< Axios란? >
- http를 이용해서 서버와 통신하기 위해 사용하는 패키지
(=node.js와 브라우저를 위한 Promise 기반 http 클라이언트)
✅ 설치
yarn add axios
✅ GET
- 서버의 데이터를 조회할 때 사용
// url에는 서버의 url이 들어가고, config에는 기타 여러가지 설정을 추가할 수 있습니다.
// config는 axios 공식문서에서 확인하세요.
axios.get(url[, config]) // GET- Axios는 GET 요청을 할 수 있도록 도와주는 패키지일뿐, “어떻게 요청을 해야하지?” 와 같은 방식에 대한 확인은 우리가 사용할 API 명세서를 보아야 함

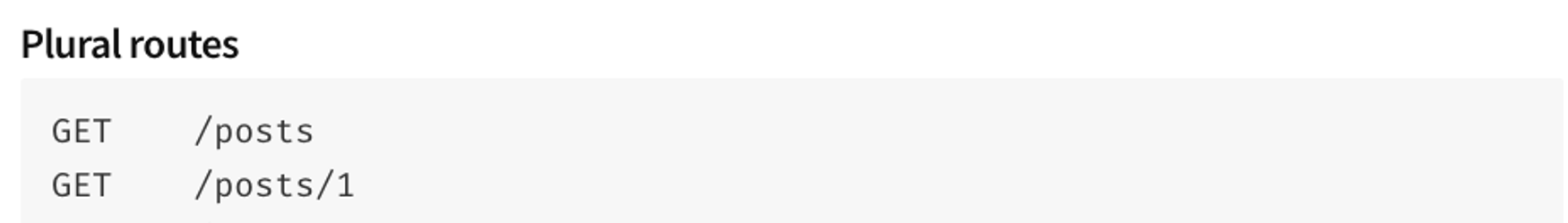
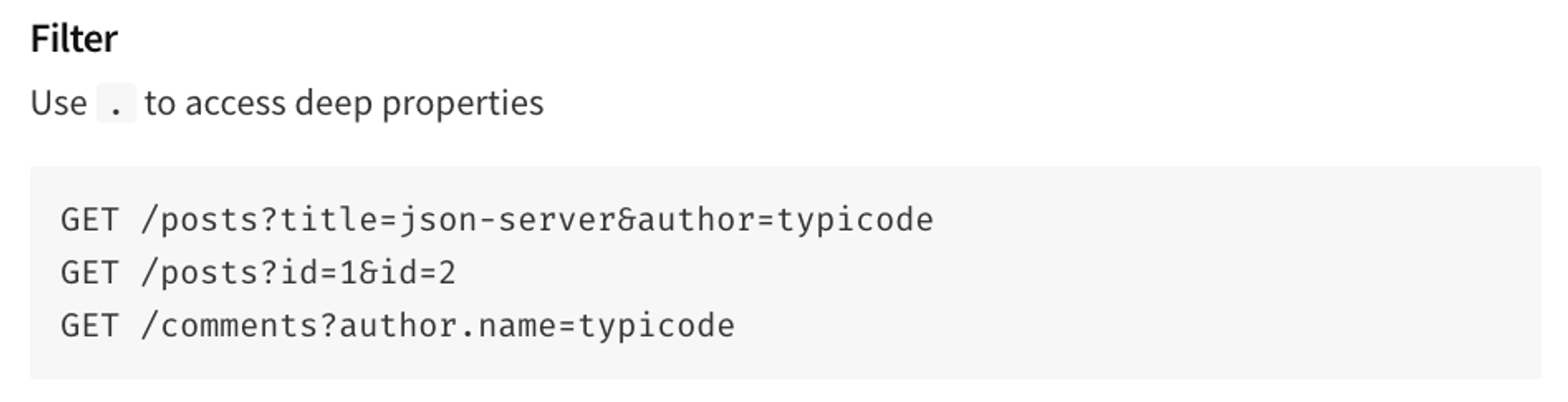
filter와 같은 기능을 위해서 GET 요청을 하고자할 때는 query로 보내라고 명시

- 코드로 알아보기
// axios를 통해서 get 요청을 하는 함수를 생성합니다.
// 비동기처리를 해야하므로 async/await 구문을 통해서 처리합니다.
const fetchTodos = async () => {
const { data } = await axios.get("http://localhost:3001/todos");
setTodos(data);
// 서버로부터 fetching한 데이터를 useState의 state로 set 합니다.
};✅ POST
- 서버에 데이터를 추가할 때 사용
- post 요청에 대한 로직은 BE 개발자가 구현하는 것이기때문에 추가외에 다른 용도로 사용될 수 있지만, 보통은 클라이언트의 데이터를 body형태로 서버에 보내고자 할 때 사용
- 코드로 알아보기
// src/App.jsx
const onSubmitHandler = async(todo) => {
await axios.post("http://localhost:3001/todos", todo);
setTodos([...todos, todo])
};✨ 네트워크탭 확인하기 ✨
-
네트워크 쪽 개발을 할 때는 항상 브라우저에 있는 네트워크 탭을 확인하면서 개발을 진행해야 함(어떤 문제가 생겼을 때 이정보를 통해 디버깅을 할 수 있기 때문)
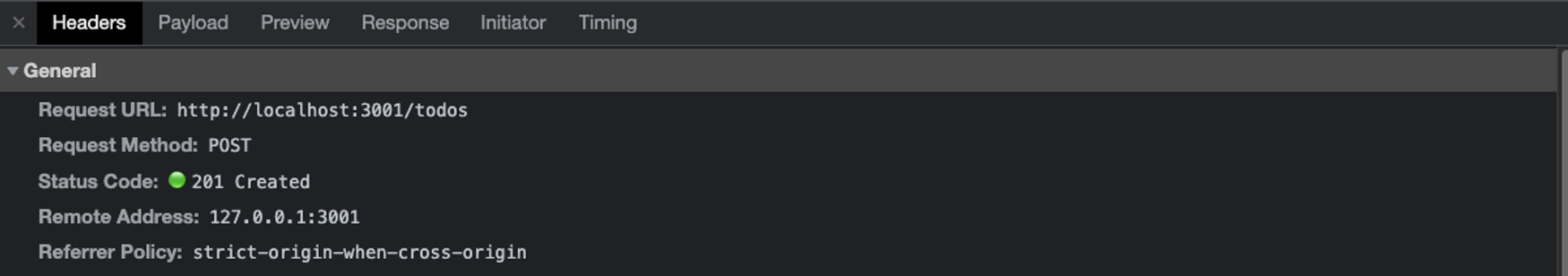
1. Header

-
Request URL을 통해서 우리가 의도한 URL로 post 요청을 보냈음을 알 수 있음
-
Request Method를 통해서 우리가 POST 메서드를 사용했음을 알 수 있음
-
Status Code를 통해서 201 코드를 받았고, 정상적으로 네트워크가 이루어졌음을 알 수 있음
(status code는 자동으로 생성되는 것이 아니라 BE개발자가 직접 개발을 하고 설정한 code가 브라우저에게 보이게 됨) -
그 밖에도 request headers와 response headers 등의 추가정보
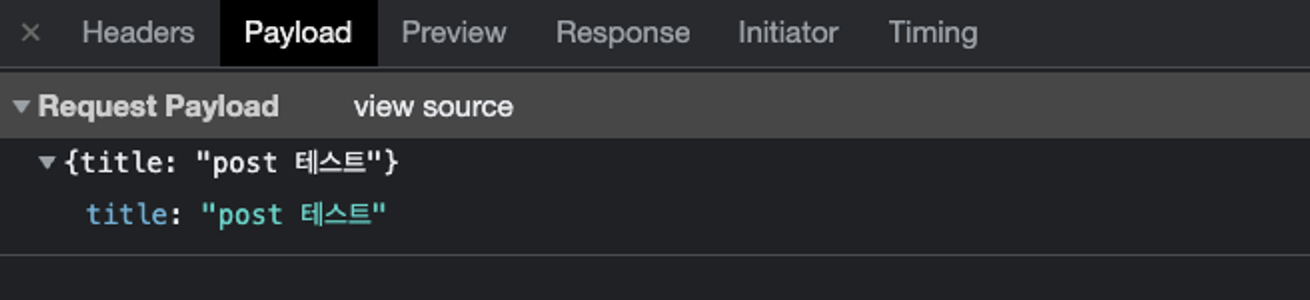
2. payload

-
우리가 보낸 body를 확인할 수 있음
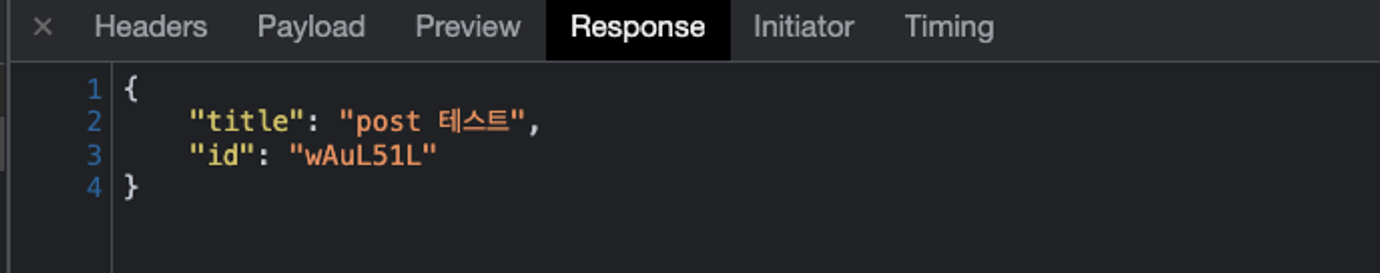
3. response

-
response에서는 우리가 보낸 post에 요청에 대한 서버의 응답값을 확인할 수 있음
-
Response 값은 자동으로 생성되는 것이 아니라, FE 개발자가 BE 개발자에게 요청한 것을 직접 개발을 해야 생기는 값
✅ DELETE
- 저장되어 있는 데이터를 삭제하고자 요청을 보낼 때 사용
axios.delete(url[, config]) // DELETE- 코드로 알아보기
const onClickDeleteButtonHandler = (todoId) => {
axios.delete(`http://localhost:3001/todos/${todoId}`);
};✅ PATCH
- 어떤 데이터를 수정하고자 서버에 요청을 보낼 때 사용
- 이것은 http 환경에서 서로가 한 약속이자 문맥이기때문에, 수정을 하고자 반드시 patch, put 을 써야만 하는 것은 아님
axios.patch(url[, data[, config]]) // PATCH- 코드로 알아보기
const onClickEditButtonHandler = (todoId, edit) => {
axios.patch(`http://localhost:3001/todos/${todoId}`, edit);
};✅ .env
- API key, port, DB 등 민감한 정보를 환경변수에 담아 관리하는 방법
- root 폴더에 생성해야 함
- 변수명은 반드시
'REACT_APP_'으로 시작해야 함 - .gitignore에 env를 등록해야 함
- 환경변수 불러오는 법 :
process.env.REACT_APP_변수명
<header>{process.env.REACT_APP_TODO}</header>
