Component 만들기
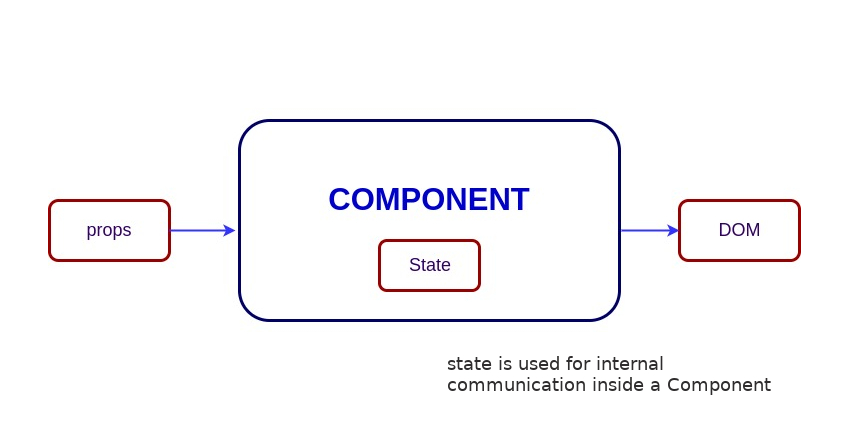
리액트에서 component는 자바스크립트 함수와 유사하다고 생각할 수 있다. 여기에 'props' (properties)를 입력으로 받아서 리액트 element를 반환하는 형태로 동작한다.
어떤 test.html을 만들어서 다음과 같이 구상해본다고 가정하자
<!-- test.html -->
<html>
<body>
<header>
<h1>Review react basic</h1>
<p>written by Jerome</p>
</header>
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">Javascript</a></li>
</ul>
</nav>
<article>
<h2>Basic React</h2>
<p>welcome to this page programmed using React</p>
</article>
</body>
</html>지금은 단순해 보이지만, 만약 header 안에 다른 태그들이 더 들어가서 코드의 길이가 엄청 길어진다고 극단적으로 생각해본다면? 분명 위 코드는 가독성이 떨어지고 유지보수하기 힘들 것이다.
React는 이런 요소들을 잘게 쪼개어 component라는 재사용 가능한 요소로 만드는 것을 제공한다. class 형으로 React component를 작성하면 다음과 같이 만들 수 있다.
// App.js
import React, { Component } from 'react';
import './App.css';
// props 속성은 아래 App 클래스에서 어떻게 작용하는 지 보자.
class Title extends Component{
render() {
return (
<header>
<h1>{this.props.title}</h1>
<p>{this.props.sub}</p>
</header>
);
}
}
class TOC extends Component{
render() {
return (
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">Javascript</a></li>
</ul>
</nav>
);
}
}
class Content extends Component{
render() {
return (
<article>
<h2>Basic React</h2>
<p>welcome to this page programmed using React</p>
</article>
);
}
}
class App extends Component {
render() {
return(
<div className="App">
<Title title="Review react basic" sub="written by Jerome"></Title>
<TOC></TOC>
<Content></Content>
</div>
);
}
}
// 이렇게 만든 App 이라는 컴포넌트를 외부에서 가져다 쓸 수 있게 export 하겠다 하는 것
export default App;위 코드에서 Subject 클래스에 주목해보자. "this.props.title" 이런식으로 중괄호 안에 감추어 놓고 App 클래스에서 <Subject title="_" sub="_">식으로 사용하고 있다. 이렇게 하는 것을 컴포넌트에 property를 설정한다 라고 하며 property를 지정한 것과 안 한 것을 위 코드로 구분 할 수 있다.
이렇게 나눈 컴포넌트를 컴포넌트 별로 파일을 분리 할 수 있는데, 각 클래스명을 파일명으로 하는 js/jsx 파일을 만들고 이 컴포넌트가 다른 곳에서 사용될 수 있게 마지막에 export default App;을 넣어주며, App 클래스에서 나눈 파일들의 컴포넌트를 import 하면 된다.
이를 위해 컴포넌트들을 관리하는 'components' 폴더를 따로 만들고, 여기에서 파일을 생성하여 형성할 수 있는 react 앱구조는 다음과 같다.
// App.js
import React, { Component } from 'react';
import TOC from './components/TOC';
import Content from './components/Content';
import Title from './components/Title';
import './App.css';
class App extends Component {
render() {
return(
<div className="App">
<Subject title="Review react basic" sub="written by Jerome"></Subject>
<TOC></TOC>
<Content subject="Basic React" desc="welcome to this page programmed using React"></Content>
</div>
);
}
}
export default App;// components/Title.js
import React, { Component } from 'react';
class Title extends Component {
render() {
return (
<header>
<h1>{this.props.title}</h1>
<p>{this.props.sub}</p>
</header>
);
}
}
export default Title;// components/TOC.js
import React, { Component } from 'react';
class TOC extends Component{
render() {
return (
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">Javascript</a></li>
</ul>
</nav>
);
}
}// components/Content.js
import React, { Component } from 'react';
class Content extends Component {
render() {
return (
<article>
<h1>{this.props.subject}</h1>
<p>{this.props.desc}</p>
</article>
);
}
}
export default Content;
TOC 클래스는 props를 사용하지 않고 그냥 파일을 분리시켰는데, 여기서 부터는 state 개념이 들어가게 되므로 다음 포스트에서 마저 실습하면서 알아가보자.