
1.1 왜 리액트인가?
angular, backbone, vue 등등 이 프레임워크들은 주로 MVC 아키텍처, MVVM 아키텍처를 사용하다. angular의 경우 MVW 아키텍처로 애플리케이션을 구조화한다.
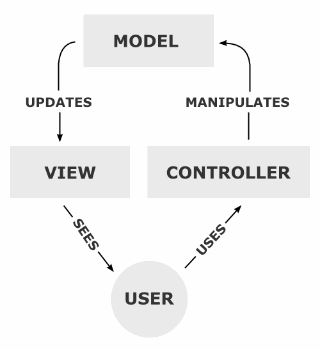
MVC, MVVM, MVW 등과 같은 여러 구조가 지닌 공통점은 모델과 뷰가 있는데, 모델은 애플리케이션에서 사용하는 데이터를 관리하는 영역이고, 뷰는 사용자에게 보이는 부분이다. 프로그램이 사용자에게서 어떤 작업을 받으면 컨트롤러는 모델 데이터를 조회하거나 수정하고, 변경된 사항을 뷰에 반영한다.

(참고 블로그 - https://m.blog.naver.com/jhc9639/220967034588)
이때, 반영하는 과정에서 보통 뷰를 변형하는데, 예를 들어 다음 JSON 객체 값을 사용하는 뷰가 있다고 하자
{
"title": "Hello",
"contents": "Hello World",
"author": "velopert",
"likes": 1
}<div id="post-1">
<div class="title">Hello</div>
<div class="contents">Hello World</div>
<div class="author">velopert</div>
<div class="likes">1</div>
</div>값을 업데이트한다면 내부를 수정해야 하는데, 업데이트하는 항목에 따라 어떤 부분을 찾아서 변경할지 규칙을 정하는 작업은 간단하지만, 규모가 크다면 복잡하고, 관리하지 않는다면 성능도 떨어질 수 있다.
그래서 페이스북 개발팀은 기존 뷰를 날려버리고 새로 렌더링하는 방식을 고안해냈다. 이렇게 하면 애플리케이션 구조가 간단하며, 데이터에 변화가 있으면 기존에 있던 것은 버리고 정해진 규칙에 따라 새로 렌더링하면 된다.
1.1.1 리액트 이해
리액트는 자바스크립트 라이브러리로 사용자 인터페이스를 만드는 데 사용하며, 오직 view만 신경 쓰는 라이브러리이다.
리액트에서 특정 부분이 어떻게 생길지 정하는 선언체를 컴포넌트(component)라고하며, 컴포넌트는 다른 프레임워크에서 사용자 인터페이스를 다룰 때 사용하는 템플릿과는 다른 개념이다. 컴포넌트는 재사용이 가능한 API로 수많은 기능을 내장하고 있으며, 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동 방식을 정의한다.
1.1.1.1 초기 렌더링
어떤 UI 관련 프레임워크, 라이브러리를 사용하든지 맨 처음 어떻게 보일지 정하는 초기 렌더링이 필요하다 리액트에서는 이것을 render함수로 다룬다.
render(){...}render는 컴포넌트가 어떻게 생겼는지 정의하는 역할을 한다. render는 html 형식의 문자열을 반환하지 않고, 뷰의 생김새, 작동 방식에 대한 정보를 지닌 객체를 반환한다.
컴포넌트의 내부에는 또 다른 컴포넌트가 들어갈 수 있으며 이때, render 함수를 실행하면 그 내부에 있는 컴포넌트들도 재귀적으로 랜더링한다.
재귀 📖
재귀(recursion)은 어떠한 것을 정의할 때 자기 자신을 참조하는 것을 뜻한다
https://ko.wikipedia.org/wiki/%EC%9E%AC%EA%B7%80
이렇게 최상위 컴포넌트의 렌더링 작업이 끝나면 지니고 있는 정보들을 사용해 html 마크업을 만들고 실제 페이지의 DOM 요소 안에 주입한다.
컴포넌트를 실제 페이지에 랜더링할 때는 문자열 형태의 html 코드를 생성한 후 특정 DOM에 해당 내용을 주입하면 이벤트가 적용된다.
1.1.1.2 조화과정
리액트에서 뷰를 업데이트할 때는 "조화 과정(reconciliation)을 거친다"라고 표현한다. 컴포넌트에서 데이터에 변화가 있을때 새로운 요소로 갈아 끼우기 때문이다.
조화과정 📖
React의 Reconciliation은 어떤 변경에 대한 전/후 엘리먼트 트리를 비교(Diff)하여 갱신이 필요한 부분만을 찾아 업데이트하는 것을 의미한다.
(😢출처가 어디인지 까먹었다..)
- 객체를 반환
- 새로운 데이터를 가지고 render 함수 다시 호출
- 데이터를 지닌 뷰 생성
이때 render 함수가 반환하는 결과를 DOM에 바로 반영하지 않고, 이전에 만들었던 컴포넌트 정보와 현재 render가 만든 컴포넌트 정보를 비교한다.
자바스크립트를 사용해 두 가지 뷰를 최소한의 연산으로 비교한 후, 둘의 차이를 알아내 최소한의 연산으로 DOM 트리를 업데이트하는 것
방식 자체는 루트 노드부터 시작해 전체 컴포넌트를 처음부터 다시 랜더링하는 것처럼 보이지만, 최적의 자원을 사용해 이를 수행하는 것이다.
😭 어제 써놓고 임시 저장을 눌러버리다니... 나레기..
이 내용은 '리액트를 다루는 기술'에서 가져온 것이며, 순수하게 학습 용도로 정리한 글입니다 ☺️
