firebase란?
- 구글이 제공하는 서버리스 플랫폼
- Firebase가 웹 서버를 개발하는 데 필요한 인프라를 제공하기 때문에, 프론트 개발자들은 서버를 따로 관리할 필요 없이 웹 애플리케이션을 만들 수 있음
- 서버 없는(서버리스) 개발을 가능하게 하기 때문에 백엔드에 대한 지식이 없어도 웹 서비스를 출시할 수 있음
💡 서버리스
서버가 없다는 뜻은 아니고, 그 서버를 직접 만들거나 관리할 필요가 없다는 뜻
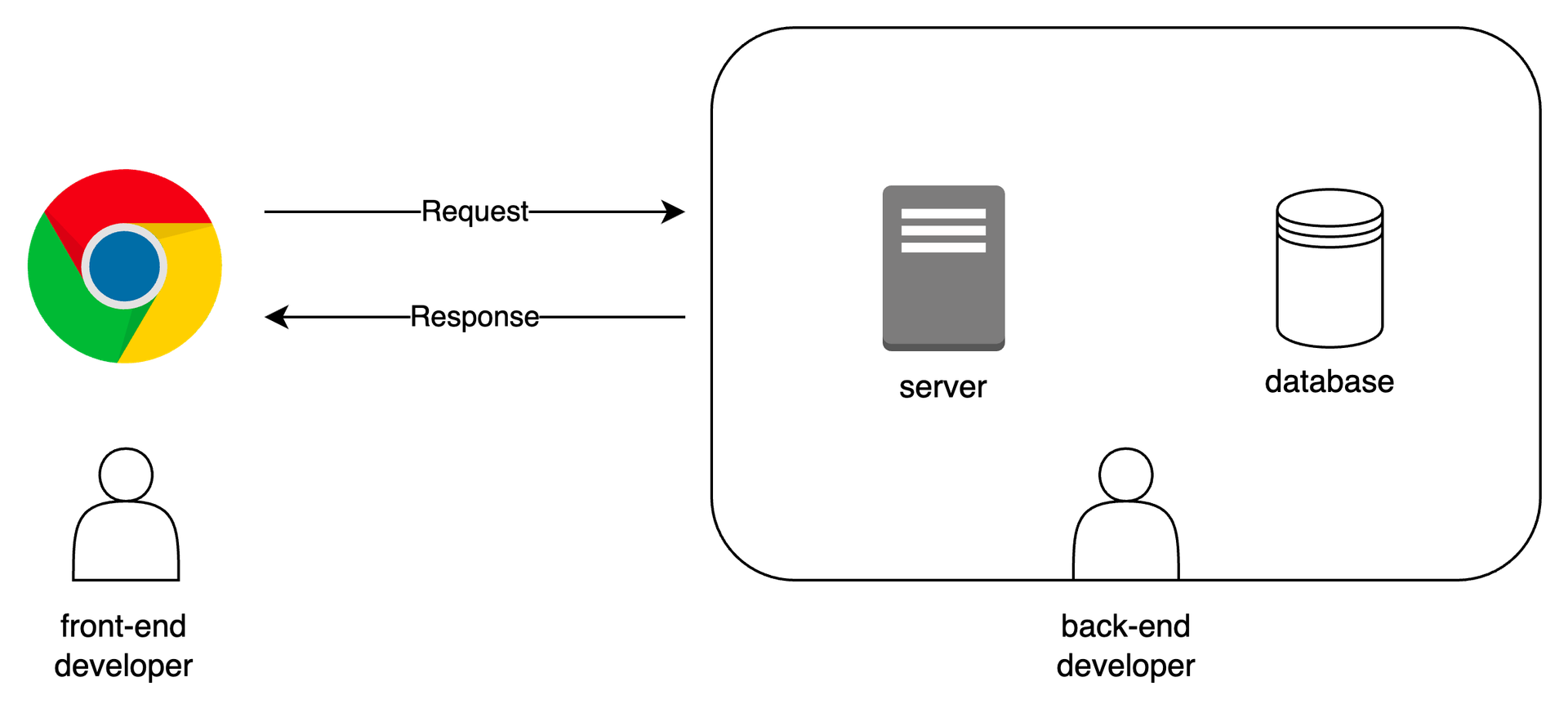
💡 웹 개발은 어떤 식으로 할까?
👉 프론트 개발자 - 백엔드 개발자 협업의 경우

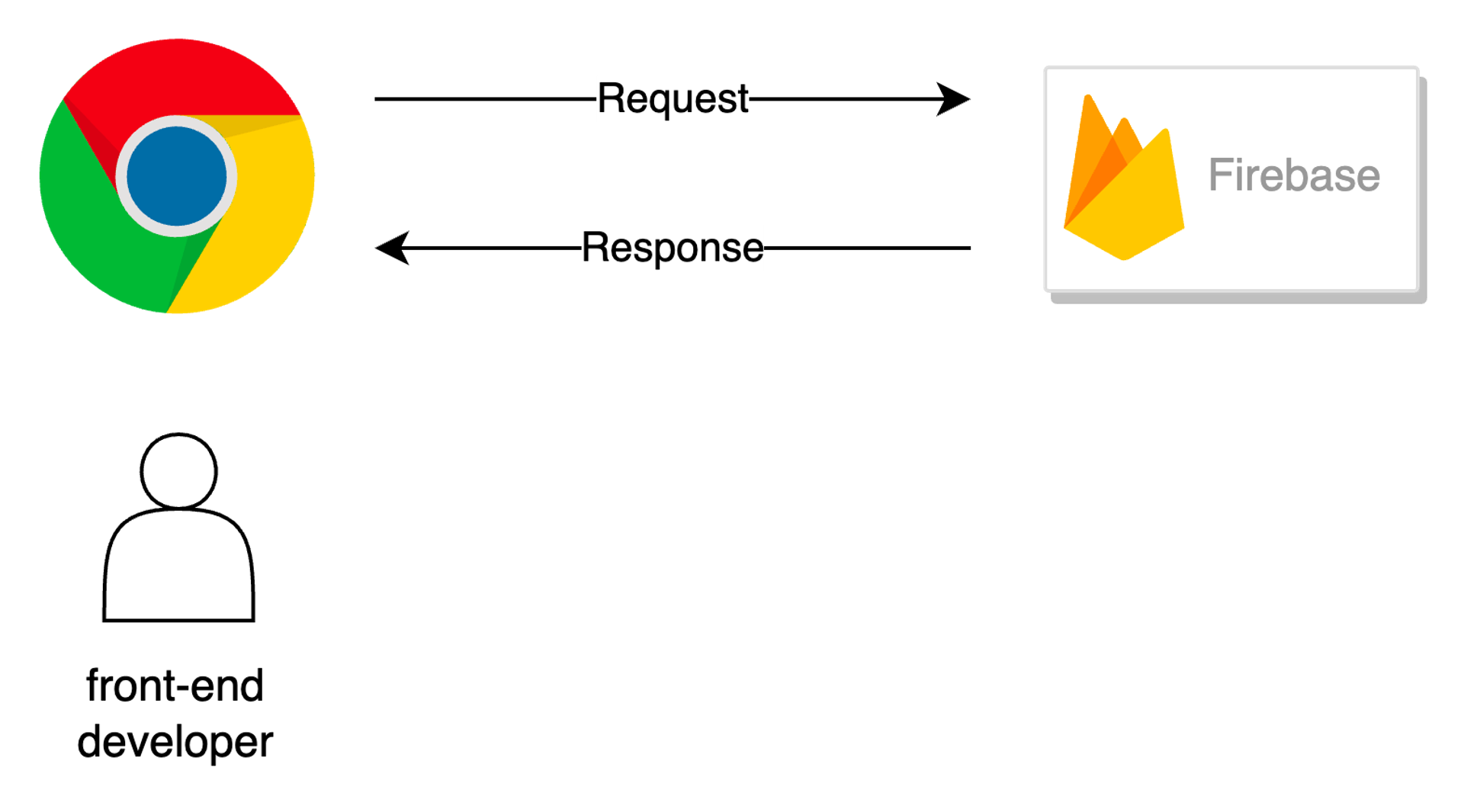
👉 백엔드 개발자가 없으면?

✅ Firebase의 주요 서비스들
✔ Authentication
- 사용자 인증, 즉 회원 가입, 로그인을 제공하는 서비스
- 이메일, 패스워드 로그인 뿐 아니라 구글 로그인도 쉽게 구현할 수 있음
✔ Firestore
- 문서(Document) 중심의 NoSQL 데이터베이스
✔ Storage
- 파일을 업로드하고 다운로드하는 Google Drive, Dropbox 같은 서비스
💡 firestore에 바로 파일 저장을 안하는 이유?
- Firestore에는 단일 문서 크기에 제한이 있어 대용량 파일을 저장하기에 적합하지 않음
- Storage는 대용량 파일의 업로드 및 다운로드에 최적화 되어 있는 서비스
✅ Firebase 환경 설정
- Firebase 사이트에서 프로젝트 추가
- 웹 앱에 Firebase 추가
- 설치 :
yarn add firebase - src 폴더에 firebase.js 만들어서 초기 설정 해줌
- 중요한 key들은 환경변수 처리
import {initializeApp} from 'firebase/app';
import {getAuth} from 'firebase/auth';
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
export const auth = getAuth(app);
export default app;
- index.js 파일에서 firebase.js import 하고 제대로 동작하는지 확인
//index.js
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import app from "./firebase";
console.log("app", app);
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<App />
);✅ Authentication을 이용한 사용자 인증
Authentication이란?
- 개발자가 웹 사이트에 로그인, 회원가입, 유저 관리, 소셜 로그인 등의 사용자 인증을 쉽게 구축할 수 있도록 도와주는 서비스
- firebase 콘솔 설정 : 사용자 인증 구현 전에 콘솔에서 Authentication기능을 활성화
Authentication SDK 추가
- firebase.js 에 Authentication 관련 코드 추가
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
const firebaseConfig = {
...
};
const app = initializeApp(firebaseConfig);
export const auth = getAuth(app);✅ 로그인 / 회원가입
createUserWithEmailAndPassword함수를 이용해서 이메일과 패스워드를 입력하여 계정을 생성 (auth import 후 사용)createUserWithEmailAndPassword함수는 비동기로 동작하며, Promise을 반환하므로 then과 catch 메서드를 통해서 각각 회원가입이 성공했을 때, 실패했을 때의 처리 로직을 구현할 수 있음
import {auth} from '../shared/firebase';
const signUp = (event) => {
event.preventDefault();
createUserWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// 회원가입 성공시
console.log(userCredential);
})
.catch((error) => {
// 회원가입 실패시
console.error(error);
});
};// 리팩토링
const signUp = async () => {
try {
const userCredential = await createUserWithEmailAndPassword(auth, email, password);
console.log(userCredential);
} catch (error) {
console.error(error);
}
}✅ 사용자 인증 정보 확인하기
✔ 방법 1 : onAuthStateChanged 사용
onAuthStateChanged는 첫번째 인자로 auth 값을, 두번째 인자로는 콜백 함수를 받음 =>
콜백 함수의 매개변수로 user를 가져올 수 있으며, 이는 UserCrendential 안에 있는 user 객체에 해당 => 이를 통해 Auth 관련된 변화가 있을 때마다 사용자 인증 정보의 변화를 관찰할 수 있음
// App.js
import {
createUserWithEmailAndPassword,
onAuthStateChanged,
} from "firebase/auth";
import { auth } from "./firebase";
...
const App = () => {
useEffect(() => {
onAuthStateChanged(auth, (user) => {
console.log("user", user); // 사용자 인증 정보가 변경될 때마다 해당 이벤트를 받아 처리합니다.
});
}, []);
}✔ 방법 2 : auth.currentUser 사용
- firebase.js에서 이미 만들어놓은 auth 객체의 currentUser 속성에 접근하면 현재 로그인한 유저 정보를 보여줌
const user = auth.currentUser✅ 이메일로 로그인
signInWithEmailAndPassword함수를 이용해서 이메일과 패스워드를 입력해서 로그인
const signIn = async (event) => {
event.preventDefault();
try {
const userCredential = await signInWithEmailAndPassword(
auth,
email,
password
);
console.log(userCredential);
} catch (error) {
console.error(error);
}
};✅ 로그아웃
signOut함수를 호출하는 것 만으로 로그아웃을 할 수 있음
const logOut = async (event) => {
event.preventDefault();
await signOut(auth);
};
