
1.2.1.1 DOM이란?
DOM이란 Document Object Model의 약어이며, 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성한다.
웹 브라우저는 DOM을 활용해 객체에 자바스크립트와 CSS를 적용하고, 특정 노드를 찾기, 수정, 제거, 삽입을 할 수 있다.
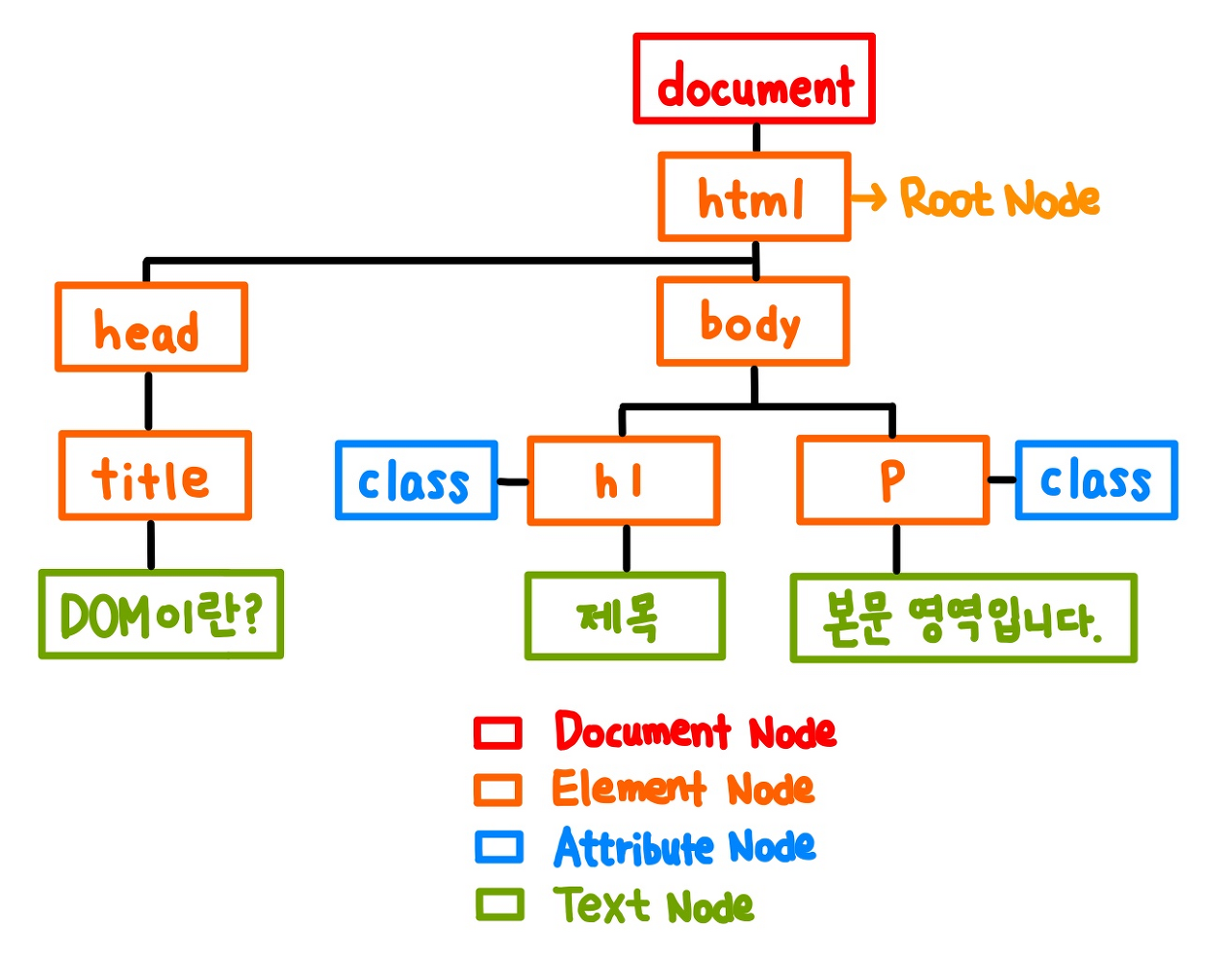
아래의 그림은 DOM의 구조를 나타낸것이다.

https://im-developer.tistory.com/100
DOM은 과연 느릴까요?
DOM의 치명적인 문제점은 동적 UI에 최적화 되어 있지 않다는 점이다. HTML은 자체적으로 정적인데 자바스크립트를 사용해 이를 동적으로 만들 수 있다.
하지만 트위터나 페이스북을 생각 해보면 스크롤바를 내릴수록 수 많은 데이터가 로딩된다. 그리고 각 데이터를 표현하는 요소(element)들이 있는데, 페이스북에서 포스트 한 개를 표현할 때 사용하는 div 요소 개수는 약 100개이다. 이런식의 대형 웹 애플리케이션에서 DOM에 직접 접근하여 변화를 주다 보면 성능 이슈가 조금씩 발생하기 시작한다(= 느리다는 말)
DOM 자체는 빠르지만 웹 브라우저 단에서 DOM의 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트 하는 이 과정에서 시간이 허비되는 것이다.
해결법
DOM을 조작할 때마다 엔진이 웹 페이지를 새로 그리기 때문에 업데이트가 너무 잦으면 성능이 저하될 수 있다. DOM을 최소한으로 조작하여 작업을 처리하는 방식으로 개선해야하는데 리액트는 Virtual DOM 방식을 사용해 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행한다.
1.2.1.2 Virtual DOM
Virtual DOM을 사용하면 실제 DOM에 접근하는 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다. 마치 DOM의 사본과 비슷한것
리액트에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트할 때는 세 가지의 절차를 밟는데 그 방법은 아래의 내용과 같다.
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리랜더링
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교
- 바뀐 부분을 실제 DOM에 적용
해결법
Virtual DOM을 사용한다고 해서 사용하지 않을 때와 비교해 무조건 빠른것은 아니며, 적절한 곳에 사용해야 리액트가 지닌 진가를 발휘할 수 있다.
리액트를 사용하지 않아도 코드 최적화를하면 DOM이 느려지는 문제를 개선할 수 있고, 간단한 작업일 때는 오히려 리액트를 사용하지 않는 편이 더 나은 가능 성을 보이기도 한다.
리액트와 Virtual DOM이 언제나 제공할 수 있는 것은 업데이트 처리 간결성이며 UI를 업데이트하는 과정에서 생기는 복잡함을 모두 해소하고, 더욱 쉽게 업데이트에 접근할 수 있다.
1.2.2 기타 특징
리액트는 정말 뷰(View)만 신경 쓰는 라이브러리이므로 기타 기능은 직접 구현하여 사용해한다. 라우팅에는 리액트라우터(react-router), Ajax 처리에는 axios나 fetch, 상태 관리에는 리덕스(redux)나 MobX를 사용하여 처리한다. 이것은 장점이자 단점인 점이다.
또 리액트는 다른 웹 프레임워크나 라이브러리와 혼용할 수도 있는데, AngularJs나 Backbone.js등의 프레임워크와 함께 사용할 수 도있다.
