
통신이라고 하면 막연하게 전산장비들 먼저 떠오르는데, 코드캠프 강의를 통해 내가 다른 분야에서의 통신만을 통신으로 생각하고 있었다는 걸 깨달았다. 내가 개발자로서 배우는 통신은 다른 영역이었다. 역시 아는 만큼 보인다는 말이 괜히 나온게 아닌가보다.
프로그램상 통신이란 ?
: 두 컴퓨터간의 데이터를 어떻게 전송하고 전송받을 것인가? 에 대한 답을 의미하는 것 같다
: 데이터가 무엇이냐에 따라 전송하는 루트가 FTP(파일), SMTP(메일), HTTP(텍스트 or 하이퍼텍스트) 등 여러방면으로 달라지긴 하지만 내가 앞으로 배울 길인 HTTP를 더 알아보도록 하자!
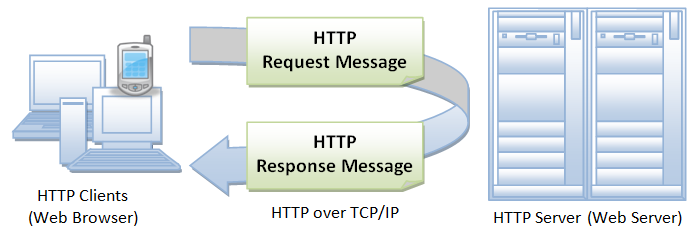
위의 그림과 같이 HTTP는 크게 요청(Request)와 응답(Response)로 이루어져있다. clients로 부터 요청이 오면 다른 컴퓨터 web server에서 작업을 처리하고 응답 결과를 보내주는 방식으로 통신이 이루어진다. 여기서 내가 앞으로 배우고, 일을 할 분야는 바로 web server쪽인 셈이다! 각 기능마다 각각의 API를 생성하고 요청이 올 때마다 그 요청에 걸맞는 API로 응답을 주는 것?! 이렇게 일단 이해하고 API는 따로 정리할 예정이니 거기서 자세하게 이야기하도록 하고 넘어가겠습니다~
HTTP 요청(Request)과 응답(Response)
HTTP 요청(Request)
: 웹브라우저에서 홈페이지(Front-end 컴퓨터)가 실행중이라면 작성한 게시물 텍스트 데이터를 HTTP를 통해 Back-end 컴퓨터로 보내고 , Back-end 컴퓨터에게 이 데이터를 데이터베이스에 저장 해달라고 요청함
객체 = 자바스크립트에서 사용하는 {} 이러한 형태
- 객체는 통신으로 주고 받을 수 없음
- 위에서 의미하는 객체는 JSON 데이터를 의미
🤔 JSON(JavaScript Object Notation)?
: 자바스크립트 객체 표기법
: 객체처럼 생긴 문자열, 실제론 객체가 아님
- 요청바디(Request Body)
: 요청하는 정보 담김
HTTP 응답(Response)
: 요청을 받은 Back-end 컴퓨터가 성공, 실패 등 처리 결과를 응답합니다.
💁🏻♂️ 데이터베이스에 바로 요청하면 안되나요?
보안 및 데이터 정제 등의 이유로 Back-end에서 검증 과정을 거쳐야 하기 때문에,
아무나 함부로 데이터베이스에 요청할 수 없습니다.
- 응답헤더(Response Header)
: 보내는 이 - 백엔드 컴퓨터, 보내는 내용 형태 - 객체, 상태코드 등
상태코드
: 성공, 실패 등 메세지 내용 상관없이 응답결과를 직관적, 객관적으로 알 수 있음
: 상태코드 오류 다 외울 필요 없음
: 400번대 - 클라이언트 즉 유저 오류(401 403 404:존재하지 않는 페이지)
: 500번대 - 백엔드 개발자가 만든 프로그램 서버 오류
- 응답바디(Response Body)
: 응답 결과 정보 담김