API를 제작하다 VS code의 다른 파일로부터 함수나 변수를 가져와 사용하는 상황에 직면했을 때, export를 사용하는 경우도 있고 export default를 사용하는 경우도 있었다. 그렇다면.. 그 둘의 차이는 뭘까? 한번 알아보자!
export
일단 export default와 개념적인 차이는 복수의 개체(변수, 클래스, 함수)가 있는 js파일(모듈)에서 가져올 때 사용된다는 점이다. 가져올 함수나 변수 앞에 export를 붙여주면 됨!

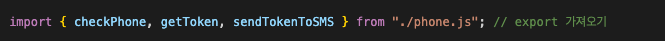
붙여주면 해당 파일(모듈) 경로로부터 사용할 파일에 import 처리해주면 되는데 export의 경우에는 아래와 같은 형태로 기입을 해야함! 아래의 형태라함은 {} 중괄호 안에 해당 변수나 함수를 기입하는 형태.

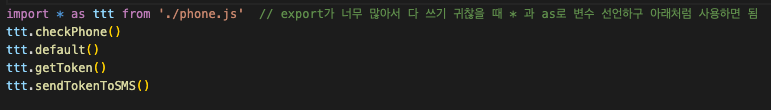
위와 같이 export한 함수가 많아서 다 작성하기보단 조금 줄이고 싶다하는 경우에는 아래와 같이 사용도 가능! 하지만.. 지금 배운 내용과 지식만으로는 거기서 거기인 것 같은데 일단 알아두자~

'*'는 모든 함수를 가져온다는 의미이고 'as'는 ttt의 새로운 변수명을 선언한다는 의미!
export default
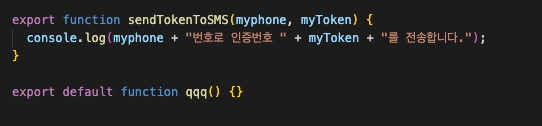
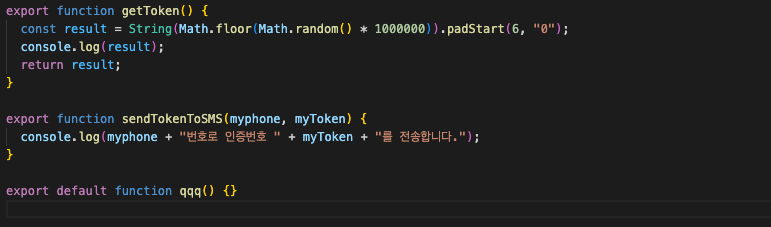
반면 exprt default의 경우에는 해당 파일(모듈)에는 하나의 개체(변수,함수 등)만 있다는 의미로 받아들이는 것 같다. 결국 이는 해당 모듈의 전체 개체를 export한다는 의미인 셈!

위 사진을 보면 js.파일안에 여러개의 함수가 있지만 export default라고 지정을 해줌으로써 컴퓨터는 해당 파일내에는 이것만 존재한다는 식으로 인식? 을 하는 것 같다. 그렇기 때문에 import할 때 {} 중괄호 없이 qqq만 입력해줘도 해당 함수를 가져와서 사용가능하다.
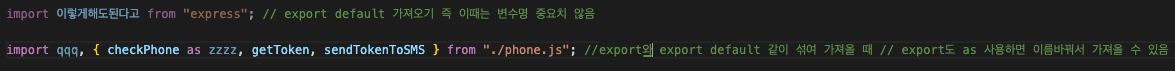
그리고 아래처럼 가져오는 함수나 변수명을 원하는 이름으로 바꿔서 가져와도 default값으로 인식한다!

그래서 export와 export default가 섞여서 가져올때는, export는 {}안에 export default는 {}없이 사용하면 된다!
이렇게 나는 export와 export default를 이해했는데.. 혹시 잘못 이해한 부분있을 수도 있으니.. 그런 부분 있으면 말씀해주세요 🙇🏻