리액트 공부의 대장정, 그 첫번째 발걸음
이미지 출처: React 공식 사이트
React 란
Facebook에서 주도하여 개발한 웹 어플리케이션의 UI를 효과적으로 구축하기 위해 사용하는 Javascript 기반 라이브러이다. React.js, React 둘다 혼용하며, 다른 라이브러리들과 함께 사용할 수 있어 효율적인 라이브러리라고 할 수 있다. React 자체는 framework라 부를 수 있는 기준인 라우팅, 상태관리 기본 제공을 충족하지 못하기에 '라이브러리'이지만, React의 생태계는 framework이다.
React 등장 배경
웹 브라우저에 실행되는 어플리케이션의 UI를 제어해본 사람이라면 DOM을 변형시키기 위해 어떤 작업을 해야 하는지 잘 알 것이다. 특정 DOM을 선택한 뒤 해당 DOM에서 어떤 이벤트가 발생하면 이에 대한 변화를 주도록 설정하는 것이다.
유저와의 상호작용이 많이 없는 웹 서비스라면 상관 없겠지만, 인터렉션이 자주 발생하고 이에 따른 변화를 동적으로 UI에 표현해야 한다면 그만큼 어플리케이션이 복잡해지고 관리하기 힘들어 질 것이다. 웹 서비스 규모가 커지면 대부분 DOM을 직접 건드리면서 작업하기에 코드가 난잡해지기 쉽다. 그리하여 최종적으로 다음과 같이 이벤트와 DOM 렌더링이 복잡한 양상을 띄게 된다.
 출처: velopert님 강의 교안
출처: velopert님 강의 교안
React의 특징
- 선언적 (Declarative)이다
👉🏻 리액트는 대화형 UI를 작성하기에 유리하다. 데이터가 변경되었을 때 효율적으로 렌더링을 수행할 수 있도록 한다. - 컴포넌트 기반(Component-based)이다
👉🏻 캡슐화된 컴포넌트가 스스로 상태를 관리하고 복잡한 UI도 효과적으로 구성할 수 있음 - 한 번 배워서 어디에서나 사용하기(Learn Once, Write Anywhere)
👉🏻 기존 소스를 불필요하게 다시 작성하지 않고 새 기능을 개발 할 수 있다. Node서버에서 랜더링을 할 수도 있고, 온라인 웹에서도 사용 가능하다. RN(React Native)을 쓰면 모바일 앱도 만들 수 있다.
React 생태계가 구축하는 웹앱 프레임워크
React는 Angular, Vue.js와 함께 요즘 실무 프론트 엔드 개발자가 웹 어플리케이션을 구축하기 위해 사용하는 강력한 웹앱 프레임워크 중 하나이다. React는 개발자들 사이에서 jQuery를 제외하고 가장 많은 인기를 받고 있으며 facebook에서 지원하여 안정적이고 방대한 오픈 커뮤니티를 구축하고 있다.

이미지 출처: WebDataRocks
Angular와 Vue
- Angular는 Google의 앵귤러팀이 주도하여 오픈소스로 개발한 타입스크립트 기반 웹 어플리케이션 프레임워크. Angular.js라는 것을 앵귤러팀이 재작성한 버전
- Vue.js는 Angular.js 팀에서 일하던 Evan You라는 엔지니어가 따로 개발한 타입스크립트 기반 웹 어플리케이션 프레임워크로, 웹 UI 개발의 아이디어를 더 접근 가능하도록 하여 입문자들이 좀 더 배우기 쉽다는 장점이 있다
- 두 프레임워크는 MVC(Model-View-Controller) 패턴을 차용하는데, react는 그렇지 않다.
- 리액트는 그래서 react-router, mobX, redux 같은 써드파티 라이브러리를 함께 사용한다.
React의 작동원리
- Virtual DOM 을 사용하여 UI를 빠르게 랜더링한다
- 이 virtual DOM은 또한 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 로직을 포함하는데 이로써 좋은 성능도 낸다
- 단방향 데이터 흐름(Flux)를 갖는다
장단점
페이스북 팀이 구축한 뛰어난 성능을 바탕으로 CSR(Client Side Rendering), SSR(Server Side Rendering) 둘다 지원한다. 이는 Ajax 등과 같은 비동기(asynchronous) 방식과 비교해서 SEO 최적화 성능이 더 좋게 코딩이 가능하다.
또 객체 지향적 개념은 통상 백엔드에서 주로 이루어진다는 관념을 리액트가 무너뜨림으로써 프론트 엔드 사이드에서도 객체 지향적으로 코드 구현을 할 수 있게 되었다. 다시 한번 이를 세세하게 정리하자면 아래와 같다
장점
- React 공식 문서 가이드와 방대한 커뮤니티, 자료를 통해 쉽게 접하고 배울 수 있다.
- Controller, directive, template, model, view 처럼 로직을 분리하는 것이 아닌, Component 하나로 관리를 한다. (이게 view 역할을 담당)
- 성능이 뛰어난 가비지 컬랙터, 메모리 관리 기능을 지원한다.
- UI 수정과 재사용성이 좋으며, 코드 가독성을 높일 수 있다.
- 다른 framework나 라이브러리와 병행해서 사용할 수 있다. 이는 개발이 이미 완료된 프로젝트에도 적절히 녹여낼 수 있는 확장성도 포함한다.
단점
- IE8 이하 버전은 지원하지 않는다.
- view 이외의 기능은 직접 구현하거나 라이브러리를 사용해서 구현해야 하기에 javascript 배경지식이 필수 선행이다.
- 데이터 모델링, 라우팅, Ajax 등 기능 지원이 안된다.
- (치명적) 로딩시간이 길다.
- 웹의 궁극적 지향점과는 다소 동떨어져있다.
a. 웹의 핵심: 모든 것을 streaming하며, 페이지들은 HTML 태그들을 내포하고 가벼운 response만 브라우징한다.
b. 리액트: 사이트에 필요한 자바스크립트를 처음에는 공백 페이지를 띄우며 다운로드 한다. 한번 다운로드 한 이후에는 다시 리소스를 다운하지 않아도 되지만, 처음 보이는 것이 없다는 것이 streaming 과의 차이이다.
실습환경 구축
1. 웹 브라우저에서 실습해보기 - codepen
웹스톰이나 vscode로 로컬에서 작업해도 되지만, 간단한 react 실습은 요즘 많이 나오는 온라인 코딩 툴을 사용해서도 가능하다. Codepen이라는 프론트 엔드 개발자에게 매우 유용한 사이트인데, 빠르고 효과적으로 웹 사이트 상에서 소스코드를 작성해서 테스트 해볼 수 있다.
Codepen에서 프로젝트 하나를 생성하고, Javascript 탭에서 다음과 같이 react를 검색하여 두가지 라이브러리를 추가하고 진행한다. React 라이브러리는 컴포넌트 처리 용이며, React-dom은 웹 문서의 DOM에 랜더링을 진행하기 위함이다. 참고로 두 라이브러리를 로드하는 순서는 중요하니 'react' 라이브러리를 먼저 로드하고 'react-DOM'을 로드할 수 있게 위치를 조정해줘야 한다.
자바스크립트 전처리기 설정
자바스크립트 확장 파일까지 다루기 위해, Babel 설정을 한다.
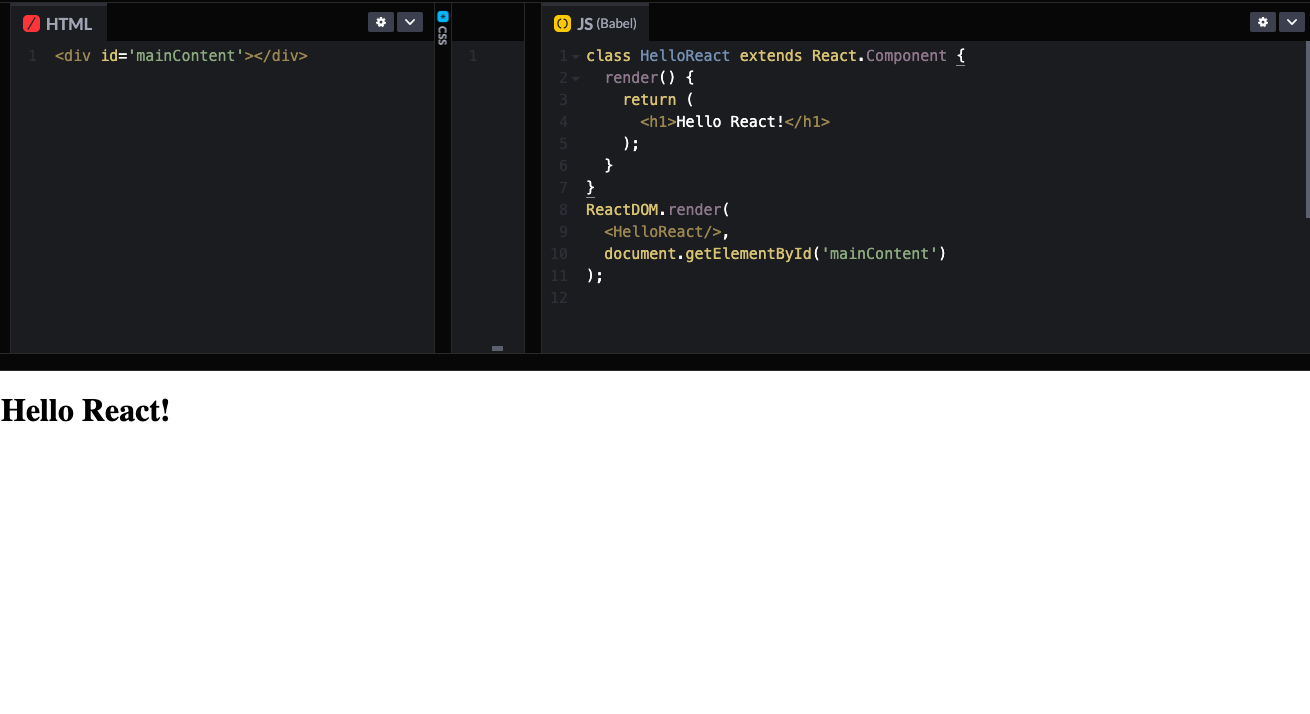
이렇게 설정을 맞추고, javascript 코드 부분을 다음과 같이 작성 하면 HTML에 'mainContent'라는 아이디를 가진 태그 안에 컴포넌트를 삽입하면서 시작할 수 있다.
class HelloReact extends React.Component {
render() {
return (
<h1>Hello React!</h1>
);
}
}
ReactDOM.render(
<HelloReact/>, document.getElementById('mainContent')
);

위 코드에서, ReactDOM.render의 역할은 브라우저에 있는 실제 DOM 내부에 HelloReact라는 리액트 컴포넌트를 랜더링하겠다는 것을 의미하며 해당되는 DOM은 'mainContent'라는 아이디를 가진 div 요소이다.
2. Node.js를 사용하여 로컬에서 실습
node 설치
macOS 기준으로 npm 명령어를 사용하기 위해서는 먼저 1. Homebrew 가 mac에 설치 되어 있어야 하며, 2. ~$ brew install node 명령어로 node.js를 설치 하거나 3. node.js 홈페이지 에서 LTS(Long Term Support) 버전을 다운받은 상태여야 한다.

현 시각(21년 8월 25일) 기준 14.17.5 가 최신 LTS 버전이니 다운 받아주자. 만약 예전에 설치를 한 적이 있다면 ~$brew upgrade node 명령어를 치면 최신 버전으로 된다. 그렇게 했을 때 터미널에서 버전이 확인 되면 제대로 설치가 된 것이다.

npm 명령어로 시작
먼저 다음 명령어를 실행한다. -g 옵션은 global 하게 생성한다는 의미이기에 일단은 아무 디렉토리에서도 상관없다.
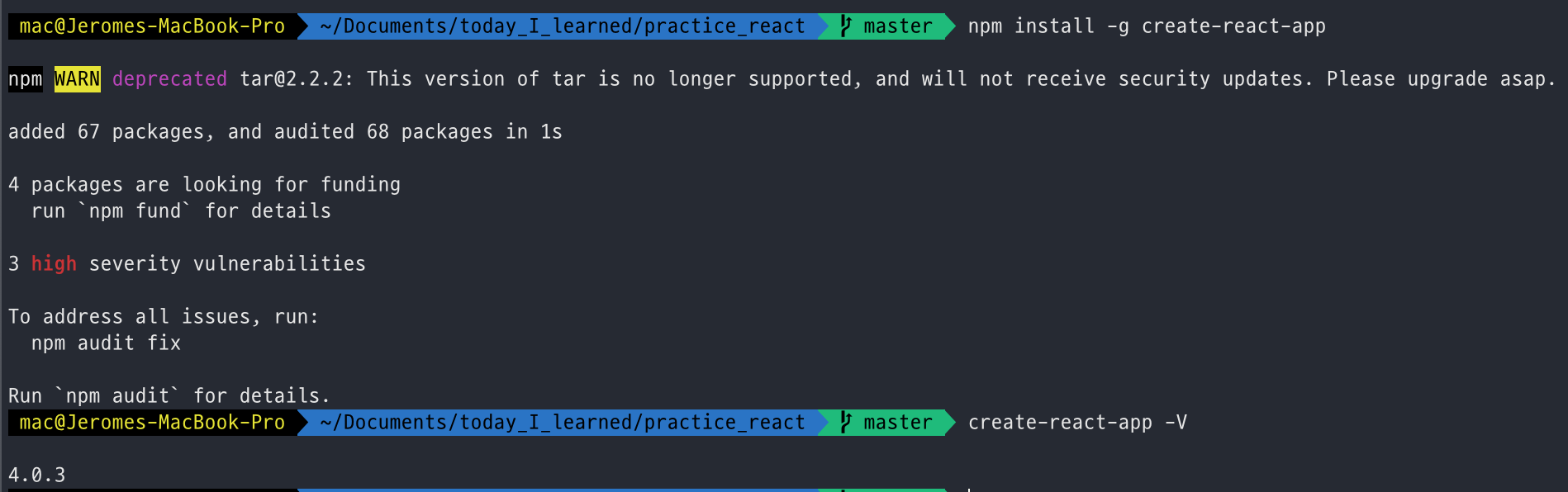
~$ npm install -g create-react-app 
이렇게 설치 된 것을 확인할 수 있다. 그런데 공식문서에서는 ~$npx create-react-app을 통해 앱을 설치하라고 한다. npx와 npm의 차이는 npm이 프로그램을 설치하는 명령어라면, npx는 일종의 temperary 느낌으로 딱 한번 설치하고 실행시킨다음 지우는 뉘앙스를 갖고 있다. 이렇게 되면 저장공간을 많이 차지하지 않는다는 장점을 갖는다.
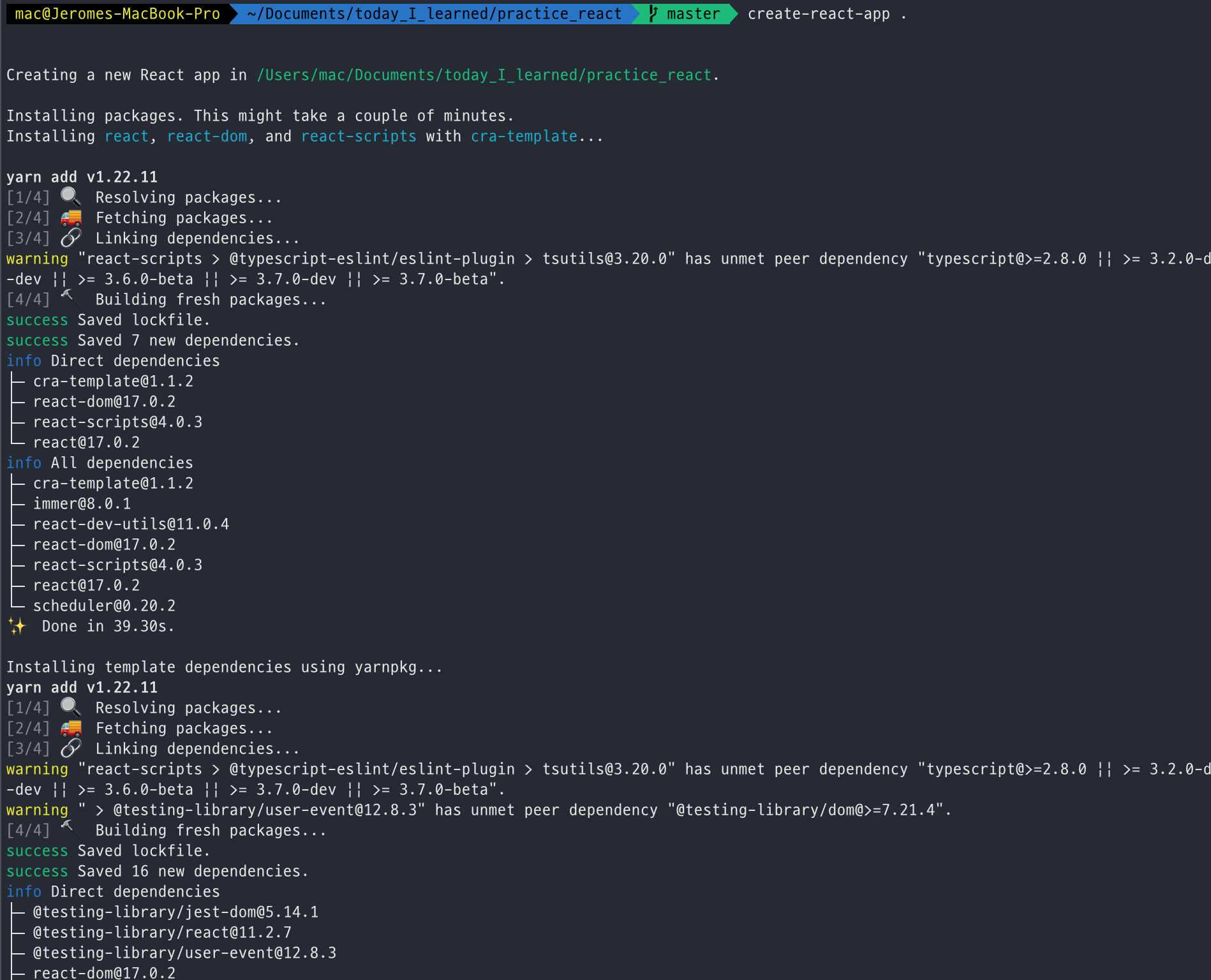
그 다음, 작업하고자 하는 react 실습 폴더를 생성/이동하여 ~$create-react-app .를 입력하여주면 해당 폴더에서 app이 실행될 수 있게 셋팅이 된다. 다운받는데에 시간이 좀 소요될 수 있다.

그런 다음
~$ npm run start
or
~$ yarn start하면 실행이 되면서 브라우저에서 앱이 실행된다.
VS code 에서 실행하기

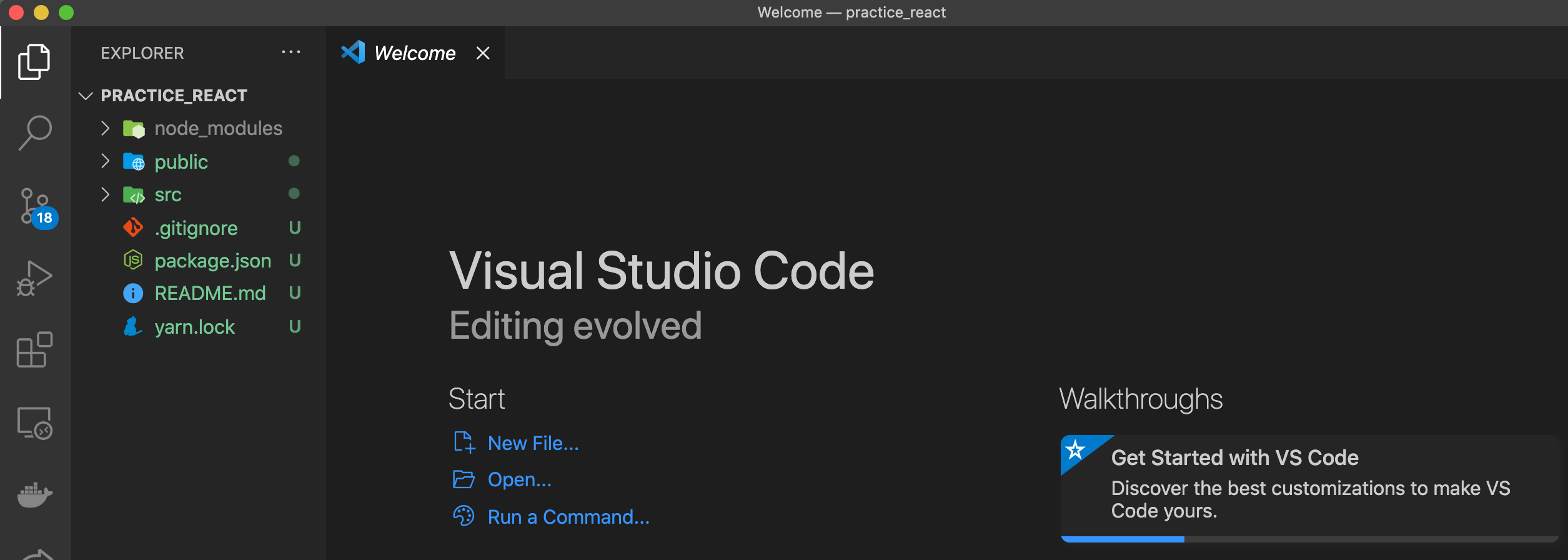
이렇게 설치된 react 앱은 터미널에서 바로 실행해볼 수 있지만, VS code를 사용해본 사람이라면 ㅇ이게 터미널까지 지원하는 매우 강력한 툴임을 알 것이다. 코드 작업과 실행 효율을 위해 vs code에서 개발환경을 오픈하면 다음과 같다.

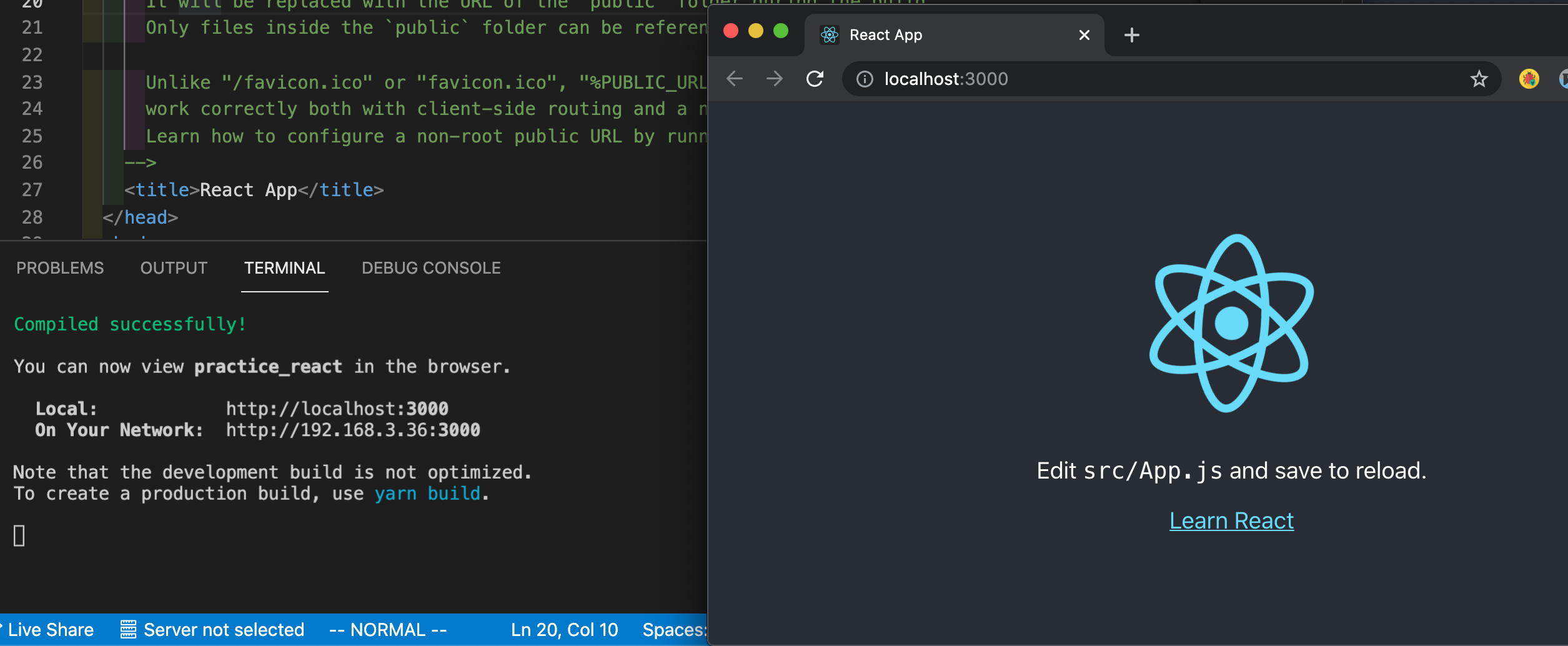
이렇게 화면에 나타나는데, 여기에 나타나는 내용을 수정하기 위해서는 src 파일로 가서 App.js 파일을 조작하면 된다.
이렇게 실습 개발환경까지 다 완료하였다. 이제 리액트를 본격적으로 배워보자.
Reference
- React 공식 문서
- 안경잡이개발자, 코드팬을 이용한 React 개발환경 구축하기
- Choi su min, 리액트 단점, 사용하면 안되는 이유
- 생활코딩, React-4 npm을 이용해서 create react app 설치
- 벨로퍼트와 함께하는 모던 리액트, 1.리액트는 어쩌다 만들어졌을까?



