오늘 한 일
알고리즘
팀프로젝트 진행
└ 프로필사진 수정
└ login 로그인 유지
└ 지도 API 불러오기
Auth특강
오늘 공부한 내용
✅ 숫자 문자열과 영단어
📍 https://velog.io/@jetiiin/숫자-문자열과-영단어
✅ 프로필사진 저장 및 변경
- 이미지 파일들을 담을 state 생성
// input에서 선택한 이미지 파일을 담을 state 1
const [imgFile, setImgFile] = useState('');
// preview 이미지를 담을 state 2
const [previewImage, setPreviewImage] = useState(photoURL);- 미리보기를 위해
URL.createObjectURL사용
👉 미리보기를 보여주는 방법 두가지(fileReader, URL.createObjectUrl())
1) FileReader : 이미지를 DataURI로 변경
2) createObjectUrl : 이미지를 blob형태로 변경
Blob이란?
URL.createObjectURL() 메소드는 주어진 객체를 가리키는 URL을 DOMString으로 변환하는 기능을 한다. 해당 url은 window 창이 사라지면 함께 사라지고, 다른 windowd에서 재사용이 불가능 하고 이 URL은 수명이 한정된다. (=미리보기에 적합)
- 이미지 저장
const saveImgFile = e => {
setImgFile(e.target.files[0]);
setPreviewImage(URL.createObjectURL(e.target.files[0]));
};- 이미지 서버에 업로드 하고 해당 데이터를 다시 다운받아 redux에도 저장
const handleEditPhoto = async () => {
try {
const storageRef = ref(storage, `${auth.currentUser.uid}/profile`);
await uploadBytes(storageRef, imgFile);
const downloadURL = await getDownloadURL(storageRef);
await updateProfile(auth.currentUser, {photoURL: downloadURL});
dispatch(updatePhoto(downloadURL));
} catch (error) {
console.log(error.message);
}
};어려웠던 내용
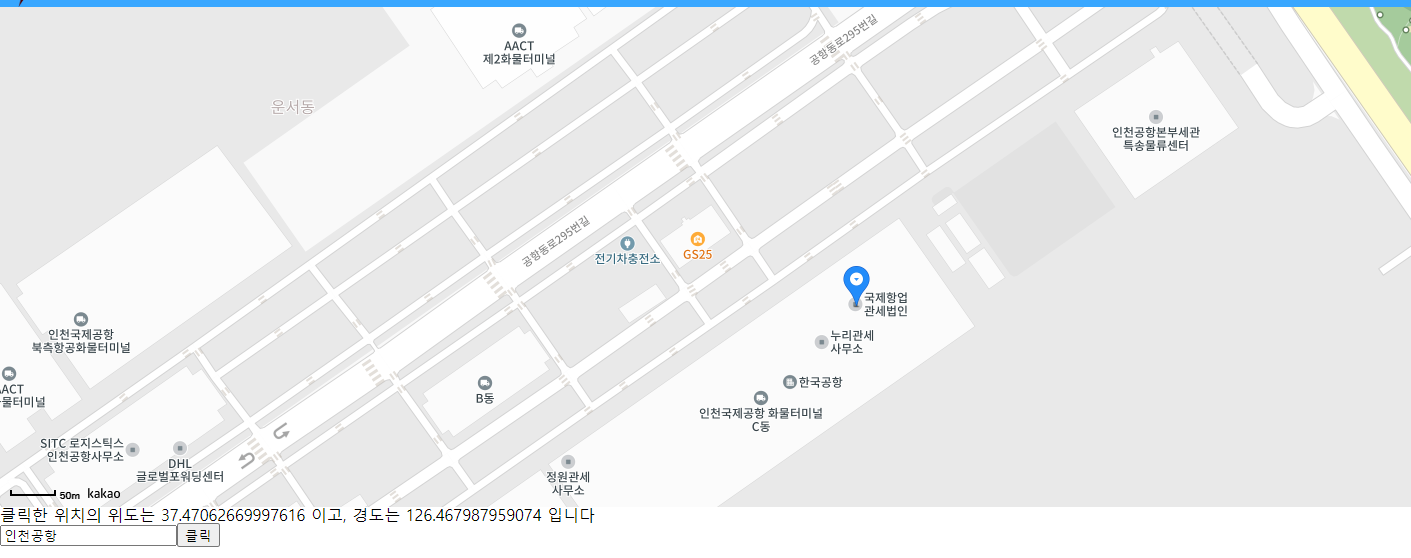
카카오 지도 API 사용하기 너무 어려워!!!!!!!
화면에 띄우고 키워드로 검색하기,
마커찍은 곳 위도, 경도 가져오기까지만 성공..
갈길이 멀다 💀

느낀점
자잘한 오류 잡다보니 하루가 다 갔다
저녁먹고 Auth 특강 3시간(이 넘는)을 듣고 지도 API 시작했는데
지금 아주 멘붕인 상태 😇
우리 프로젝트는 지도사용이 거의 메인인데 이거.. 활용할 수 있는 것 맞나
큰일이다... 체력은 점점 떨어지고 🥴