오늘 한 일
스탠다드반 11차 강의
팀프로젝트 진행
└ 로그인
└ 유효성 검사 / 오류처리
└ 유저정보 저장
└ profilePage 만들기
└ 닉네임 수정
오늘 공부한 내용
✅ navigate 이동시 절대 경로로 이동하기
- loginPage에서 SignupPage로 이동시
navigate('login')처럼 / 없이 설정하면 상대경로로 이동해서
http://localhost:3000/login/signup 이렇게 경로가 꼬임
🔽 맞는 코드 🔽
const handleToLoginButtonClick = (e) => {
navigate('/login');
};✅ 다양한 input
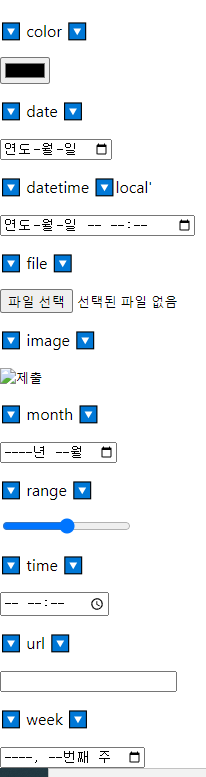
몰랐던 다양한 input type이 있어서 찾아봤다
날짜도 월, 주간, 시간으로 따로 지정할 수 있다니.. 😯
<input type='color' />
<input type='date' />
<input type='datetime-local' />
<input type='file' />
<input type='image' />
<input type='month' />
<input type='range' />
<input type='time' />
<input type='url' />
<input type='week' />
✅ 상태관리를 안할 때 화면 렌더링 하는 꿀팁
- 🤔 상황 : 로그아웃 버튼을 누르면 localstorage 에 있는 accessToken을 지우고 로그인 상태를 false로 바꿔야 되는데 상태관리를 따로 하고 있지 않기 때문에(=state가 변하지 않기 때문에) 화면에 리렌더링이 되지 않아서 렌더링 하기 위해 꼼수(?) 부리는 법
// 리렌더링 만을 위한 state
const Home = () => {
const [isRender, setIsRender] = useState(false);
const handleLogoutButtonClick = () => {
// localstorage 비우기
localStorage.removeItem('accessToken');
localStorage.removeItem('nickname');
// 상태를 변화시켜서 리렌더링
setIsRender((prev) => !prev);
};
}어려웠던 내용
✅ isLogin 처리하기
로그인 성공하고 리덕스에 저장하는 것까지는 하겠는데
그 다음 isLogin 처리가 왜이렇게 어려운지 모르겠다 ㅠㅠ
백엔드가 있으면 애초에 이렇게 처리 안하겠지만 그래도 알고 있어야하는데..
이해할 때까지 계속계속 머리에 욱여넣어야지 😡
그냥 내가 이해한 대로 줄줄 써보는 글
서버에서 받아온 로그인 정보를 리덕스에 넣어도 새로고침하면 리셋되는 문제가 있음
이를 막기 위해 localStorage에 필요한 정보들을 저장
대표적으로 accessToken 외에 다른 컴포넌트에서 가져다 쓸 유저 정보도 (dispatch(login)할 때) 저장
리듀서의 초기값(=initialState)으로 서버에서 받아온 user 정보에서 사용할 정보 + isLogin 을 넣어놓고
localStorage에 accessToken 유무로 로그인 상태 저장
(undefined인 경우를 대비해(falsy) !!accessToken으로 처리해줌)
isLogin: !!accesccToken
서버에서 받아온 정보를 저장하면서 state에도 업데이트 해줌
그런 다음 새로고침을 하면 initialState가 localStorage에서 불러온 값을 사용하기 때문에
유저정보를 간직할 수 있게 됨
import {createSlice} from '@reduxjs/toolkit';
const initialState = {
// 0, 4 - 초기값 & 저장된 값 불러오기
isLogin: !!localStorage.getItem('accessToken'),
displayName: localStorage.getItem('displayName'),
uid: localStorage.getItem('uid'),
photoURL: localStorage.getItem('photoURL'),
email: localStorage.getItem('email'),
};
const AuthSlice = createSlice({
name: 'auth',
initialState,
reducers: {
// 1 - dispatch
login: (state, action) => {
const {displayName, uid, photoURL, email} = action.payload;
// 2 - 저장
localStorage.setItem('displayName', displayName);
localStorage.setItem('uid', uid);
localStorage.setItem('photoURL', photoURL);
localStorage.setItem('email', email);
// 3 - state에 업데이트
state.isLogin = true;
state.displayName = displayName;
state.uid = uid;
state.photoURL = photoURL;
state.email = email;
},
logout: (state, action) => {
localStorage.clear();
return (state = {});
},
updateNickname: (state, action) => {
localStorage.setItem('displayName', action.payload);
state.displayName = action.payload;
},
},
});
export const {login, logout, updateNickname} = AuthSlice.actions;
export default AuthSlice.reducer;
느낀점
휴 인증처리 너무 어렵다 😥
갈 길이 먼데 벌써 수요일인 것도 놀랍..
내일도 힘내자 💪