
input이 여러 개일 때는 event 객체를 활용하는 것인데, 바로 e.target.name 값을 사용하면 된다. onChange 이벤트 핸들러에서 e.target.name은 해당 인풋의 name을 가르킨다.(현재는 message) 이 값을 사용해 state를 설정하면 해결할 수 있다.
EventPractice.js
import React, {Component} from 'react';
class EventPractice extends Component {
state = {
username: '',
message: ''
}
handleChange = (e) => {
this.setState({
[e.target.name]: e.target.value
});
}
handleClick = () => {
alert(this.state.username + ': ' +this.state.message);
this.setState({
username: '',
message:''
})
}
render() {
return (
<>
<h1>연습</h1>
<input
type= "text"
name= "username"
placeholder= "사용자명"
value={this.state.username}
onChange= {this.handleChange}
/>
<input
type= "text"
name= "username"
placeholder= "입력 ㄱ"
value={this.state.message}
onChange={this.handleChange}
/>
<button onClick= {this.handleClick}>확인</button>
</>
)
}
}
export default EventPractice;
💡 EventPractice의 handleChange 함수
handleChange = e => {
this.setState({
[e.target.name]: e.target.value
});
}여기선 이 코드가 핵심인데 그 이유는 객체 안에서 key를 []로 감싸면 이 안의 레퍼런스가 가리키는 실제 값이 key로 사용된다.
const name = 'variantKey';
const object = {
[name]: 'value'
};
//위의 코드의 결과값은 밑과 같다
{
'variantKey': 'value'
}4.2.5 onKeyPress 이벤트 핸들링
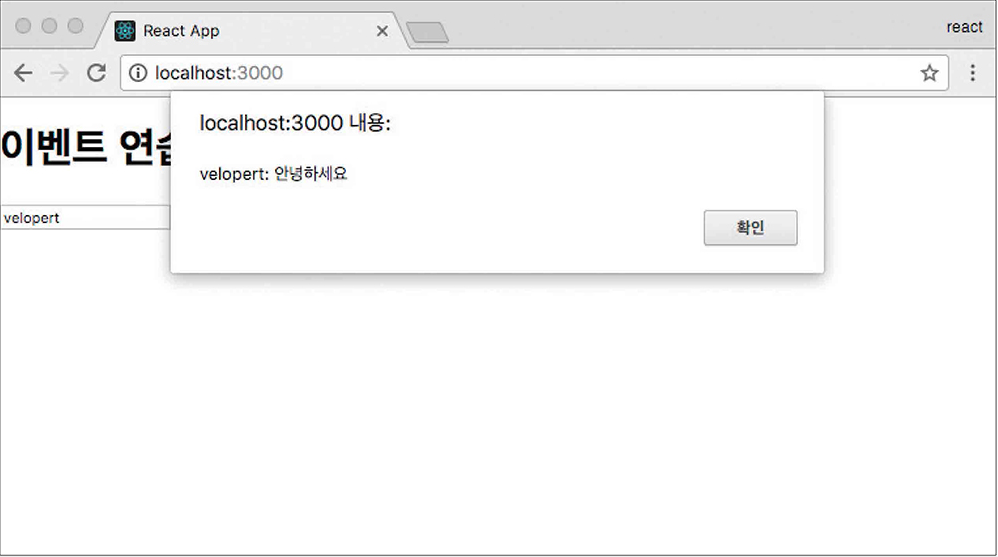
comment 인풋에서 엔터를 눌렀을 때 handleClick 메서드를 호출하도록 코드를 작성해보자
//EventPractice.js
import React, {Component} from 'react';
class EventPractice extends Component {
state = {
username: '',
message: '안녕'
}
handleChange = (e) => {
this.setState({
[e.target.name]: e.target.value
});
}
handleClick = () => {
alert(this.state.username + ': ' +this.state.message);
this.setState({
username: '',
message:''
})
}
handleKeyPress = (e) => {
if(e.key === 'Enter'){
this.handleClick();
}
}
render() {
return (
<>
<h1>연습</h1>
<input
type= "text"
name= "username"
placeholder= "사용자명"
value={this.state.username}
onChange= {this.handleChange}
/>
<input
type= "text"
name= "username"
placeholder= "입력"
value={this.state.message}
onChange={this.handleChange}
onKeyPress={this.handleKeyPress}
/>
<button onClick= {this.handleClick}>확인</button>
</>
)
}
}
export default EventPractice;4.3 함수형 컴포넌트로 구현해보기
import React,{useState} from 'react';
const EventPractice = () => {
const [username, setUsername] = useState('');
const [message, setMessage] = useState('');
const onChangeUsername = e => setUsername(e.target.value);
const onChangeMessage = e => setMessage(e.target.value);
const onClick = () => {
alert(username + ': ' + message);
setUsername('');
setMessage('');
};
const onKeyPress = e => {
if(e.key === 'Enter') {
onClick()
}
};
return (
<>
<h1>이벤트 연습</h1>
<input
type="text"
name="username"
placeholder="사용자명"
value={username}
onChange={onChangeUsername}
/>
<input
type="text"
name="username"
placeholder="아무거나"
value={username}
onChange={onChangeUsername}
onKeyPress={onKeyPress}
/>
<button onClick={onClick}>확인</button>
</>
)
}
export default EventPractice여기선 e.target.name 대신 onChange 함수를 두 개를 만들어줬다. 인풋이 두 개면 이런 코드가 나쁘진 않지만, 갯수가 많다면 e.target.name을 활용하는 것이 좋다.
이번엔 useState를 통해 사용하는 상태에 문자열이 아닌 객체를 넣어보자.
//EventPractice.js
// 함수형 컴포넌트
import React, { useState } from 'react';
const EventPractice = () => {
const [form, setForm] = useState({
username:'',
message:''
})
const { username, message } = form;
const onChange= e => {
const nextForm = {
...form, //기존 form 내용을 여기서 복사한 뒤
[e.target.name]: e.target.value //원하는 값을 덮어 씌움
}
setForm(nextForm)
}
const onClick = () => {
alert(username + ': ' + message);
setForm({
username: '',
message: ''
})
}
const onKeyPress = e => {
if(e.key === 'Enter'){
onClick();
}
}
return (
<>
<h1>이벤트 연습</h1>
<input
type="text"
name="username"
placeholder="사용자명"
value={username}
onChange={onChange}
/>
<input
type="text"
name="username"
placeholder="아무거나"
value={username}
onChange={onChange}
onKeyPress={onKeyPress}
/>
<button onClick={onClick}>확인</button>
</>
)
}
export default EventPracticee.target.name 값을 활용하려면 useState를 쓸 때 인풋 값들이 들어 있는지 form 객체 사용해주면 된다.
4.4 정리
-
리액트에서 이벤트를 다루는 것은 자바스크립트를 사용한 웹 애플리케이션에서 이벤트를 다루는것과 비슷하다.
-
함수형 컴포넌트에서 여러 개의 인풋 상태를 관리하기 위해 useState에서 from 객체를 배웠다.
