오늘은 prototype에 대해 알아보려한다! 왜 array는 object인지! 집고 넘어가는 시간이 될것같다! 👏
prototype
자바스크립트를 표현 한다면 객체기반이 정확한 말인데, 왜 객체지향이 아닌 객체기반인지 알고싶다면 prototype을 알아야한다. javascript의 prototype의 설명은 다음과 같다.
프로토타입은 JavaScript에서 기본적으로 모든 함수 및 객체와 연결된 객체입니다. 여기서 함수의 프로토타입 속성은 액세스 및 수정 가능하고 객체의 프로토타입 속성(속성이라고도 함)은 표시되지 않습니다.
https://www.tutorialsteacher.com/javascript/prototype-in-javascript
(본래의 prototype 사전적 정의는 원래의 형태 또는 전형적인 예, 기초 또는 표준이다. 라고하니 참고하자 😁)
https://ko.wikipedia.org/wiki/%ED%94%84%EB%A1%9C%ED%86%A0%ED%83%80%EC%9E%85
그래서 왜 객체기반이냐고요!? 😡
mdn에선 다음과 같이 설명한다.
상속 관점에서 자바스크립트의 유일한 생성자는 객체뿐이다. 각각의 객체는 [[Prototype]]이라는 은닉(private) 속성을 가지는데 자신의 프로토타입이 되는 다른 객체를 가리킨다. 그 객체의 프로토타입 또한 프로토타입을 가지고 있고 이것이 반복되다, 결국 null을 프로토타입으로 가지는 오브젝트에서 끝난다. null은 더 이상의 프로토타입이 없다고 정의되며, 프로토타입 체인의 종점 역할을 한다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Inheritance_and_the_prototype_chain
한마디로 java나 C++같이 class 상속 기능이 있는 객체지향언어와 달리 javascript는 상속 기능을 흉내내는 prototype일 뿐이다.
💡 javascript도 class있는데요??
es6에서 새로 도입된 class라는 문법이있지만 syntactic sugar(=문법적 설탕)일뿐 새로운 객체 중심 상속 모델을 소개한 것은 아니라고 한다.
따라서 정리하자면 javascript는 prototype기반 언어이며 객체지향이라고 하기엔 상속 기능을 흉내낼뿐 그 이상 그 이하도 아니기때문에 객체지향이라고 보기엔 애매하다.
프로토타입 기반 언어?
javascript를 prototype기반 언어라고 부르는 이유는 다음과 같다.
모든 객체들이 메소드와 속성들을 상속 받기 위한 템플릿으로써 프로토타입 객체(prototype object)를 가진다는 의미입니다. 프로토타입 객체도 또 다시 상위 프로토타입 객체로부터 메소드와 속성을 상속 받을 수도 있고 그 상위 프로토타입 객체도 마찬가지입니다. 이를 프로토타입 체인(prototype chain)이라 부르며 다른 객체에 정의된 메소드와 속성을 한 객체에서 사용할 수 있도록 하는 근간입니다.
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes
그래서 array는 왜 object인가 💦
보통 우리가 array를 만들때는 아래와 같이 만들것이다.
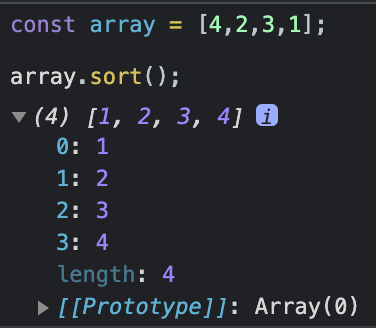
const array = [4,2,3,1];
//array에 sort함수를 쓸 때는 이런식으로 사용 할 것이다.
array.sort();
array는 또 다른 방법으로 만들수도 있는데 그것은 아래와 같이 만들수있다.
//어딘지 낯익은 단어가 보인다 👀
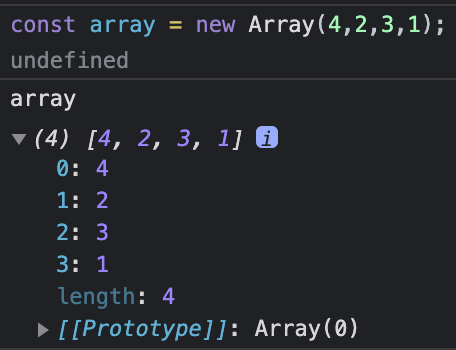
const array = new Array(4,2,3,1);
array
그렇다 우리가 흔히 array를 만들땐 [1,2,3]으로 만들지만 new 생성자로 array를 만들수 있다. []로 만드는것을 권고하기 때문에 []로 만드는것이지 new 생성자를 통해서 만들수 있다는것을 알면 왜 array가 객체인지 한층 더 이해가 갈것이다! (그래서 배열객체라고도 말한다.)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/Array
📝 new operator
new 연산자는 사용자 정의 객체 타입 또는 내장 객체 타입의 인스턴스를 생성한다.
따라서 array도 for in문을 쓸 수 있으며, 객체이기 때문에 sort같은 array method를 사용 할 수 있다!
배우면 배울수록 영어를 공부해야겠다는 생각이 든다.. 😭

