📝 팬레터함 만들기 ③
✅ 설치
yarn add redux react-redux
✅ 폴더 설정
src/redux/config/configStore.jssrc/redux/modules
redux : 리덕스 관련 코드를 모두 모아놓음
config : 리덕스 설정관련 파일
configStore : 중앙 state 관리소
modules : state의 그룹
✅ store 만들기
import { createStore, combineReducers } from 'redux';
import FanLetterReducer from 'redux/modules/FanLetter';
const rootReducer = combineReducers({
// 생성한 module 넣기
FanLetterReducer
});
const store = createStore(rootReducer);
export default store;
✅ module 생성
- src/redux/moduels/FanLetter.js 생성
import FakeData from '../FakeData.json';
const initialState = FakeData;
const FanLetterReducer = (state = initialState, action) => {
switch (action.type) {
default:
return state;
}
};
export default FanLetterReducer;
✅ store 적용
// index.js
import { Provider } from 'react-redux';
import store from 'redux/config/configStore';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<App />
</Provider>
);
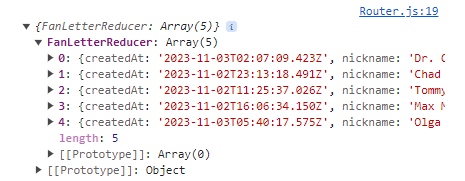
✅ store에서 data 꺼내쓰기
- 사용하려는 컴포넌트에서 useSelector로 꺼내오기
import { useSelector } from 'react-redux';
const Router = () => {
const data = useSelector((state) => {
return state;
});
console.log(data);
return (
<BrowserRouter>
(...)
</BrowserRouter>
);
};
export default Router;