
react에서 depth를 만드는데 래영님이 옵셔널 체이닝에 대해 알려주셔서 블로깅하려한다.. 흐... 3차 depth까지 있는데...왜 map이 안될까.....😢
옵셔널 체이닝(optional chaining)
optional chaining 연산자 ?. 는 체인의 각 참조가 유효한지 명시적으로 검증하지 않고, 연결된 객체 체인 내에 깊숙이 위치한 속성 값을 읽을 수 있다. ?. 연산자는 . 체이닝 연산자와 유사하게 작동하지만, 만약 참조가 nullish (en-US) (null 또는 undefined)이라면, 에러가 발생하는 것 대신에 표현식의 리턴 값은 undefined로 단락된다. 함수 호출에서 사용될 때, 만약 주어진 함수가 존재하지 않는다면, undefined를 리턴한다.
✍️ MDN 설명
MDN에서 설명이 어렵게 나와있는데... 속성이 존재하면 chaining을하고 만약 참조가 null 또는 undefined라면 에러 대신 undefined를 반환한다!
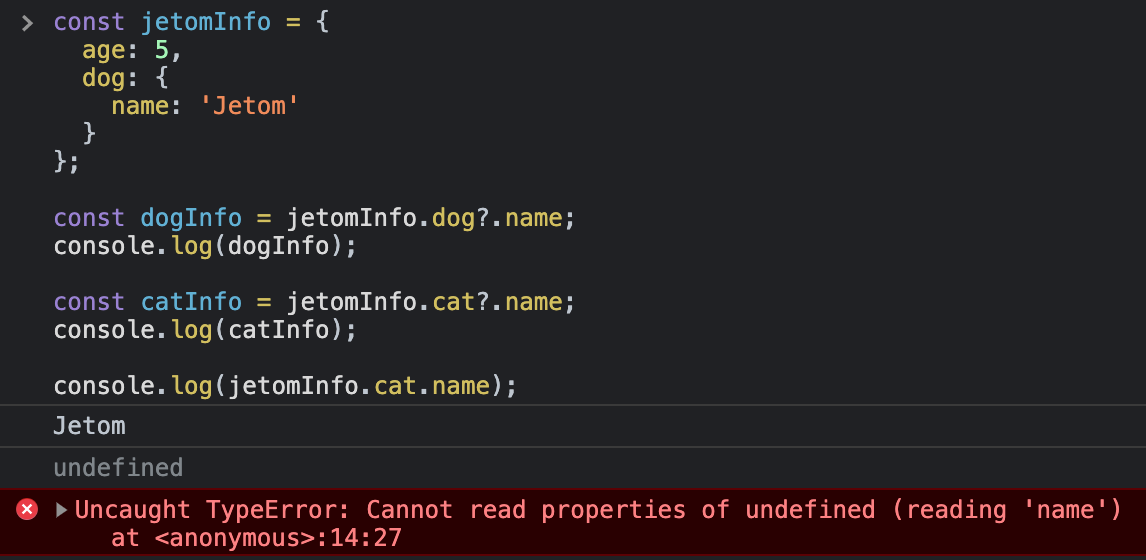
const jetomInfo = {
age: 5,
dog: {
name: 'Jetom'
}
};
const dogInfo = jetomInfo.dog?.name;
console.log(dogInfo); //'Jetom'
const catInfo = jetomInfo.cat?.name;
console.log(catInfo); //undefined
console.log(jetomInfo.cat.name) //원래라면 나올 TypeError
(error가 안나와서 좋다고 해야할지...🤣) 옵셔널 체이닝은 obj도 가능하지만 마찬가지로 배열 및 함수도 가능하다.(react에서 map을 돌릴때 유용하다 할 수 있다.)
//이런식으로 배열 및 함수가 가능하다 👇
jetom?.[array];
func?.(args)옵셔널 체이닝을 쓰지 못했던 경우에 중첩된 경우 에러를 내지 않게 하려면 다음과 같이 사용해야했다.
//참고 블로그 👉 https://im-developer.tistory.com/191
let nestedProp = obj.first && obj.first.second;
//옵셔널 체이닝 후
let nestedProp = obj.first?.second;
//함수에 사용할 경우
let result = someInterface.customMethod?.();🙂 문법이 더 간결해져서 자주 쓰일것같다! 다만 최신 문법이므로 오래된 브라우저는 polyfills가 필요하다
👉 polyfills란?

옵셔널 채이닝 공부중에 많은 도움 됫습니다. 감사합니다.