도입이유
게시판, 리뷰, 좋아요 등 커뮤니티 기능을 강화하려면
알림기능이 필요하다고 생각 (유저 피드백에도 있었음)
실시간 알림 적용하기
supabase의 realtime 기능을 사용하여
내가 쓴 리뷰에 댓글이 달리면 실시간 알림 적용하기
테이블 만들기
- supabase에 알림을 추가할 테이블 만들기(alarm)
- id, type(추후 좋아요에도 적용하고 싶어서), sender_id, received_id, message, created_at, read(읽음처리) column 추가하여 생성
- table에 Realtime on 설정
알림 추가 API
- 댓글이 달릴 때(submit) 알림 테이블에도 필요한 데이터를 함께 넣어주기
- useMutation 사용
// 알림 추가
interface AlarmInfoType {
type: string;
sender_id: string;
received_id: string;
message: string;
}
export const insertNewCommentAlarm = async (alarmInfo: AlarmInfoType) => {
await supabase.from('alarm').insert([alarmInfo]);
};실시간 알림 듣기
// Header.tsx
useEffect(() => {
supabase
.channel('custom-filter-channel')
.on(
'postgres_changes',
{
event: 'INSERT',
schema: 'public',
table: 'alarm',
filter: `received_id=eq.${userId}`,
},
(payload) => {
const msg = payload.new.message;
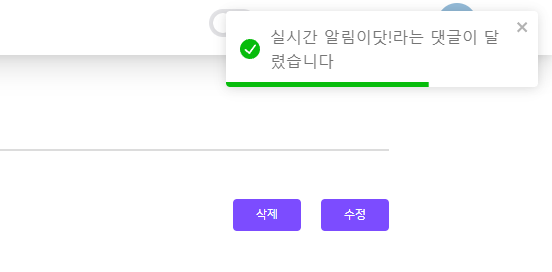
toastSuccess(`${msg}라는 댓글이 달렸습니다`);
},
)
.subscribe();
}, []);내가 해냄
일단 이렇게 하면 알림이 오긴 온다!

근데 이제...?
무슨 글에 달린 댓글인지는 모르기때문에^^
내일 더 보완해야지