MVC 패턴이란?
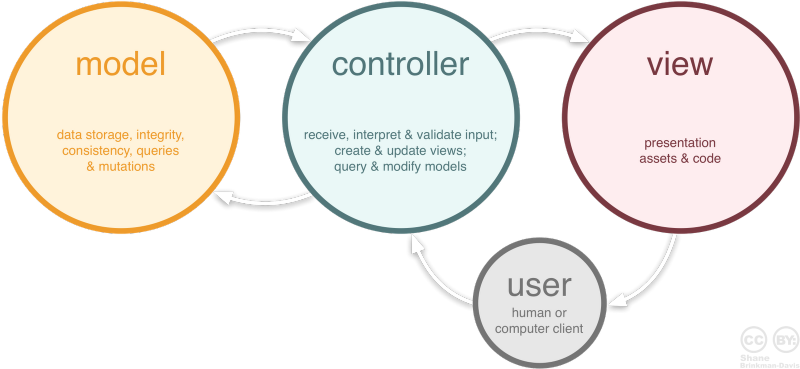
Model, View, Controller의 약자로, 하나의 프로젝트나 애플리케이션을 구성할 때 그 구성요소를 역할로 구분한 디자인 패턴이다.

디자인 패턴이란?
프로그램이나 어떤 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸 수 있는 것을 정리하여 특정한 규약을 통해 쉽게 쓸 수 있는 형태로 만든 것을 말한다.
후에 좀 더 쉽고 편리하게 유지 / 보수 / 사용 할 수 있도록 만든 특정한 방법들을 디자인 패턴이라고 한다.
모델, Model
애플리케이션의 정보, 데이터를 나타낸다. 데이타베이스, 처음의 정의하는 상수, 초기화값, 변수 등을 의미한다.이러한 DATA, 정보들의 가공을 책임지는 컴포넌트가 바로 model이다.
규칙
-
사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
-
뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
뷰, View
input 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소를 나타낸다. 다시 말해 데이터 및 객체의 입력, 그리고 보여주는 출력을 담당한다. 쉽게 말해 데이터 기반으로 사용자들이 볼 수 있는 화면을 의미.
규칙
-
모델이 가지고 있는 정보를 따로 저장해서는 안된다.
-
모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 된다.
-
변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 한다.
컨트롤러,Controller
데이터와 사용자인터페이스 요소들을 잇는 다리역할을 함
즉, 사용자가 데이터를 클릭하고, 수정하는 것에 대한 "이벤트"들을 처리하는 부분을 의미한다.
규칙
-
모델이나 뷰에 대해서 알고 있어야 한다.
-
모델이나 뷰의 변경을 모니터링 해야 한다.
사용하는 목적!
사용자가 보는 페이지, 데이터처리, 그리고 이 2가지를 중간에서 제어하는 컨트롤, 이 3가지로 구성되는 하나의 애플리케이션을 만들면 각각 맡은바에만 집중을 할 수 있다.
서로 분리되어 각자의 역할에 집중할 수 있게끔 하여 개발을 하고 그렇게 애플리케이션을 만든다면, 유지보수성, 애플리케이션의 확장성, 그리고 유연성이 증가하고, 중복코딩이라는 문제점 또한 사라지게 됨!