
드뎌 1차 프로젝트가 시작되면서 힘들게 힘들게 써가는 블로그... 나 자신 한번 더 빡세게 화이팅~~~ 🙄
Life cycle
Life cycle(= 라이프 사이클)은 생애 주기를 가리키는 말이다! 그렇다면 react에서 라이프 사이클이란 뭘까? react에서의 라이프 사이클은 component가 초기 렌더링될 때, 리 렌더링 될 때, 사라질 때를 말한다. (쉽게 말해 태어나고 업데이트되고 죽고! 라는 소리) 그래서 나랑 뭔 상관이야..? 🙄라고 생각 할 수 있지만, 이 라이프 사이클을 알아야 내가 원하는 결과물을 얻을 수 있기 때문에 특정 생애주기 즉 라이프 사이클 메서드에 대해 알고 있어야 한다.
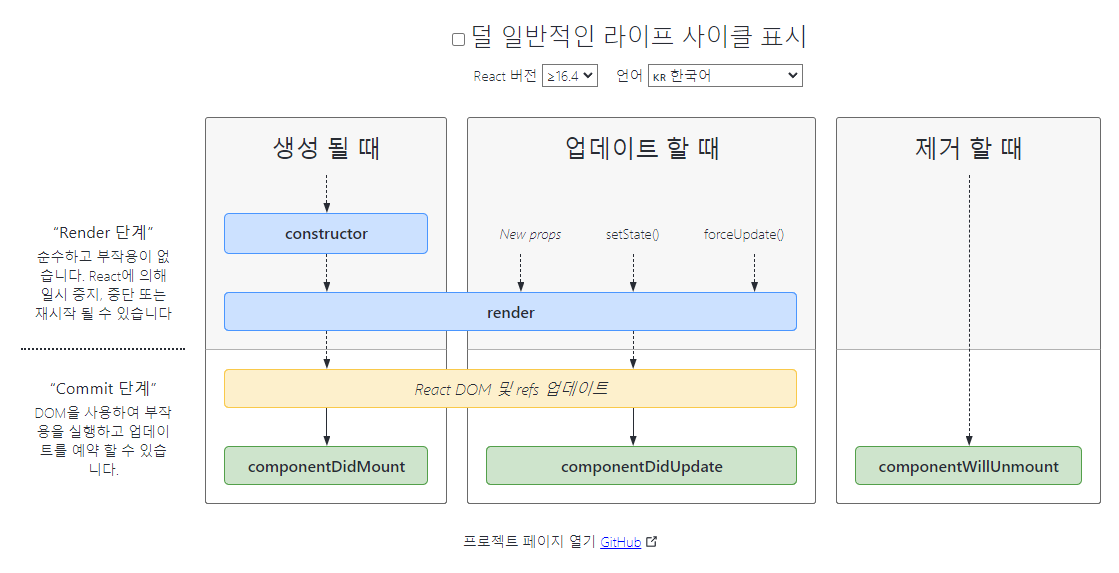
👉 글로 보는것보다 직접 보면서 알고싶다면? React life cycle site

life cycle의 순서
라이프 사이클의 순서는 아래와 같다.
- constructor
- render
- componentDidMount
- fetch 완료
- setState
- render
- componentDidUpdate (setState로 인한 업데이트 발생)
- componentWillUnmount
👉 각각 정리한 내용은 라이프 사이클 순서를 참고해주세요
조건부 렌더링
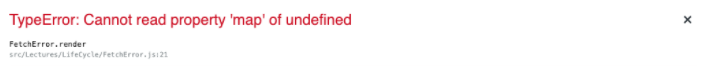
react에서 map 함수를 쓰면 나오는 TypeError... 저에겐 너무 친숙한 이 에러를 한 번쯤은 마주쳤을 텐데.. 이 아이는 왜! 대체 왜?! 나오는 걸까?

//에러가 나는 코드!
import React, { Component } from "react";
export default class FetchError extends Component {
constructor() {
super();
this.state = {
data: {},
};
}
componentDidMount() {
fetch("/lifecycle.json")
.then((res) => res.json())
.then((res) => {
this.setState({ data: res });
});
}
render() {
return (
<div>
{this.state.data.message.map((msg) => {
return <li>{msg}</li>;
})}
</div>
);
}
}메시지를 읽어보면 undefined를 map 함수로 돌리려 했다고 한다. 하지만 분명 나는 배열 안에 넣었는데..?🤔 왜 이런 현상이 나오는 걸까? 바로 react의 라이프사이클과 관련이 있다!
결과를 바로 말하자면 componentDidMount 안 fetch 함수를 기준으로, 한번은 fetch 함수 실행 전에 render 함수가 실행되고, 나머지 한번은 fetch 함수 실행 후에 호출이 되기때문이다.
👇 다시 한번 보는 라이프사이클 메서드 호출 순서
- constructor
- render
- componentDidMount (fetch 👉 setState)
- render
- componentDidUpdate
render 메서드에 있는 state는 첫 번째 렌더에서 초기값인 빈 객체를 가지고 두 번째에서는 빈 객체에 서버에서 받아온 배열이 들어오게 된다. 이때 첫 번째 렌더는 서버에서 값을 받아오기 전이므로 배열이 아닌 객체 타입에 map 함수를 실행시키기 때문에 타입 에러를 발생시킨것이다!(🚨 잡았다 요놈)
따라서 조건을 통해 state 안에 데이터가 저장되어 있지 않다면 렌더링 되지 않도록 코드를 작성해주면된다.
삼항 연산자와 &&연산자
js에서 본 삼항 연산자와 &&연산자! 지겹고 지겹지만 react에서 조건부 렌더링을 구현하기 위해 사용할 수 있다. 삼항 연산자는 true / false에 따른 ui를 렌더링 할 수 있고, &&의 경우 조건이 모두 true 일 때 특정 ui를 렌더링 할 때 사용한다.
//삼항 연산자로 본 예제 코드
class Greetin extends Component {
render() {
const { isLogin, name, point } = this.props;
return {
<div>
{isLogin ? (
<div>
<p>{name}님 환영합니다!</p>
<p>현재 보유중인 포인트는 {point}원 입니다.</p>
</div>
) : null}
</div>
}
}
}
삼항 연산자는 무조건 true / false의 값을 써야하기 때문에 null이 들어가지만 아래 코드와 같이 &&를 활용하면 null을 생략함과 동시에 코드가 짧아져서 훨씬 보기가 좋아지는 것을 볼 수 있다.
//&&연산자
class Greetin extends Component {
render() {
const { isLogin, name, point } = this.props;
return {
<div>
{isLogin && (
<div>
<p>{name}님 환영합니다!</p>
<p>현재 보유중인 포인트는 {point}원 입니다.</p>
</div>
)}
</div>
}
}
}