const
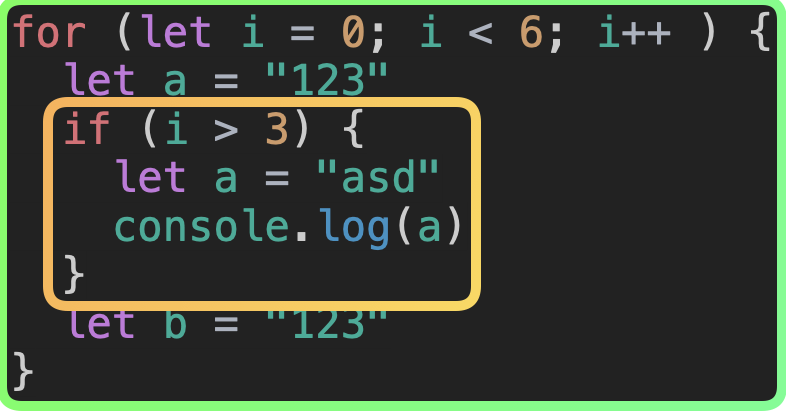
- 블록 범위 스코프를 따름
: 선언된 블록 내에서만 접근 가능 - 재할당 / 재선언 불가능
: 한번 선언되면 재할당 / 재선언이 불가능하기 때문에 보통 상수에 많이 이용 - 호이스팅
: 발생하지만 undefined(정의되지 않음)으로 초기화되는 var와 다르게 const의 키워드는 초기화되지 않음. 선언 이전에 let 변수를 사용하려고 시도한다면 Reference Error(참조 오류)가 발생할 것입니다.호이스팅?
: 선언이 맨 위로 끌어올려지는 것TDZ(Temporal Dead Zone)
: 선언과 초기화 사이의 단계
let
- 블록 범위 스코프를 따름
: 선언된 블록 내에서만 접근 가능 - 재할당 가능 / 재선언 불가능
: 한번 선언되면 재선언은 불가능하지만 새로운 값 재할당은 가능
: 보통 변수에 많이 이용 - 호이스팅
: 발생하지만 undefined(정의되지 않음)으로 초기화되는 var와 다르게 let의 키워드는 초기화되지 않음. 선언 이전에 let 변수를 사용하려고 시도한다면 Reference Error(참조 오류)가 발생할 것입니다.
var
- 전역 범위 스코프 , 함수 범위 스코프를 따름
: 함수 외부에서 선언될 때는 전역에서 사용가능하고, 함수 내부에서 선언될 때는 함수 내부에서만 사용가능
: 블록 범위 스코프는 따르지 않기 때문에 블록 내 선언되어도 외부에서 사용 가능함 => 사용 지양 - 재할당 / 재선언 가능
: 변수를 다시 선언하거나 새로운 값으로 재할당 가능 - 호이스팅
: 발생함
: TDZ가 존재하기 않기 때문에 메모리가 할당된 상태
: 값은 undefined로 초기화 됨

- 🙅🏻♂️ var 사용 지양하는 이유?
: 변수는 선언->초기화->할당의 단계로 진행이 됨
: var 같은 경우 선언과 초기화 단계가 동시에 이루어지기 때문에 TDZ(Temporal Dead Zone)이 존재하지 않음
: 사실상 모든 변수는 호이스팅이 발생
: let과 const의 경우 ReferenceError 오류가 발생하기 때문에 미리 오류가 생긴 부분을 체크 가능
: var의 경우 오류가 발생하는 것이 아니라 defined로 출력되기 때문에 대규모 프로젝트 등 협업하는 경우 초기에 오류를 발견하지 못하고 진행하게 되어 문제가 걷잡을 수 없이 커짐.