내실을 다지자
프로젝트를 진행하면서, 구현 => 어찌어찌 된다. 하지만 많은 부분에서 부족함을 느끼고 있다. 특히 기초! 기초에 대한 부족함이 절실하게 느껴진다.
JS뿐만 아니라, HTML CSS도 부족하다. 더 연습해야겠다는 생각을 했다. 모양을 만들고 구현할 수 있지만, 더 유연하게 할 수 있는 부분이 충분히 있을 것 이라 생각한다. 잘 찾아보고 정리해 두려 한다.
1. Semantic Markup
- 시멘틱 마크업을 사용해야 하는 이유?
- SEO 최적화
- 각 사이트들의 검색엔진의 알고리즘이 다르긴 하지만, 결국 태그와 내용을 읽어 중요한 부분을 추출한다는 공통점이 있다. 크롤링을 진행하는 알고리즘이 좀 더 중요한 부분을 잘 캐치하고, 보여줄 수 있다.
- 가독성
div와span으로 잔뜩 그려진 HTML 문서를 읽으면, 그 문서를 해석하는데 많은 시간이 소요된다. 또 다른 사람이 작업한 태그들을 수정해야하는 경우 그 구조를 파악하기 어렵다. 반면 시멘틱 마크업을 준수한 HTML 문서는 한결 수월하게 읽히는 장점이 있다.
- 웹 접근성
- 국내에서는 웹 접근성을 지원하기 위해 디테일하게 HTML을 작성하는 곳은 많이 없다곤 한다. 하지만 스크린리더 또는 키보드로만 웹을 이용할 수 있게 해주는 등 도움이 필요한 사용자들이 웹을 이용하는 어플리케이션은 대부분 HTML태그를 기반으로 작동된다.
- SEO 최적화
-
시멘틱 마크업의 종류
-
시멘틱 마크업의 종류는 100여개정도가 존재한다고 한다. (MDN 문서) 그중 자주 사용되는 시멘틱 마크업들을 정리해 보고자 한다.
-
header- 일반적으로 소개, 탐색 등을 나타낸다.
- mdn에서는 문서 중간중간 사용하는 법을 소개 해 주는데, 일반적으로 HTML의 상단에 HTML의 소개와 탐색을 위해 사용되는 것 같다.
- 주로
h1~h6태그를 담는데 사용되지만, 검색 등의 요소를 담기도 한다.
-
nav- HTML 문서 중 현재 페이지 내부 또는 다른 페이지로의 링크를 보여주는 구획을 나타낸다.
- 주로 메뉴, 목차, 인덱스 등을 담는데 사용된다.
-
aside- 문서의 주요 내용과 간접적으로만 연관된 부분을 나타낸다. ( HTML 문서에서 사라져도 주요 내용의 의미가 변하지 않는 부분 )
- 주로 사이드바 또는 콜아웃으로 표현된다.
-
mainbody내부의 주요 콘텐츠를 나타낸다.- HTML의 핵심 주제나 기능에 직접적으로 연결 또는 확장되는 콘텐츠로 이루어진다.
-
article- HTML에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타낸다.
- 게시판, 블로그 포스트, 뉴스 기사등이 여기 해당된다.
-
section- 문서의 독립적인 구획을 나타내고, 더 적합한 의미를 가진 요소가 없을 때 사용한다.
- 주로
h1~h6태그를 포함하는데, 항상 그렇진 않다. div와 사용법이 비슷하지만, 그저 스타일을 위한 박스인 경우section이 아닌div를 사용해야한다.
-
footer- 일반적으로 작성자, 저작권 정보, 관련 문서 등의 내용을 담는다.
herader태그와 마찬가지로 mdn에서는 문서 중간중간 사용하는 법을 소개 해 주는데, 일반적으로 HTML 하단에 HTML의 정보를 담는데 사용되는 것 같다.
-
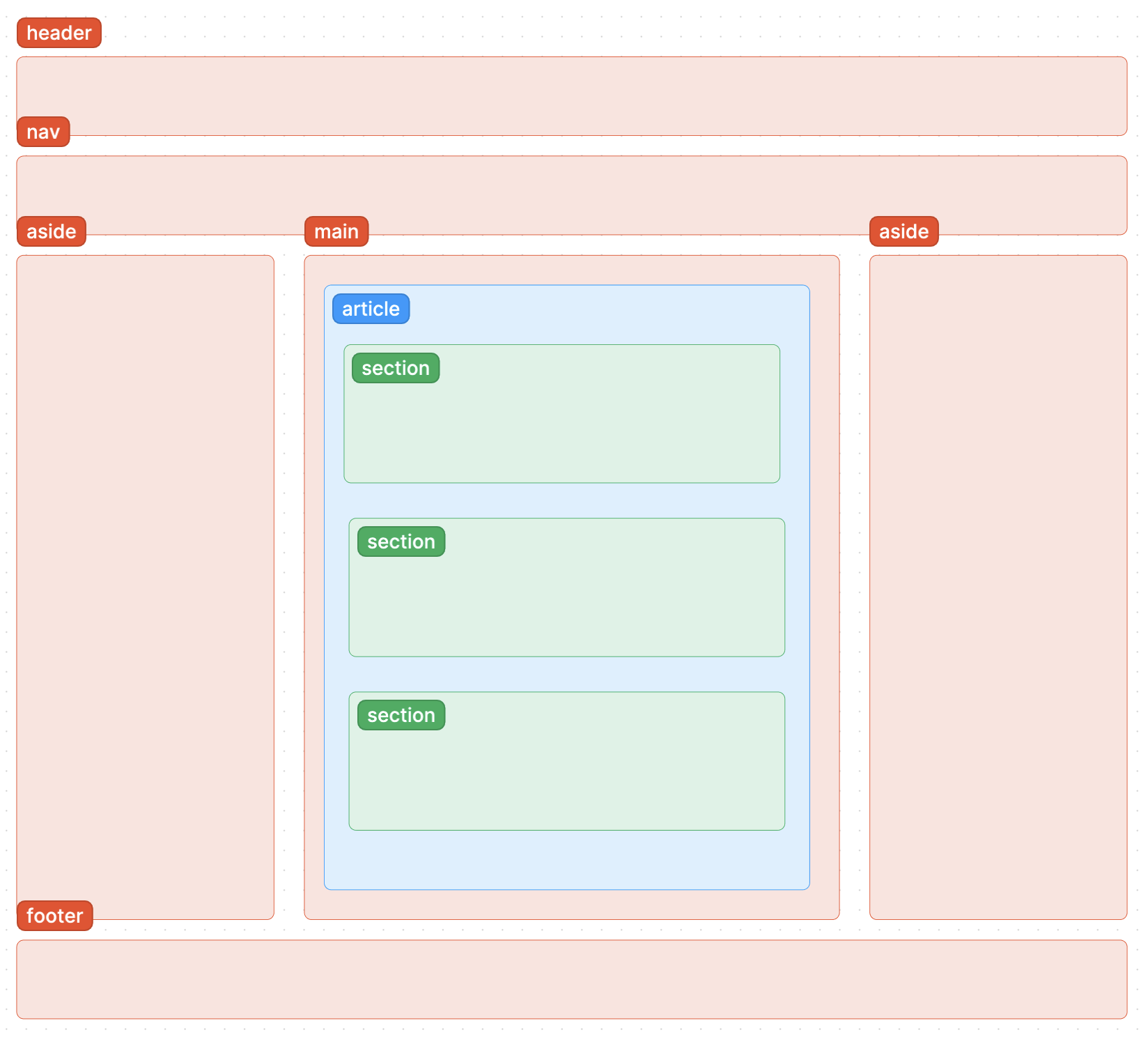
 시멘틱 마크업 예시 사진
시멘틱 마크업 예시 사진
내일 정리할 것
- CSS display

기초부분은 책을 통해서 더해가는것도 좋더라구요! ㅎㅎ