브라우저란
웹 브라우저는 동기(Synchronous)적으로 HTML, CSS, Javascript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어입니다. 웹 페이지, 이미지, 비디오 등의 콘텐츠를 수신, 전송 및 표현합니다. 인터넷에 접속하기 위해 사용하는 Chrome, Safari, Edge, Firefox 등이 브라우저입니다.
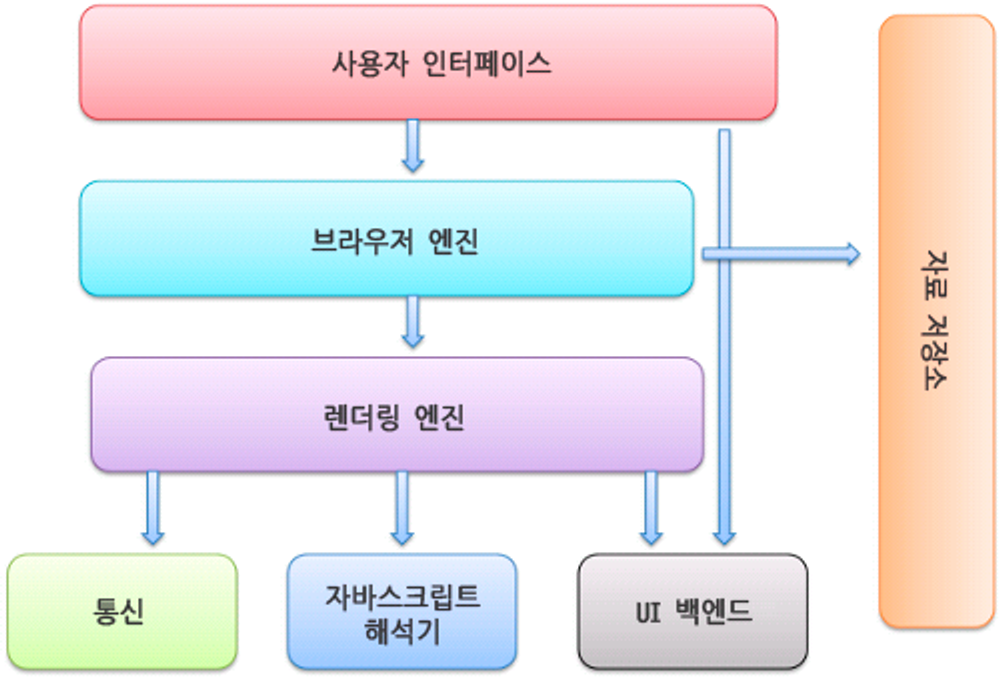
브라우저의 구조

- 사용자 인터페이스: 주소 표시줄, 각종 버튼(이전/다음, 새로고침, 설정, 닫기 등), 북마크 메뉴 등. 요청한 페이지를 보여주는 영역을 제외한 나머지 모든 부분이 사용자 인터페이스에 해당합니다.
- 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어해주는 엔진입니다. 자료 저장소를 참조하며 로컬에 데이터를 읽기/쓰기 하면서 다양한 작업을 합니다.
- 렌더링 엔진: 요청한 콘텐츠를 표시합니다. 요청한 웹 페이지의 HTML과 CSS를 파싱하여 화면에 표시합니다.
- 통신: HTTP 요청과 같은 네트워크 호출에 사용됩니다.
- 자바스크립트 해석기: 자바스크립트 코드를 해석하고 실행합니다.
- UI 백엔드:
input,select와 같이 기본적으로 지원하는 요소를 그립니다. OS 사용자 인터페이스에서 정해준 것들을 사용합니다. - 자료 저장소: 쿠키, 로컬 스토리지와 같이 로컬 영역에 저장해야 하는 모든 종류의 데이터들을 저장합니다.
통신 과정

사용자가 주소창에 URL을 입력하면, DNS 조회를 해서 요청한 페이지의 자원이 어디에 위치 하는지 찾습니다. https://google.com 을 주소창에 입력한다면, DNS조회를 통해 HTML페이지가 있는 IP 주소 50.123.123.12 를 알아냅니다.
IP 주소를 알고난 뒤, 브라우저는 서버와 TCP 핸드쉐이크를 통해 연결을 설정합니다. HTTPS를 이용한 보안성있는 연결을 위해서는 TLS 협상도 필요합니다.
웹서버로 한 번 연결이 성립되고 나면, 이제 브라우저는 HTTP GET request를 보냅니다. 브라우저가 데이터 덩어리를 받으면, 수신된 정보를 분석하고 화면에 보여주기까지 렌더링 과정을 거칩니다.
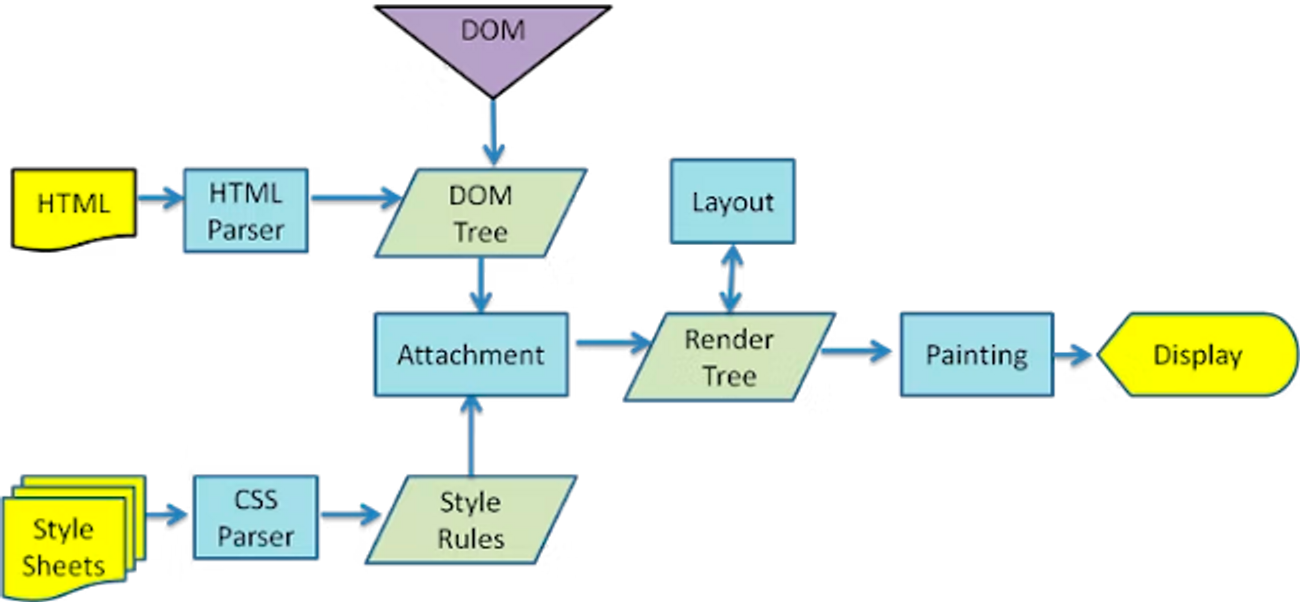
렌더링 과정
아래는 Webkit의 동작 과정입니다.

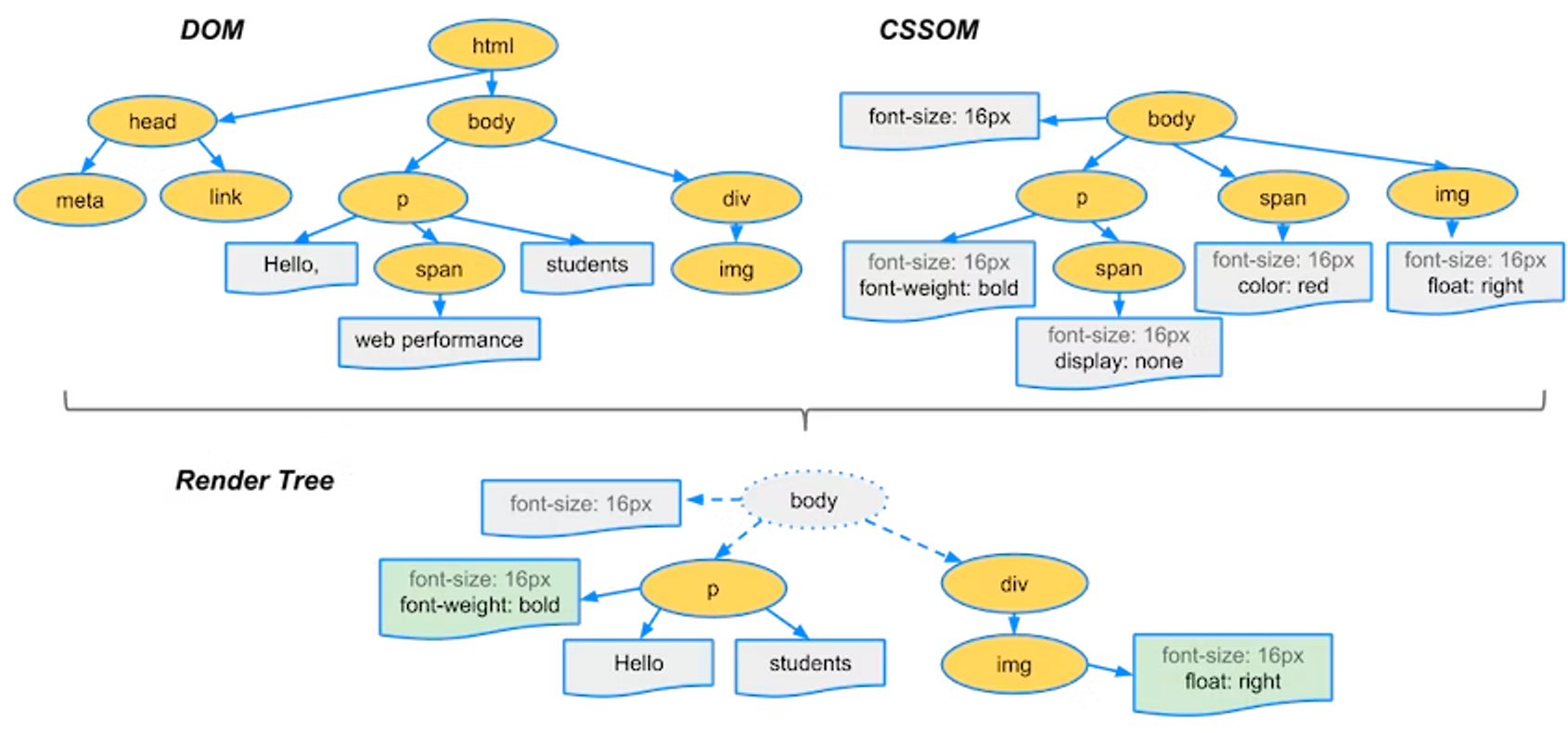
1. DOM(Document Object Model), CSSOM(CSS Object Model) 생성
서버로부터 받은 HTML, CSS를 다운로드 받습니다. 이 때 HTML, CSS 파일은 단순한 텍스트이므로 연산과 관리를 위해 Parser를 통해 Object Model로 만듭니다. HTML은 DOM Tree로 CSS는 CSSOM으로 만듭니다.

2. Render Tree 생성
Render Tree에는 스타일 정보가 설정되어 있으며, 실제 화면에 표현되는 노드들로만 구성됩니다.
3. Layout
Render Tree 노드들이 가지고 있는 스타일과 속성에 따라서 브라우저 화면의 어느 위치에 어떤 크기로 출력할지 계산합니다.
4. Paint
Layout 계산이 완료되면 요소들을 실제 화면에 그립니다. 이전 단계에서 요소들의 위치와 크기, 스타일 계산이 완료된 Render Tree를 이용해 실제 값을 채워 넣습니다. 이 때 텍스트, 색, 이미지, 그림자 효과 등을 모두 처리해 그립니다.
참고 자료
