
json-server란?
- 아주 간단한 DB와 API 서버를 생성해주는 패키지
✅ 사용하는 이유?
- Backend(이하 BE)에서 실제 DB와 API Server가 구축될 때까지 Frontend(이하 FE) 개발에 임시적으로 사용할 mock data를 생성하기 위해
json-server를 통해서 FE에서는 BE가 하고 있는 작업을 기다리지 않고, FE의 로직과 화면을 구현 할 수 있어 효율적으로 협업을 할 수 있음
✅ 설치
yarn add json-server
✅ 사용
실행하기
- 간단한 패키지이긴 하나, 말그대로 서버이기때문에 리액트와는 별개로 따로 실행을 해줘야 함
(=리액트도 start하고, json-server로 start)
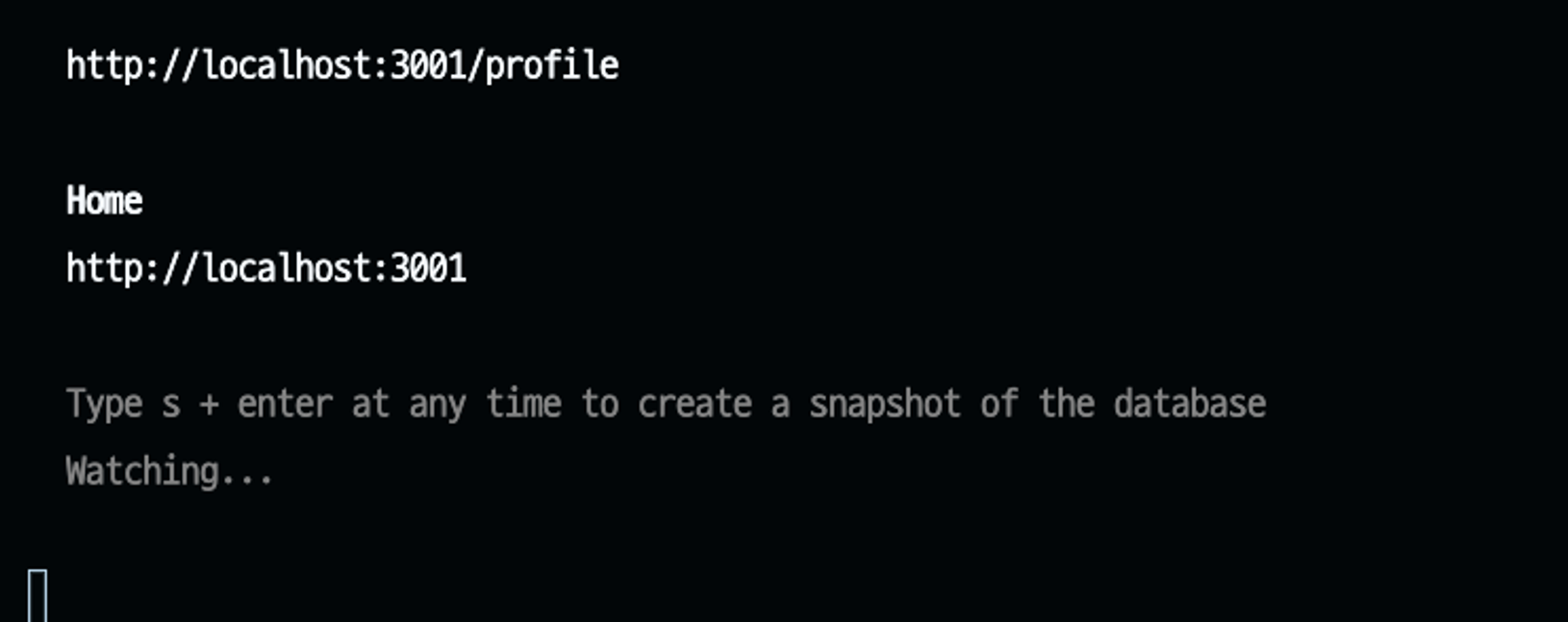
yarn json-server --watch db.json --port 3001
(= db.json 이라는 것을 db로 삼고, 3001 포트에서 서버를 시작하겠다는 뜻)

명령어를 입력하면 db.json이 자동으로 생성 => 이 json 파일을 db로 사용하는 것

서버가 정상적으로 켜지면 위와 같이 보이게 됨
db.json 수정하고 브라우저에서 확인하기
// db.json
{
"todos": [
{
"id": 1,
"title": "json-server",
"content": "json-server를 배워봅시다."
}
]
}- 브라우저에서 http://localhost:3001/todos 로 이동
- 브라우저 주소에 URL을 입력한다는 것은
GET 요청을 한다는 것
