Topic
JavaScript와 HTML의 관계, DOM 트리, 이벤트
What I Learned
HTML과 JavaScript
- html 파일에 JavaScript 파일 추가하기
<body>맨 아래<script src="PATH/JS">태그를 추가하면 html 문서에서 자바스크립트 파일을 참조할 수 있다 (권장)- src 속성을 안쓰고
<script>태그 내부에 자바스크립트 코드를 쓸 수도 있다 - html 태그에 직접 이벤트 핸들러를 등록할 수도 있다
- 자바스크립트로 html 태그 선택하기
document.getElementById('id');해당 id를 가진 태그 리턴- 존재하지 않는 태그를 선택하면 null을 리턴
document.getElementsByClassName('class');해당 class를 가진 태그들을 요소로 갖는 HTMLCollection이라는 유사 배열(Array-Like Object)을 리턴- HTMLCollection에 태그들이 배열되는 순서는 깊이와는 상관없이 위에서부터 차례대로 배열된다
- HTMLCollection
length프로퍼티를 사용할 수 있다- index로 요소에 접근할 수 있다
- for...of 문을 활용할 수 있다
- 배열의 기본 메소드를 사용할 수 없다
- Array.isArray(array-like object)는 false를 리턴한다
- for...of 문을 활용할 수 없는 유사 배열도 있다
- 존재하지 않는 태그를 선택하면 빈 HTMLCollection 리턴한다
document.getElementsByTagName('tag')해당 태그들을 요소로 갖는 HTMLCollection 리턴document.querySelector('css selector')해당 css 선택자를 갖는 태그 중 가장 첫 번째 요소를 리턴document.querySelectorAll('css selector')해당 css 선택자를 갖는 태그들을 요소로 갖는 NodeList라는 유사 배열을 리턴
브라우저와 자바스크립트
- 브라우저도 객체다
- 윈도우 객체는 자바스크립트 어디에서나 접근할 수 있다
- 윈도우 객체를 전역 객체(Global Object)라고도 부른다
console.log()같은 내장 함수들도 원래window.console.log()처럼 써야하지만 자바스크립트에서는window.을 생략해도 된다는 규칙이 있다- window 객체
- 브라우저 환경에서는 window가 전역 객체, node.js 환경에서는 global이 전역 객체를 가리키게 된다
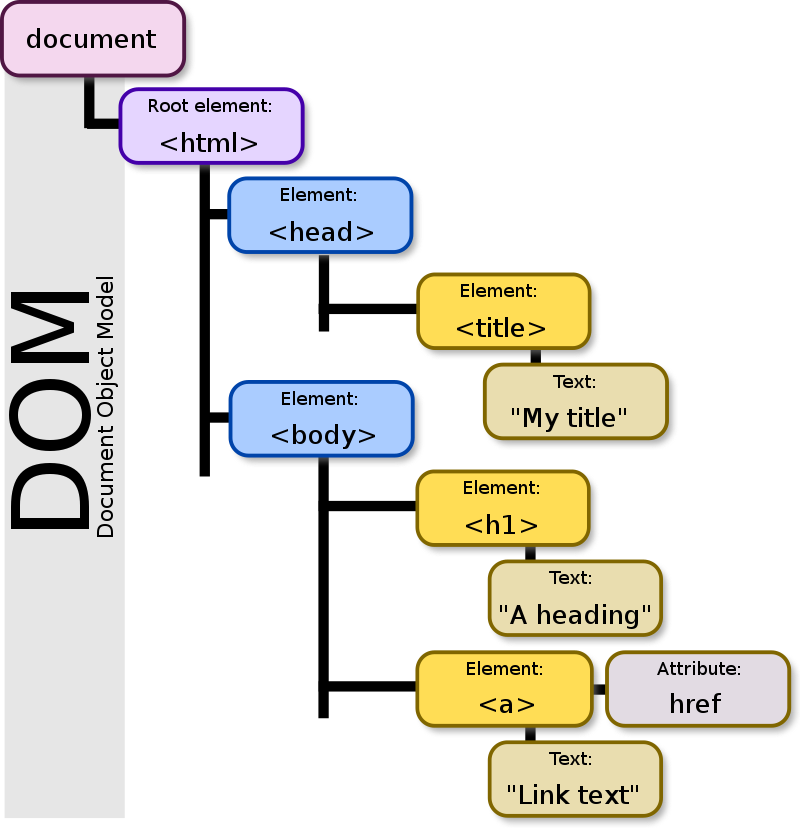
- DOM(Document Object Model)
- 웹 페이지에 나타나는 HTML 문서 전체를 객체로 표현한 것
document웹 문서의 최상단 객체console.log(document)HTML 객체를 HTML 형태로 리턴console.dir(document)HTML 객체를 객체 형태로 리턴
console.dir()과console.log()의 차이dir메소드는 항상 문자열 표시 형식으로 콘솔에 출력log메소드는 파라미터로 전달받은 값을 위주로 출력하는 반면,dir메소드는 객체의 속성을 자세하게 출력한다log메소드는 쉼표로 구분된 모든 값을 출력하는 반면,dir메소드는 여러 값을 전달하더라도 첫 번째 값만 출력한다
- DOM 트리

nodeDOM 트리 내부의 각 객체Element Node태그Text Node문자열- 요소 노드의 자식 노드로서 자식 노드를 가질 수 없기 때문에
leaf node라고도 한다
- 요소 노드의 자식 노드로서 자식 노드를 가질 수 없기 때문에
- 기타 노드 타입들
- DOM 트리에서 태그 선택하기
element.childrenelement의 자식 요소 모음(HTMLCollection) 리턴element.firstElementChildelement의 첫 번째 자식 요소 하나 리턴element.lastElementChildelement의 마지막 자식 요소 하나 리턴
element.parentElemtelement의 부모 요소 하나 리턴element.previousElementSiblingelement의 이전(previous) 혹은 좌측(left)에 있는 요소 하나 리턴element.nextElementSiblingelement의 다음(next) 혹은 우측(right)에 있는 요소 하나 리턴previousSibling,nextSibling등Element라는 단어가 빠진 메소드를 사용하면 개행 문자같은 텍스트 노드들도 고려해야 한다
- 요소 노드 프로퍼티
element.innerHTML요소 노드 내부의 HTML 코드를 문자열로 리턴 (내부에 있는 줄 바꿈이나 들여쓰기 모두 포함)- 내부의 HTML 자체를 수정할 때 자주 활용된다
- 할당 연산자(=)로 내부에 있던 값을 완전히 새로운 값으로 교체할 수 있다
- 더하기 할당 연산자(+=)로 내부에 있던 값에 새로운 값을 추가할 수 있다
element.outerHTML요소 노드 자체의 전체적인 HTML 코드를 문자열로 리턴 (내부에 있는 줄 바꿈이나 들여쓰기 모두 포함)- 새로운 값을 할당할 경우 요소 자체가 교체된다
element.textContent요소 안의 내용들 중에서 HTML 태그 부분은 제외하고 텍스트만 리턴 (내부에 있는 줄 바꿈이나 들여쓰기 모두 포함)- 할당 연산자(=)로 내부에 있던 값을 완전히 새로운 값으로 교체할 수 있다
- 더하기 할당 연산자(+=)로 내부에 있던 값에 새로운 값을 추가할 수 있다
- 새로운 문자열을 할당할 때 html 태그같은 특수문자도 텍스트로 처리한다
- 요소 노드 추가하기
- 요소 노드 만들기
const element = document.createElement('tag');
- 요소 노드 꾸미기
element.textContentelement.innerHTMLelement.outerHTML
- 요소 노드 추가하기
element2.prepend(elment)요소 내부의 시작 부분에 삽입element2.append(elment)요소 내부의 끝 부분에 삽입element2.before(elment)요소 앞에 삽입element2.after(elment)요소 뒤에 삽입- element에 직접 문자열을 써서 전달할 수 있다
- element 인자는 여러 개 전달할 경우 전달한 순서 그대로 HTML 객체에 추가된다
- 요소 노드 만들기
- 노드 삭제/이동하기
element.remove()노드 삭제prepend,append,before,after메소드에 html 객체 내의 노드를 인자로 전달하면 노드를 이동시킬 수 있다
- HTML 속성 다루기
- 점 표기법으로 요소의 속성값을 리턴할 수 있다
element.property_name- class 속성은 className이라는 이름으로 접근해야 한다
- HTML 표준 속성만 사용 가능하다
- getAttribute() 메소드로 HTML 표준/비표준 속성값을 리턴할 수 있다
element.getAttribute('property_name')- 이 때 class 속성은 class라는 이름을 쓰면 된다
- setAttribute() 메소드로 HTML 요소에 표준/비표준 속성을 추가하거나 수정할 수 있다
element.setAttribute('property_name', 'property_value')
- removeAttribute() 메소드로 HTML 요소의 속성을 제거할 수 있다
element.removeAttribute('property_name')
- 세 가지 메소드 모두 속성 이름의 대소문자를 구분하지 않고 속성 이름을 소문자로 변환하여 전달한다
- 점 표기법으로 요소의 속성값을 리턴할 수 있다
- 스타일 다루기
- style 프로퍼티
element.style.propertyName = 'property-value'존재하는 속성이라면 수정하고 존재하지 않는다면 추가한다- 하이픈(-)으로 이어진 속성 이름은 camelCase로 고쳐서 써야한다
- 태그에 직접적으로 style 값이 적용되기 때문에 스타일 우선순위가 높아지기 때문에 자주 사용하지 않는다
- className 프로퍼티
element.className = 'property-name'- 기존 class를 제거하고 새로운 property를 추가한다
- classList 프로퍼티
element.classList클래스의 속성값을 유사배열로 리턴element.classList.add('property-name')클래스 추가- 쉼표로 구분하여 여러 인자를 전달할 수 있다
- 똑같은 이름의 클래스를 중복해서 전달하더라도 요소의 클래스는 해당 이름이 하나만 남는다
element.classList.remove('property-name')클래스 삭제- 쉼표로 구분하여 여러 인자를 전달할 수 있다
element.classList.toggle('property-name', [표현식])클래스가 존재한다면 삭제하고 존재하지 않는다면 추가한다 (두 번째 인자가 없을 경우)- 하나의 프로퍼티만 토글할 수 있다
- 표현식이 true면 add 기능만 수행하고 false면 remove 기능만 수행한다
- style 프로퍼티
- 비표준 속성 안전하게 다루기
- 사용하던 비표준 속성이 표준 속성으로 업데이트 된다면 예기치 못한 오류가 생길 수 있다
data-*속성data-로 시작하는 속성은 모두 dataset이라는 프로퍼티에 저장된다- 예를 들어
data-status라는 속성이 있다면,element.dataset.status라는 프로퍼티에 접근해서 그 값을 가져올 수 있다 - 비표준 속성을 더 안전하게 사용할 수 있다
이벤트
- 이벤트 핸들러(Event handler)
- 이벤트(event): 사용자의 액션(action)또는 API에 의해 발생하는 특별한 동작
- 이벤트 핸들링(Event handling): 이벤트가 발생했을 때 어떤 특별한 동작을 하도록 이벤트를 다루는 것
- 이벤트 핸들러: 구체적인 동작을 코드로 표현한 함수 부분
- 이벤트 리스너(Event Listener)라고도 한다
- 클릭 이벤트 핸들러를 등록하는 방법
element.onclick = function (arguments) {statements}- 기존의 코드를 덮어쓰는 실수를 할 수 있고 여러 개의 이벤트 핸들러를 다룰 수 없다는 단점이 있다
- HTML 태그에 onclick 속성을 직접 쓰기
- 코드의 유지보수가 어렵다는 단점이 있다
element.addEventListener('click' event)이벤트 핸들러 추가- 하나의 핸들러에 여러 개의 이벤트를 다룰 수 있고 코드의 유지보수가 쉽기 때문에 권장되는 방법이다
element.removeEventListener('click', event)이벤트 핸들러 삭제- 등록할 때 사용한 이벤트를 두 번째 인자로 전달해줘야 한다
- 그렇기 때문에 이벤트를 등록할 때 외부에 함수를 만들어서 해당 함수의 이름으로 이벤트 핸들러를 추가하는 것이 좋다
- 다양한 이벤트 타입
- 마우스 이벤트
mousedown마우스 버튼을 누르는 순간mouseup마우스 버튼을 눌렀다 떼는 순간click왼쪽 버튼을 눌렀다 떼는 순간dblclick왼쪽 버튼을 빠르게 두 번 클릭한 순간contextmenu오른쪽 버튼을 클릭한 순간mousemove마우스를 움직이는 순간mouseover마우스 포인터가 요소 위로 올라온 순간mouseout마우스 포인터가 요소에서 벗어나는 순간mouseenter마우스 포인터가 요소 위로 올라온 순간 (버블링이 일어나지 않음)mouseleave마우스 포인터가 요소에서 벗어나는 순간 (버블링이 일어나지 않음)
- 키보드 이벤트
keydown키보드의 버튼을 누르는 순간keypress키보드의 버튼을 누르는 순간- 출력이 가능한 키에서만 동작하며, Shift, Esc 등의 키에는 반응하지 않음
- 하나의 key를 계속 누르고 있는 상황에서도 한 번만 이벤트가 발생한다
- 영어가 아니면 이벤트가 발생하지 않는다
- 웹 표준에서 권장하지 않는 방법이다
keyup키보드의 버튼을 눌렀다 떼는 순간
- 포커스 이벤트
focusin요소에 포커스가 되는 순간focusout요소로부터 포커스가 빠져나가는 순간focus요소에 포커스가 되는 순간 (버블링이 일어나지 않음)blur요소로부터 포커스가 빠져나가는 순간 (버블링이 일어나지 않음)
- 입력 이벤트
change입력된 값이 바뀌는 순간input값이 입력되는 순간select입력 양식의 하나가 선택되는 순간submit폼을 전송하는 순간
- 스크롤 이벤트
scroll스크롤 바가 움직일 때
- 윈도우 창 이벤트
resize윈도우 사이즈를 움직일 때
- 마우스 이벤트
- 이벤트 객체
- 이벤트 핸들러의 파라미터는 항상 이벤트 객체이다
- 주로
e라고 쓴다
- 이벤트 객체 프로퍼티
- 공통 프로퍼티
type이벤트 이름target이벤트가 발생한 요소currentTarget이벤트 핸들러가 등록된 요소timeStamp이벤트 발생 시각(페이지가 로드된 이후부터 경과한 밀리초)bubbles버블링 단계인지 판단하는 값- 이벤트
- 마우스 이벤트
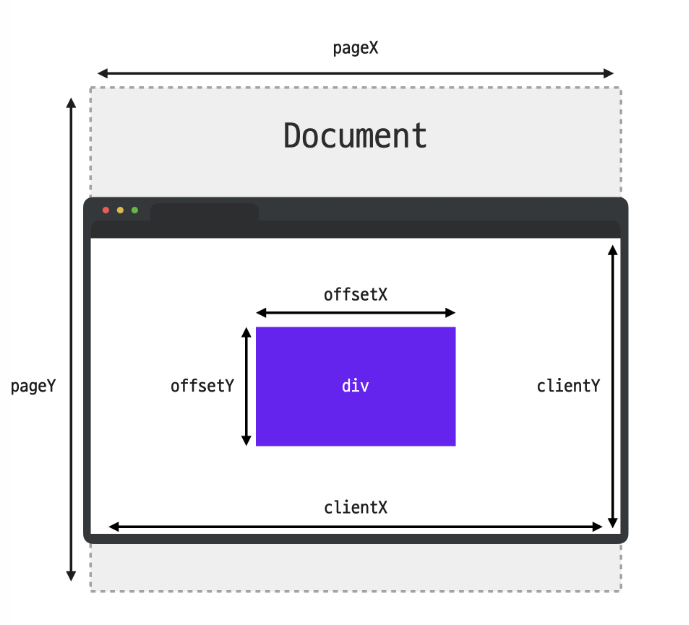
button누른 마우스의 버튼 (0: 왼쪽, 1: 가운데(휠), 2: 오른쪽)clientX, clientY마우스 커서의 브라우저 표시 영역에서의 위치pageX, pageY마우스 커서의 문서 영역에서의 위치offsetX, offsetY마우스 커서의 이벤트 발생한 요소에서의 위치screenX, screenY마우스 커서의 모니터 화면 영역에서의 위치altKey이벤트가 발생할 때 alt키를 눌렀는지ctrlKey이벤트가 발생할 때 ctrl키를 눌렀는지shiftKey이벤트가 발생할 때 shift키를 눌렀는지metaKey이벤트가 발생할 때 meta키를 눌렀는지 (window는 window키, mac은 cmd키)- 마우스 이벤트
- 키보드 이벤트
key누른 키가 가지고 있는 값code누른 키의 물리적인 위치altKey이벤트가 발생할 때 alt키를 눌렀는지ctrlKey이벤트가 발생할 때 ctrl키를 눌렀는지shiftKey이벤트가 발생할 때 shift키를 눌렀는지metaKey이벤트가 발생할 때 meta키를 눌렀는지 (window는 window키, mac은 cmd키)- 키보드 이벤트
- 공통 프로퍼티
- 이벤트 버블링, 캡쳐링, 위임
- 브라우저의 기본 동작
- 브라우저에는 각 태그별, 상황별로 기본적으로 약속된 동작들이 있다
e.preventDefault()메소드로 브라우저의 기본 동작을 막을 수 있다
이벤트 자세히 알아보기
- 마우스 버튼 이벤트
MouseEvent.button- 0: 마우스 왼쪽 버튼
- 1: 마우스 휠
- 2: 마우스 오른쪽 버튼
MouseEvent.typeclickcontextmenudbclickmousedownmouseup
- 웹 페이지에서의 좌클릭
mousedown,mouseup,click순서로 이벤트 발생
- 웹 페이지에서의 더블클릭
- 3가지 좌클릭 이벤트들을 2번 반복 후
dbclick이벤트 발생
- 3가지 좌클릭 이벤트들을 2번 반복 후
- 웹 페이지에서의 우클릭 (Windows)
mousedown,mouseup,contextmenu순서로 이벤트 발생
- 웹 페이지에서의 우클릭 (Mac)
mousedown,contextmenu순서로 이벤트 발생- 메뉴창이 뜨지 않는 상황이라면 마지막 순서로
mouseup이벤트 발생
- 마우스 이동 이벤트
MouseEvent.typemousemove
MouseEvent.clientX, clientY화면에 표시되는 창 기준 마우스 포인터 위치MouseEvent.pageX, pageY웹 문서 전체 기준 마우스 포인터 위치MouseEvent.offsetX, offsetY이벤트가 발생한 타겟 요소 기준 마우스 포인터 위치- 위치 정보는 좌측 상단의 모서리 위치를 (0, 0)으로 계산한 기준이다

MouseEvent.typemouseovermouseout
mouseEvent.relatedTarget- 마우스오버 이벤트가 발생하기 직전에 마우스가 위치해 있던 요소
- 마우스아웃 이벤트가 발생한 직후에 마우스가 위치해 있던 요소
MouseEvent.typemouseentermouseleave
mouseenter,mouseleave의 특징- 버블링이 일어나지 않는다
- 자식 요소의 영역을 계산하지 않는다
- input 태그 다루기
- 입력 이벤트
input사용자가 입력을 할 때change요소의 값이 변했을 때- 요소의 focus를 잃었을 때 요소의 값이 변했으면 이벤트가 실행된다
- focus를 잃지 않아도 enter 키를 누르면 이벤트가 실행된다
- 입력 이벤트
- 스크롤 이벤트
- 윈도우 객체에
scroll이벤트 핸들러를 등록하는 경우가 많다 - 윈도우 객체의
scrollY프로퍼티를 활용해서 scroll 이벤트 핸들러를 효과적으로 다룰 수 있다- 임계값을 활용하거나
- 이전 값과 비교하여 스크롤 방향을 감지할 수 있다
- 윈도우 객체에
Feedback
- DOM 트리에서의 요소 노드, 이벤트 핸들러의 기본적인 내용을 정리했다
- form 태그를 공부할 때 input 태그를 더 자세히 공부할 예정이다
- 다음으로 '모던 자바스크립트' 코드잇 콘텐츠를 수강할 예정이다
Reference
