1. 미니 프로젝트 트러블 슈팅

(before)
export const onFileChange = (event) => {
const theFile = event.target.files[0]; // file 객체
const reader = new FileReader();
reader.readAsDataURL(theFile); // file 객체를 브라우저가 읽을 수 있는 data URL로 읽음.
reader.onloadend = (finishedEvent) => {
// 파일리더가 파일객체를 data URL로 변환 작업을 끝났을 때
const imgDataUrl = finishedEvent.currentTarget.result;
localStorage.setItem("imgDataUrl", imgDataUrl);
};
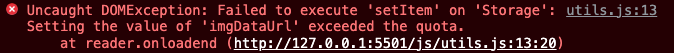
};1) 어디서 에러가 발생했는가?
- 로컬스토리지에 이미지를 임시 저장하는 과정에서 에러가 발생하였다.
- 간단하게 핸들링할 수 있을것이라 생각했는데, 내가 생각한 방법에 확신이 없어 여러번 시행착오를 겪었다.
2) 왜 발생했는가?
- 크롬에서 로컬스토리지는 기본적으로 String을 저장하는 공간으로 활용되기 때문에 5Mb의 용량제한이 있다.
- 이미지를 Data 객체로 변환해 로컬스토리지에 저장해버리면 5Mb 이상의 String으로 변해버려 발생한 오류였다.
3) 문제 해결 접근 방법
- 첫번째, try-catch 문으로 로컬스토리지에 저장을 시도한 뒤 로컬스토리지에 저장이 불가능하면 catch로 오류 핸들링
- 이 방법으로 처음 대응을 하였지만, 뭔가 맘에 들지 않았다. 좀 더 근원적인 방법을 찾기로 했다.
- 두번째, input type file에 이미지가 등록되는 순간, 이미지 파일의 용량을 if문으로 검사하여, 용량이 초과되면 오류메시지와 함께 retrun처리
- 결국 이 방법이 조금 더 앞쪽에서 미리 오류를 핸들링 할 수 있는 방법이라 판단되어서 이 방법으로 처리하게 되었다.
(after)
export const onFileChange = async (event) => {
localStorage.removeItem('imgDataUrl');
const theFile = event.target.files[0]; // file 객체
if (theFile.size > 3900000) {
alert('사진 용량이 너무 큽니다! 다른 사진을 첨부해주세요!');
} else {
const reader = new FileReader();
reader.readAsDataURL(theFile); // file 객체를 브라우저가 읽을 수 있는 data URL로 읽음.
reader.onloadend = (finishedEvent) => {
// 파일리더가 파일객체를 data URL로 변환 작업을 끝났을 때
const imgDataUrl = finishedEvent.currentTarget.result;
localStorage.setItem('imgDataUrl', imgDataUrl);
};
}
};4) 아쉬운점
- 사실 이미지를 로컬스토리지에 저장하는것이 아닌 다른 방법으로 이미지 처리를 하는 것이 더 좋은 방법이라는 생각이 든다. 하지만 지금 프로젝트의 기한이 많지 않기 때문에, 일단 임시방편으로 저렇게 구현 해 놓고 프로젝트 제출 전 더 구현할 시간이 남는다면 다른 방법을 도입 해 보는것으로 생각하였다.
2. 모던 자바스크립트 튜토리얼 스터디
친구와 함께 진행하고 있는데, 서로 너무 바빠서 근 일주일만에 다시 스터디를 진행하였다.
모던 자바스크립트 튜토리얼-2

트러블슈팅 진짜 굿입니다!