 위해선 콜백(callback)함수를 사용하였지만, 이는 callback hell현상을 초래
: 이에 대한 해결책으로 promise 도입
: promise와 then/catch의 메서드를 이용해 비동기 처리 가능
나머지 ES6의 특징은 차차 알아가보도록 하자... 지금은 너무 모르겠다~~ 🧏🏻♂️