오늘의 삽질(feat.캐러셀)
문제
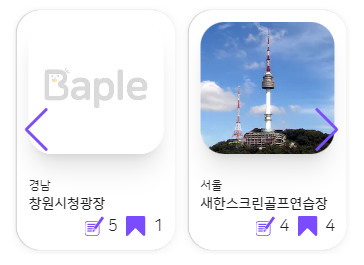
swiper 라이브러리를 사용하여 캐러셀을 구현했는데
이미지 캐러셀로 쓸 때는 아무 문제 없던 캐러셀이
카드 캐러셀로 사용되면서 모바일에서 문제가 생겼다
캐러셀의 속성 중 하나인 드래그 속성을
클릭실수가 자주 난다는 불편함때문에 off 해둔 상태로
반응형을 만들다보니 모바일에서도 드래그가 막혀
오로지 화살표로만 카드를 움직여야 했다
모바일이라 화면 영역도 좁은 데다 선으로 되어있다보니
더 누르기 어려워서 이 화살표를 좀 더 누르기 쉽게 바꾸고 싶었다

시도
일단 선으로 된 화살표 때문인가 싶어
기본 화살표를 display:none 처리 하고
svg 이미지로 대체해봤다
/* 기존 화살표 안보이게 처리 */
.slick-prev::before,
.slick-next::before {
display: none;
}
/* 화살표 이미지로 대체 */
.swiper-button-next {
background: url(/images/icons/button/next.svg) no-repeat;
background-size: 100% auto;
background-position: center;
}
기존 화살표보다 누르기 편한 모양으로 바뀌었지만
아무래도 너무 작은 것 같아서 크기를 조절했더니...

어딘가에서 overflow:hidden 이 되었는지 양옆이 잘려서 나오기 시작 😥
캐러셀 밖으로 빠져 있는 화살표를 본 것 같아서
그렇게 시도하려고 했는데 swiper로는 (next에서) 어떻게 하는지 알 수가 없었다..

시도2
react-slick 이라는 라이브러리는 화살표를 밖으로 빼기 쉬운 것 같아서
swiper -> react-slick 으로 바꾸려는 시도중에 다른 페이지에서
또 다른 문제가 생겼다
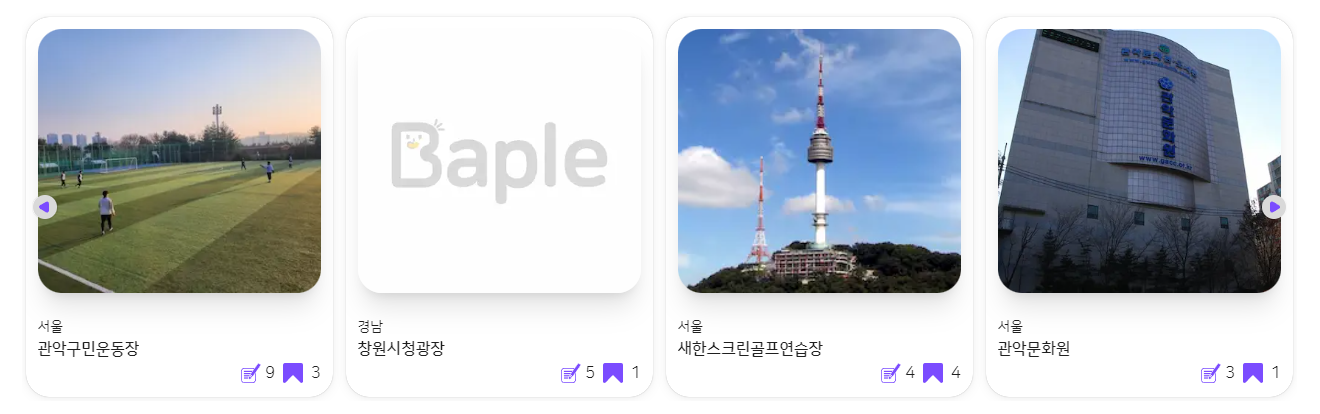
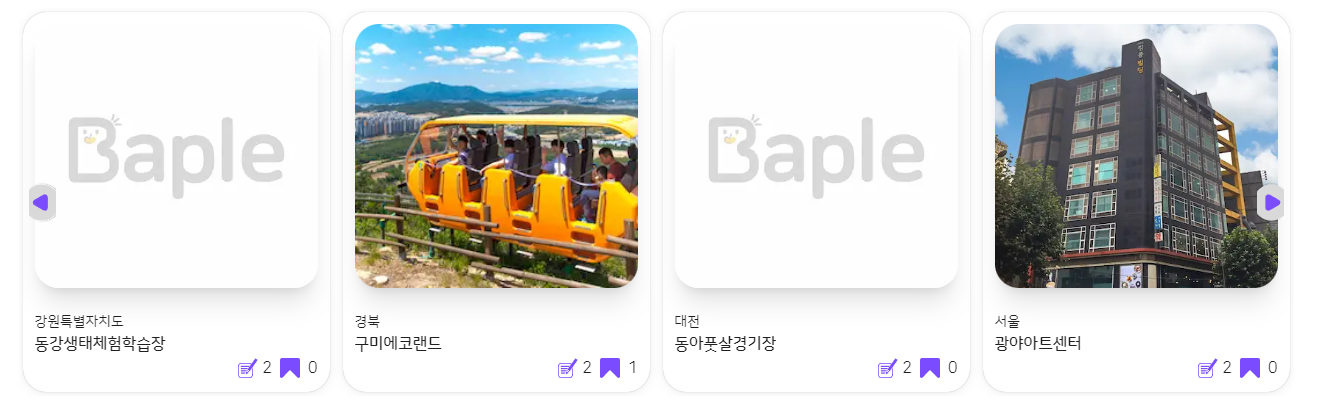
우리 페이지는 장소에 달린 리뷰에 등록된 사진을
해당 장소의 이미지들로 사용하는데
swiper 이미지는 이미지가 없는 경우 자연스럽게
캐러셀 양식(?)이 빠지는 반면


react-slick는 이미지가 없어도 버튼이 계속 노출되어
빈 이미지에 계속 클릭 가능한 형태로 남아있었다 😭
이를 또 커스텀 해야 되는 상황 발생..
결론
swiper로 다 구현되어 있는 캐러셀을 이제와서 바꾸기에는
시간도 없고 극적인 효과도 보장할 수 없어서
라이브러리 갈아타기는 포기하고
기존에 있던 swiper로 좀 더 편리하게 사용할 수 있는 방법을 연구하기로 했다
이것도 도움이 되겠지
오늘 반나절 넘게 캐러셀을 붙잡고 씨름했는데
결국은 원상복구라는 결과라서 엄청 허탈하지만
이런 삽질도 다 경험이 될 거라 생각한다 😥
참고 : https://www.inflearn.com/blogs/3749
https://purple-whale.tistory.com/35