오늘 한 일
알고리즘 코드카타
스탠다드반 6차 수업
팬레터함 수정
└ 디자인 수정
└ 리덕스 추가 공부
오늘 공부한 내용
✅ 스탠다드반 수업
✔ 데이터 불러온 이후 확인하는 법
- 리액트의 업데이트 방식 때문에 데이터를 불러운 후 바로 console.log를 찍으면 안됨
- ✨ useEffect로 확인하기 ✨
function App() {
const [data, setData] = useState([]);
useEffect(() => {
axios
.get('https://jsonplaceholder.typicode.com/todos')
.then((res) => {
setData(res.data);
// console.log(data) <- 여기서 확인하면 안됨 🙅♀️
})
.catch((error) => console.log('오류발생', error));
}, []);
// 여기서 확인 🙆♀️
useEffect(() => {
console.log(data);
}, [data]);
return (
<>
<ul>
{data.map((item) => (
<li key={item.id}>{item.title}</li>
))}
</ul>
</>
);
}✔ async ~ await 으로 바꾸기
function App() {
const [data, setData] = useState([]);
useEffect(() => {
const fetchData = async () => {
const response = await axios.get(
'https://jsonplaceholder.typicode.com/todos'
);
// return response;
setData(response.data)
};
fetchData();
}, []);
useEffect(() => {
console.log(data);
}, [data]);
return (
<>
<ul>
{data.map((item) => (
<li key={item.id}>{item.title}</li>
))}
</ul>
</>
);
}✔ 로딩중 메시지 띄우기
- 로딩중 상태를 useState로 관리
- 데이터를 받아오기 시작할 때 상태를 true로 바꾸고 다 받아오고 나면 다시 false
- 로딩중 상태에 따라 조건부 렌더링
function App() {
const [data, setData] = useState([]);
const [isLoading, setIsLoading] = useState(false);
useEffect(() => {
const fetchData = async () => {
setIsLoading(true);
const response = await axios.get(
'https://jsonplaceholder.typicode.com/todos'
);
setIsLoading(false);
setData(response.data);
};
fetchData();
}, []);
useEffect(() => {
console.log(data);
}, [data]);
// 1.
// if (isLoading) {
// return <div>로딩중...</div>;
// }
return (
<>
<ul>
{/* 2. */}
{/* {!isLoading ? (
data.map((item) => <li key={item.id}>{item.title}</li>)
) : (
<div>로딩중...</div>
)} */}
{/* 3. */}
{!isLoading && data.map((item) => <li key={item.id}>{item.title}</li>)}
{isLoading && <div>로딩중...</div>}
</ul>
</>
);
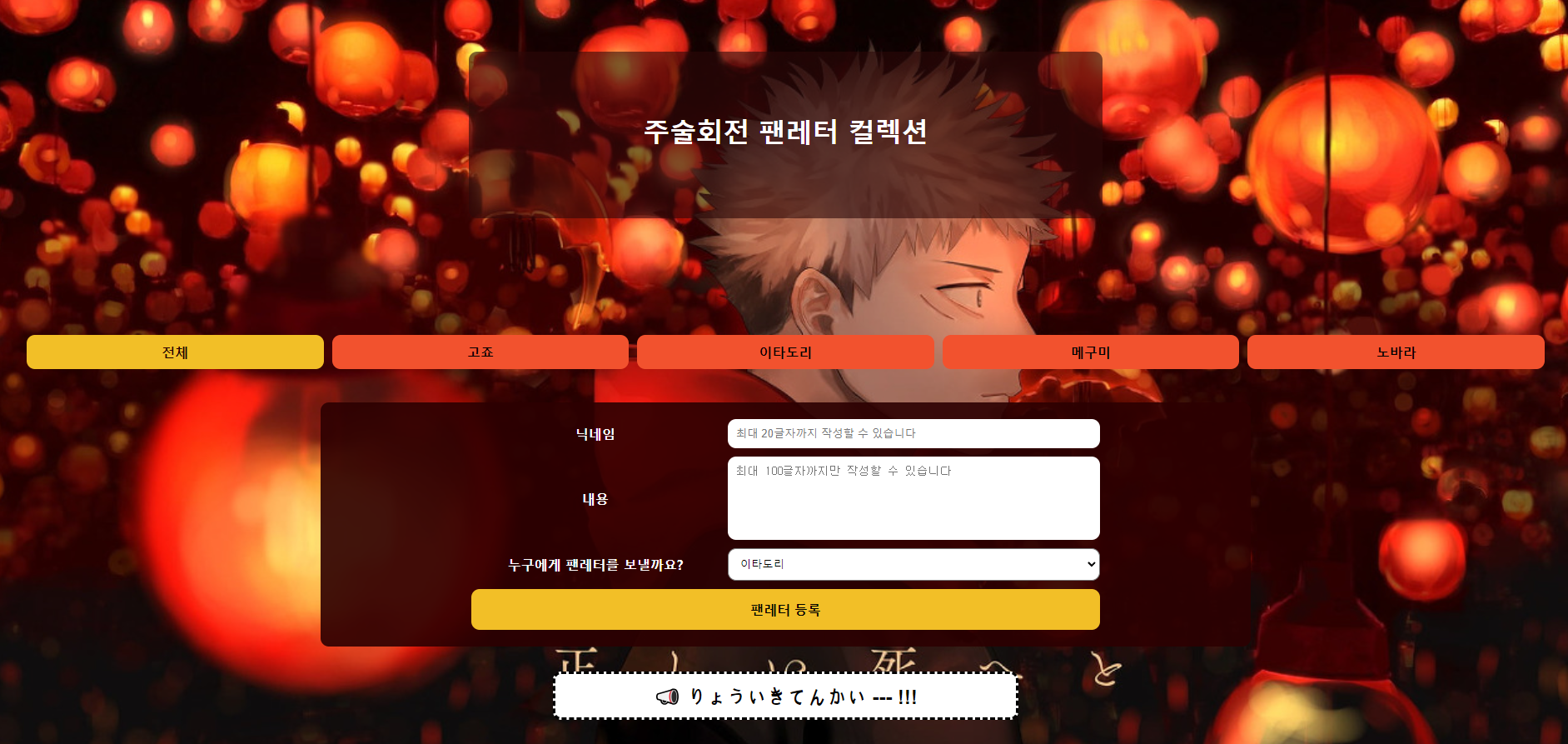
}✅ 디자인 수정
프로젝트 디자인에 너무 신경을 안쓴 것 같아서 다른 사람들처럼 테마를 잡고 수정해보기로 했다
요즘 그룹 아티스트들을 잘 몰라서 재밌게 본 애니캐릭터들의 팬레터함으로 하기로!
그 애니는 바로 주술회전 😎
✔ background-size
- cover : 배경을 사용하는 요소를 다 채울 수 있게 이미지를 확대 또는 축소합니다. 가로 세로 비율을 유지합니다.
- contain : 배경을 사용하는 요소를 벗어나지 않는 최대 크기로 이미지를 확대 또는 축소합니다. 가로 세로 비율을 유지합니다.
✔ 배경 넣기 삽질 ①
💥 문제의 시작 : background-size: contain
1. 헤더와 바디의 배경을 따로 가져가려다가 배경이 이어지는 게 이쁜 것 같아서
헤더의 배경을 transparent로 하고 하나의 배경으로 이어지게 했다
2. 제작된 이미지가 아니다보니 원하는 비율이 안나와서 어떻게 해야 할지 고민하다가
배경(background-color)으로 그라데이션을 깔고 그 위에 이미지(background-image)를 올리려고 했는데 따로 적용이 안됐다
3. 알고보니 그라데이션도 background-image로 적용하는 것이었다
4. 그래서 before와 after로 가상클래스를 만들고 z-index로 레이어처럼 쌓기로 했다
5. 원하는 대로 적용은 됐지만 또 다른 문제 발생..!
가로가 긴 이미지로 size를 contain으로 주니 content 내용에 따라 아래쪽이 계속 잘리는 문제가 생겼다

- body, html, main 에 heigth를 100vh 를 줬다가 100% 줬다가.. 무한반복ㅎㅎ;
- 💡
background-size: cover로 바꾸면서 해결했다
(그라데이션을 쓸 필요가 없어지면서 코드도 훨씬 줄었음 😇)

/* 이전 코드 */
body {
position: relative;
height:100%;
}
body::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(0deg, #0f0d0e 60%, #2c0001);
z-index: -2; /* 그라데이션 레이어의 z-index를 설정합니다. */
}
body::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url('image');
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
z-index: -1; /* 이미지 레이어의 z-index를 설정합니다. */
}/* 바꾼 코드 */
body {
background-image: url('image');
background-size: cover;
background-attachment: fixed;
}✔ 배경 넣기 삽질 ②
- cover를 사용하니 height는 꽉 채우지만 content 길이가 늘어날 때마다 배경이 확대되기 시작했다
- 세로비율이 늘어나면서 그에 맞춰 배경이미지도 커지는 문제였기 때문에 이미지를 고정해주는 💡
background-attachment: fixed속성을 추가하여 해결했다
✅ 팬레터 펼치기
주술회전에서만 나오는 가장 간지나는 기술이 영역전개 이기 때문에 이 부분을 활용하고 싶어서 팬레터를 접었다 펼치는 버튼을 추가했다 😋
'료이키 텐카이...'
useState로 상태를 관리하고 true/false에 따라 렌더링되도록 만들었다

어려웠던 내용
오랜만에(?) CSS 하니까 정말 어렵다^^
원하는대로 움직이게 만드는 게 이렇게 어렵다니..!
그냥 마우스로 원하는대로 끌어다 놓고 싶었다 🥴

느낀점
일주일이 정말 빨리 간다
첫날 과제 듣고 어떻게 만들지 막막했던 게 생생한데
과제 제출날이 어느새 코앞이네!
주말에 조금 더 다듬어서 늦지 않게 내도록 해야겠다