
3.3.3 props 기본값 설정: defaultPorps
props 값을 따로 지정하지 않았을 때 보여 줄 기본값을 설정하는 코드
import React from 'react';
const MyComponent = props => {
return <>헬로 내 이름은 {props.name}</>
}
MyComponent.defaultProps = {
name: '기본 이름'
}
export default MyComponent;MyComponent.defaultProps = {name: '기본 이름'};

3.3.4 태그 사이의 내용을 보여 주는 children
컴포넌트 태그 사이의 내용을 보여주는 props는 childrend이다.
//index.js or app.js
import React from 'react';
import MyComponent from './MyComponent'
function App() {
return <MyComponent>리액트</MyComponent>
}
export default App;
ReactDOM.render(<App />, document.getElementById('root'));위의 내용처럼 고친다.
MyComponent 태그 사이에 작성한 리액트라는 문자열을 MyComponent 내부에서 보여 주려면 props.children 값을 보여야한다.
//MyComponent.js
import { render } from '@testing-library/react';
import React from 'react';
const MyComponent = props => {
return <>
헬로 내 이름은 {props.name} <br/>
children 값은 {props.children}
</>
}
MyComponent.defaultProps = {
name: '기본 이름'
};
export default MyComponent;MyComponent 컴포넌트 태그 사이에 작성한 '리액트'라는 문자열을 MyComponent 내부에서 보여주려면 props.children 값을 보여 줘야한다.
즉 <MyComponent>리액트</MyComponent>
안의 '리액트'를 보여주려면 MyComponent.js로 가서 props.children을 넣어주라는 소리이다.
//MyComponent.js
const MyComponent = props => {
return <>
헬로 내 이름은 {props.name} <br/>
children 값은 {props.children}
</>
} 
3.3.5 비구조화 할당 문법을 통해 props 내부값 추출하기
MyComponent에서 props 값을 조회할 때 마다 props.name, props.children과 같이 props. 이라는 키워드를 빼고 더 편하게 사용하기 위해 es6의 비구조화 할당 문법을 사용해 내부 값을 바로 추출해볼 수 있다.
//MyComponent.js
import { render } from '@testing-library/react';
import React from 'react';
const MyComponent = props => {
**const {name, children} = props;**
return <>
헬로 내 이름은 {name} <br/>
children 값은 {children}
</>
}
MyComponent.defaultProps = {
name: '기본 이름'
};
export default MyComponent;이런식으로 MyComponent를 수정할 수 있따. 위와 같이 객체에서 값을 추출하는 문법을 비구조화 할당(destructuring assignment)이라고 부르며 구조분해 문법이라고도 부른다. 함수의 파라미터 부분에서도 사용할 수 있고 함수의 파라미터가 객체라면 그 값을 바로 비구조화해서 사용할 수도 있다.
3.3.6 propTypes를 통한 props 검증
컴포넌트의 필수 props를 지정하거나 props의 타입을 지정할 때는 propTypes를 사용 이것은 defaultProp을 설정 하는것과 비슷하다.
//MyComponent.js
import { render } from '@testing-library/react';
import PropTypes from 'prop-types';
import React from 'react';
const MyComponent = props => {
const {name, children} = props;
return <>
헬로 내 이름은 {name} <br/>
children 값은 {children}
</>
}
MyComponent.defaultProps = {
name: '기본 이름'
};
MyComponent.propTypes = {
name: PropTypes.string
};
export default MyComponent;위와 같이 설정하면 name은 무조건 문자열 형태로 전달해야 된다.
//App.js
import React from 'react';
import MyComponent from './MyComponent'
function App() {
return <MyComponent name={3}>리액트</MyComponent>
}
export default App;
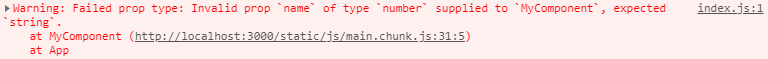
ReactDOM.render(<App />, document.getElementById('root'));위와 같이 네임 props를 3이라는 숫자를 주고 크롬 개발자 도구 console 탭 열어보면 값은 나왔지만 console 창은 에러가 뜬다.


(다시 name에 문자열을 입력하면 오류는 사라진다.)
3.3.6.1 isRequired를 사용하여 필수 propTypes
propTypes을 지정하지 않았을 때 경고 메세지를 띄어주는 작업은 propTypes뒤에 isRequired를 붙여주면 된다. favoriteNumber라는 숫자를 필수 prop로 지정해보자!
//MyComponent.js
import { render } from '@testing-library/react';
import PropTypes from 'prop-types';
import React from 'react';
const MyComponent = props => {
const {name, children} = props;
return <>
헬로 내 이름은 {name} <br/>
children 값은 {children} <br/>
내가 좋아하는 숫자는 {favoriteNumber}
</>
}
MyComponent.defaultProps = {
name: '기본 이름'
};
MyComponent.propTypes = {
name: PropTypes.string,
favoriteNumber: PropTypes.number.isRequired
};
export default MyComponent;//App.js
import React from 'react';
import MyComponent from './MyComponent'
function App() {
return <MyComponent name="React"
favoriteNumber={1}>리액트</MyComponent>
}
export default App;
ReactDOM.render(<App />, document.getElementById('root'));(위와 같이 값을 전달해주면 된다!)
3.3.6.2 더 많은 PropTypes 종류
PropTypes에는 여러 가지 종류가 있는데 어떤것인지 살펴보자
- array: 배열
- arrayOf(다른 PropType): 특정 PropType으로 이루어진 배열을 의미
- bool: true of false
- func: 함수
- number: 숫자
- object: 객체
- string: 문자열
- symbol: ES6의 Symbol
- node: 렌더링할 수 있는 모든 것(숫자, 문자열, JSX코드. children도 node PropType임)
- instanceOf(클래스): 특정 클래스의 인스턴스(예 - instanceOf(MyClass))
- oneOf(['dog', 'cat']): 주어진 배열 요소 중 값 하나
- oneOfType([React.PropTypes.string, PropTypes.number]): 주어진 배열 안의 종류 중 하나
- objectOf(React.PropTypes.number): 객체의 모든 키 값이 인자로 주어진 PropType인 객체
- shape({name: PropTypes.string, num: PropTypes.number}): 주어진 스키마를 가진 책체
- any: 아무 종류
👉 더 많은 types을 보려면? prop-types
3.3.7 클래스형 컴포넌트에서 props 사용하기
클래스 컴포넌트에서 props를 사용할 때는 render 함수에서 this.props를 조회하면 된다.
//MyComponent.js
import { render } from '@testing-library/react';
import PropTypes from 'prop-types';
import React, { Component } from 'react';
class MyComponent extends Component {
render(){
//👇 js의 비구조화 할당(= 구조 분해 할당)이다!
const {name, favoriteNumber, childre} = this.props;
return(
<div>
안녕 {name} <br/>
children 값은 {childre} <br/>
숫자는 {favoriteNumber}
</div>
);
}
}
MyComponent.defaultProps = {
name: '기본 이름'
};
MyComponent.propTypes = {
name: PropTypes.string,
favoriteNumber: PropTypes.number.isRequired
};
// const MyComponent = props => {
// const {name, children, favoriteNumber} = this.props;
// return <>
// 헬로 내 이름은 {name} <br/>
// children 값은 {children} <br/>
// 내가 좋아하는 숫자는 {favoriteNumber}
// </>
// }
// MyComponent.defaultProps = {
// name: '기본 이름'
// };
// MyComponent.propTypes = {
// name: PropTypes.string,
// favoriteNumber: PropTypes.number.isRequired
// };
export default MyComponent;클래스형 컴포넌트에서 defaultProps와 propTypes를 설정할 때 class 내부에서 지정하는 방법은 맨 밑에 선언해줬던
MyComponent.defaultProps = {
name: '기본 이름'
};
MyComponent.propTypes = {
name: PropTypes.string,
favoriteNumber: PropTypes.number.isRequired
};와 차이라면 바로 위에 넣어서 MyComponent. 대신 static이 들어간다.
//MyComponent.js
import { render } from '@testing-library/react';
import PropTypes from 'prop-types';
import React, { Component } from 'react';
class MyComponent extends Component {
static defaultProps = {
name: '기본 이름'
}
static propTypes = {
name: PropTypes.string,
favoriteNumber: PropTypes.number.isRequired
}
render(){
const {name, favoriteNumber, childre} = this.props;
return(
<div>
안녕 {name} <br/>
children 값은 {childre} <br/>
숫자는 {favoriteNumber}
</div>
);
}
}
export default MyComponent;🤔 defaultProps와 propTypes는 꼭 사용해야할까?
필수 사항은 아니지만 큰 규모의 프로젝트를 진행한다면 협업할 때 어떤 props가 필요한지 알 수 있어 개발 능률이 좋다.
