https://nextjs.org/blog/next-9#
널리 알리도록 하려고 글을 써봅니다 ㅋㅋ
필요한 기능들이 많이생겨서 좋네요 동적라우팅이라던지
사용해보고 계속 업데이트 해보겠습니다 ㅋㅋ👍
내장형 Zero-Config TypeScript 지원 : 자동 TypeScript 지원 및 통합 유형 검사 기능을 통해 자신있게 응용 프로그램을 작성할 수 있습니다.
next.config.json .babelrc 및 babel 모듈들을 삭제후 정상적으로 컴파일되었습니다.
파일 시스템 기반의 동적 라우팅 : 사용자 정의 서버없이 파일 시스템을 통해 복잡한 애플리케이션 라우팅 요구 사항을 표현합니다.
너무나 편리해졌습니다. https://github.com/zeit/next.js#dynamic-routing
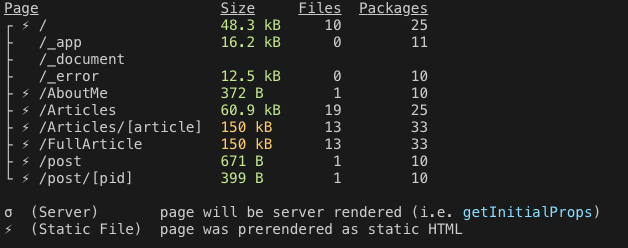
자동 정적 최적화 :기능을 손상시키지 않으면 서 기본적으로 서버 측 렌더링 및 정적 사전 렌더링 을 활용하는 초고속 웹 사이트를 만듭니다.

자동으로 정적 html로 만들어 주는군요 👀
API Routes : 핫 - 리로딩 및 통합 된 빌드 - 파이프 라인을 활용하여 백엔드 애플리케이션 엔드 포인트를 신속하게 구축하십시오.
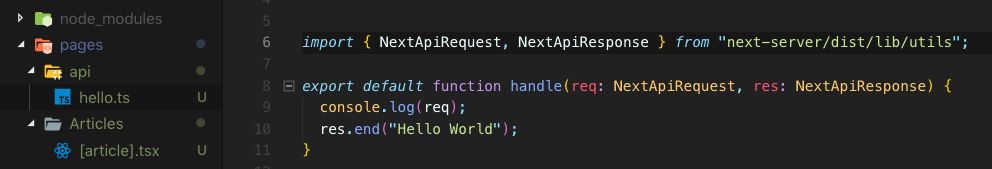
express backend서버를 따로만들지 않도록 api를 express처럼 만들수 있습니다.
pages/api/hello.ts

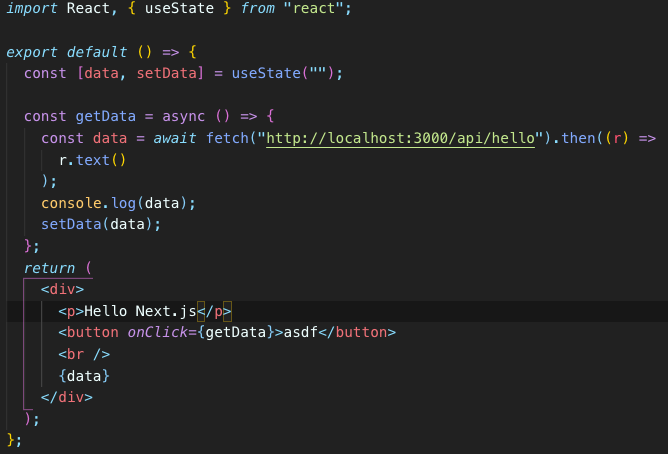
fetch 할 클라이언트

결과

2019/7/10 api가 9.0.0ver에서 production에서는 이슈가있습니다.
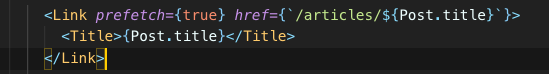
더 많은 프로덕션 최적화 : 뷰포트 내 프리 페치 및 기타 최적화 덕분에 애플리케이션의 응답 성이 향상되었습니다.

prefetch 예시
AMP(Accelerated Mobile Pages) 속도를 향상시켰다고 합니다.
향상된 DX : 사용하기 쉽도록 개선 된 눈에 거슬리지 않는 개선 사항으로 최상의 상태로 개발할 수 있습니다.

Compile중이라는 아이콘과 Prerendered라는 표시
2019/7/10 자주 사용하는 netlify에서 dynamic page 가 성공한적이없네요. now를 사용하니 바로 작동했습니다. 추측으로는 netlify에서는 안되는 것같습니다.





크... 존버하길 잘했다
좋은 정보 감사해요!!!!