오늘 한 일
알고리즘 코드카타
팬레터함 수정
└ 모달만들기
└ 탭 눌렀을 때 '누구에게 보낼까요' 옵션이 기본적으로 해당 멤버로 세팅되게 하기
└ 리덕스 고치기
오늘 공부한 내용
✅ textarea 크기조절 막기
textarea {
resize:none;
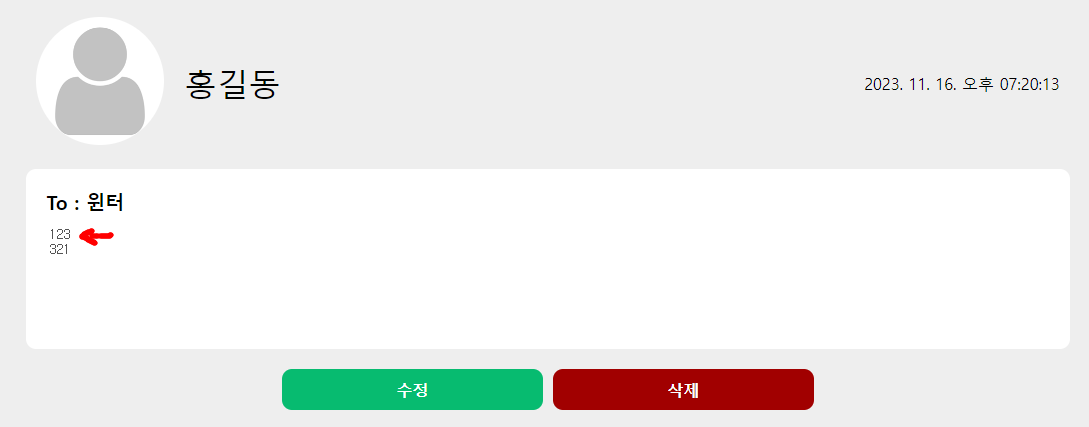
}✅ 입력폼 개행부분 보여주기
🔥 입력폼에서 줄바꿈을 하고 팬레터를 등록해도 보여주는 화면에서는 줄바꿈이 적용되지 않았다
💡 보여주는 화면에서 <p> 태그에 내용을 넣었기 때문!
<textarea> 태그로 바꾸니 개행 부분까지 잘 표시되었다

✅ 리덕스 고치기
계속 찜찜했던 부분이 드디어 해결됐다!
분명 어렴풋한 기억으로 리덕스에서 payload를 받아
뭔가 처리를 해줬던 것 같은데 며칠전 내가 바꾼 방법은 다 처리된 payload를 받아
새로운 state로 업데이트만 시켜줬었다
🔽 작동은 됐지만 뭔가 찜찜했는데 이렇게 하는 거였음! 🔽
const FanLetterReducer = (state = initialState, action) => {
switch (action.type) {
case ADD_FANLETTER:
return [action.payload, ...state];
case EDIT_FANLETTER:
return state.map((item) =>
item.id === action.payload.id
? { ...item, content: action.payload.editInput }
: item
);
case DELETE_FANLETTER:
return state.filter((item) => item.id !== action.payload);
default:
return state;
}
};
어려웠던 내용
✅ 공용모달 도전!(했다가 실패하기😡)
✔ 공통으로 쓸 모달 컴포넌트 생성
const Modal = (props) => {
return (
<>
<Backdrop onClick={props.onConfirm} />
<ScModal>
<ScModalGroup>
<p>{props.title}</p>
<div>
{props.detail && <Button onClick={props.onConfirm}>삭제</Button>}
{props.detail ? (
<Button onClick={props.onConfirm}>취소</Button>
) : (
<Button onClick={props.onConfirm}>확인</Button>
)}
</div>
</ScModalGroup>
</ScModal>
</>
);
};✔ 바깥을 클릭해도 모달이 사라지도록 backdrop 생성
✔ 모달을 띄울 상태를 useState로 관리
const [error, setError] = useState()
✔ 모달을 끄는 함수 만들기
const errorHandler = () => {
setError(null);
};✔ 유효성에 문제가 생기면 setError로 수정하고 prop로 내려주기
if (inputs.nickname.length === 0 || inputs.content.length === 0) {
setError({
title: '닉네임과 내용을 입력해주세요',
detail: false,
});
return;
} <AddFanLetter
inputs={inputs}
submitHandler={submitHandler}
inputChangeHandler={inputChangeHandler}
error={error}
errorHandler={errorHandler}
/>✔ 사용하려는 컴포넌트에서 받아오기
{error && (
<Modal
title={error.title}
detail={error.detail}
onConfirm={errorHandler}
/>
)}여기까지 Home 에서 쓰이는 모달은 무리없이 구현됐는데
문제는 Detail 에서 쓰이는 모달이었다 (수정, 삭제시)
Detail은 버튼도 2개로 늘어나야 하고 (수정, 수정취소 / 삭제, 취소)
모달을 끄는 함수 외에 삭제 함수도 구현해야되는데 방법이 떠오르지 않았다
그리고 공통으로 쓰는 함수나 state를 props로 전달하게 되면 또 drilling이 일어나게 되고
그게 아니라면 각 컴포넌트에서 똑같은 함수나 state를 중복으로 선언해줘야 되기 때문에
이렇게 하는 게 아닌 것 같아서 일단 중단 @_@
내일 다시 도전!
느낀점
- 오늘은 진행된 게 거의 없이 모달 구현만 하다가 하루가 다 갔다...
조언을 구하려고 다른 분들께 도움요청을 했는데
설명을 들어도 내 프로젝트에 적용하는 것은 다른 문제라는 것을 깨달음^^- 알고리즘은 점점 풀 수 있는 문제가 없어진다..
한시간동안 한 문제도 못푸는 날이 금방 올듯 😇- 다른 분들과 각자 결과물을 공유하면서 느낀 점은
사용자 편의성을 고려한 사이트를 만드는 게 생각보다 정말 어려운 것 같다..
혼자 볼 때는 몰랐던 자잘한 불편함들이 계속 나와..
이런거 생각하다보니 급 두려워짐 '나.. 개발자 잘할 수 있을까 😫'- 그래도 어쨋든 금요일 같던 목요일 뿌시기 완료! 💪