
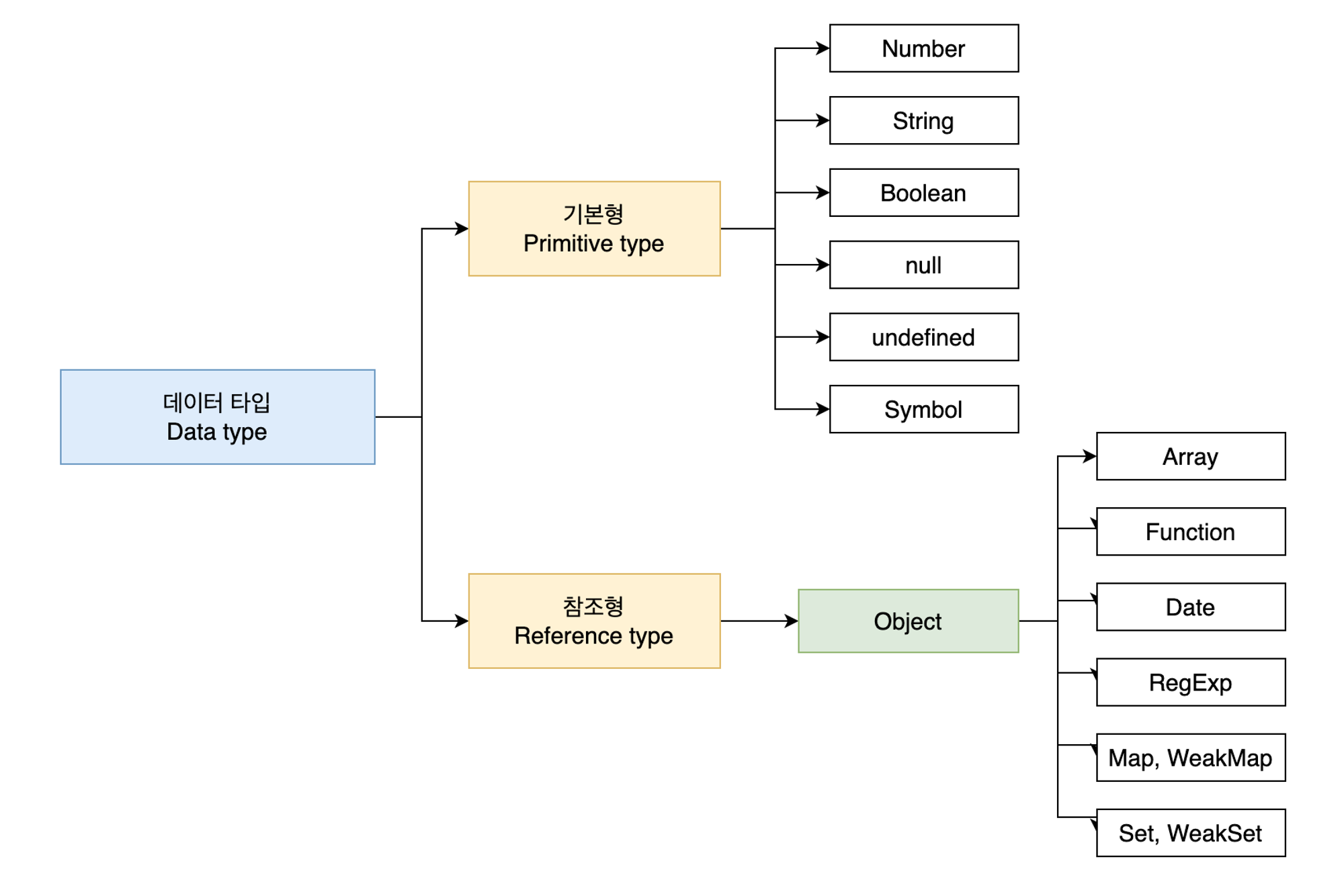
데이터타입의 종류
기본형(Primitive Type)
참조형(Reference Type) : 기본적으로 객체
구분 기준 : 값의 저장 방식, 불변성 여부
복제 방식
기본형 : 값이 담긴 주소값을 바로 복제
참조형 : 값이 담긴 주소값들로 이루어진 묶음을 가리키는 주소값을 복제
불변성의 여부
기본형 : 불변성을 띔
참조형 : 불변성을 띄지 않음

메모리에 대한 배경 지식
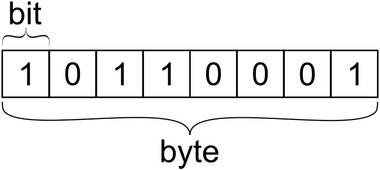
비트
컴퓨터가 이해할 수 있는 가장 작은 단위
0과 1을 가지고 있는 메모리를 구성하기 위한 작은 조각
이 조각들이 모여서 '메모리'가 만들어짐
바이트
0과 1만 표현하는 비트를 모두 찾기는 부담 (너무 작아서)
1개 → 2개 → ... → 8개 (새로운 단위: byte)
메모리
모든 데이터는 byte 단위의 식별자인 메모리 주소값을 통해서 서로 구분됨💡 만일, 64비트(8바이트) 정수는 메모리에 어떻게 저장할 수 있을까?
⇒ 64비트를 8개의 바이트로 분할하고, 각 바이트를 메모리에 저장해야함
각 바이트는 8개의 비트를 차지하므로 64비트 정수는 메모리에서 8개의 연속된 바이트에 저장
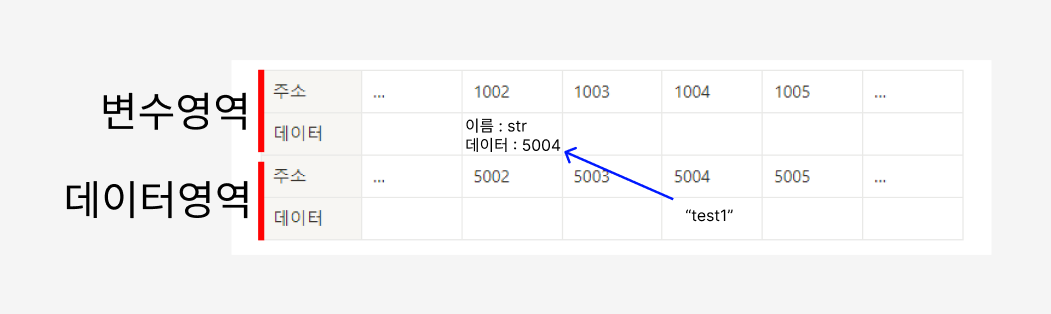
변수 선언
할당 예시
/** 선언과 할당을 풀어 쓴 방식 */ var str; str = 'test!'; /** 선언과 할당을 붙여 쓴 방식 */ var str = 'test!';

🔍 값을 바로 변수에 대입하지 않는 이유 (=무조건 새로 만드는 이유)
자유로운 데이터 변환
이미 입력한 문자열이 길어진다면?
숫자는 항상 8byte 고정이지만, 문자열은 고정이 아님
그래서 이미 주소가 할당된 데이터를 변환하려 할 때 훨씬 더 큰 데이터를 저장하려 한다면
1004 이후에 저장되어 있는 모든 데이터를 오른쪽으로 다 미뤄야 하는 상황 발생
메모리의 효율적 관리
똑같은 데이터를 여러 번 저장해야 한다면?
1만개의 변수를 생성해서 모든 변수에 숫자 1을 할당하는 상황을 가정한다면
모든 변수를 별개로 인식했을 때 1만개의 변수 공간을 확보해야함
하지만 별도 저장한다면 1이라는 값만 따로 저장하면 되기 때문에 효율적
기본형 데이터
변수 vs 상수
변수 : 변수 영역 메모리를 변경할 수 있음
상수 : 변수 영역 메모리를 변경할 수 없음
불변하다 vs 불변하지 않다
불변하다 : 데이터 영역 메모리를 변경할 수 없음
불변하지 않다 : 데이터 영역 메모리를 변경할 수 있음
참조형 데이터
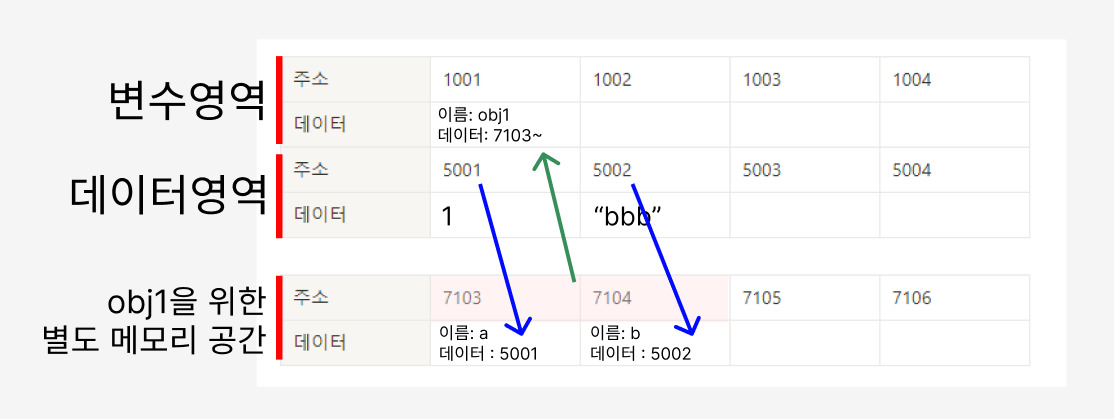
✅ 참조형 데이터의 변수 할당 과정
// 참조형 데이터는 별도 저장공간(obj1을 위한 별도 공간)이 필요함
// 1 선언
var obj1 = {
a: 1,
b: 'bbb',
};
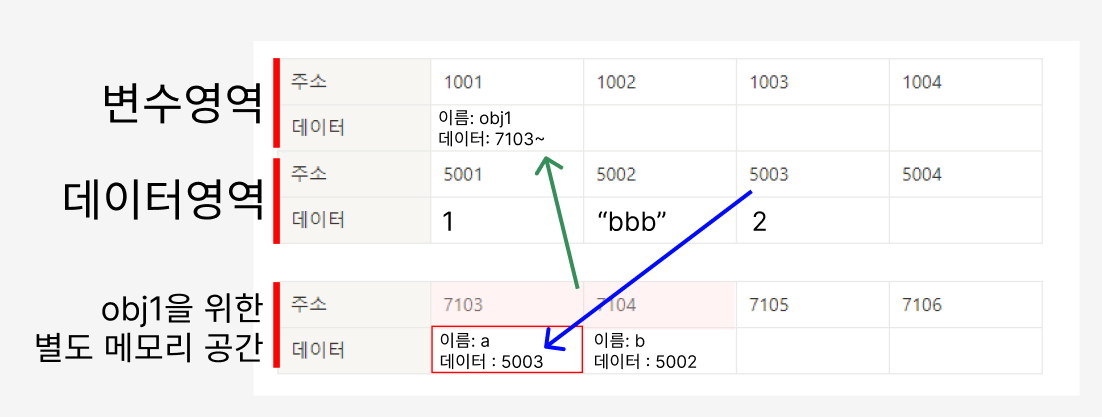
// 2 - 데이터를 변경한다면?
obj1.a = 2;-
선언

-
데이터를 변경한다면?

💡 객체를 위한 별도 메모리공간이 변경이 되었기 때문에 '불변하지 않다(=가변하다)'라고 함
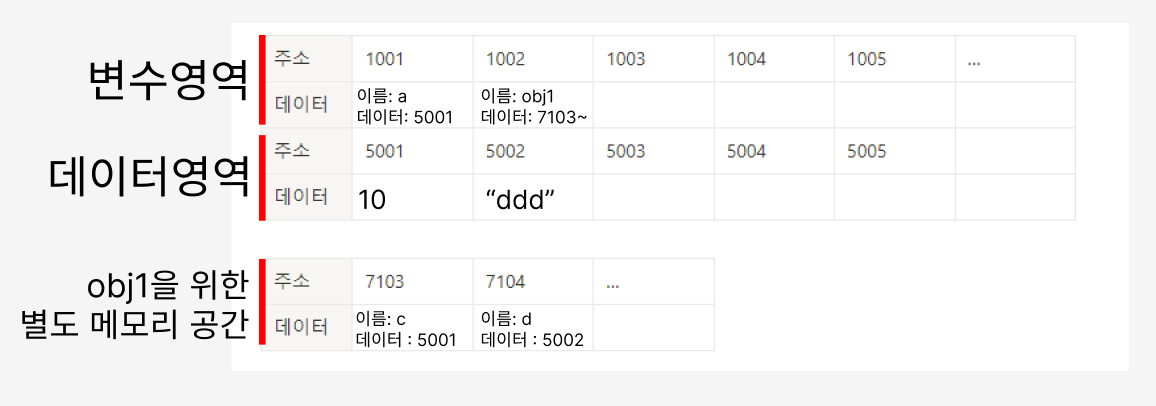
✅ 변수 복사의 비교
// 1 선언
var a = 10; //기본형
var obj1 = { c: 10, d: 'ddd' }; //참조형
// 2 복사
var b = a; //기본형
var obj2 = obj1; //참조형
// 3 복사 이후의 값 변경
b = 15;
obj2.c = 20;💡
1. 선언

-
복사

-
복사 이후의 값 변경

💥 객체를 바로 복사해버리면 obj1도 같은 주소를 바라보고 있기 때문에 같이 변경됨
// 기본형 변수 복사의 결과는 다른 값! a !== b; // 참조형 변수 복사의 결과는 같은 값!(원하지 않았던 결과😭) obj1 === obj2;
💡 객체 자체를 변경하면 obj2를 위한 별도 메모리 공간이 생겨 obj1 까지 변경되는 일이 없음
b = 15; obj2 = { c: 20, d: 'ddd'};
✅ 참조 카운트가 0인 메모리 주소의 처리
참조카운트란?
객체를 참조하는 변수나 다른 객체의 수를 나타내는 값
참조 카운트가 0인 객체는 더이상 사용되지 않으므로 가비지 컬렉터에 의해 메모리에서 제거됨
가비지컬렉터(GC, Garbage Collector)
더 이상 사용되지 않는 객체를 자동으로 메모리에서 제거하는 역할
자바스크립트는 가비지 컬렉션을 수행함으로써 개발자가 명시적으로 메모리 관리를 하지 않아도 되도록 지원
자바스크립트 엔진에서 내부적으로 수행되며, 개발자는 가비지 컬렉션에 대한 직접적인 제어를 할 수 없음